今天我們來說一說資料視覺化,想必很多人在入門資料分析之後,就會經常進行視覺化的工作,所謂一圖勝千言,圖表用的好,真的是會事半功倍的。但現實情況下,很多人遇到的問題是:
你做的圖表太醜了?你做的圖表到底想表達什麼?圖表太多,該用哪一個更好呢?

很多人看著下面這些高級上檔次的資料視覺化都覺得羡慕,但是到自己動手的時候又不知從何下手,或者實現難度太大,只能“望圖興歎”。
其實我們想要做好視覺化並不難,最簡單的方法就是要學一些高級的圖表效果,折線圖、柱狀圖這種常見圖表很容易給人一種普通感,而高級的圖表效果不僅可以提升顏值和逼格,而且能夠更清晰地實現資料展示。下面軟妹分享五個視覺化中常用的高級圖表,以及實現這些圖表效果的具體方法。
首先,挑一個視覺化工具
想要做出優秀的視覺化,一個好的工具是必不可少的。簡單一點的如Excel,這個基本人人都會用,還能配置圖表顏色,是資料視覺化的入門基礎。但是這個對原始資料有一定要求,不能繪製地圖等更加酷炫的圖表,最後的結果是什麼呢?
結果就是,資料視覺化淪為了千篇一律的直條圖和折線圖,還有那一成不變的配色。
因此資料分析師一般都使用專業的視覺化工具,比較常見的就是python、R這些程式設計語言和FineReport、Tableau這些專業BI工具,如果說有一個軟體能夠大差不差實現資料收集、分析和視覺化展示,能讓大數據分析過程形成一個閉環,並且實現一些複雜的報表、數據大屏以及行動端展示的視覺化,那FineReport尤其在行!這次我就以FineReport為例,教大家怎麼做出高級圖表。
高級圖表一:流向地圖

地圖圖表是我們在進行視覺化中經常會用的元件之一,比較普通的就是區域地圖、線地圖,比較高級的比如熱力地圖、點地圖,這些基本都是靜態地圖;而流向地圖則是更為高級的動態圖表,經常應用于區際貿易、交通流向、人口遷移、購物消費行為等場景。
準備數據

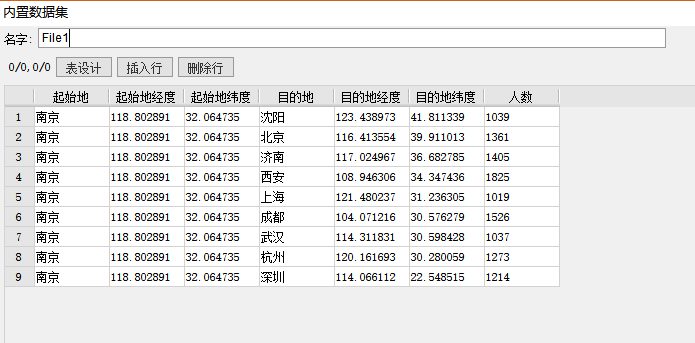
新建工作薄,添加內置資料集 File1,分別記錄起始地(包含經緯度)、目的地(包含經緯度)、人數,如下圖:
插入圖表

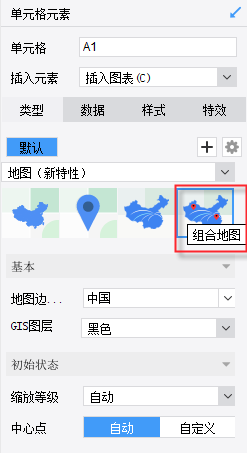
以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表 ,選擇地圖-圖表屬性工作表-類型 ,由於我們這裡做的是流向地圖和點地圖的組合圖,因此選擇組合地圖,如下圖:

地圖邊界/點,這裡設定為地理資訊-中國,如下圖:
圖表資料設定

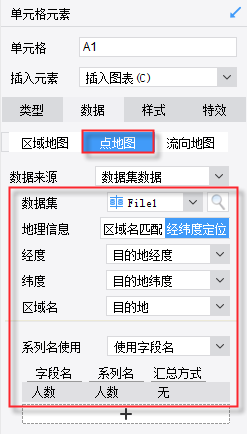
選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料-點地圖/流向地圖 分別設定,如下圖:
圖表樣式設定

