最近我在做一個資料視覺化大屏專案,從指標設計、視覺設計、視覺化動效到大屏硬體、開發工具整個流程,總結了一些經驗和觀點,想和大家分享。
大屏製作工具
大屏的製作,可以用程式碼開發或現成的視覺化工具來實現。
用的比較多的就是JS+Ecahrts,但資料量支撐、後臺回應、即時更新、平臺運維等應該還要調用更多的技術,這個不是非常懂就不贅述了。另一種是用現成的視覺化工具,能相對簡單高效的搭建一個資料大屏,直接用帆軟FineReport吧。
大屏硬體
大屏的展示工具幾乎都是LED拼接屏,如果是BOSS辦公室這種也有用大螢幕顯示器的。
用LED拼接屏,UI設計時不用考慮螢幕縫隙影響內容的呈現,內容不會丟失,但有可能影響視覺的表現。設計時需要建立縫隙位置的輔助線避,免類重要資訊被分割。現在企業常用的有無縫隙、1.7mm縫隙、3.5mm縫隙、三種拼接大屏,縫隙越小越貴。
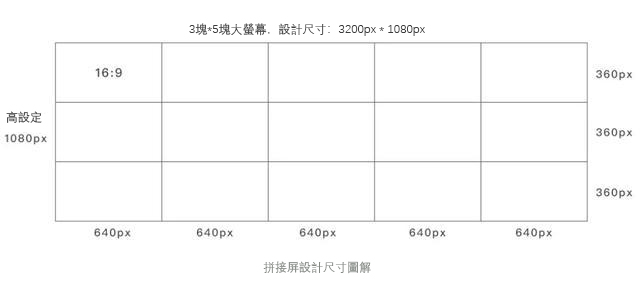
拼接的每塊小屏一般是16:9的高清屏,設計尺寸可以把上下高度設定為1080px,長度按照拼接屏的數量比例得出長度的設計尺寸。