fr圖表全新優化! 引擎,視覺全面升級!
從fr創立初始,我們就意識到可視化對於報表展現的重要性。因此耗費無數心力,在當時幾乎是破釜沉舟先瞻性的採用canvas,開發出了自己的一套圖表庫。然而,用戶審美是隨著時代變化的,圖表的美化和交互的改善也是一個長久且持續的過程。在積累了大量用戶需求和改善建議後,我們決定在今年大幅度優化目前的圖表類型,展示效果以及動態交互。
目前暫定的計劃是,新圖表的各種類型將以插件形式逐漸發布在fr中,這樣用戶可以儘快的使用到最新的圖表且不影響報表開發進度。同時,我們可以在開發過程中不斷接受用戶反饋,所以,各位如果有圖表展現需求,就請狂轟濫炸我們產品組吧(可在論壇留言或者郵件wangjun@finereport.com)。
今天發布的餅圖,就是fr開發的第一款新圖表,下面簡單介紹下酷炫的新餅圖特性~
1.玫瑰圖特性
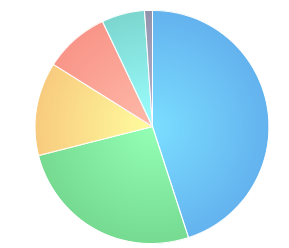
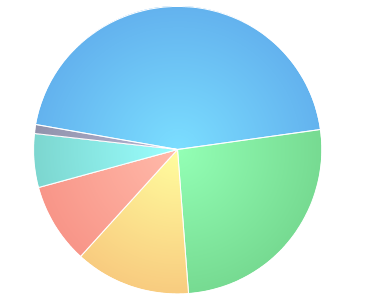
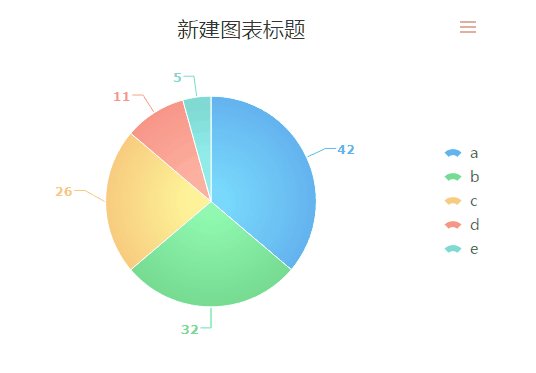
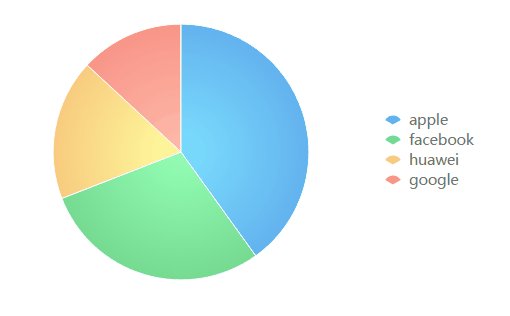
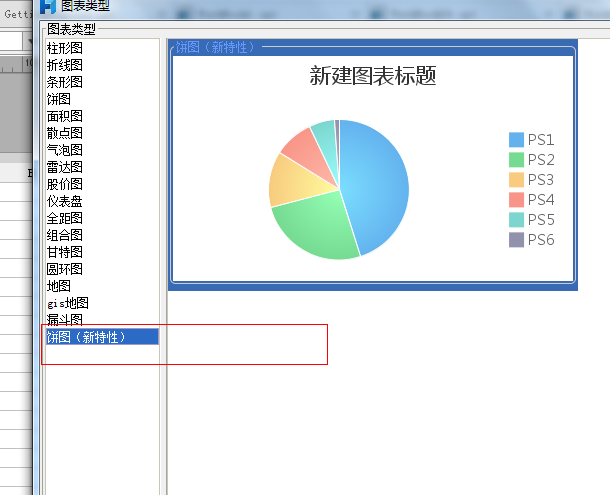
新餅圖共有三種形態可選擇:普通餅圖,等弧度玫瑰圖,和不等弧度玫瑰圖。

三種實際效果如下:

充滿層次的玫瑰圖用在報表展示中,是不是更吸引眼球呢?
2. 自由的角度定義
在系列界面,餅圖新增了初始角度和結束角度的定義。於是放開你的想像力吧,你可以製作這樣的餅圖