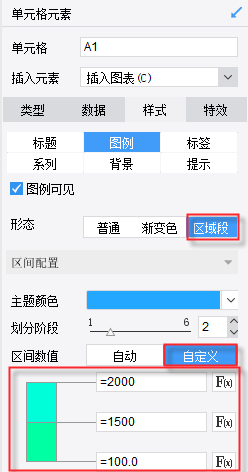
選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-圖例樣式形態設定為區域段,區間配置等具體如下圖:

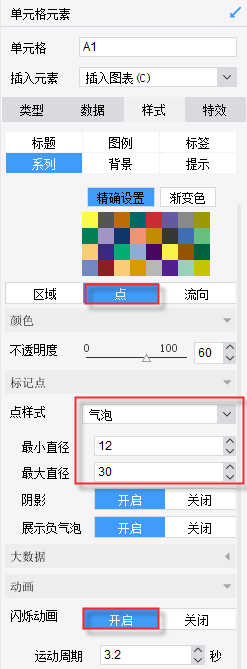
選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-系列-點標記點樣式設定為氣泡,閃爍動畫開啟,具體如下圖:

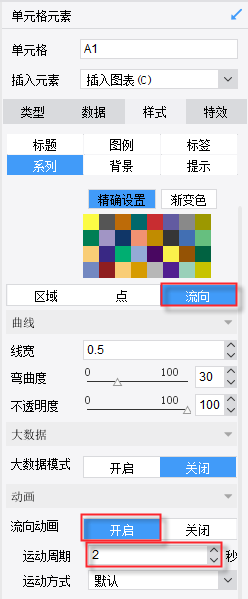
選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-系列-流向流向動畫開啟,運動週期為 2s,具體如下圖:
按照需要可在圖表屬性工作表中進一步設定圖表樣式,例如設定標題,坐標軸標題,字體大小顏色,圖例,系列配色,這裡不再一一介紹。
高級圖表二:人口金字塔

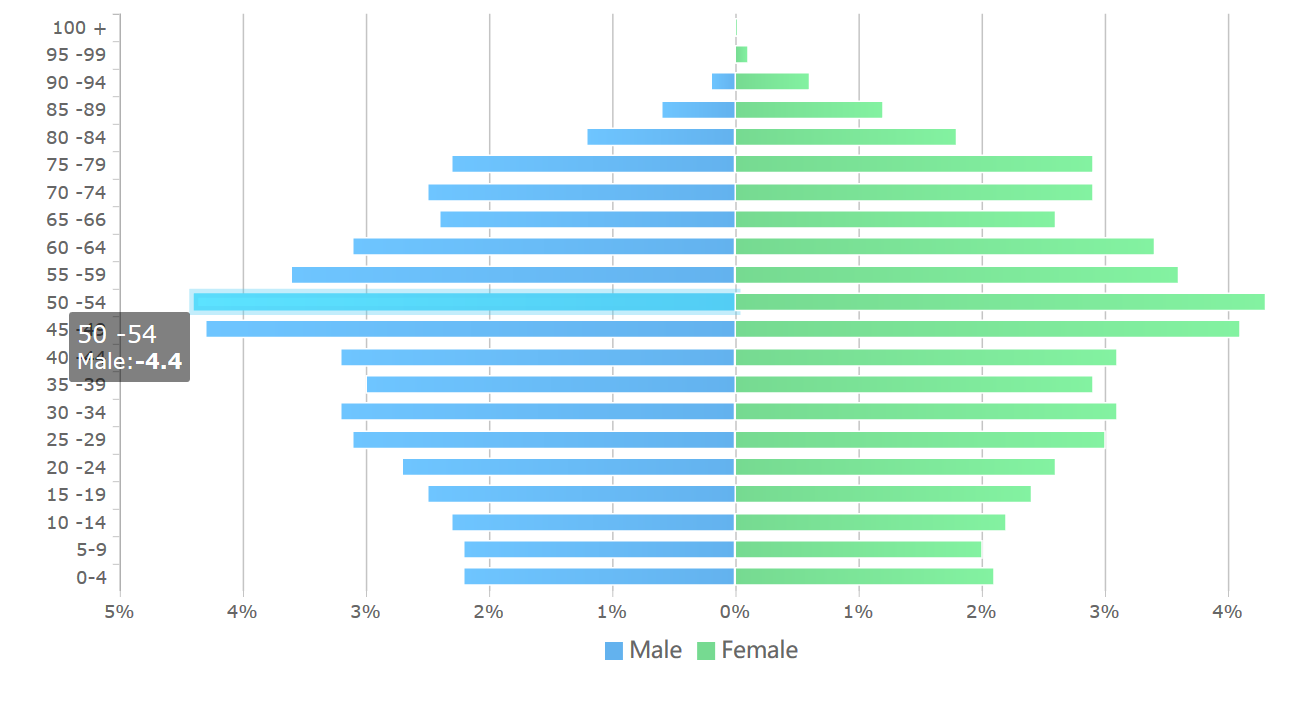
人口金字塔圖顯示人口中各個年齡組的分佈,通常用於此視覺化類型的一種常見分佈是按年齡列出的女性和男性人口,如下圖:

