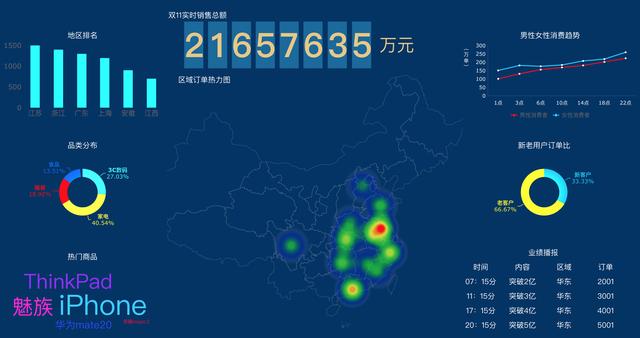
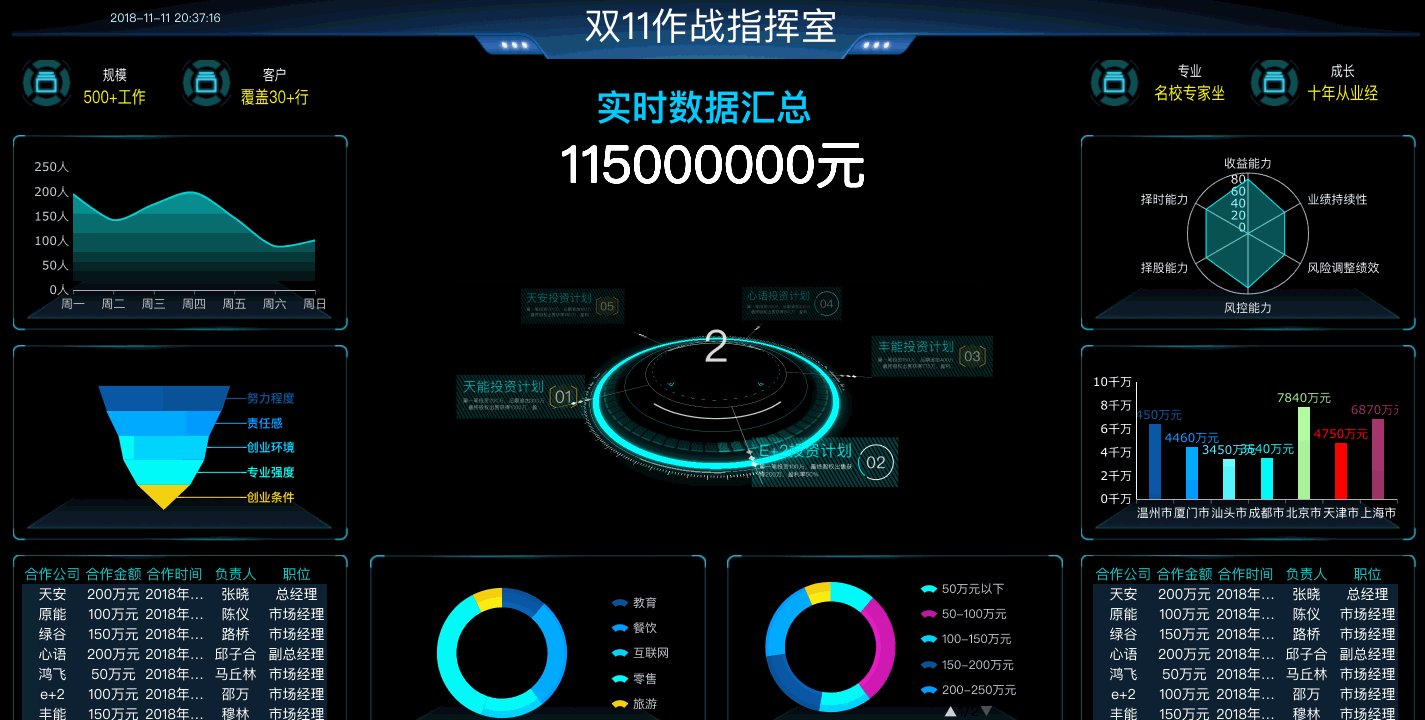
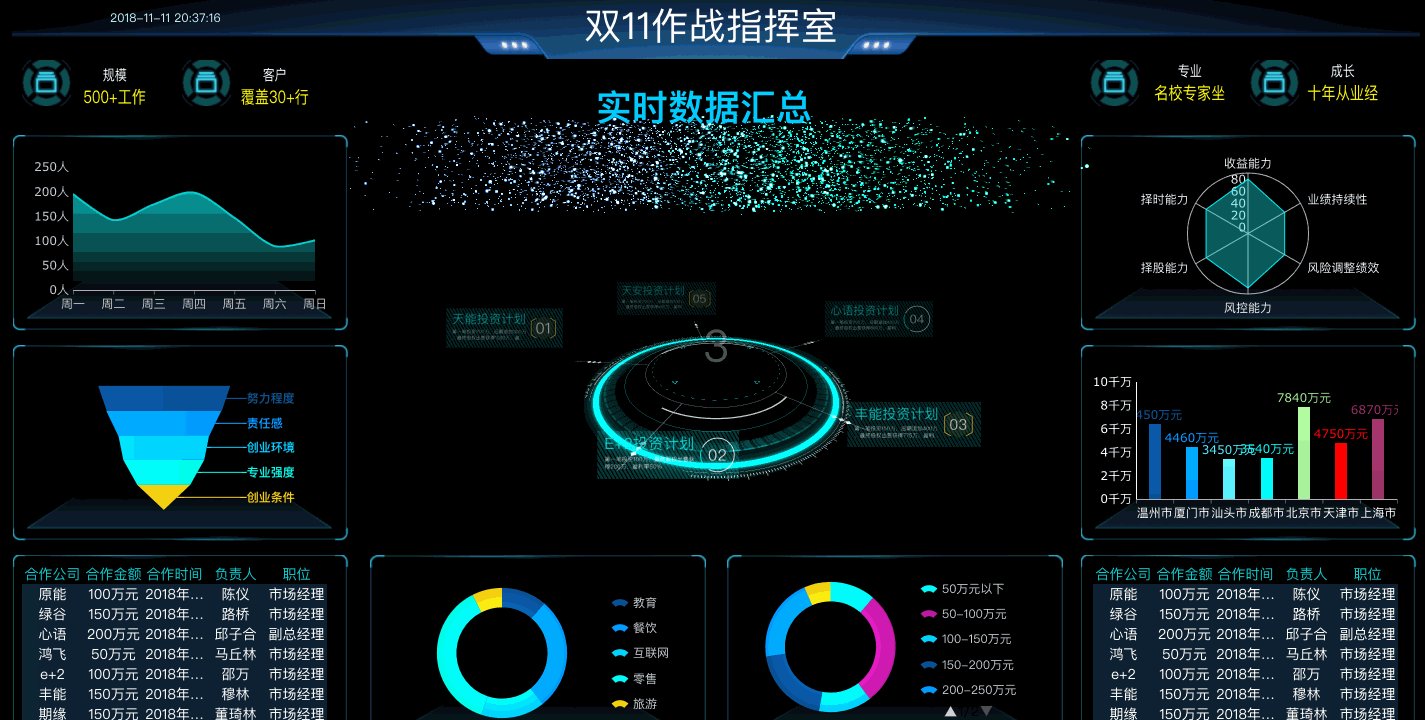
每年雙十一,天貓都會在整點時刻直播戰績,可怕的戰績背後,不知道大家是否留意到背後的資料大屏,簡直炫吊炸天。
熒幕上不僅實時重新整理著資料,更滾動著全球交易記錄,以淘寶的資料體量,簡直尤物。

所謂大屏,顧名思義就是一個很大很大的屏,是一種視覺化技術的展現,經常用在園區展覽中心,城市交通管控中心,交易大廳,還有老闆們的辦公室。
其原理就是將一些業務的關鍵指標以資料視覺化的方式展示。比如天貓大屏中的不同地區、不同品類、不同品牌的銷售額還是交易單數、使用者數等等。然後投到一塊或多塊LED大屏上。(一般上到大屏的都是很關鍵的指標)。
此外,12月7日在台灣舉辦的帆軟新品發佈暨用戶體驗日也有幸邀請TOYOTA中部汽車、源甡股份有限公司(Gore-tex製造商)、智慧工廠建築師-交通大學吳博士等標杆用戶,現場分享台灣企業的數據分析與大屏製作經驗。
你們一定都好奇,類似天貓雙十一的大屏是怎麼做出來的?
