不知道大家有沒有過這樣的經歷:老闆下令讓針對某項業務資料做個分析報告,明明和同事拿到的資料是一樣的,分析的業務指標也差不多,但交上去的報表總是不如同事的亮眼,比如像下面這兩份資料分析報告:

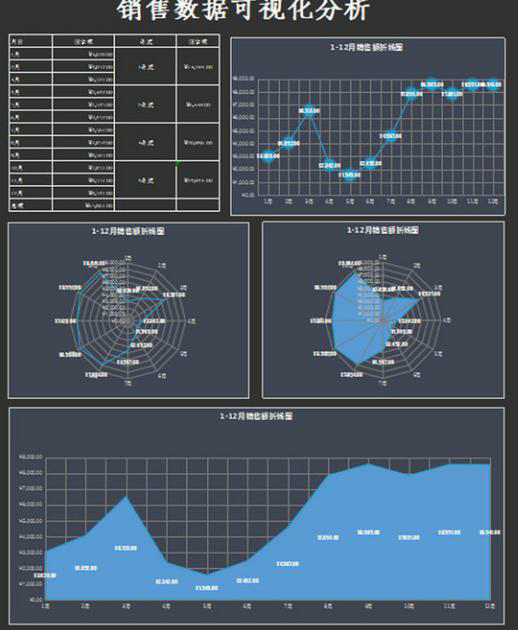
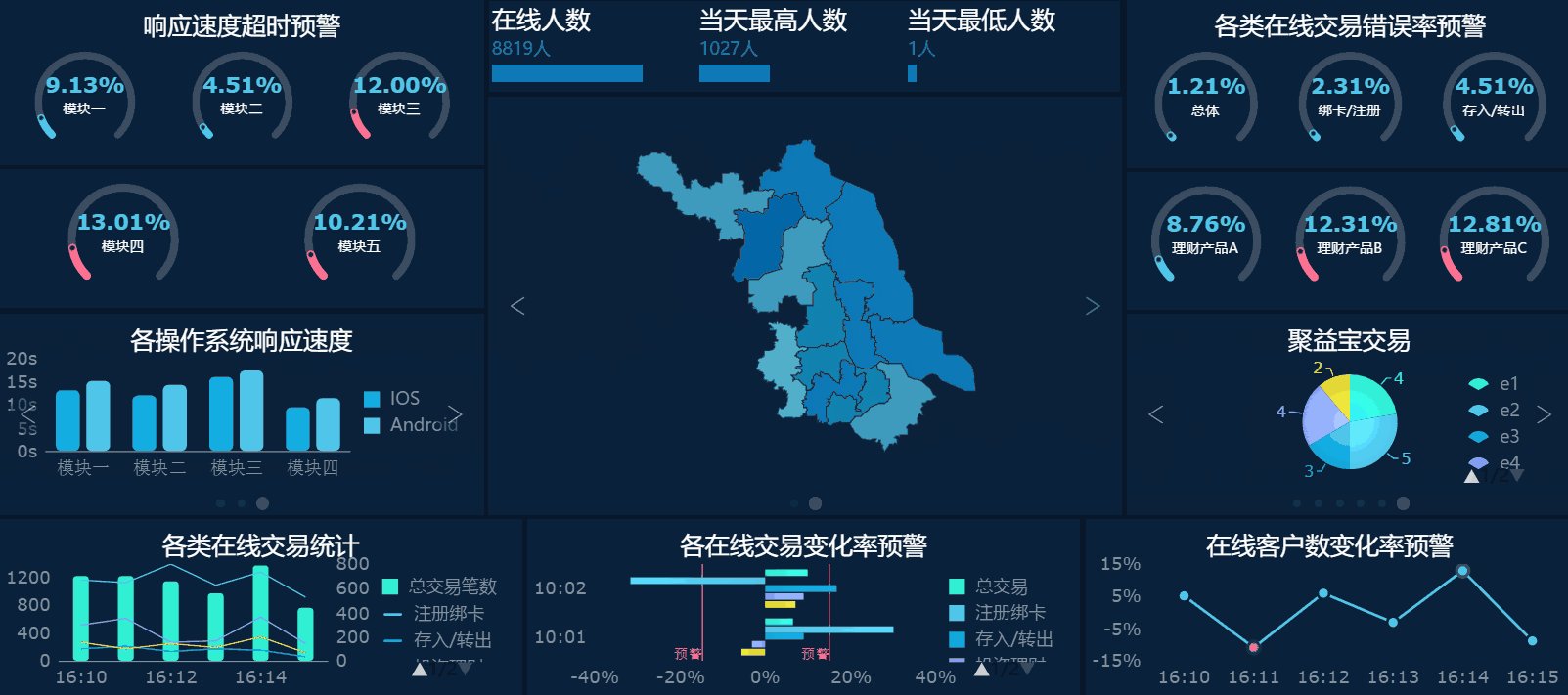
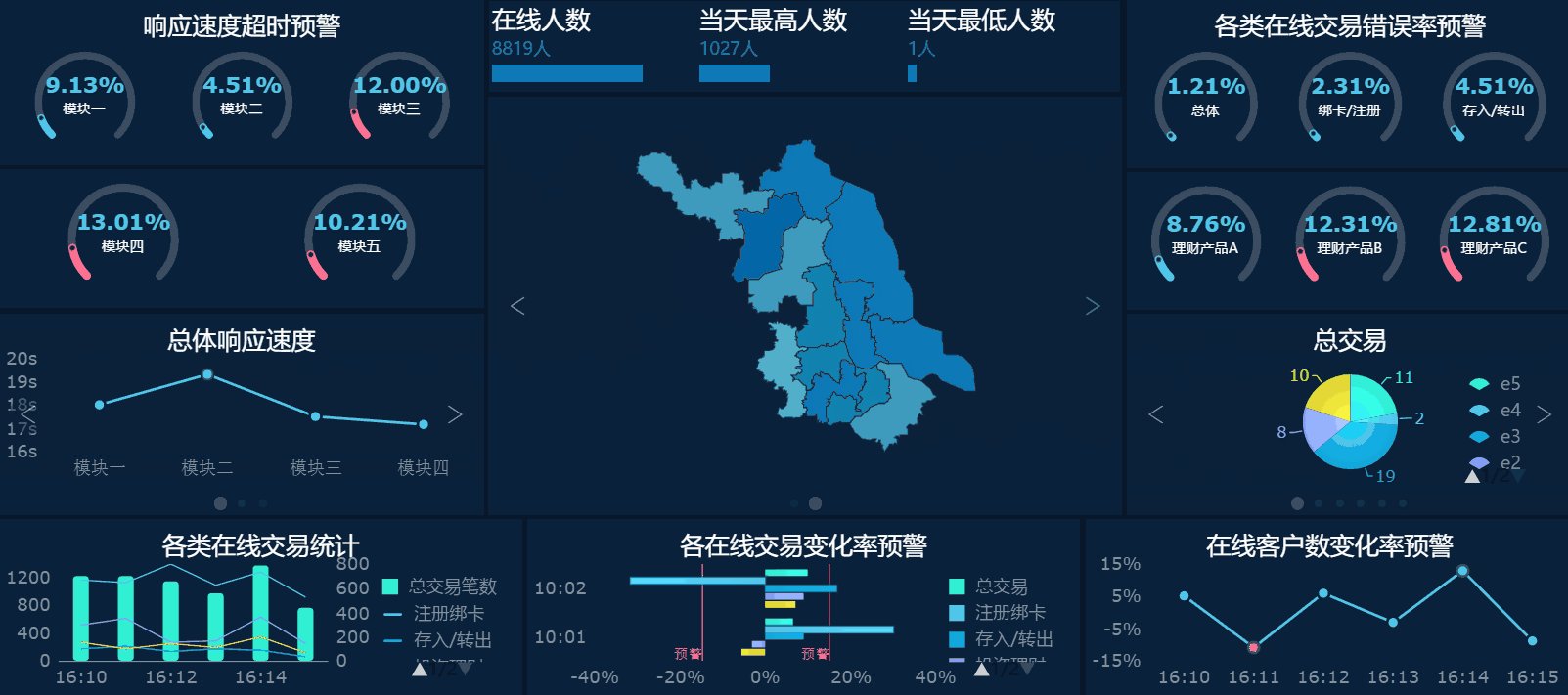
這是一份銷售資料分析分析報告,單看這張分析報告看起來也馬馬虎虎,該有的指標基本都有,各類指標的變化趨勢也能一眼看出來,但是如果和下面這張銷售資料分析圖放在一起呢?