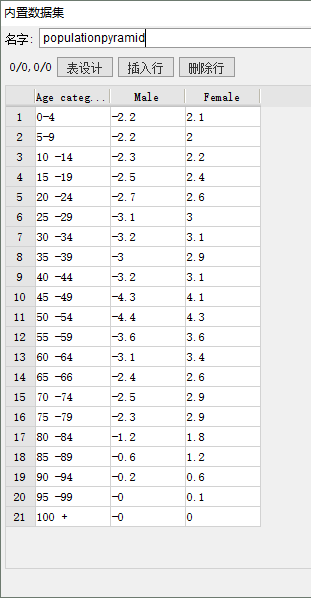
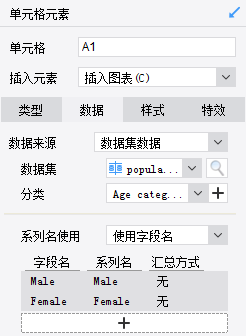
製作過程也很簡單,老樣子,新建工作薄,添加內置資料集 populationpyramid,分別記錄不同年齡段男性與女性的相關資料,如下圖:

以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表 ,選擇橫條圖(新特性)-自訂,選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料,如下圖所示:

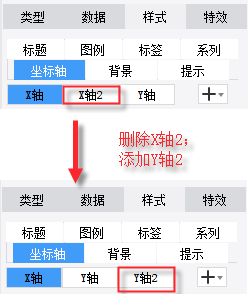
選中圖表屬性工作表-樣式>坐標軸 ,刪除 X 軸 2,添加 Y 軸 2,如下圖:

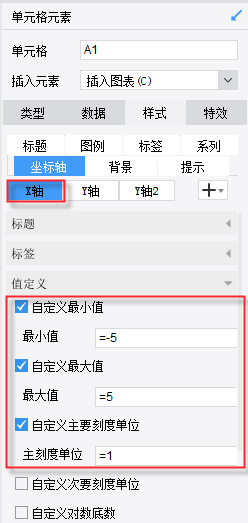
設定 X 軸的最大值最小值:

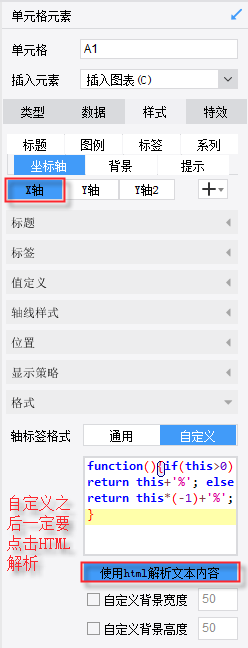
自訂 X 軸格式,使 X 軸左右對稱分佈,如下:
function( ){if(this>0) return this+’%’; else return this*(-1)+’%’; }