其實技術上可以用程式碼開發或現成的視覺化工具來實現,但資料量支撐、後台響應、實時更新、平台運維等需求,性能卻各有差異。
如果用程式碼開發,雖然只要有足夠的人力、財力和技術,捨得投入,都能做出來,但應用成本對大家甚至大部分企業來講,就太高了。
用現成的產品,能相對簡單高效的搭建一個資料大屏。
這不,當即就有使用者用FineReport簡單做了一個。(忽略2017)

本文就借著雙11的這波熱點,一起來瞅瞅如何快速的搭建一個大屏頁面,藉助FineReport。
一、工欲善其事必先利其器
第一步我們得先下載安裝FineReport。
大多數工具都不是專做資料大屏的,比如報表類工具,BI類工具,大屏只是其中的一種應用。像FineReport,它本質上是一款商用的報表工具,不僅能做視覺化,還更多用於企業的業務報表製作。
(PS:商用指企業部署啊,這裡自己做做大屏還是免費的哈!)
二、連接資料
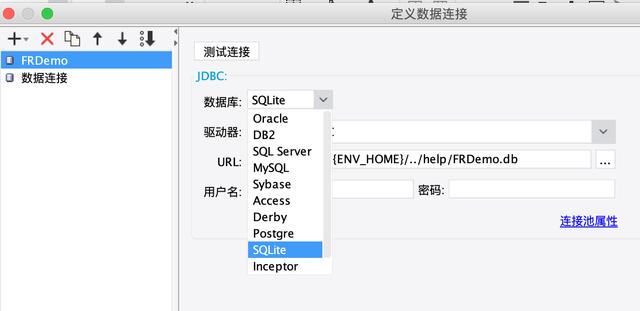
運行FineReport,並建立好資料連接,從萬千資料中,取出你要展示的資料表。
連接的資料可以是常見的關係型資料庫,也可以是像Excel這樣的檔案資料,也支援和大數據平台對接。