(270~90)
或者是這樣的

(300~300)
甚至是這樣的

(270~180 內徑50%)
3.內徑設置
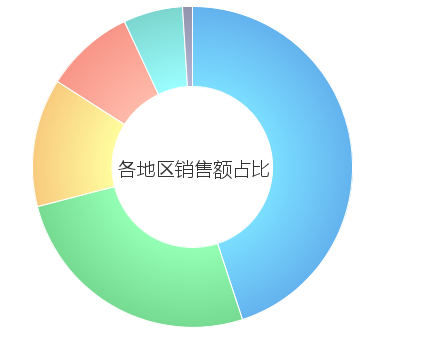
上面那張圖就用到了餅圖的新特性——內徑。
利用好內徑,不僅可以提升圖表的視覺效果,還可以使得圖表的信息更具有層次性。 如:

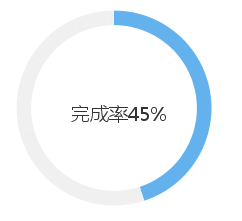
利用餅圖的內徑,還可以製作出信息百分比圖

4.自由的模塊定義
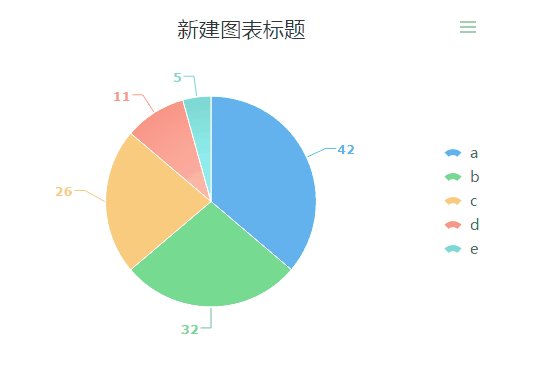
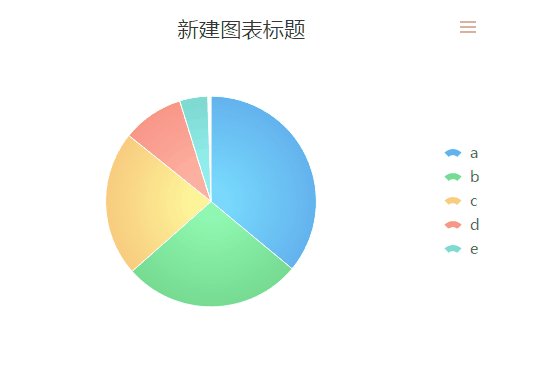
也許你會好奇上面那張圖餅圖中間的文字是什麼,其實這是餅圖的標題。
新餅圖把對於標題和圖例區域的大小和位置定義完全交給了用戶,用戶可以設定標題和圖例懸浮於圖表之上。
如:

5.全新的動畫效果
新餅圖的各類動畫效果經過了我們的深思熟慮,一遍遍調整參數甚至推翻原稿正是為了達到動畫的最初意義——美觀和諧且具有意義。



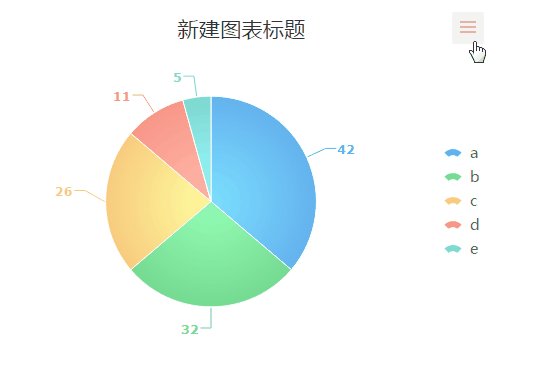
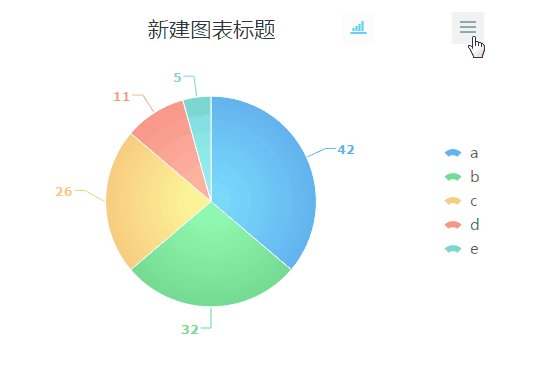
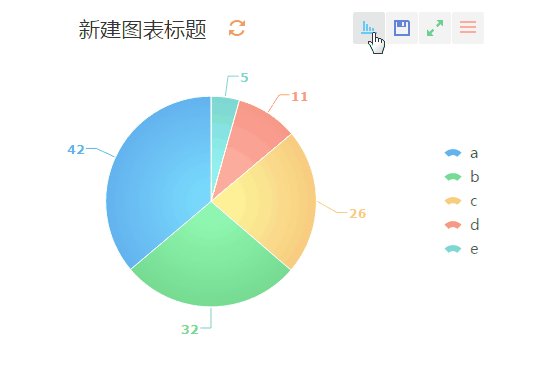
6.工具欄交互
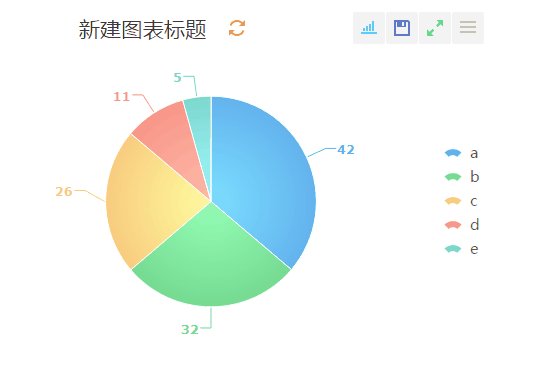
用戶可自定義工具欄交互及功能,目前工具欄可提供的特色交互有「排序」(包括順序及逆序排序)「導出圖片」和「全屏」