例如3乘5的一塊大螢幕,高度3塊屏設為1080,每塊高就是360,360除9乘16等640,640就是一塊螢幕的長度,640乘5塊屏=3200最後得出設計稿尺寸就是:高1080px乘寬3200px。

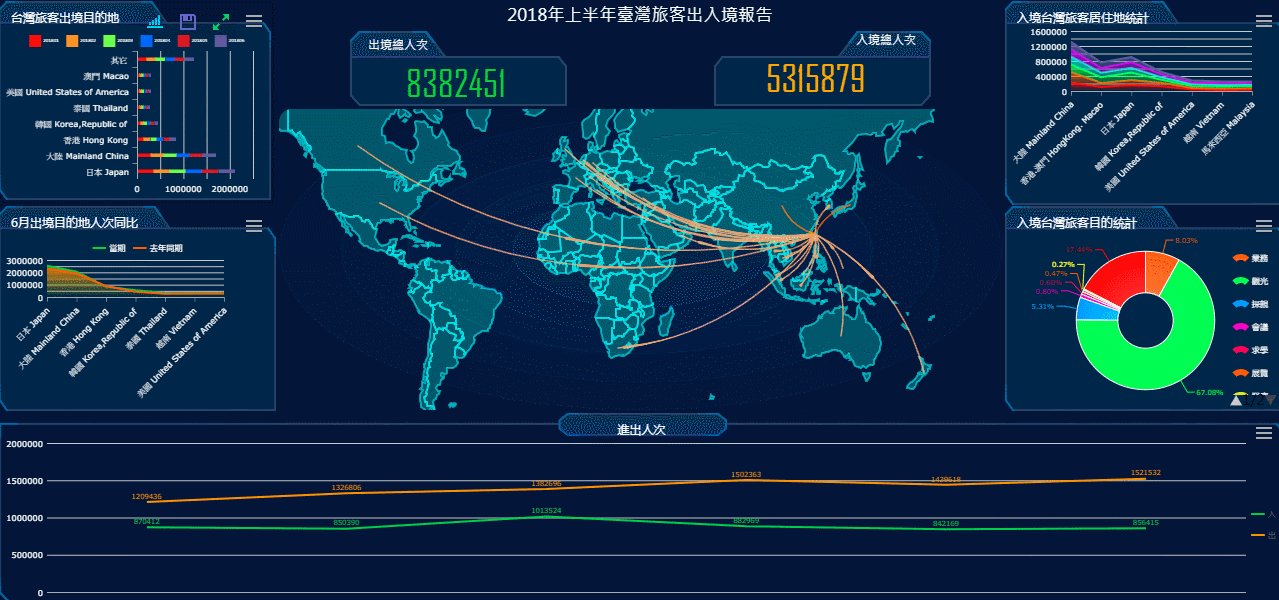
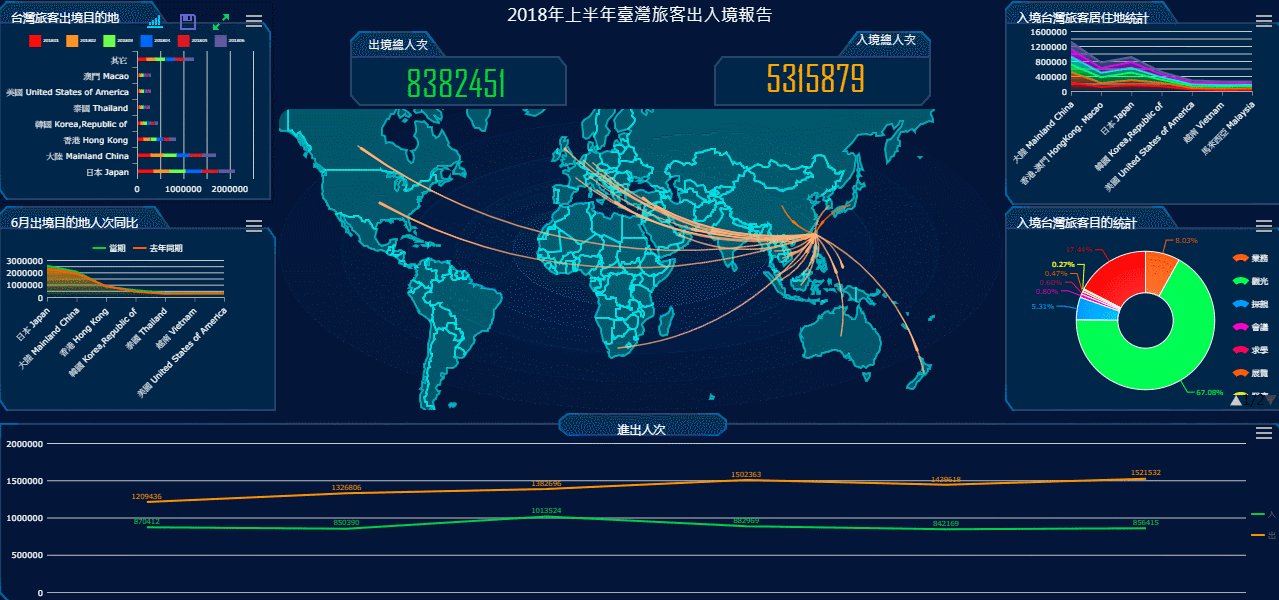
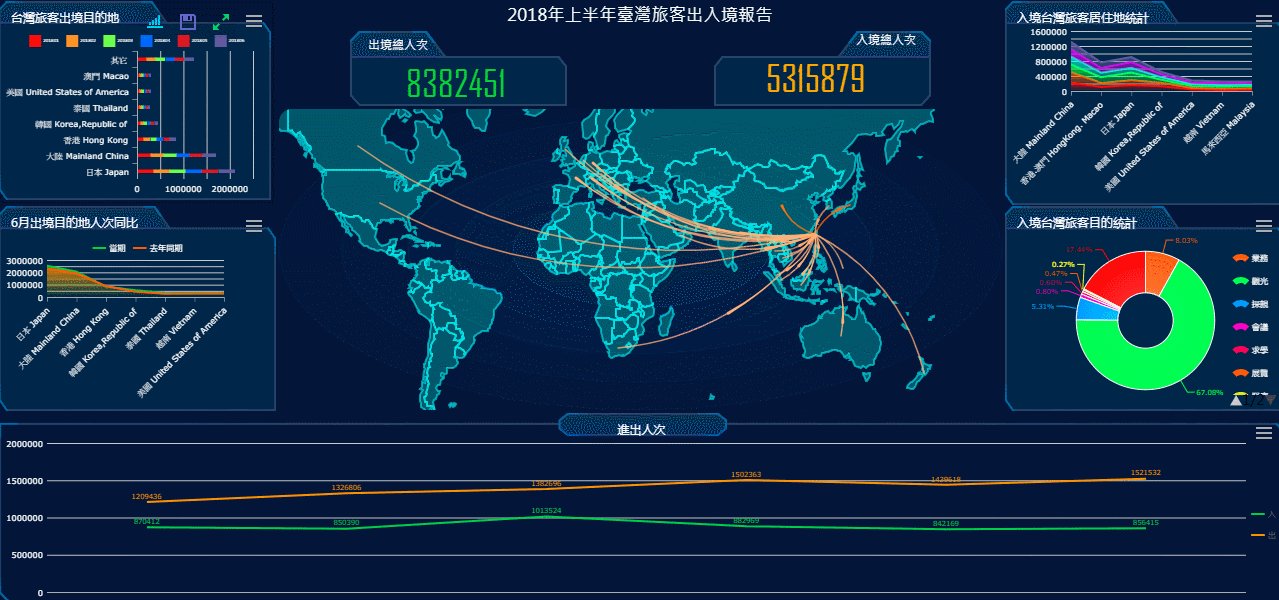
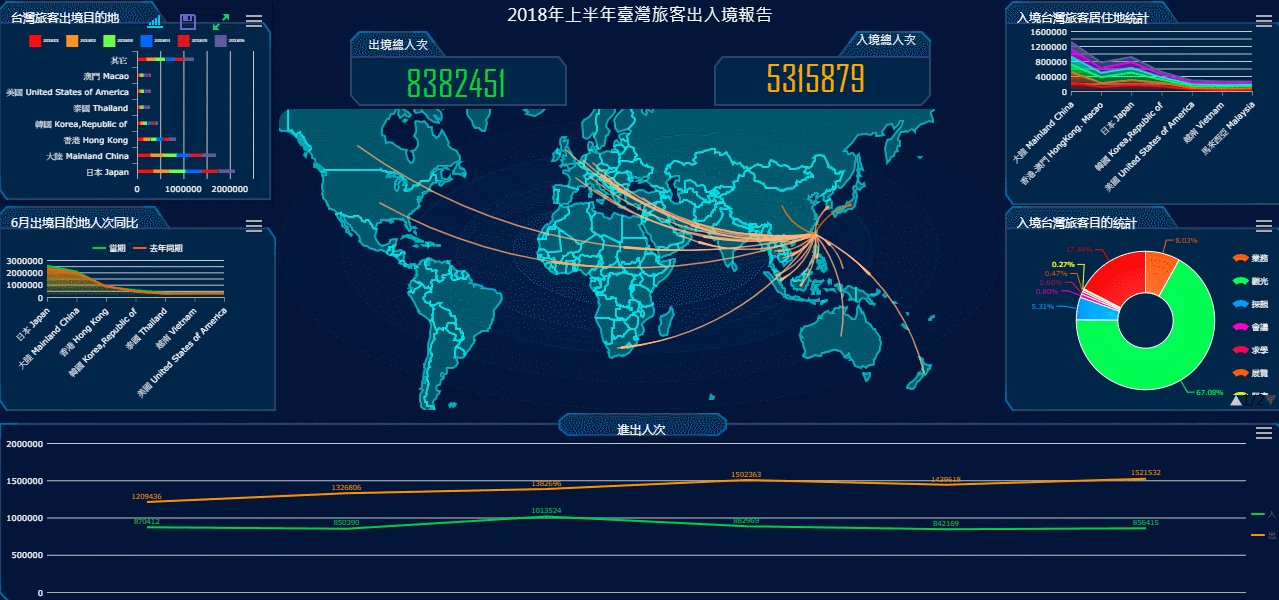
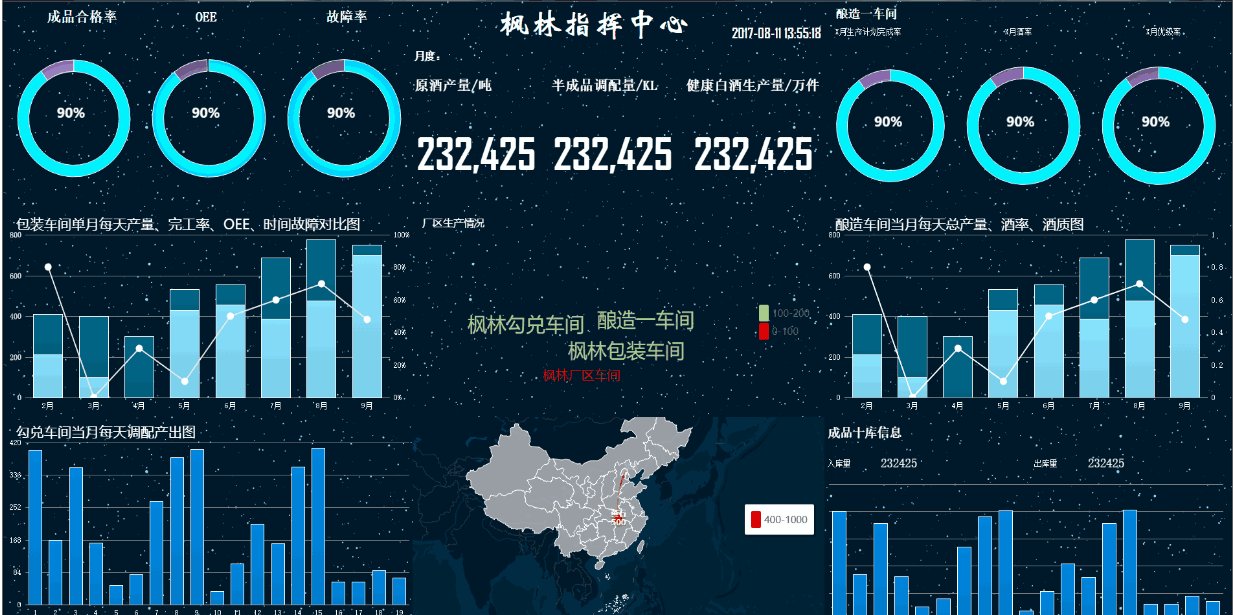
下圖是天貓視覺化大屏戰情室設計,圖中酷炫炸天的3D地球圍繞粒子效果。

接下來就來講講製作視覺化大屏的重頭戲,指標、佈局、設計、動效。以FineReport製作大屏為例,這篇文章將教你怎麼實現視覺化。



指標設計
設計大屏,大家可能會被酷炫的視覺化所感動,但一定要謹記,大屏一定是以展示資料為核心,任何炫酷屌炸天的表現都要建立在不影響資料的有效展示上!
所以,大屏首要考慮的是放哪些資料,那麼多指標應該放那些?
