關於視覺化資料大屏,之前已經講了好多好多了,從大屏設計規範到大屏製作技巧、學習視頻等等,我們做了很多的經驗分享。
但還遠遠不夠,使用者始終在提出更高的要求,其中最重要的一點便是「更酷炫」
但這裡涉及到兩方面難題:
一是諸如「好看」、「酷炫」這樣的形容詞,本身是很難定義清楚其範疇的,畢竟蘿蔔青菜各有所愛。
二是酷炫的度如何把握,在耍酷與資料價值之間如何平衡。
我們所見過許多眼花繚亂的效果,用華麗的視效堆疊起來博人眼球,然而經不起業務價值的推敲。從產品理念出發,我們不希望把使用者帶向一個歧途,始終希望「讓資料成為生產力,」「資料之美」應該綻放在「資料價值體現」的基礎上;在此基礎上,我們也希望能提供更適用於各種普世場景下的產品,能夠儘可能滿足更多使用者的大屏需求。
那麼,到底該如何恰當的提供能包容多數人需要,同時又符合資料價值的「更酷炫」效果呢?
我們做了大量的使用者調研,得出幾個有意思的結論:
1、關注資料大屏的使用者年齡段非常均衡,在20-40歲以每5個年齡作為一個區間,不同區間的佔比高度接近。意味著資料大屏的設計應當具有很高的包容性,風格不可偏向性過重。
2、關於「科技酷炫」和「簡約直觀」的偏好調查中,使用者重合度接近60%,也就是說大多數使用者在兩類風格間徘徊。
3、關於「科技炫酷」,絕大多數使用者的選擇特徵是「藍綠色系、動態效果、靈活多變」,可以理解為對色系和動態效果的要求是大屏的核心需求之一
基於此,我們在FineReport 10.0中設計了新的大屏視覺化效果,總計10個大屏3D特效、15種動態載入效果,在技能滿足酷炫的同事又能醒目的體現資料價值。
新的視覺化大屏圖表,預設採用深色背景+熒光配色,符合浸入式的大屏體驗;並根據圖表類型和資料要求提供 ‘輪播’或’重新整理’兩種動畫形式,滿足使用者不同場景下的業務需求。
同時我們還基於webgl等技術,對動畫不斷優化調整,為使用者盡量提供簡潔且酷炫的動態效果。