7.資料點提示以及標籤內容的自定義
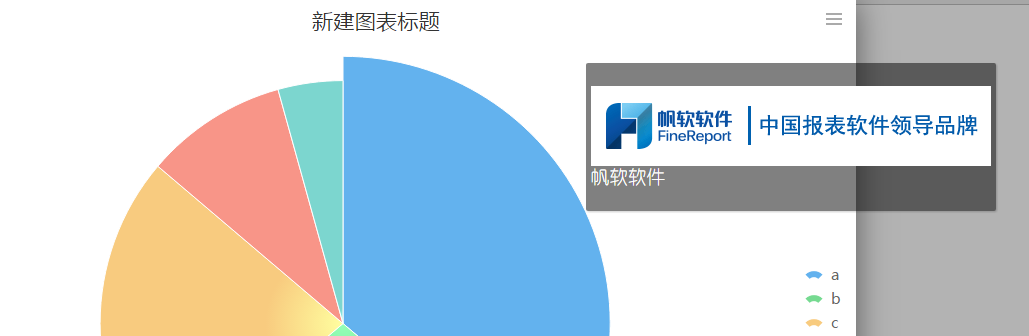
更自由的內容定義,將會是新圖表的基礎原則。 資料點提示和標籤提供內容和樣式的完全自定義,用戶甚至可以將其設置為html內容。

(資料點提示內容嵌入圖片)
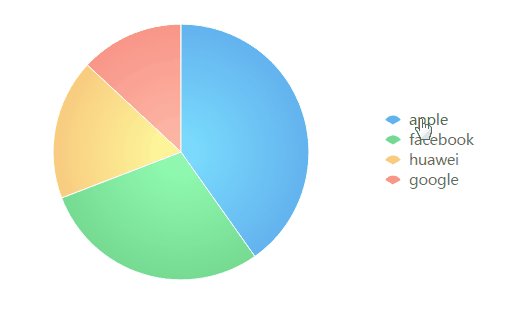
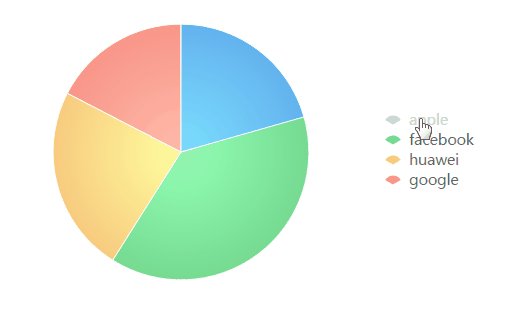
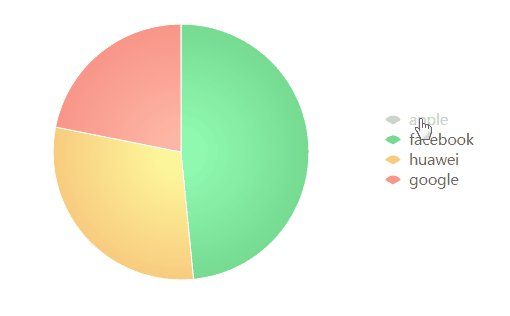
8.多餅圖共享圖例
新餅圖支持分類設置,而且多分類的餅圖共享圖例,如圖:

9.行動端h5預覽
新版的一個亮點也在於對移動端web瀏覽的特殊優化,無論是性能和效果,都有大幅度的提升。

介紹了這麼多,更多的細節和效果,就留給用戶自己去嘗試吧
安裝官網最新的設計器,即內置了此功能。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