一般而言,一個大屏一定會有明確的主題,比如銷售資料大屏,集團營業資料大屏。針對這種主題明確的視覺化,推薦一個非常好用的方法——多維度拆解北極星指標法。
第一步:確定一個北極星指標。如銷售大屏,你的銷售總額一定是最重要的吧,這就是主題。
第二步:多維度拆解北極星指標,把你的銷售額情況分解。
從時間的維度。每個季度每個月的銷售額情況是如何,銷售額特別高的時間段,原因是什麼,做了哪些措施?
從地理維度。各大區域銷售額情況如何?可以做個排名情況。
從計畫維度。和年初定的計畫相比,差了多少?
從占比維度。各個產品占的銷售額多少,哪些是帶來貢獻最多的明星產品。
佈局
佈局的目的是為了讓業務指標和資料合理的展現。由於往往展現的是一個全域的業務,一般分為主要指標和次要指標兩個層次,主要指標反映核心業務,次要指標用於進一步闡述分析,所以在製作時給予不一樣的側重。
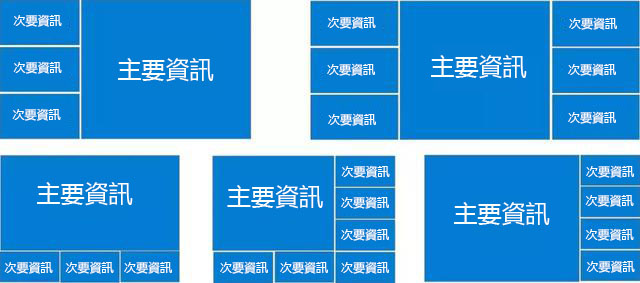
這裡推薦常見的版式:

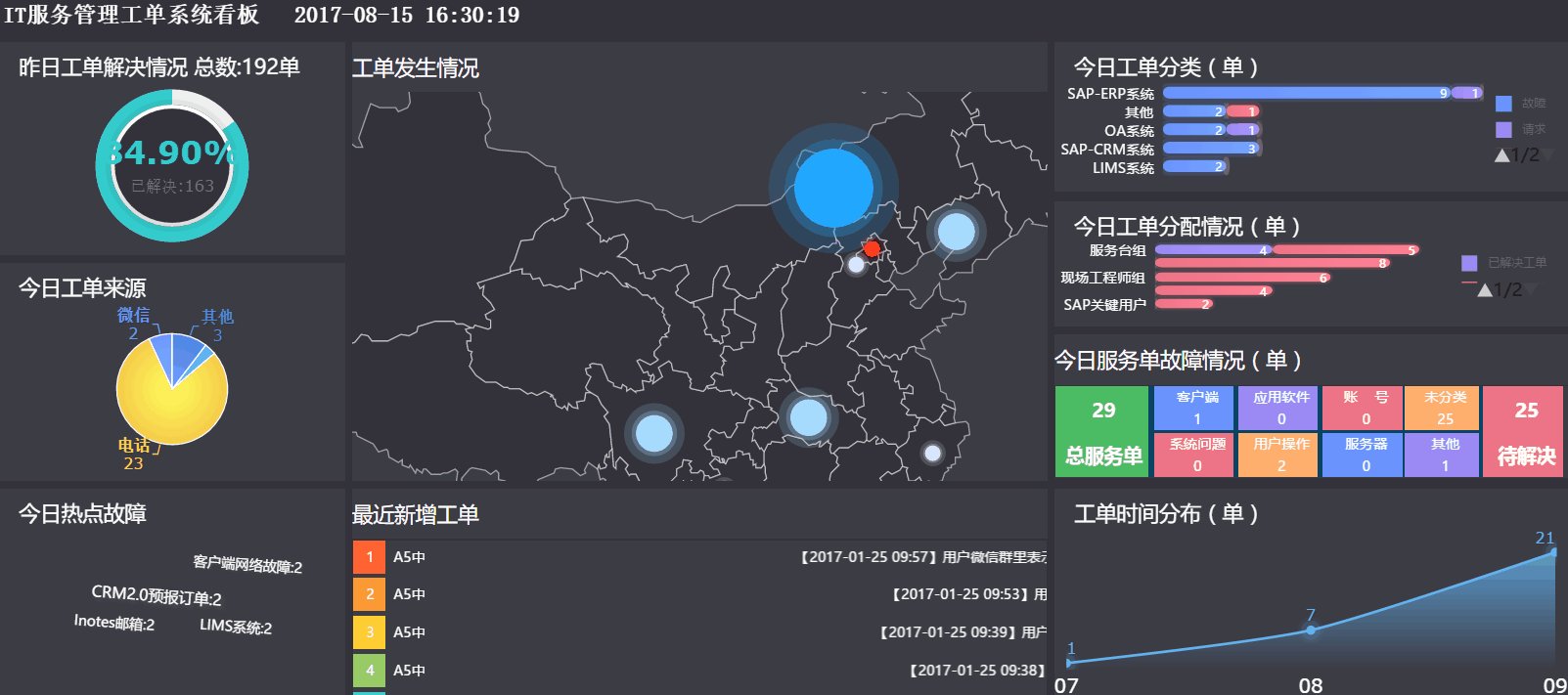
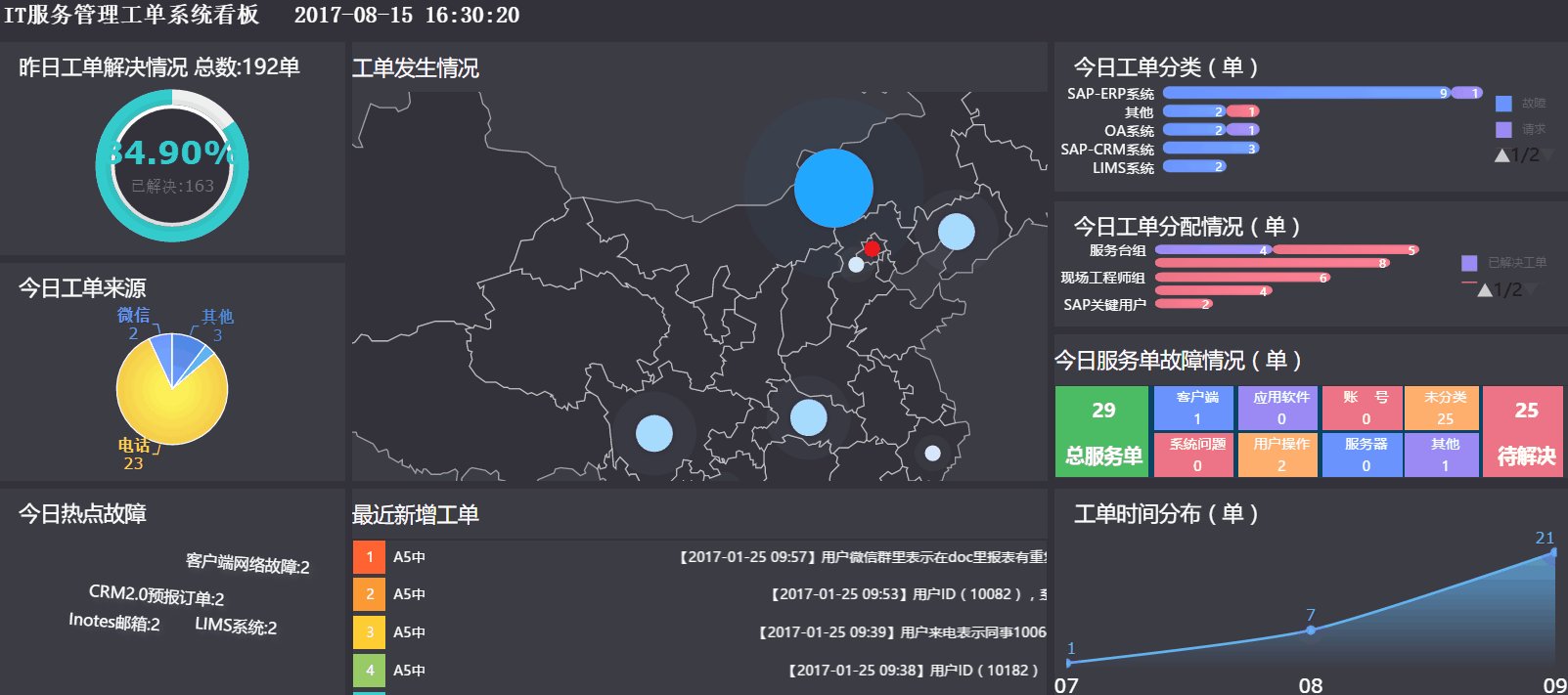