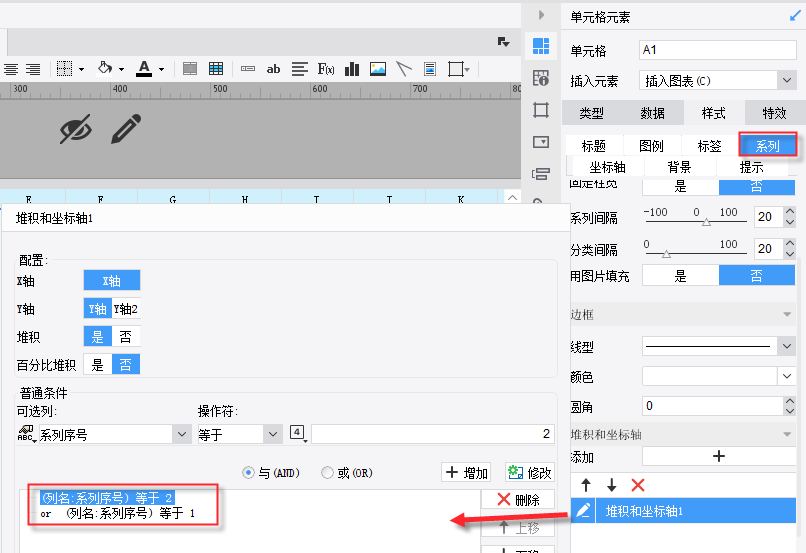
選中圖表屬性工作表-樣式>系列 ,添加堆積和坐標軸,如下:
按照需要可在圖表屬性工作表中進一步設定圖表樣式,例如調整標題,圖例,這裡不再一一介紹。
線上查看範本效果請點擊:NewBarchart2.cpt
高級圖表三:桑基圖