如下是部分大屏視覺化的效果!
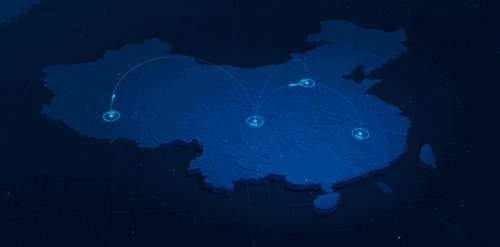
3D特效元件
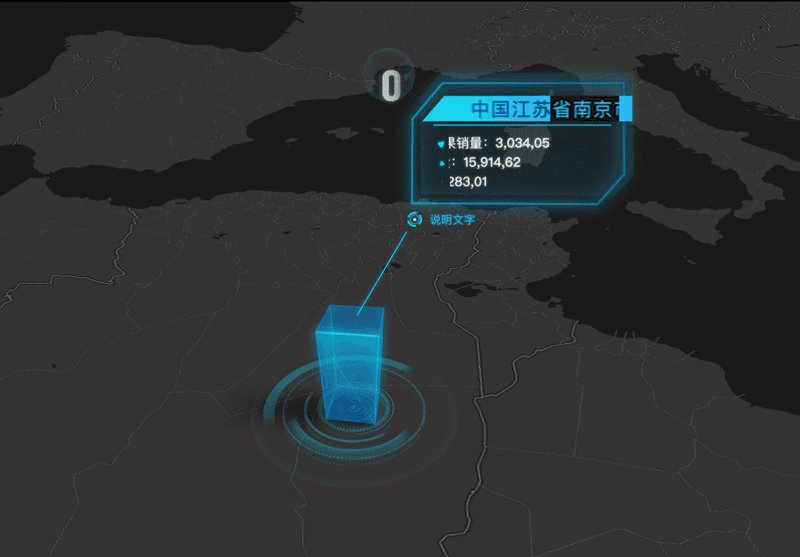
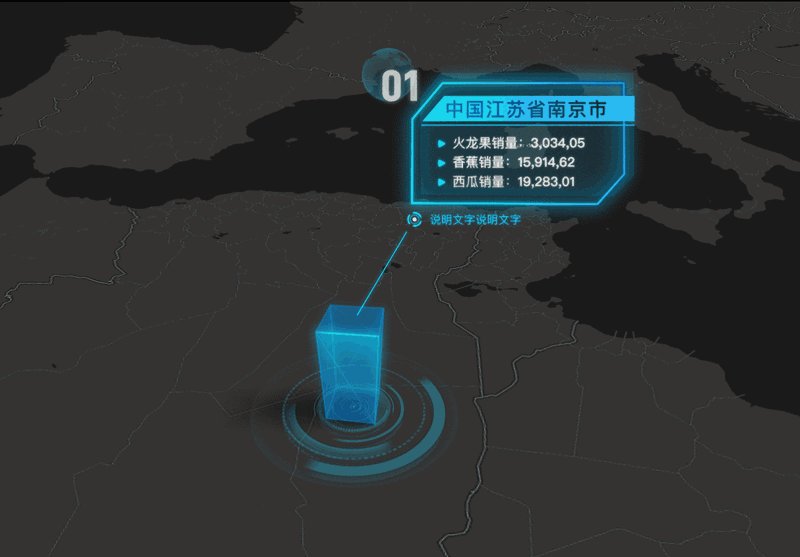
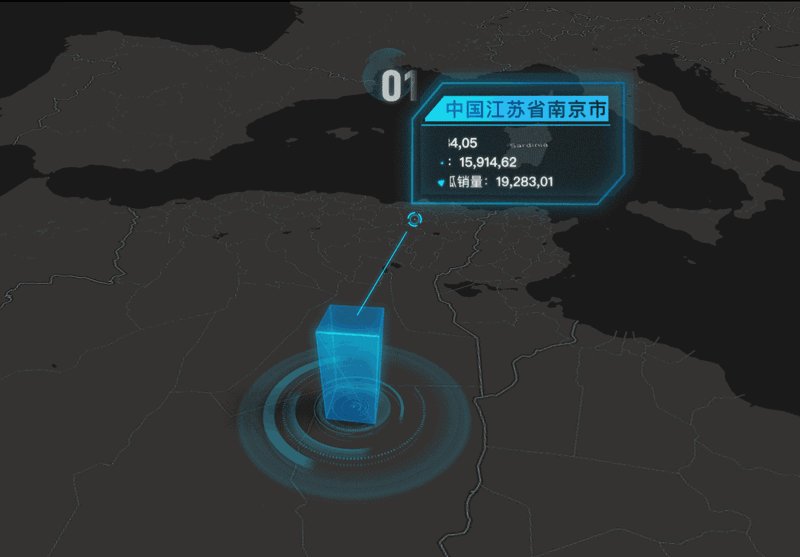
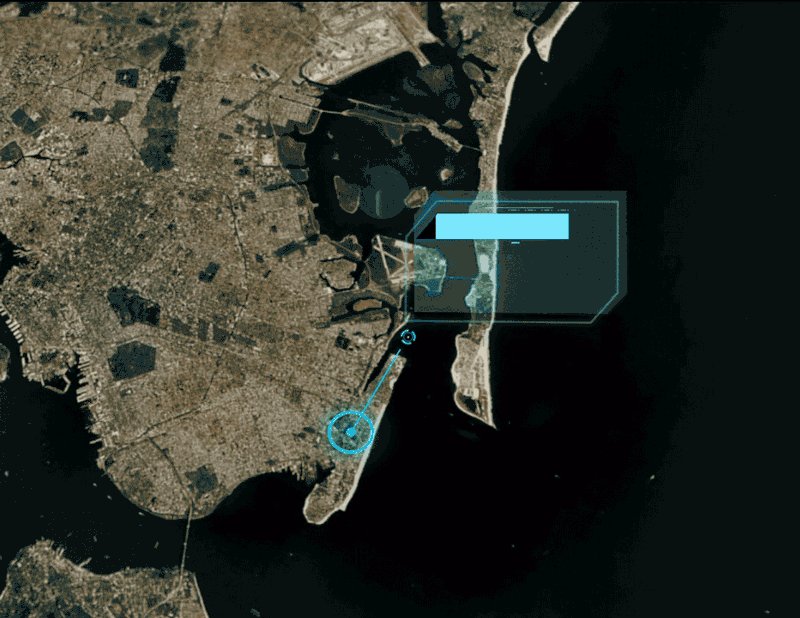
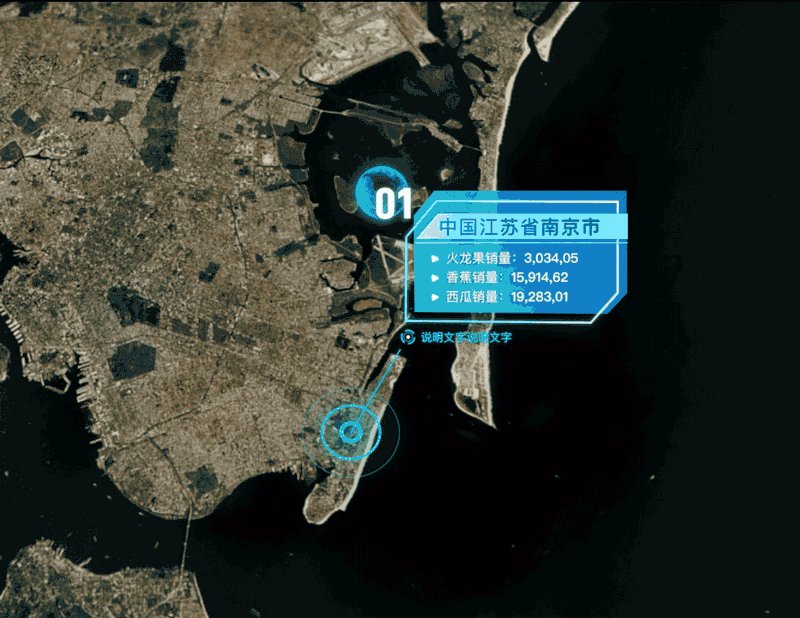
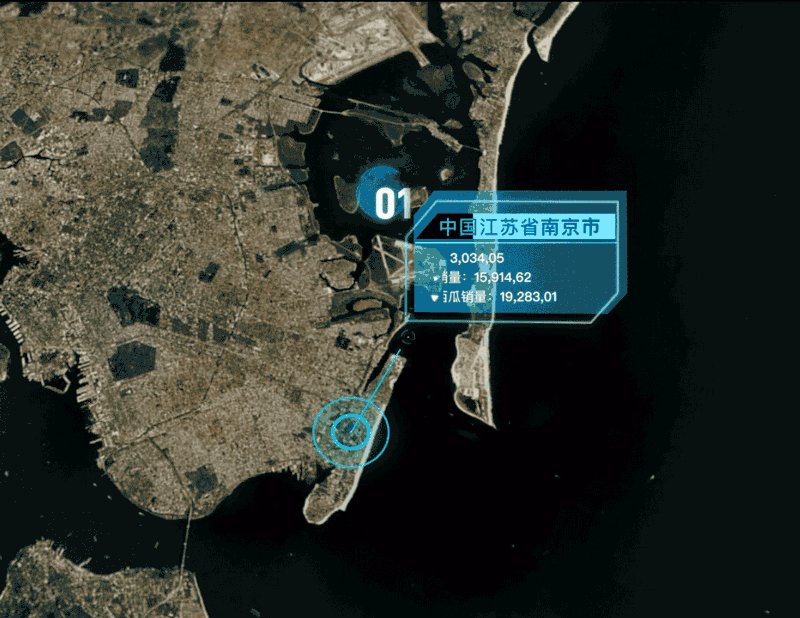
全新設計的輪播gis點地圖,根據使用者預先錄入資料,按序播放各個地理點的相關信息,3D視角和跳轉動畫如同身臨其境。
(忽略圖中錯誤的地理信息,只看效果)
10款視覺化大屏特效,酷炫又內涵!