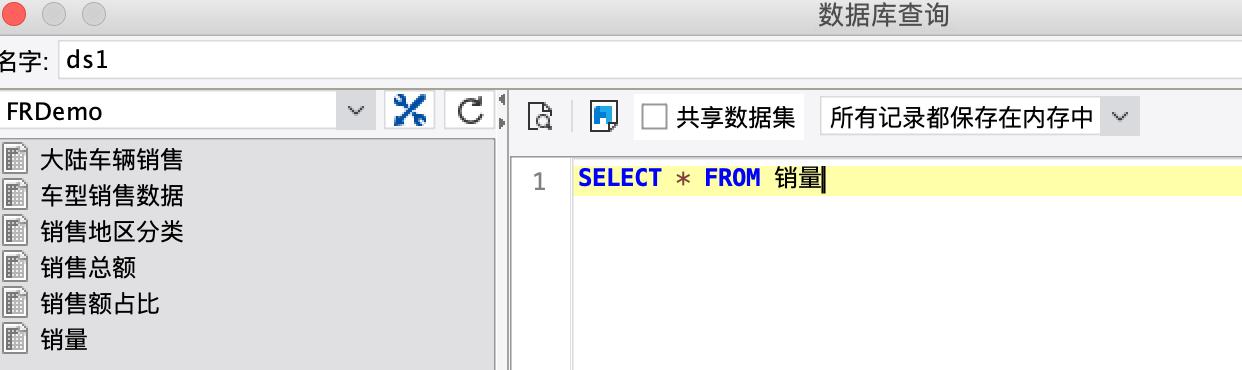
如圖所示,是我們連接的測試資料,這次示例分析一下雙11銷售資料。


三、大屏範本製作
資料準備好之後,接下來就是大屏的範本製作。
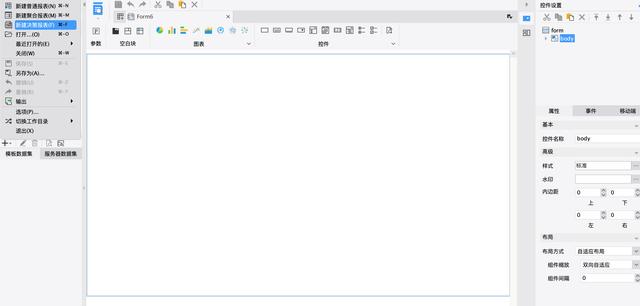
先建一個空白大屏範本(決策報表),如下所示,原理就是再下面這個空白版上拖拽一個一個視覺化元件(圖表之類的),然後綁定資料。

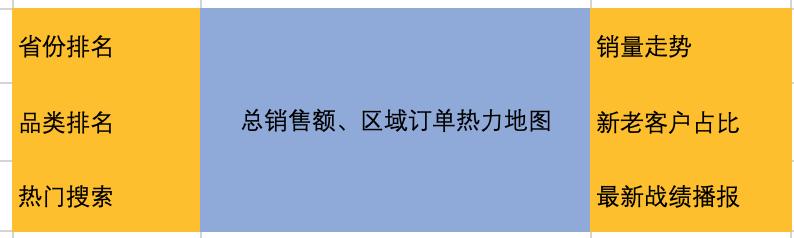
在製作之前,我們需要思考在這個空白介面上,要展示哪些有關雙11的資料。
仔細琢磨了一下,大概設計了如下佈局,中間是主要展示的主題,左右兩側是子主題。

四、選擇合適的視覺化元素
確定了要展示的內容之後,需要思考用什麼樣的視覺化形式來展現每一個主題的內容。
常見的就是套圖表,FineReport中內置幾十種視覺化圖表,光資料地圖就有近十種,再結合不同的動效。
下圖是梳理了十幾種常見類型適用的場景:

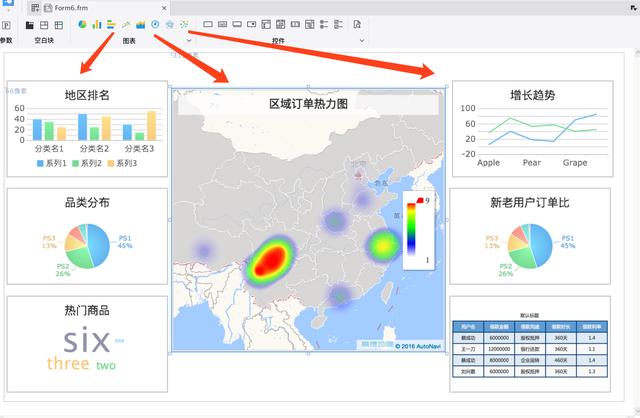