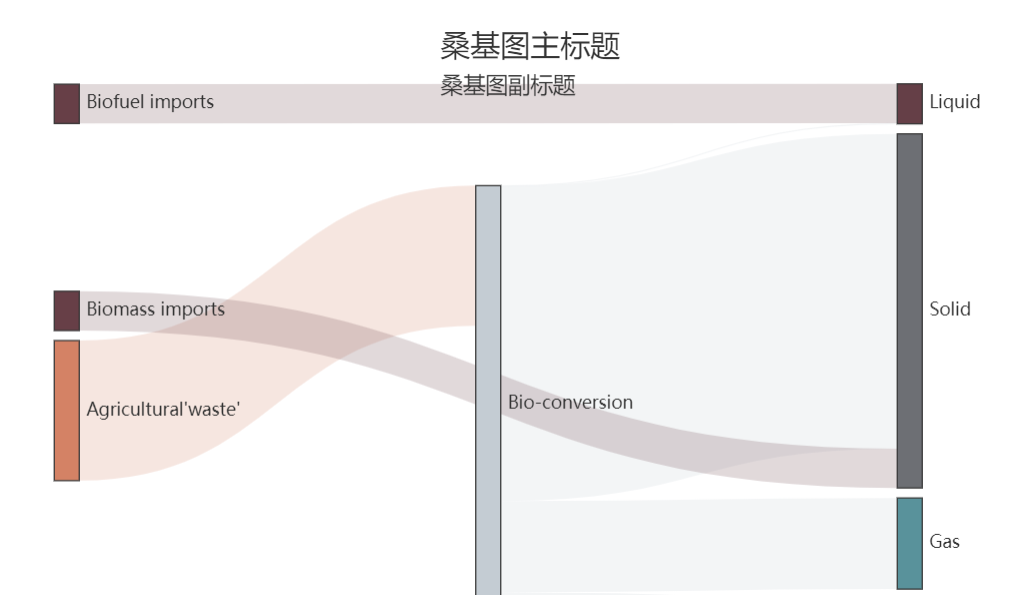
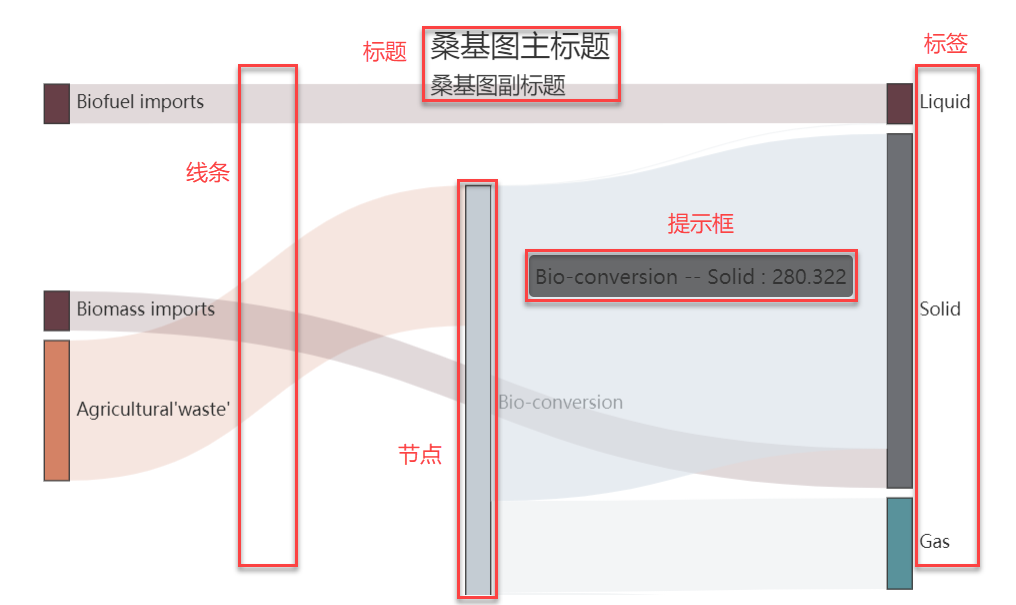
桑基圖 (Sankey Diagram),是一種特定類型的流圖,用於描述一組值到另一組值的流向,通常應用於能源、材料成分、金融等資料的視覺化分析。如下圖所示:
圖中延伸的分支的寬度對應資料流程量的大小。
桑基圖的特點如下:
起始流量和結束流量相同,所有主支寬度的總和與所有分出去的分支寬度總和相等,保持能量的平衡;
在內部,不同的線條代表了不同的流量分流情況,它的寬度成比例地顯示此分支佔有的流量;
節點不同的寬度代表了特定狀態下的流量大小。
準備數據

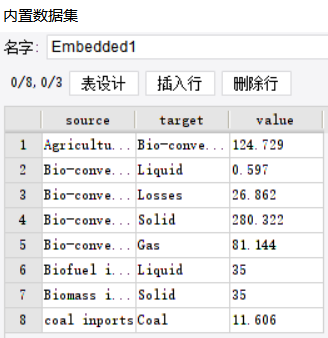
添加內置資料集,內容如下圖所示:
2)資料配置

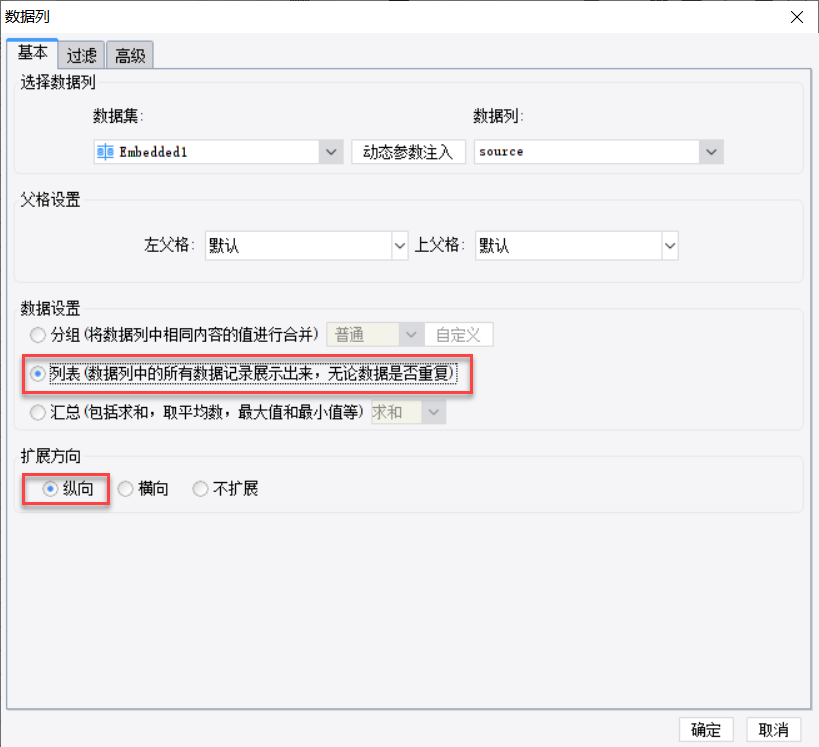
選擇桑基圖>控制項設置>資料,配置源、目標、資料值三個選項,且三個都為必填項。如下圖所示:
3)單中繼資料格使用注意事項