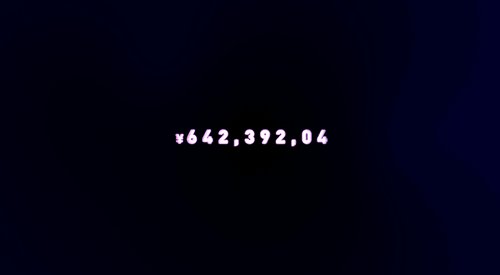
新增加的指標卡,提供多種可選效果,如輪播、粒子技術器等,以’酷炫’和’簡潔’的方式展示最基礎的資料。




當然,很多效果這裡不一一枚舉~
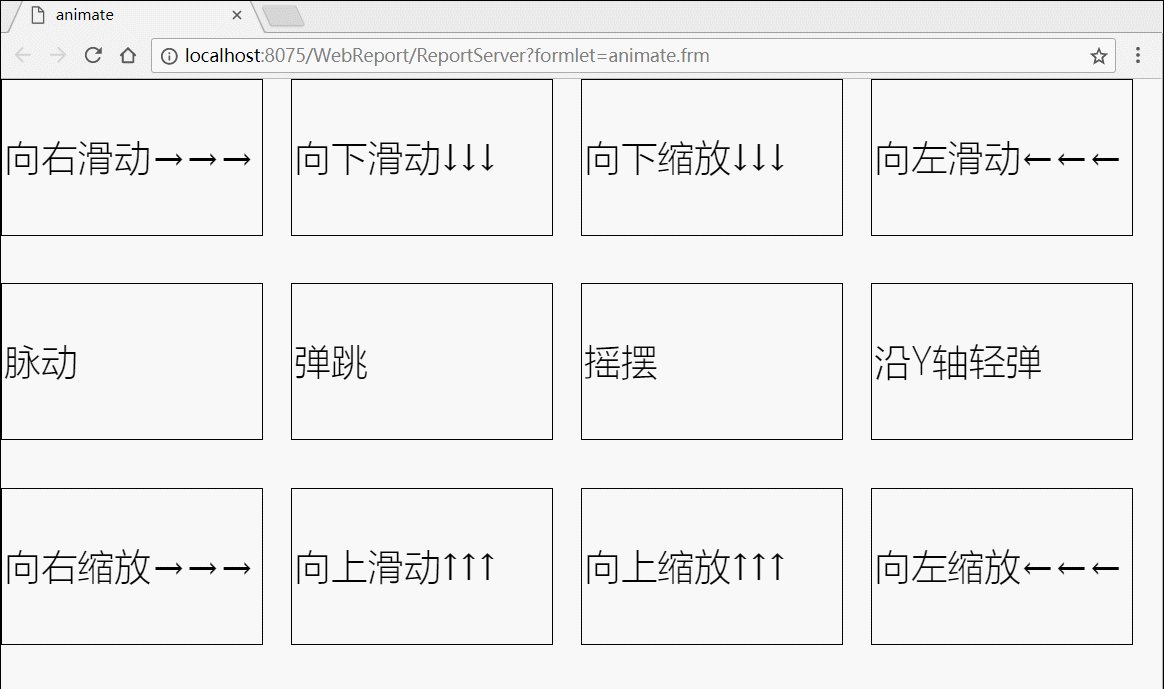
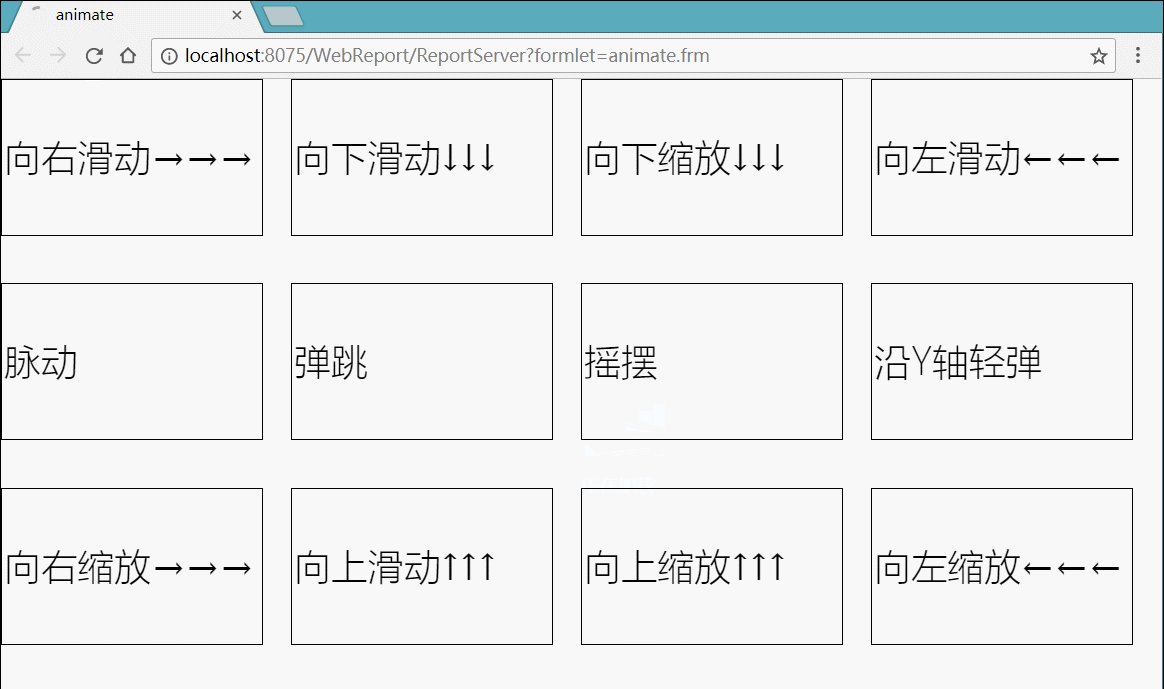
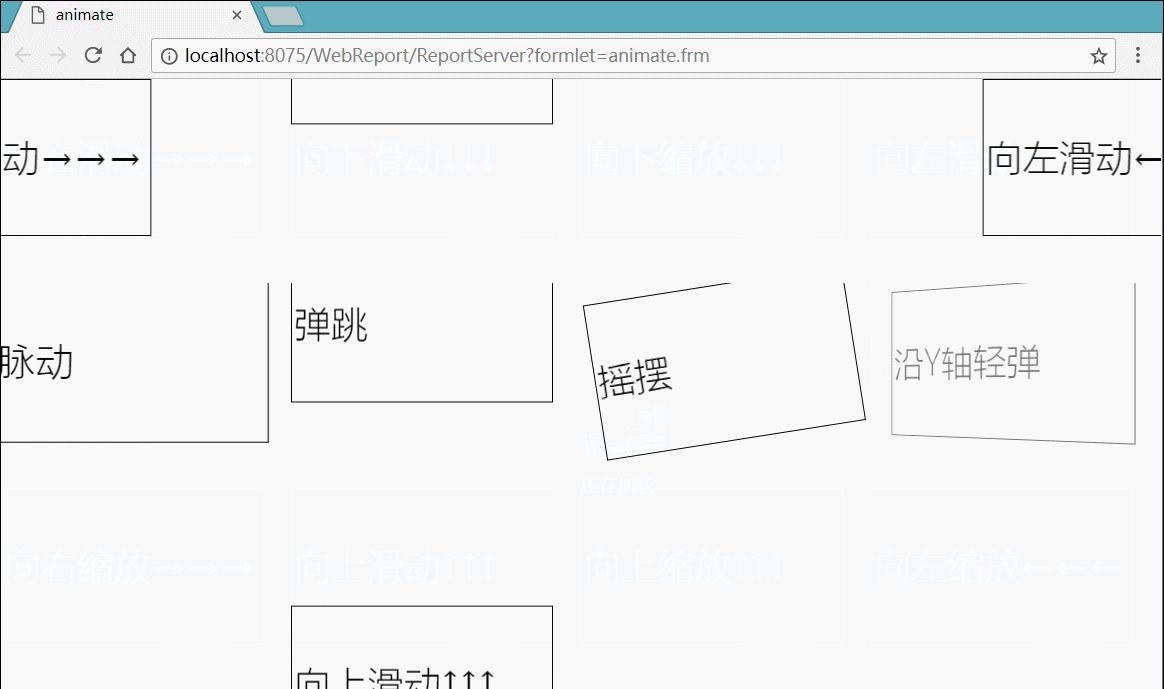