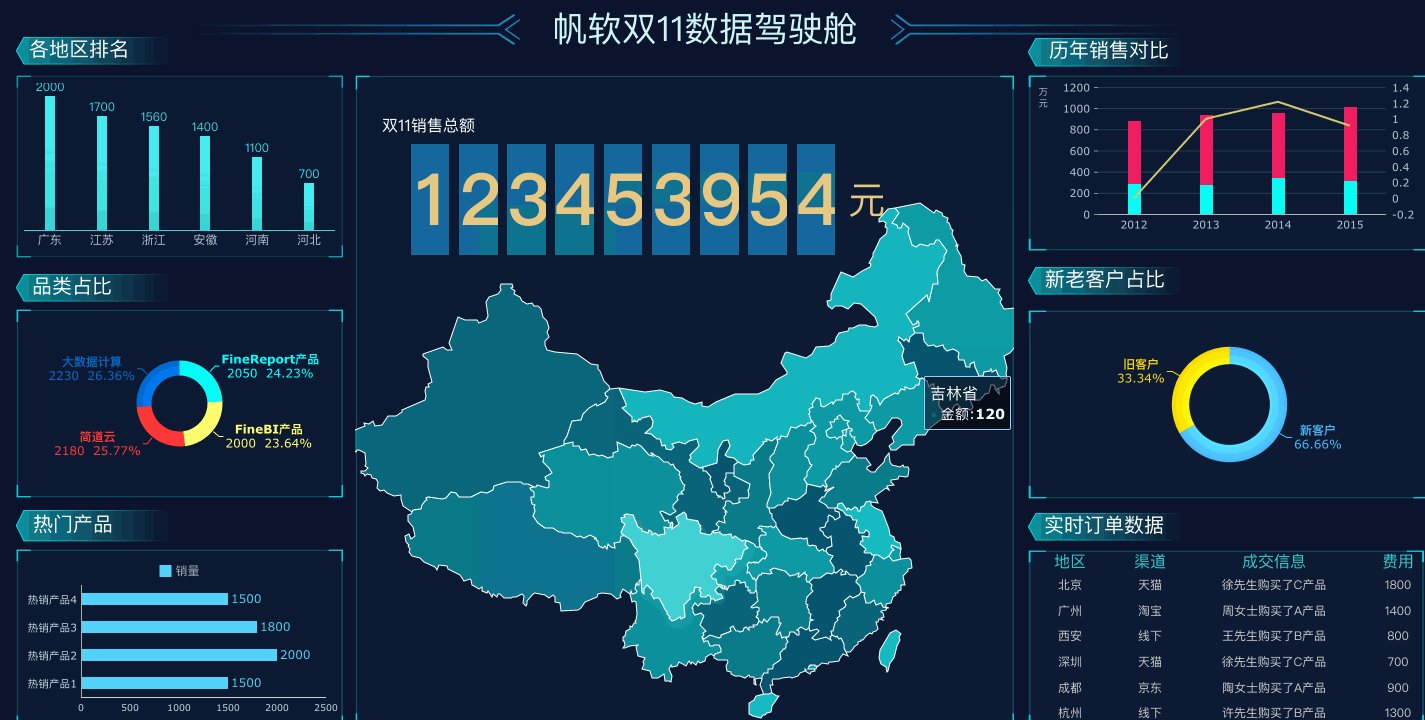
從FineReport設計器的快捷欄中,拖拽合適的元素到畫布中,如下示意圖所示。中間主要展示雙11全國區域的訂單情況,所以我們選了熱力地圖,其他模塊根據需要分別選了柱形圖、餅圖、詞雲圖等。

然後基於步驟二中準備好的資料,分別為每個圖表元件設定好資料來源。
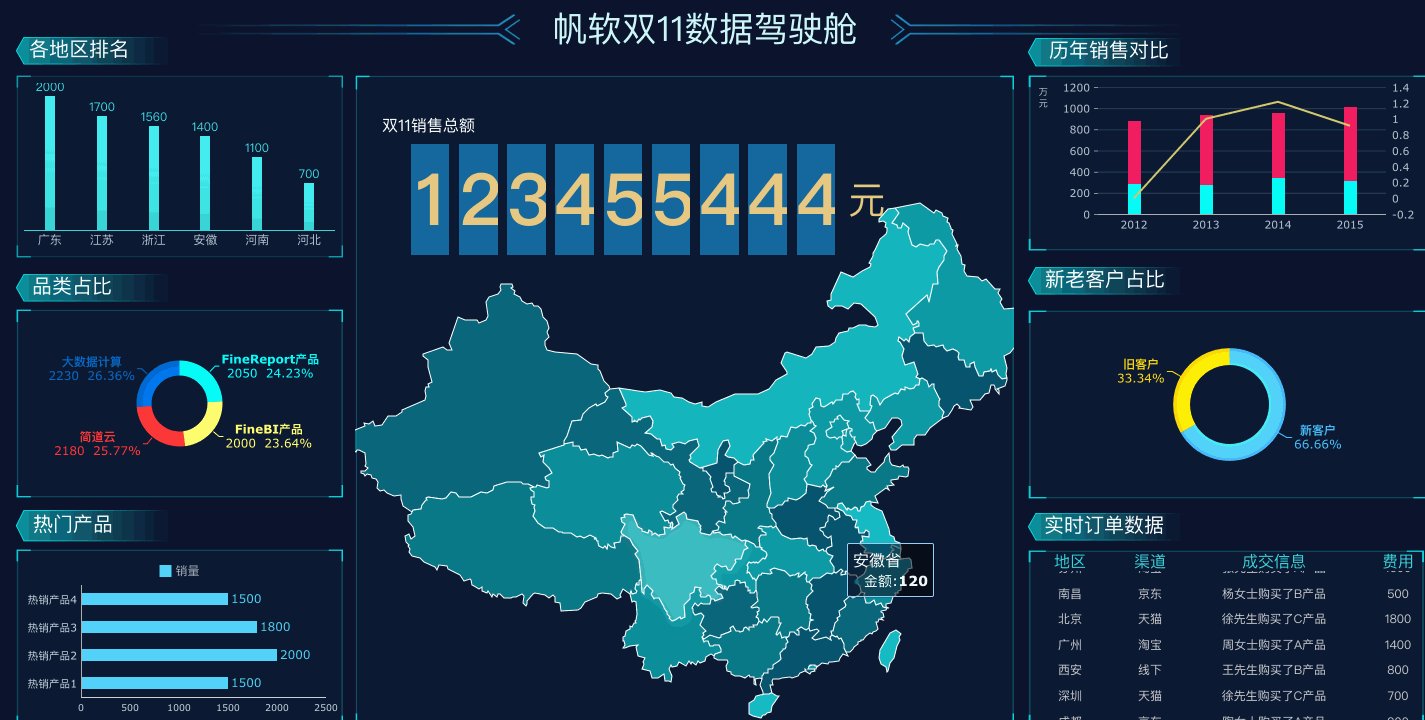
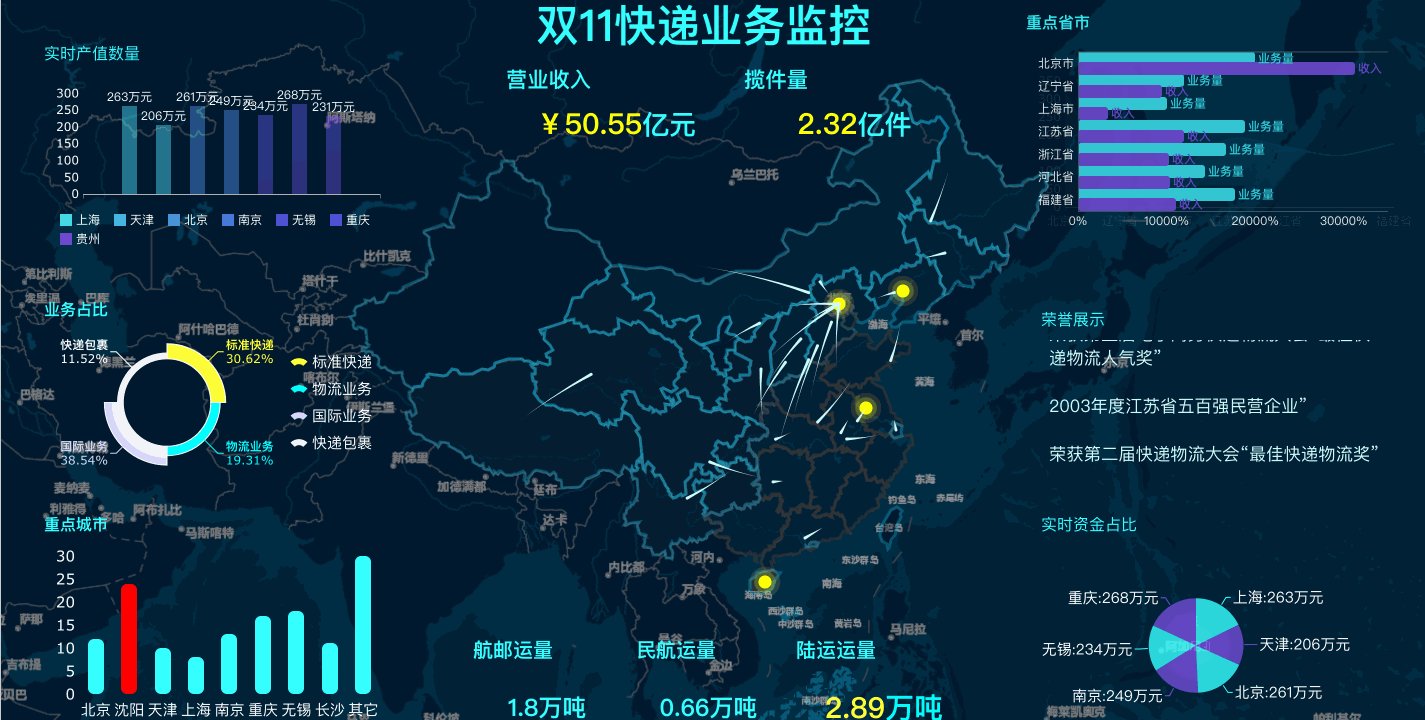
至此,第一版初稿完成了,在瀏覽器中預覽的效果如下圖:

五、添磚加瓦,美化細節
以上我們把大致的框架搭好,但是總覺得不那麼好看?
為什麼呢?因為缺幾樣東西,一個是主心骨(總領全局的突出指標),一個是配色。
so,我們先來給加一個全局指標,也就是我們關注的銷售總額資料。
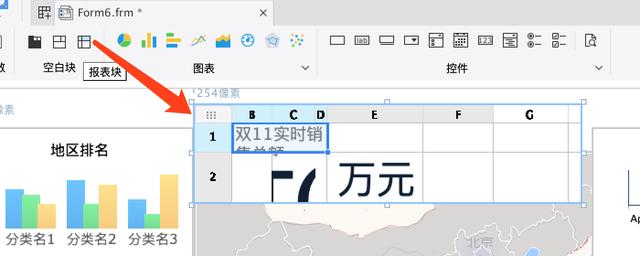
從快捷欄中拖入一個表格元件,並在表格中綁定銷售額資料。

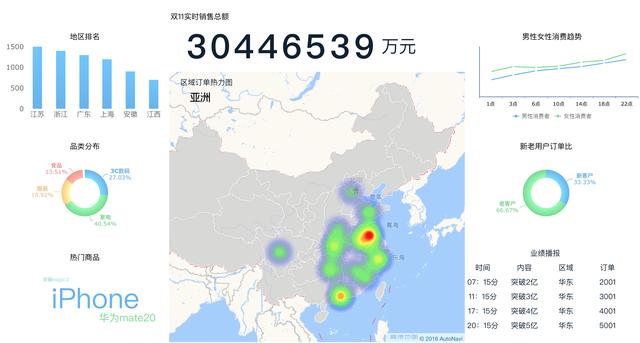
可以瀏覽一下效果,是不是瞬間覺得整個頁面有了主心骨?