如果儲存格中使用了資料集,配置如下圖所示:
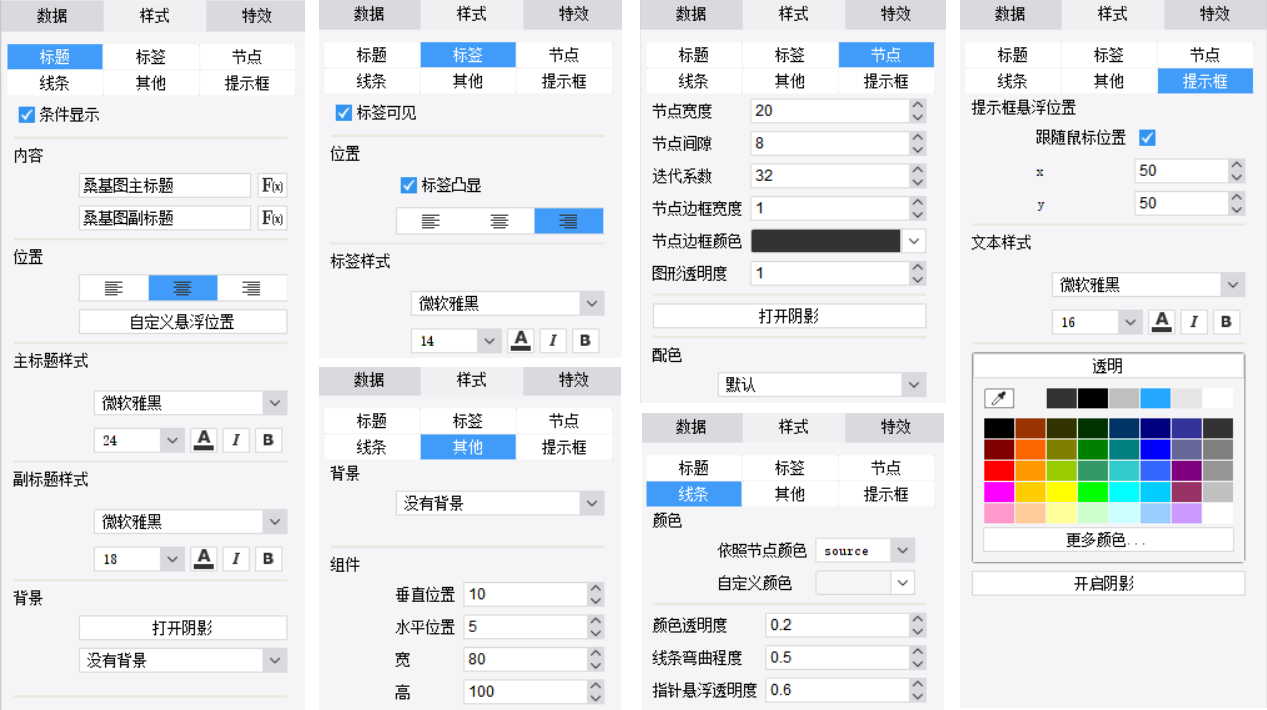
樣式面板配置

桑基圖相關樣式配置,如下圖所示:

高級圖表四:堆積組合圖
組合圖可以將多種圖表組合在一起,如折線圖、柱形堆積圖等,下面我們以一個實例來看看圖表中包含折線圖以及堆積直條圖的做法。

如下組合堆積圖將訂購量與再訂購量累積起來與庫存量進行比較,如果累積後的總訂購量大於庫存量,則說明要補貨了。
先是準備資料,新建工作薄,添加資料集 ds1,SQL 語句為:SELECT 產品名稱, 訂購量, 再訂購量 FROM 產品 where 類別ID = 1,添加資料集ds2,SQL語句為SELECT 產品名稱, 庫存量 FROM 產品 where 類別ID = 1
分別選出飲料類各產品的庫存量、訂購量與再訂購量作為圖表資料來源。

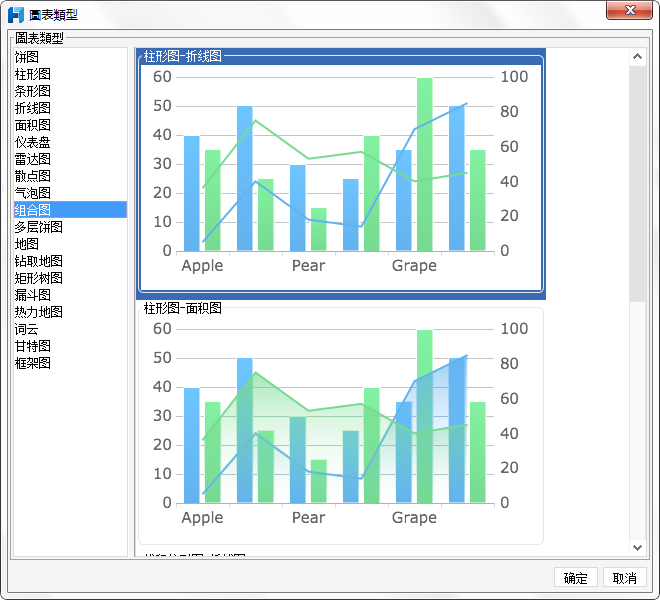
再插入圖表,以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表,選擇組合圖

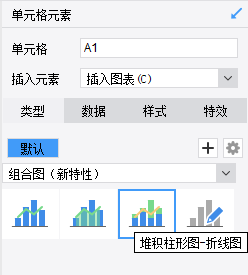
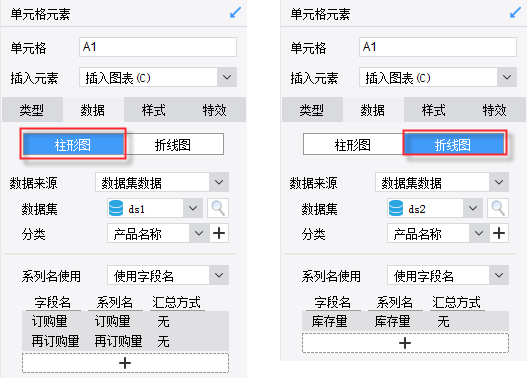
選擇圖表屬性工作表-類型 ,選擇組合圖新特性>堆積直條圖-折線圖 ,如下圖所示:

選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料 ,如下圖所示:
因為這裡我們選擇的是堆積直條圖-折線圖,因此直條圖無需設定即可實現堆積效果。
按照需要可在圖表屬性工作表中進一步設置圖表樣式,例如設置標題,坐標軸標題,字體大小顏色,圖例,系列配色,這裡不再一一介紹。最後,保存範本,點擊分頁預覽,效果如上圖。線上查看範本效果請點擊:StackColumnLineChart.cpt
高級圖表五:圖形化顯示資料(進度條/等級)

我們知道在Excel中可以利用資料條功能,非常直觀的查看選定區域中數值的大小情況,如下圖:
在報表中,為了便於分析資料,看到資料的趨勢與瓶頸,往往使用統計圖來展示資料,因為圖形的方式要比數值方式直觀的多。