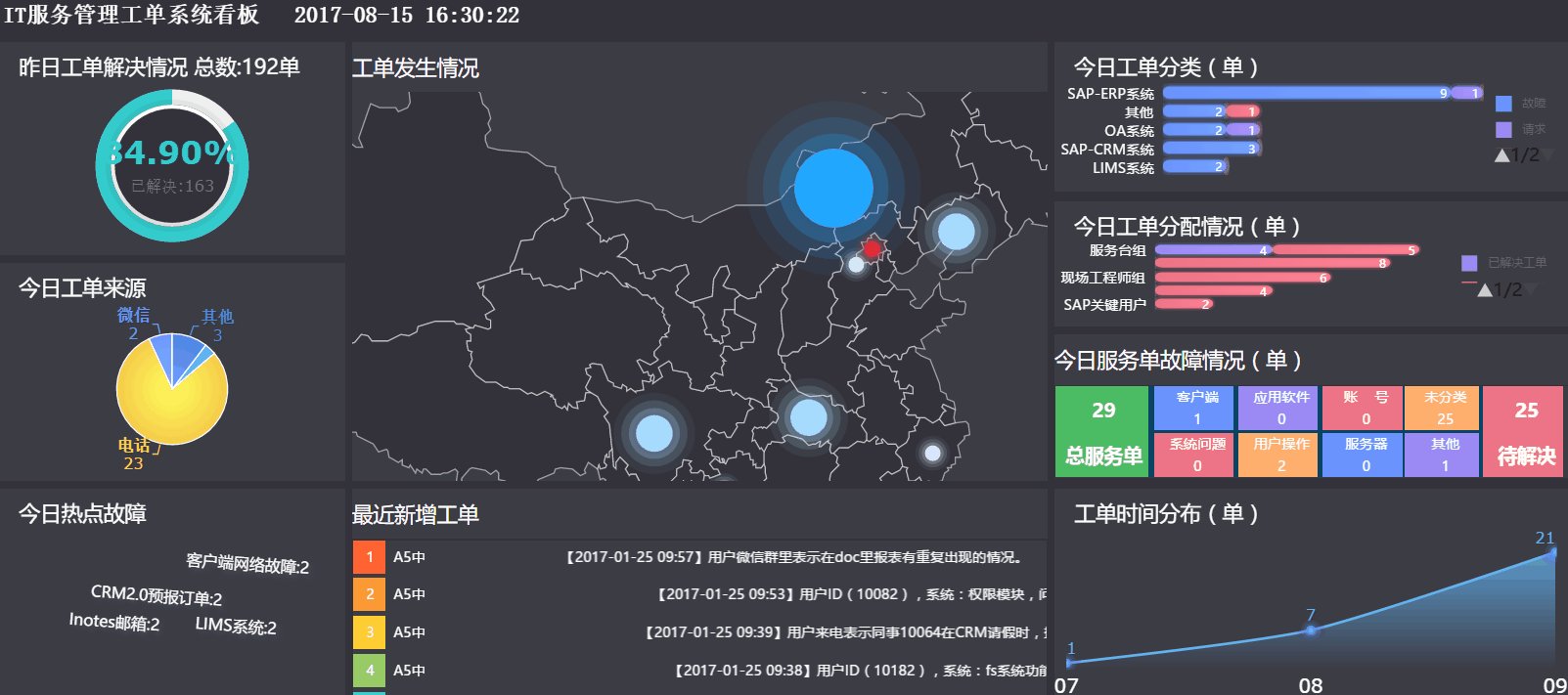
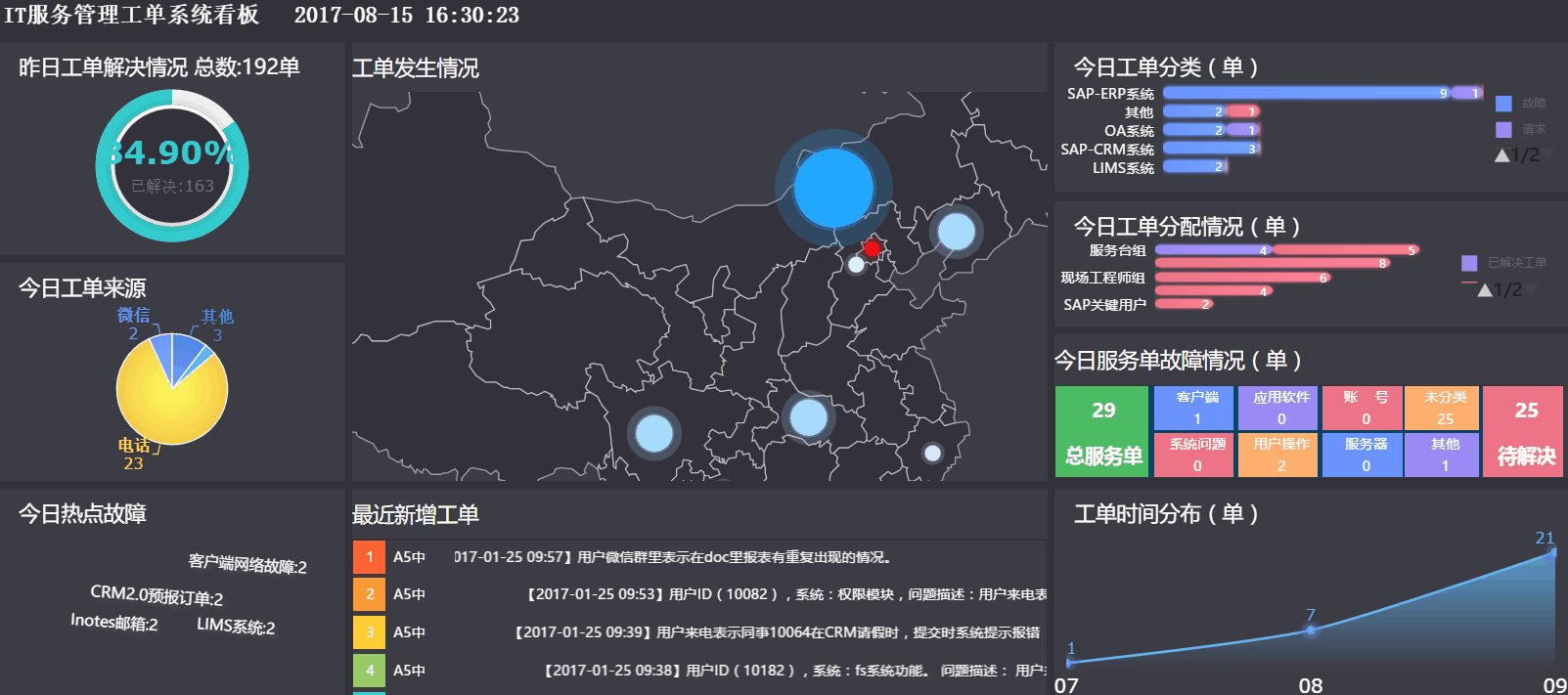
上面的版式不是金科定律,只是通常推薦的主次分佈版式,能讓資訊一目了然。實際情況中,不一定使用主次分佈,也可以使用平均分佈,或者可以二者結合進行適當調整。比如下圖所示,指標很多很多,存在多個層級的,就根據上面所說的基本原則進行一些微調,效果會很好。
視覺設計

設計的風格,背景色一般用深色調,深色調緊張感強,讓視覺更好的聚焦,大屏暗色調看上去更柔和舒服不刺眼,也會較省電。
大屏設計跟網頁不一樣,頁面不能有捲軸,大屏的長寬都是固定的。
字型大小跟網頁設計一樣不小於12號字,可以用於圖表的標注,資料資訊建議14號字以上,大屏觀者遠距離才能看全內容,所以字型大小可以稍大一點。字體不一定只用一種,可以用到一些科技感強的字體,這裡要注意,記得把字體給開發一份。
設計完成先去大屏上看一下效果,大屏的品質不一樣色調也會有很大的差別,要根據自家的大屏呈現效果做調整。
可以去看一個開源的jquery外掛程式庫網站,裡面有很多很棒的動態效果!