緊接著,開始對配色進行調整。
這個時候,如果你懂一些美工方面的知識,或者說公司有專門的美工同學,那就事半功倍,照著美工的效果圖,以及給的顏色參數和邊框素材,調整就行。
如果沒有美工怎麼辦呢?那就只能任由自己審美髮揮了……
參照著官方給的demo樣式,各種配色調整。背景色、圖表顯色、線條、字體樣式、動畫效果……
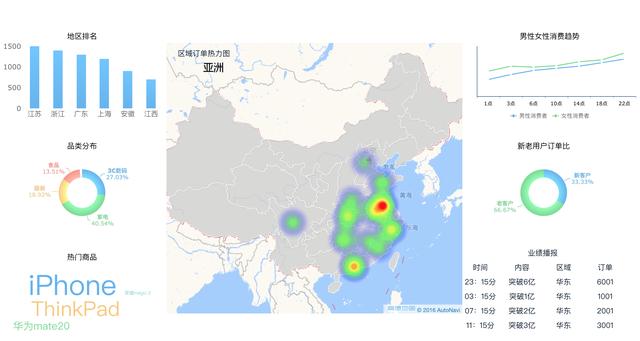
這方面FineReport正如新版Excel樣式功能,可以各種自定義設定,針對各個細節美化調整。比如我隨手調了幾個深色系樣板(忽略我被人詬病的直男審美,美工集體三亞玩去了,只能做到這樣了):


六、所謂大屏,要能酷炫,還要能動態重新整理
到上一步,搭出的demo基本可以看了,頂多是差強人意,離優秀還有些距離的。好吧,繼續優化。
比如為頁面新增一些合適的圖片背景或者邊框元素,比如設定圖表的動畫效果。
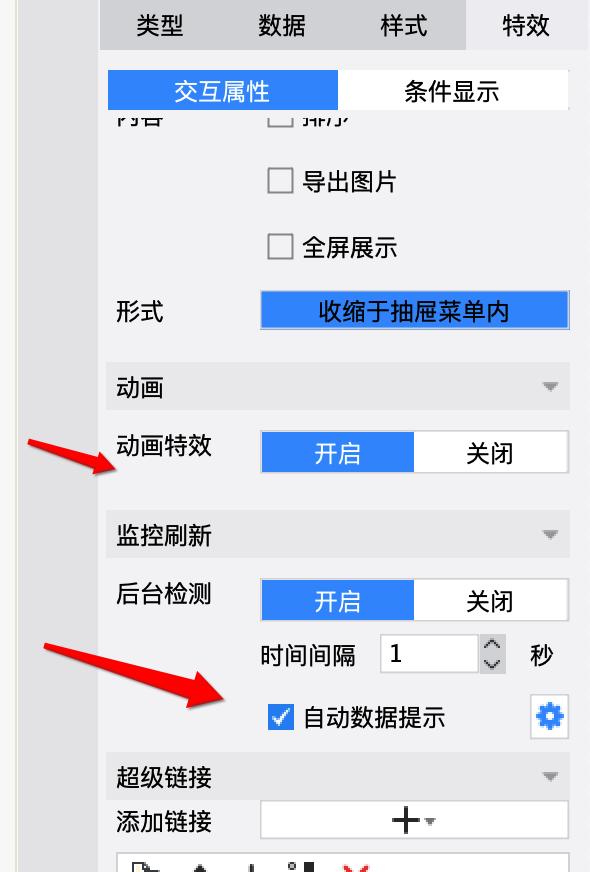
其次,也是大家比較好奇的,如何產生實時資料?其實就是設定監控重新整理,來實時更新資料。
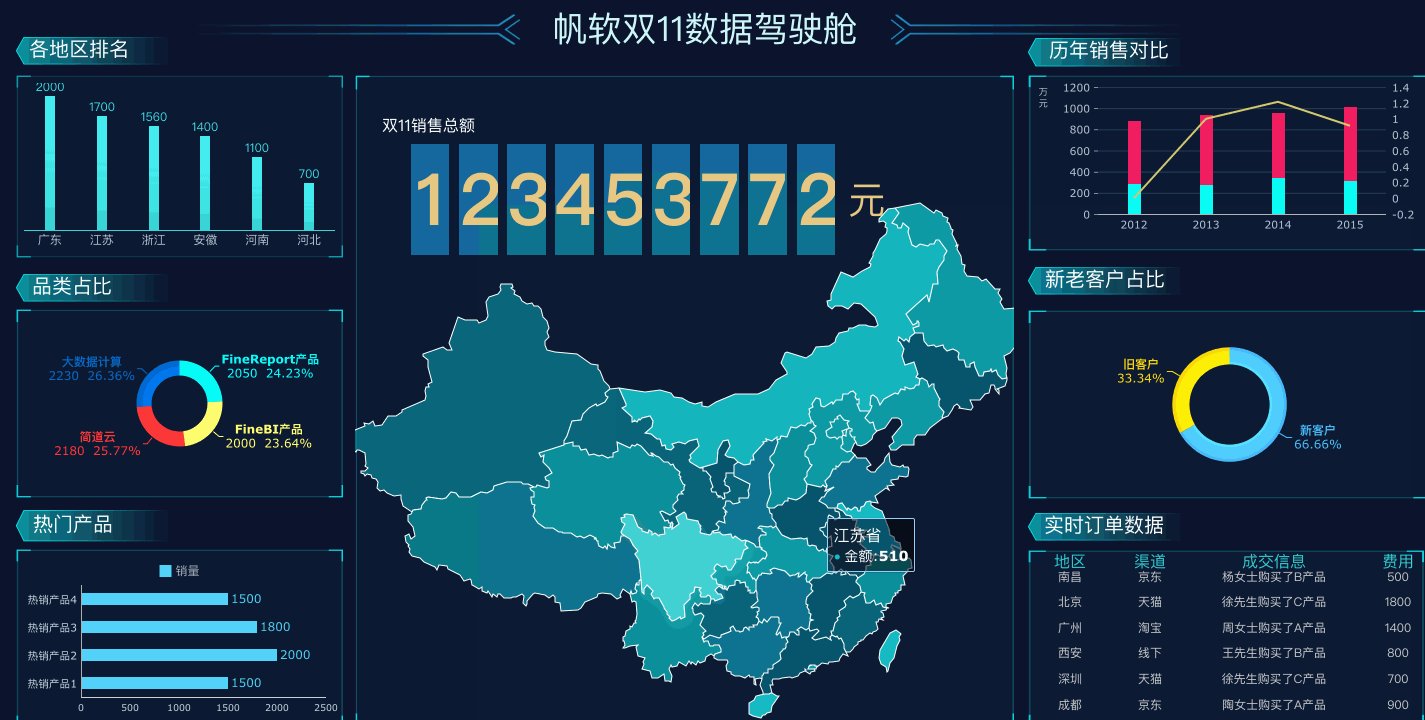