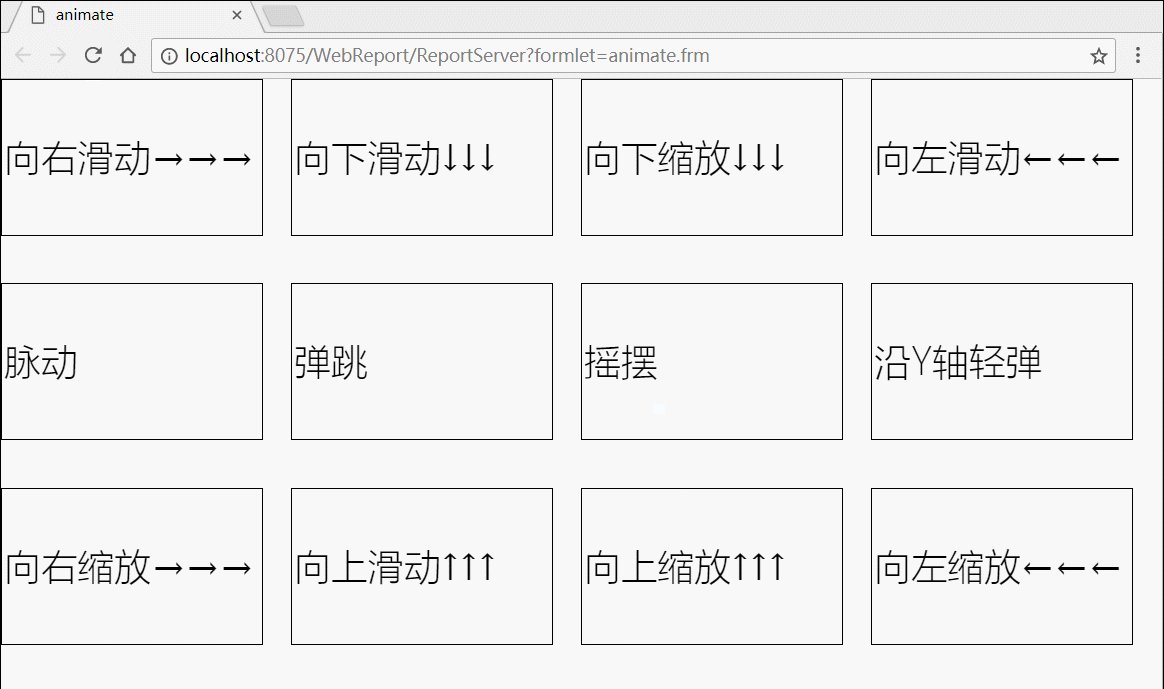
動態載入效果
視覺化的酷炫,除了圖表本身,動態效果也很重要。我們對大屏佈局中各個元件的動態效果也做了改進,新增了15種動態載入特效,簡單來個GIF先睹為快:

10款視覺化大屏特效,酷炫又內涵!
通過元件載入動效,讓每個元件模塊舞動起來,讓整個大屏介面化靜為動。更為重要的一點是,元件載入動效可以與我們的監控重新整理功能相結合。從原始資料哪裡來、過時資料往那裡去到新資料怎麼進來,兼顧整個閉環的良好體驗。
初始 -> 載入動效->判斷資料過時 -> 消失動效 -> 動效完成 -> 獲取新資料

怎麼樣,是不是很有意思呢?
不要著急,大家可以自己下載FineReport 10.0體驗啦!
注意:Finereport 10.0中文簡體版只在大陸發佈,繁體版不久將在臺灣發佈。
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