交互設計
大數據視覺化大屏可以分為兩種,一種“純展示型”另一種“展示+功能型”。純展示型幾乎沒有交互,後臺錄入資料,在大屏上展示就行了。展示+功能型,例如即時監控資料、採集資料、資料對比功能、雲計算資料、分析與預警等等。
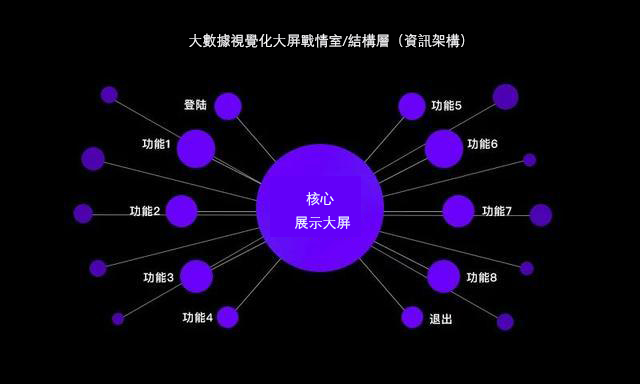
這裡著重說一下帶有功能型的大屏產品的結構層(資訊架構)。一切功能結構都要圍繞核心資料主頁面來架構,因為大屏展示的核心就是將一些業務的關鍵指標資料以資料視覺化的方式展示出來。

動效設計
大數據視覺化大屏設計少不了動效,動效是視覺化重要的組成部分,動效的增加能讓大屏看上去是活的,增加觀感體驗。但過分的動效極其容易喧賓奪主,讓觀看者的眼球不知道往哪裡聚焦,反而弱化了資料的展示。
其實,把握動效設計這個度其實並不難,只要看的舒服不影響資料清晰展示就可以,有資料展示的頁面最好動的地方不易過多,如果要多,幾個動畫就得有節奏的變化,例如一個動畫表現的視覺強,另一個就表現稍弱化,有強有弱、有主有次節奏才會舒服,同時動效能結合資料的變化而變化最好,這樣就不容易看資料內容被動畫抓走眼球。