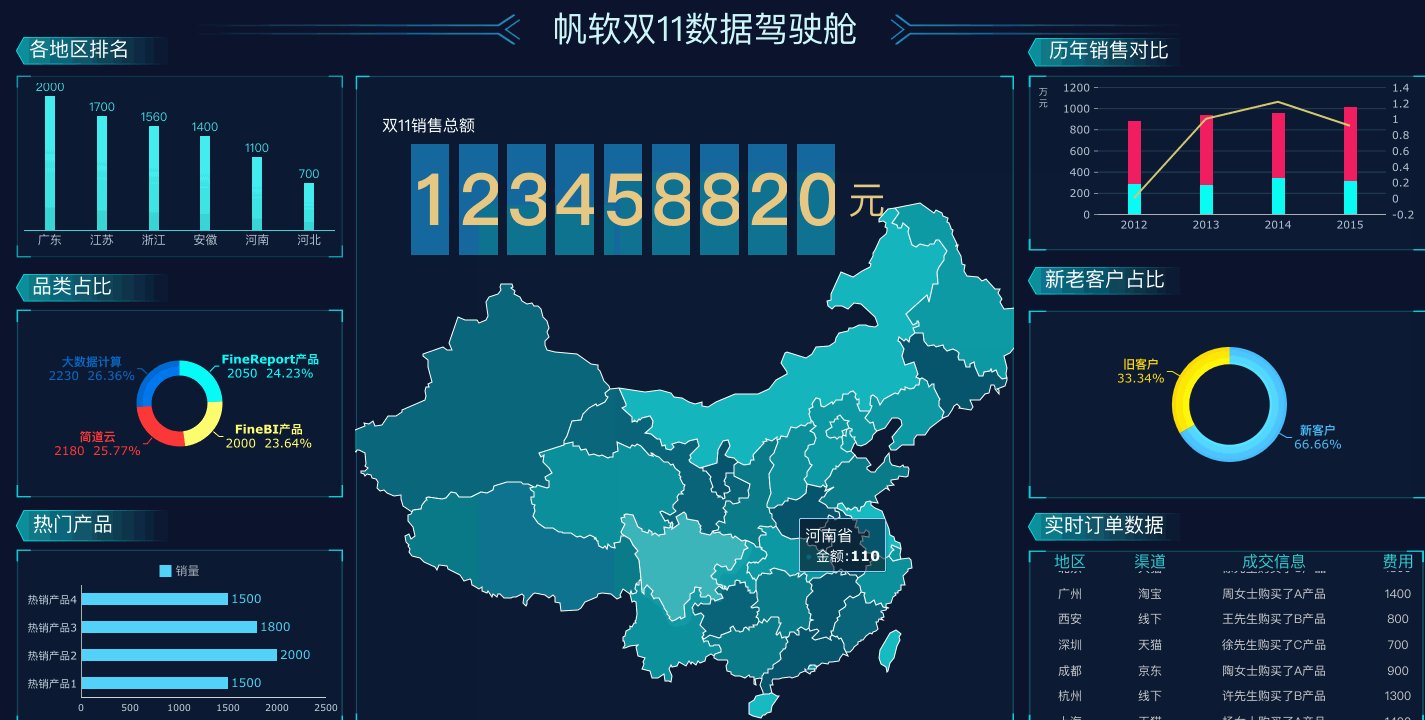
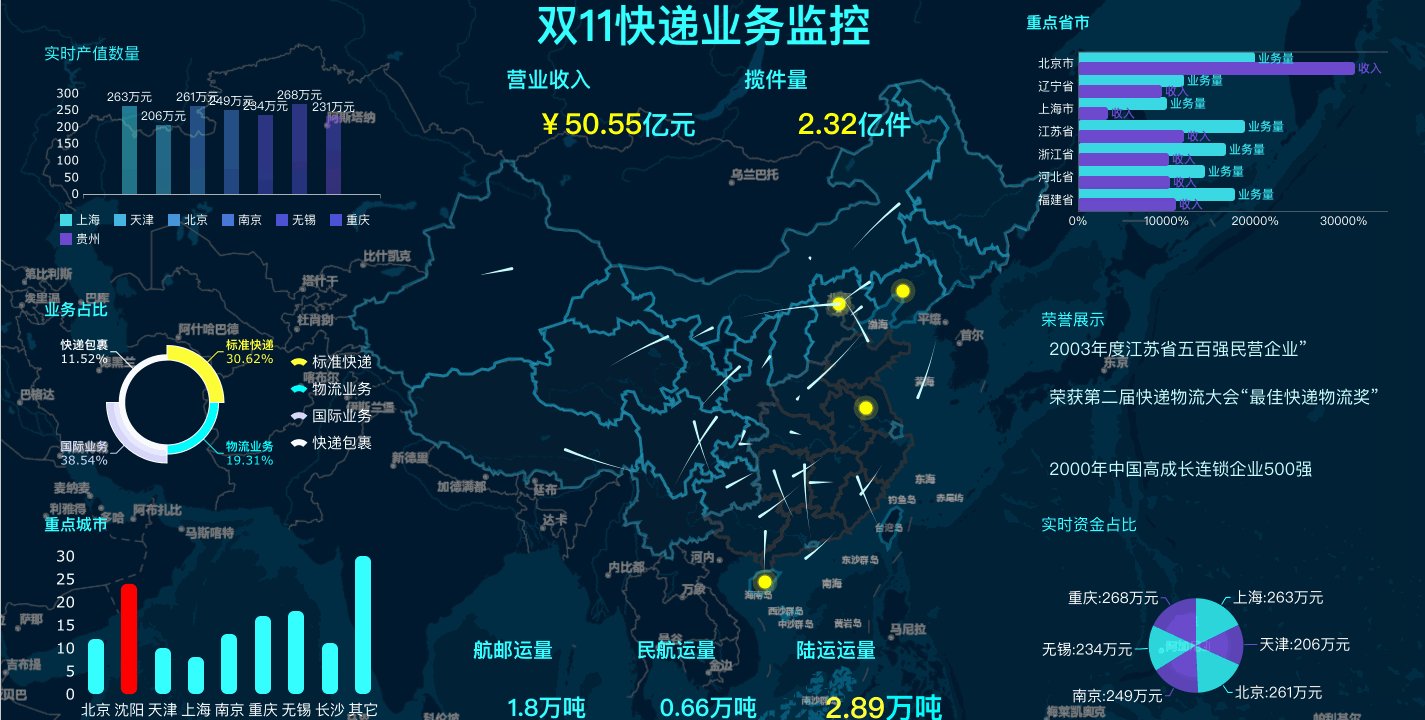
下圖是我給地圖新增了資料監控及自動資料提示,會根據後台資料變更情況實時在頁面上展示。


七、進階大屏玩法,炫酷隨心
如果你開始熟練掌握FineReport,還可以發現更多有趣的玩法。
12月7日的台灣城市用戶大會上也會有專業的技術人員現場爲大家操作與指導如何熟練運用FineReport的數據分析等功能~點擊此處進行活動預覽與報名鏈接喲~
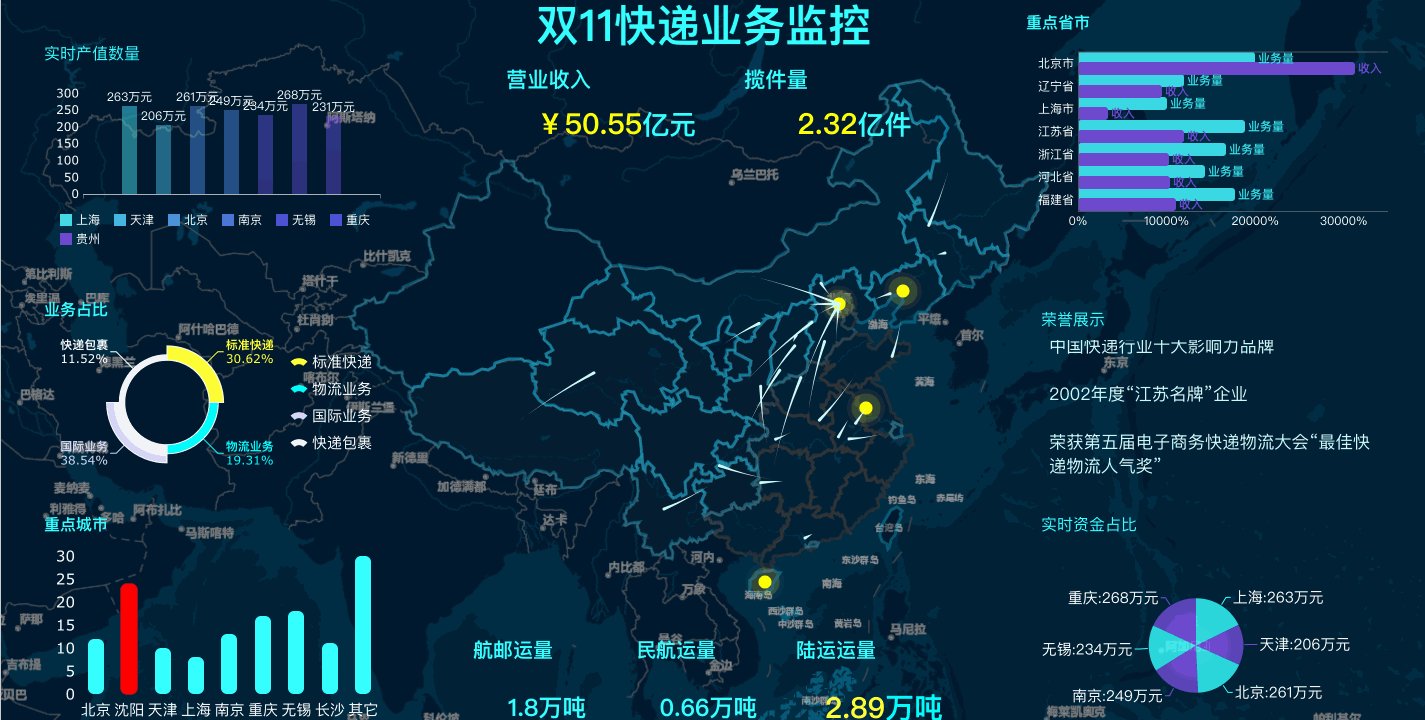
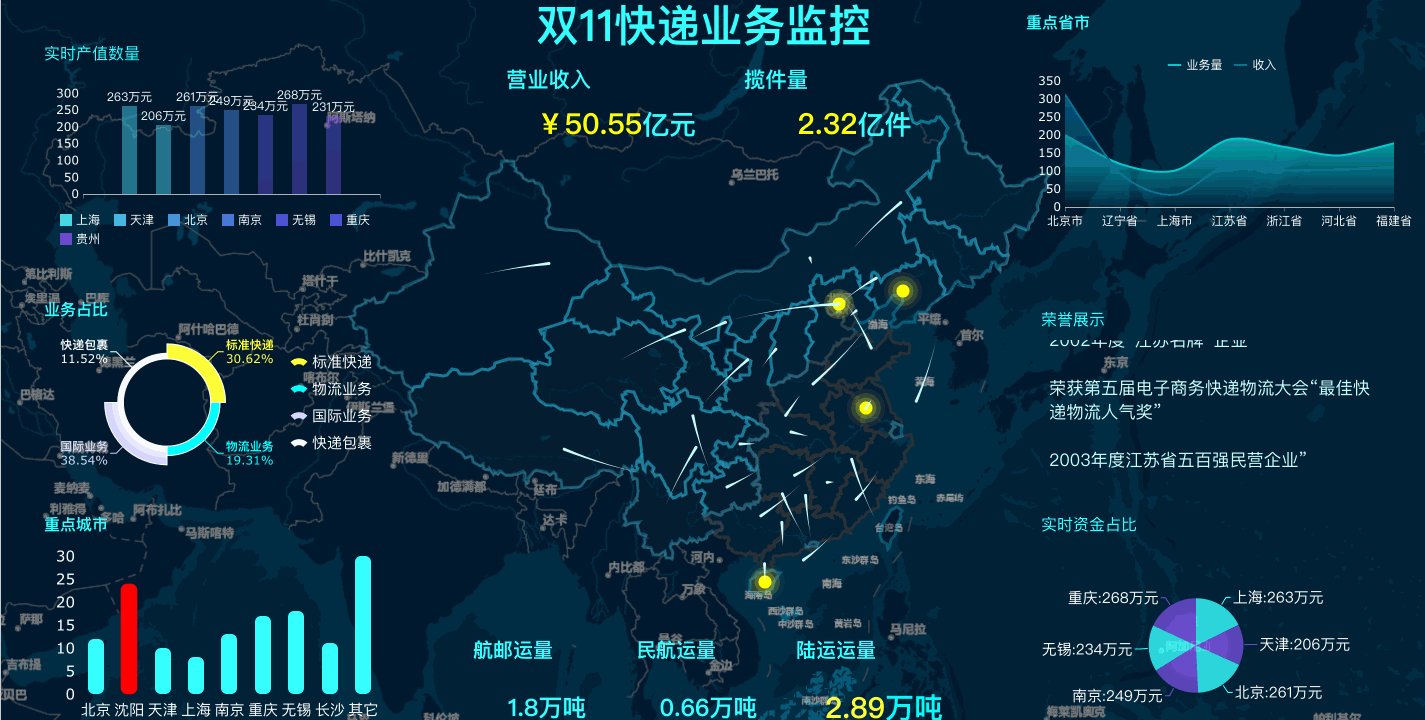
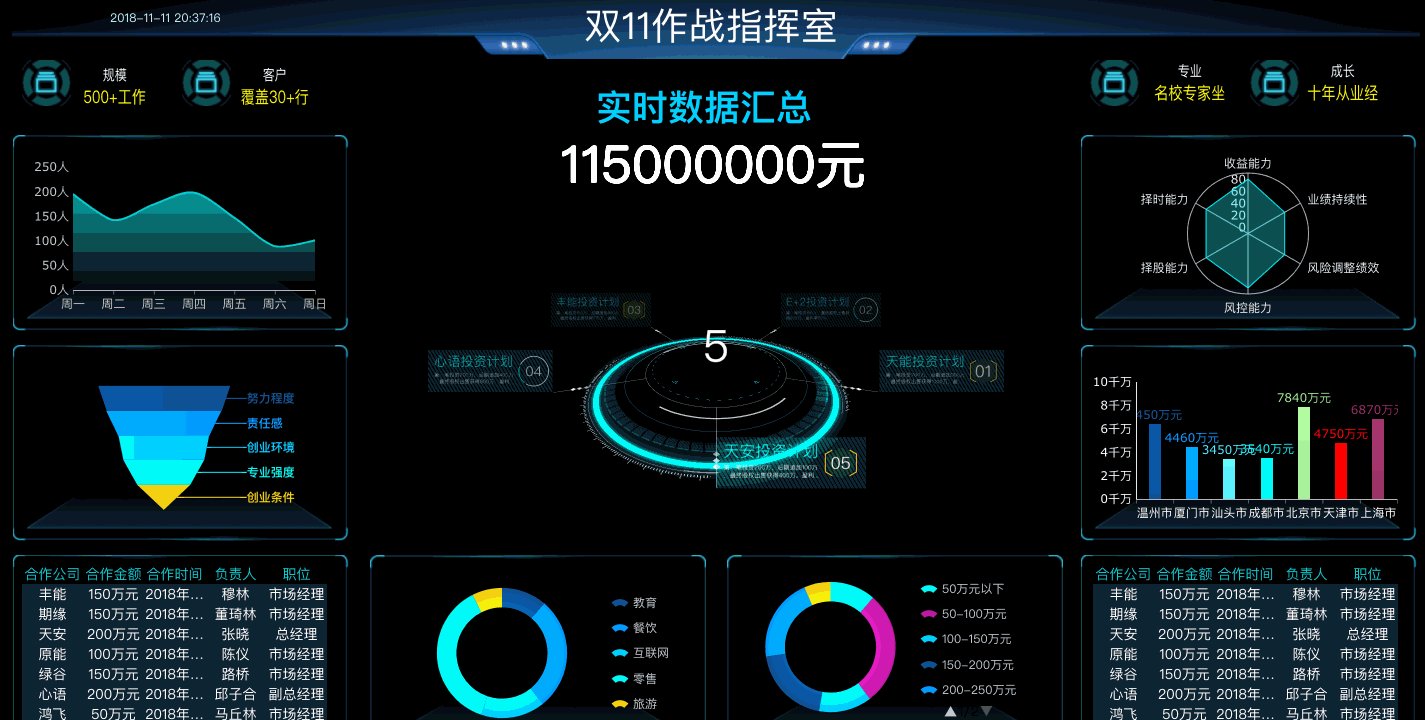
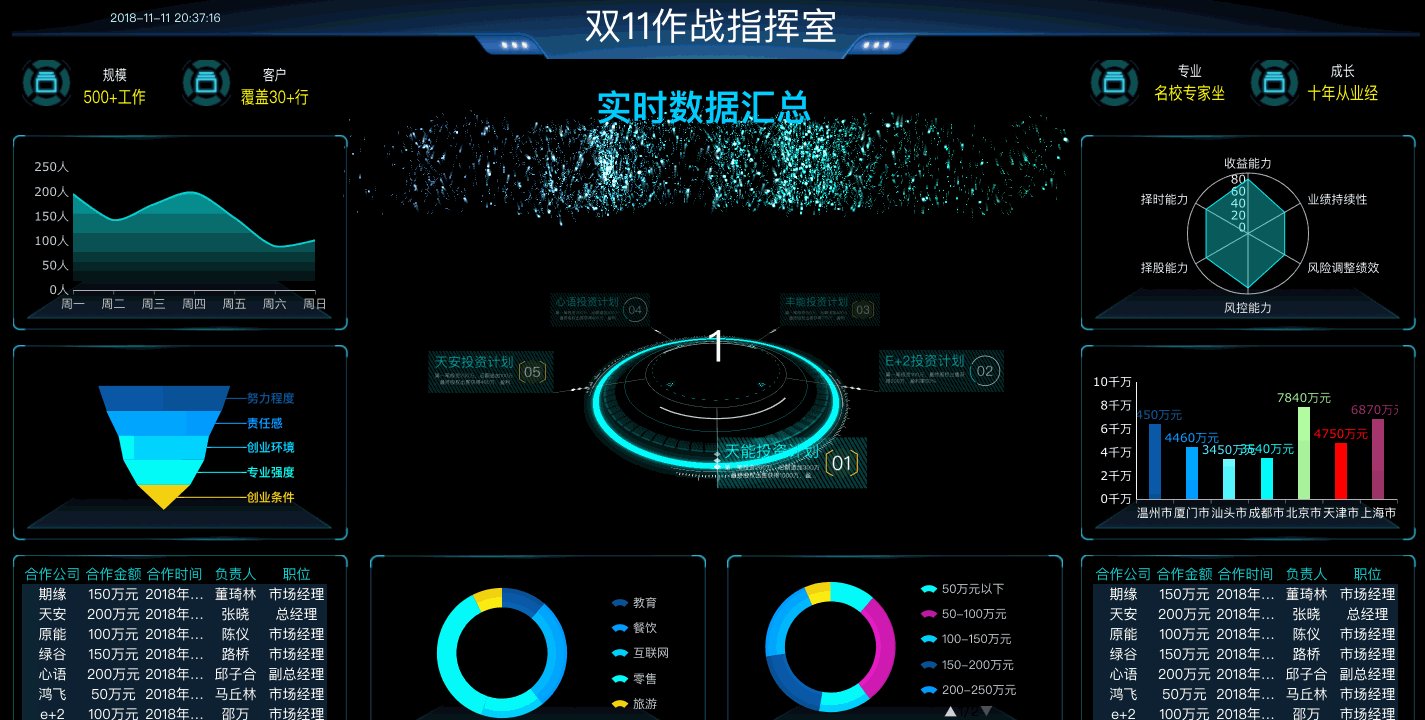
這裡礙於篇幅,就不展開細講了,大家可以通過finereport的教學文檔進一步了解,也可以通過帆軟社區進行視頻課程的學習,下面秀幾張高階效果圖給大家看看。