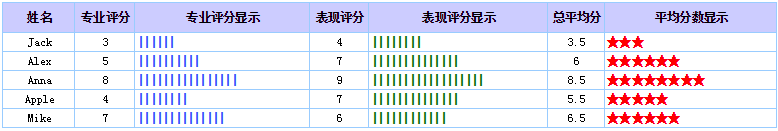
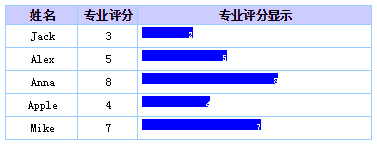
如各銷售員的銷售量、用戶評價級別等,希望儲存格中直接顯示進度條或者其他圖形標誌來表示資料或等級,如以下效果。
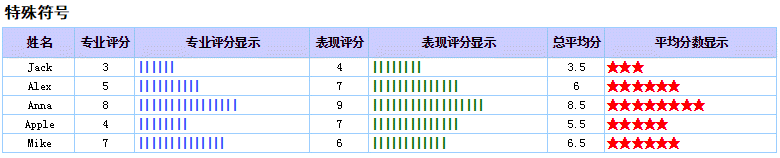
1)特殊符號
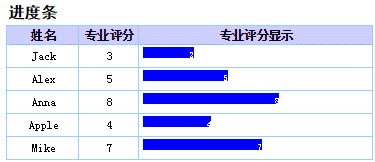
2)進度條
有兩種方式可以實現以上效果。
1)儲存格進度條外掛程式,詳細請查看 進度條外掛程式
2)借助 HTML,以下我們詳細介紹這種特殊效果的製作方法。

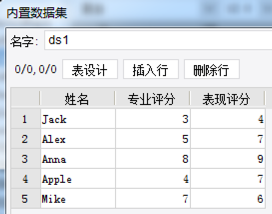
首先,新建報表,定義內置資料集 ds1,例如如下:


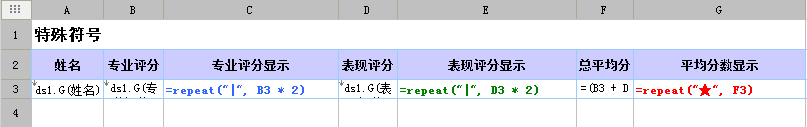
使用重複特殊符號表示資料,如下圖,設計範本:
資料列與儲存格設定,如下:
公式說明:
=repeat(“★”, F3) :若 F3 值為 3,則重複顯示 3 次星號,給您的特殊符號加上顏色。


如上設定後,即可得到如下效果:
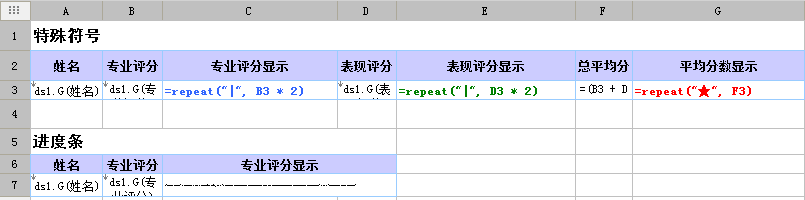
繼續設計範本,如下:
在 C7 儲存格中,輸入公式:
|
” + B7 + “
|

設定儲存格樣式的文本控制為“單行顯示(調整字體)”,右擊儲存格>儲存格屬性>其他屬性 ,顯示內容設置用 HTML 顯示內容,這樣便可使用 HTML 片段來顯示出進度條。
範本線上查看請點擊 圖形化顯示資料.cpt
帆軟自主研發的 HTML5 圖表,具有優秀的動態效果和強大的交互體驗,提供超強的個性化設定項,能在多種終端設備完美展示。如果感興趣,不妨下載超強超全個人免費版試用,下一次軟妹會介紹各圖表的使用場景列舉,期待一下喔~!
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
活用這25種圖表效果,你的資料視覺化也能變得高級炫酷!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