動效怎麼實現?
可以用AE的外掛程式Bodymovin生成json檔實現。
這裡用FineReport做大屏自帶的一些視覺化動效:



3D動效怎麼實現?
如果自己開發,用軟體C4D+AE+PS,先建模選軟再導入AE視覺稿。這裡用了FineReport自帶的3D動效,無非就是個炫。


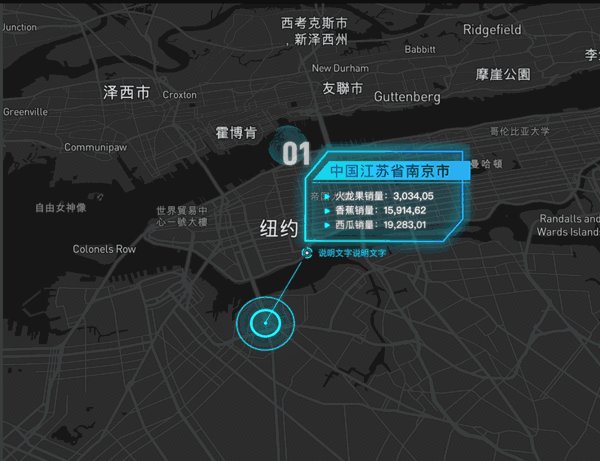
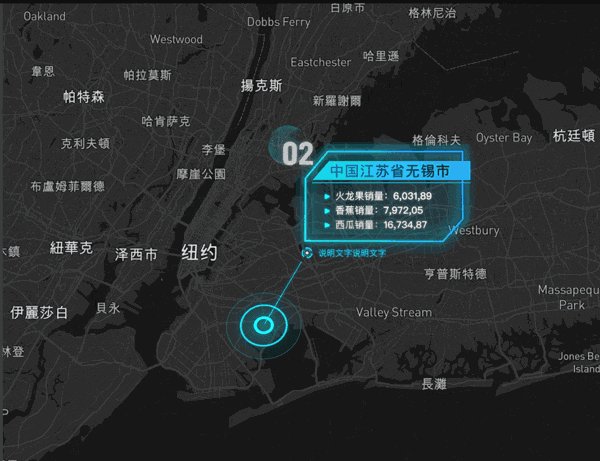
3D地球視覺化
開篇給大家留個懸念,怎麼設計3D地球動畫。天貓雙十一阿裡的3D地球是有專門人員設計的。我們可以用開源網站類似元件來實現,大數據頁面用到的圖表這個網站幾乎都有,且免費。最終的效果是用兩個組件拼合在一起實現的,左邊就是程式碼,後臺錄入資訊可以讓粒子效果匹配資料,最終實現資料的視覺化。