最後、資料大屏,不只是秀
也許大家對這樣的大屏會嗤之以鼻,眼花繚亂,毫無實用,用華麗的視效堆疊起來博人眼球。
在效果之外,還是提倡大家更注重視覺化能否經得住業務價值的推敲?資料是否帶來了價值?是否為企業經營提供了幫助?
在設計展現指標時多調研多涉獵,從以往「酷炫就行」的思維模式中走出來,更多關注資料本身的價值。
最後的最後,還沒完事,做好的樣式要投到大屏上啊!
一般可選用LED拼接屏,或者一體機。
一套完整拼接屏具備哪些硬體?
最合理的,還是要找大屏硬體商去實地勘察、溝通需求,因為受場地及客戶實際需求、應用場景的影響,每個專案做實施時用到的設備肯定不一樣。
一些常用設備如下,僅供參考:
A用於最終呈現圖像的拼接單元:液晶拼接屏、DLP背投單元、PDP等離子拼接屏等,一般單個尺寸在46-55寸,通常是FHD屏幕;
B用於固定拼接單元的支架:一般都是由提供拼接單元的廠家配套提供,因為只有廠家本身最了解自己產品是如何固定安裝的,特別是大規模的拼接系統,更需要高效率、高穩定性的原配支架;
C用於實現信號接入處理並輸出給拼接單元的拼接處理器:一般為基於FPGA架構的純硬體拼接處理器,可以實現多達上百路的高清、4K信號輸入和輸出;當然也有通過多屏顯卡來實現的低成本X86架構的系統,缺點是再想接入更多其他信號(如來自DVD、攝像頭)的話,X86架構會比較吃力。
D傳輸專用的視頻線纜:DVI、HDMI、SDI等與信號格式相匹配的高品質線纜。如果採用的線纜品質有問題,可能引發噪點、無信號、閃屏等異常情況
E一般還要配置一台電腦,用於安裝拼接屏與拼接器的管理軟體:控制拼接屏的開關、拼接器的預案、窗口佈局、信號切換等。軟體由提供拼接處理器的廠家配套提供;
F穩定的供電:拼接系統整體功率比較大,特別是開關機的瞬時電流很高,因為要預防電涌對系統造成的異常損壞,不能通過一次性拉閘的方式直接開關,所以超過15塊屏幕的系統最好還需要時序電源進行控制開關(也就是一組一組陸續開機關機)。當然如果為了省錢,也可以用人工逐個開啟接線板的方式。

還不趕緊下finereort嘗試下?
數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關閲讀:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