同樣有很多的圖表元件,可以用Echarts和Highcharts。前者免費、開源、效果炫酷、原生全中文,但相容性差、經常報錯、檔案不夠詳情。或者用更強大的Highcharts,優點是檔案實例很詳細、易懂易學、相容性強可相容到IE6,但是收費。
當然FineReport自開發了3D地球視覺化外掛程式。

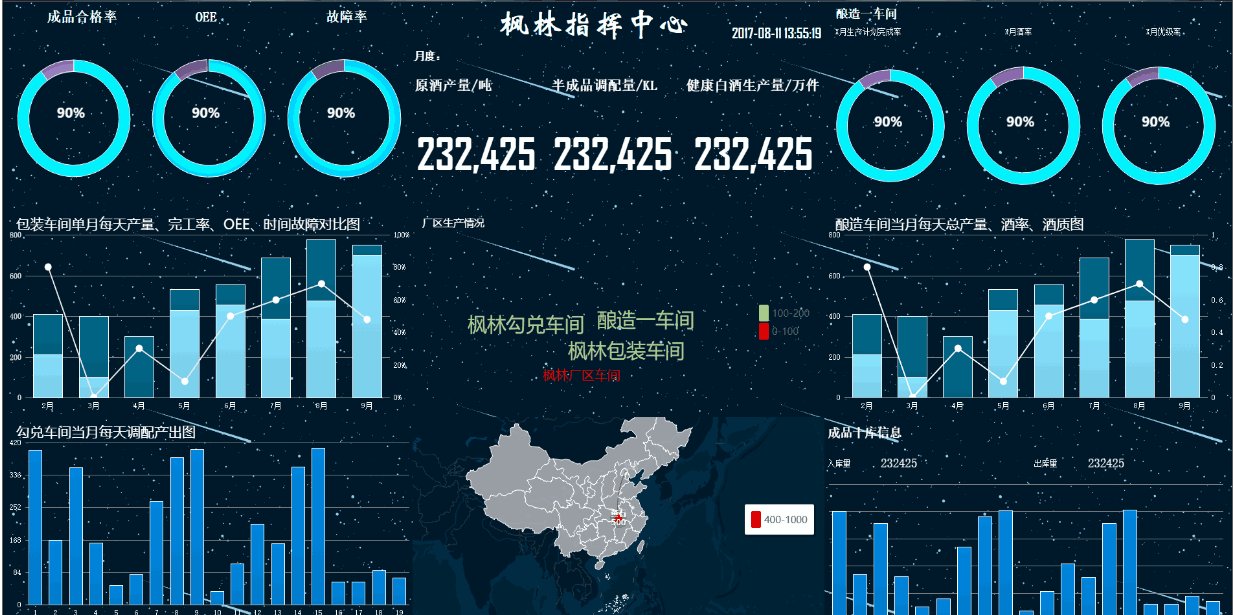
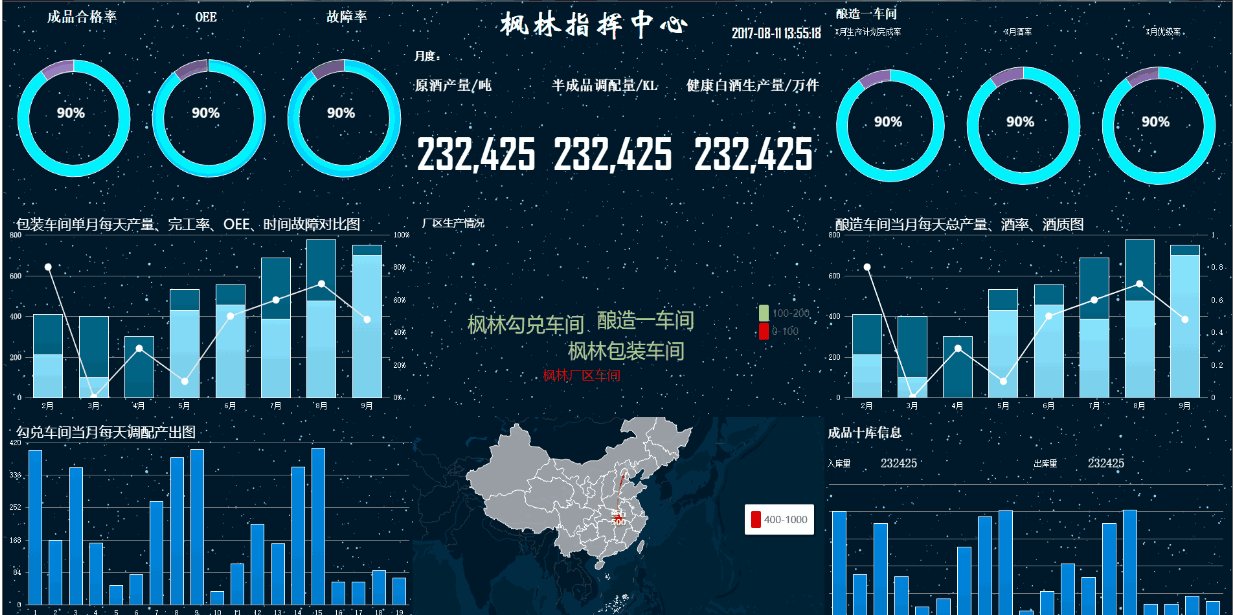
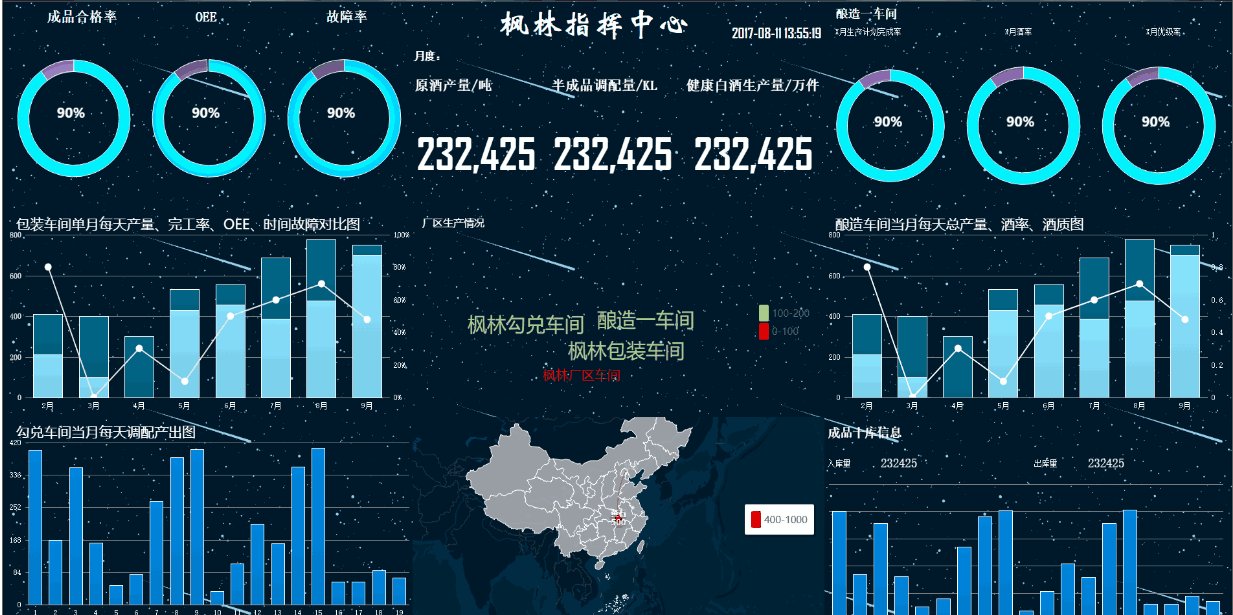
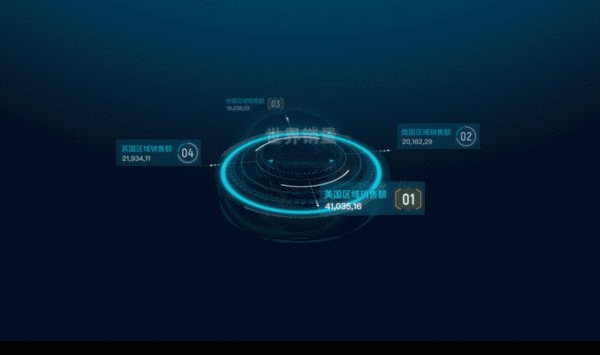
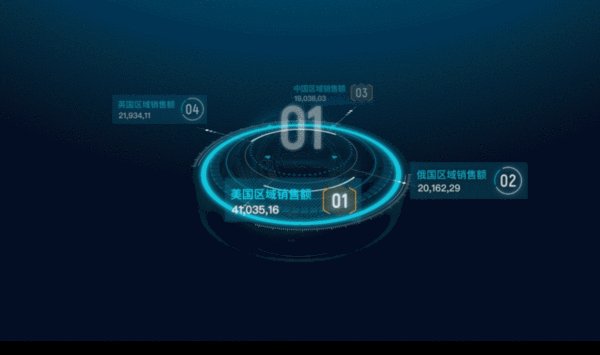
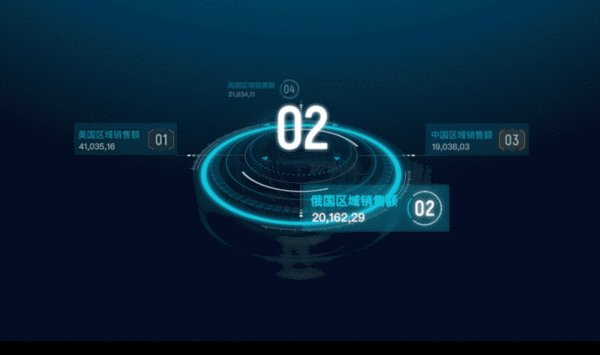
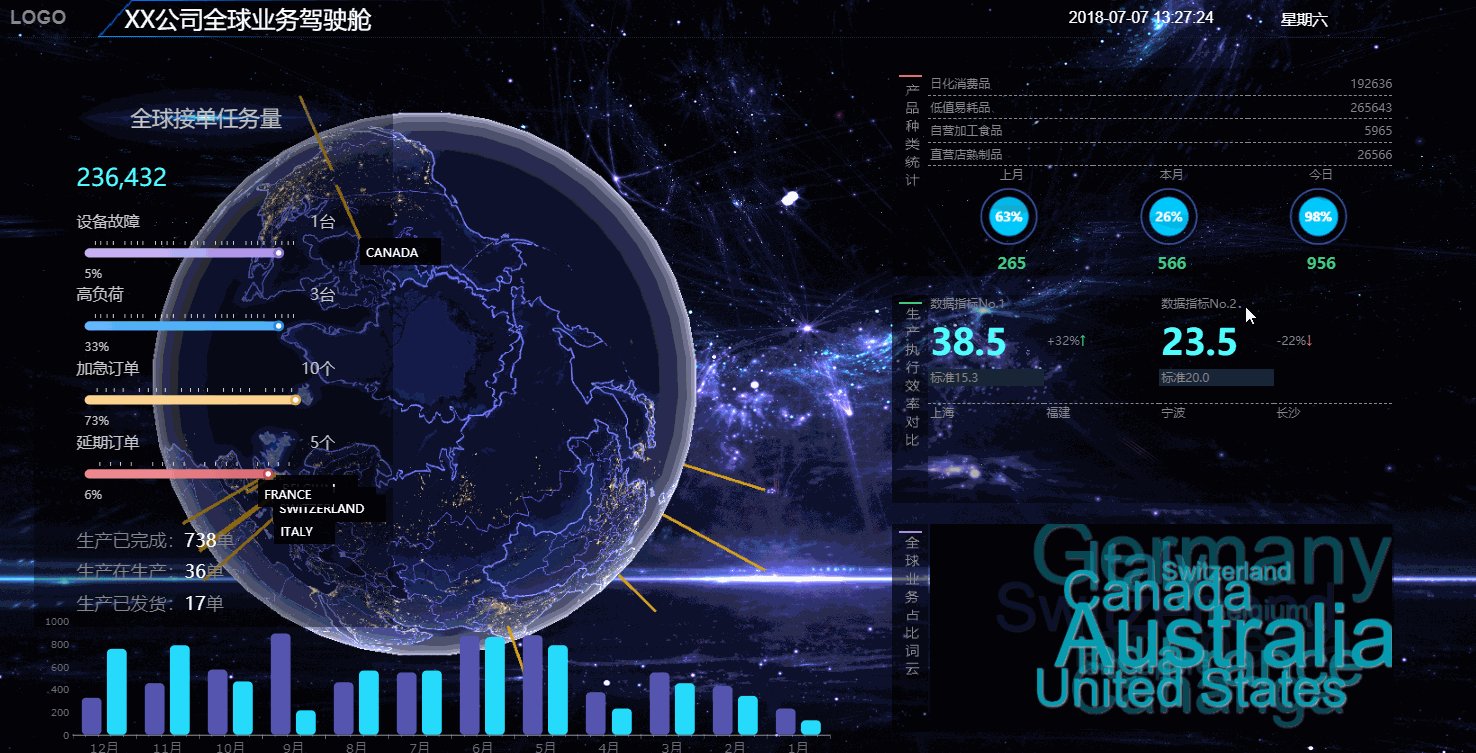
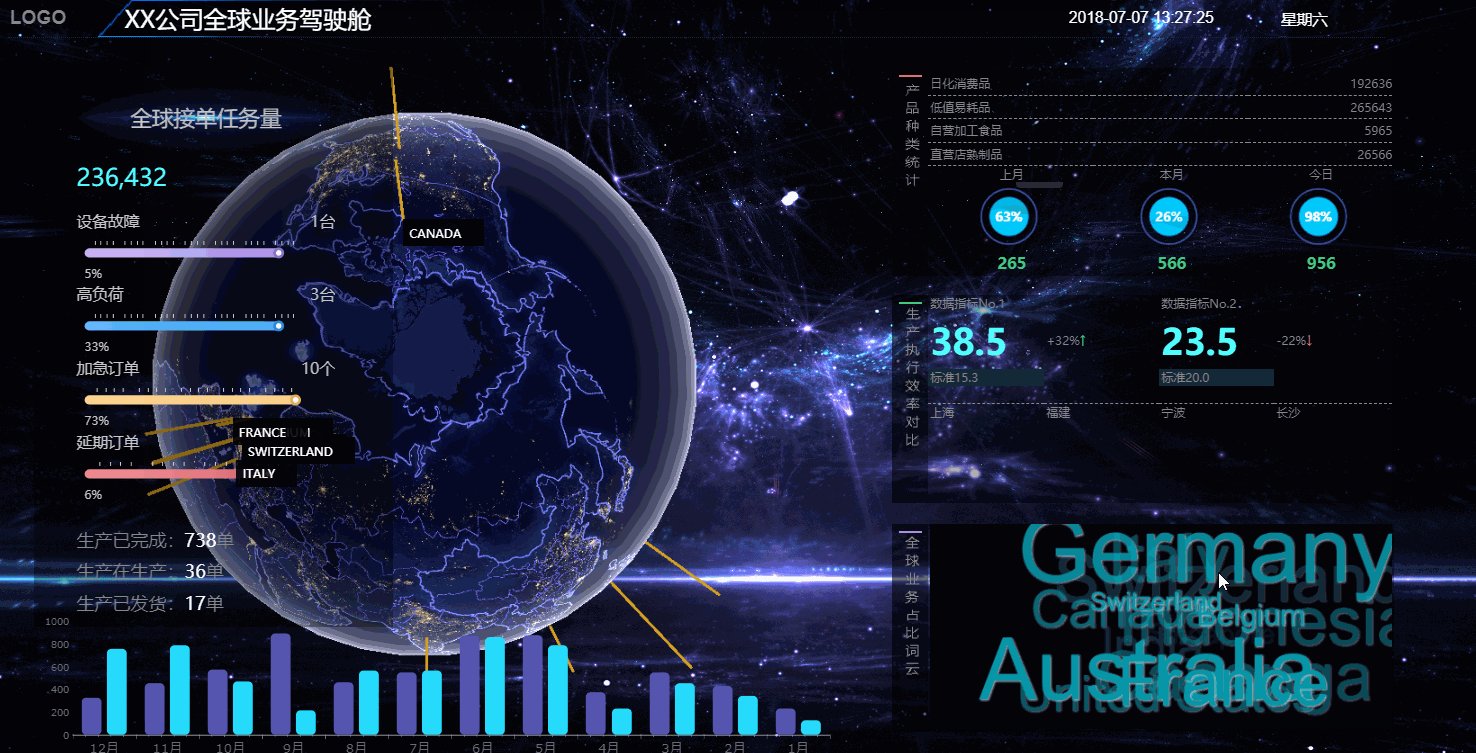
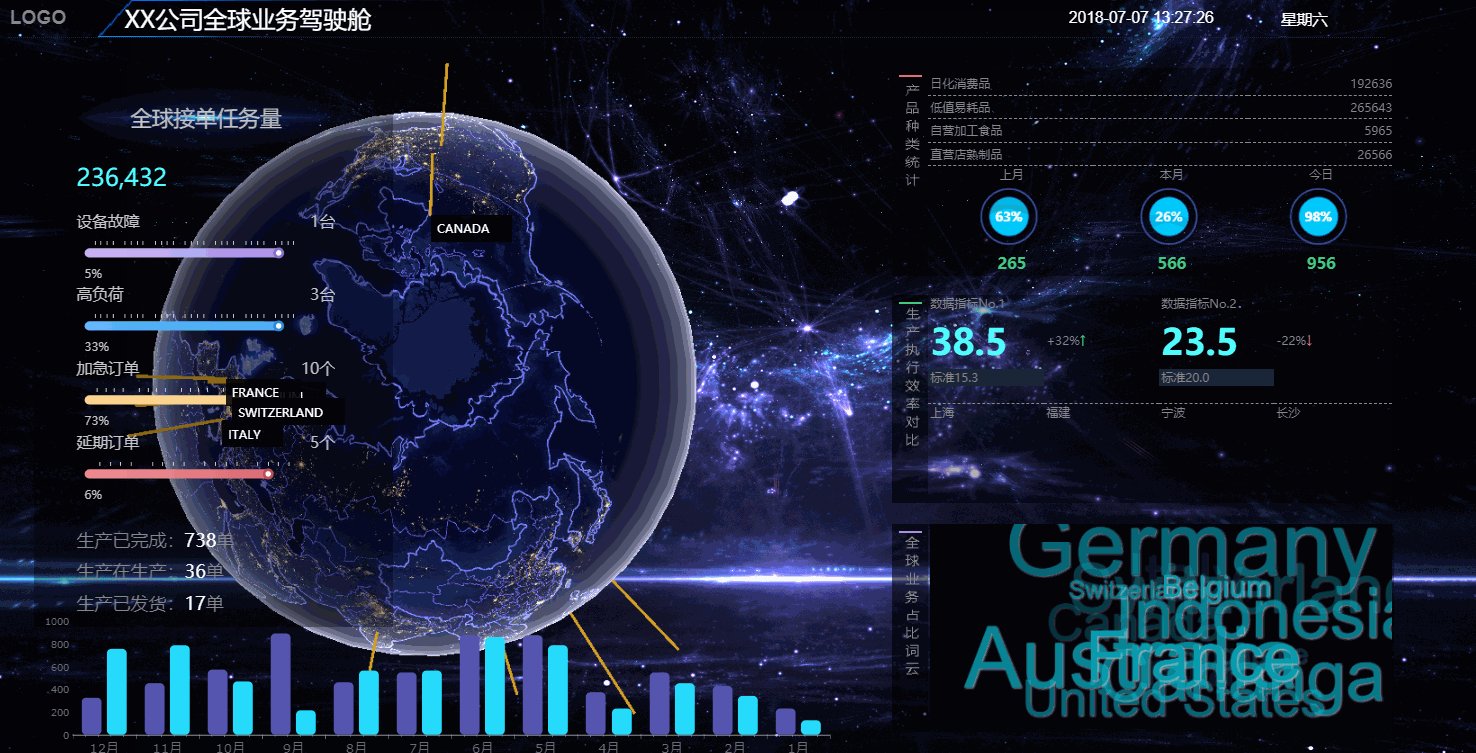
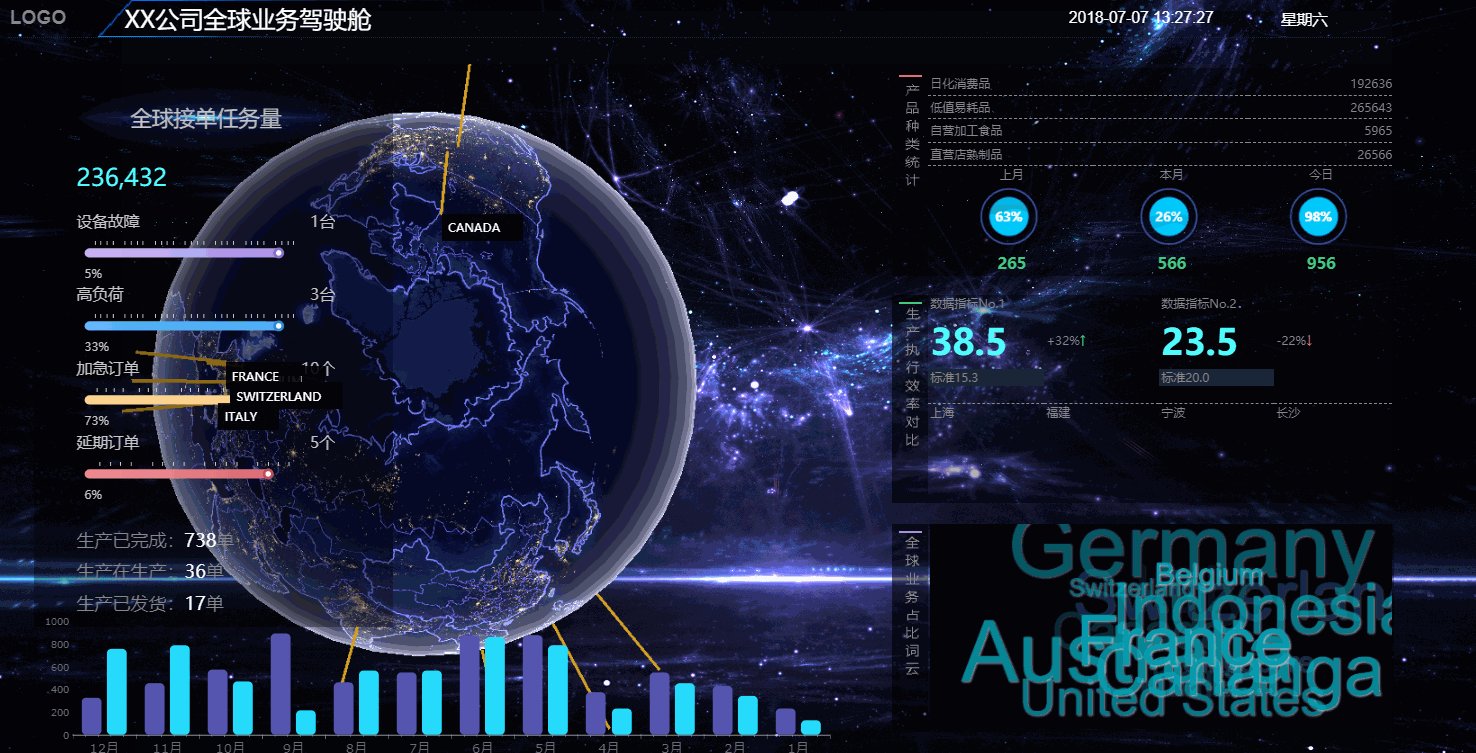
最後,附上一張FineReport的大屏圖,這是帆軟社區的番薯@yiminglian自己做的全球業務戰情室,帶自動播放效果及3D動畫特效的資料視覺化!是不是有點酷?

FineReport的大屏可以離屏用ipad控制,做到內容交互,簡直是業務演示彙報的利器!


實際應用場景


總結
大屏設計是一個長期跟進的過程,有很多問題會在資料真正進來時,放在大屏上才能發現,所以等產品做到落地時設計方面要積極跟進改進。
好了就這麼多感謝閱讀,希望這篇文章對你有一點用!
想嘗試大屏製作的,先從下載FineReport學做dashboard開始吧。
學習資料
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