很顯然,兩張資料分析結果放在一起,老闆自然一眼就看上第二個,而第一個人做出的努力就默默的被忽略了,甚至還會給老闆留下能力不行的差印象。因此,做資料分析,最後一步的視覺化展現相當重要。那麼如何做出高階的資料視覺化呢?
優秀的資料視覺化作品可以用三個關鍵詞概括:準確、清晰、優雅。
準確:精準地反饋資料的特徵資訊(既不遺漏也不冗餘,不造成讀者疏漏&誤讀細節)
清晰:獲取圖表特徵資訊的時間越短越好
優雅:美觀(顏色搭配)、協調(相同場景的圖表遵循統一規範)。
想要準確、清晰的呈現資料,關鍵在於圖表的選用,下面給大家說說視覺化圖表的使用技巧:
常用資料視覺化圖表的使用技巧
常用的視覺化圖表一般有這幾個:條形圖、柱狀圖、折線圖、餅圖、散點圖、雷達圖等等,這些都是在資料視覺化過程中使用率很高的,但即便這些簡單的視覺化圖表大家十分熟悉,在使用的過程中還是有很多容易忽略的誤區
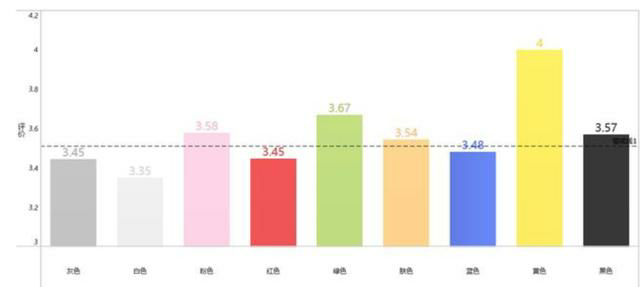
1、柱狀圖

柱狀圖通過柱高能夠比較清晰的反映資料的差異,一般情況下用來反映分類項目之間的比較,也可以用來反映時間趨勢。但是柱形圖的侷限在於它僅適用於中小規模的資料比較,當資料項比較多的時候就不易分辨。一般來說,最好不要超過10個。
另外,柱狀圖的橫軸是時間維度,使用者習慣性認為存在時間趨勢。如果遇到橫軸不是時間維度的情況,建議用顏色區分每根柱子。
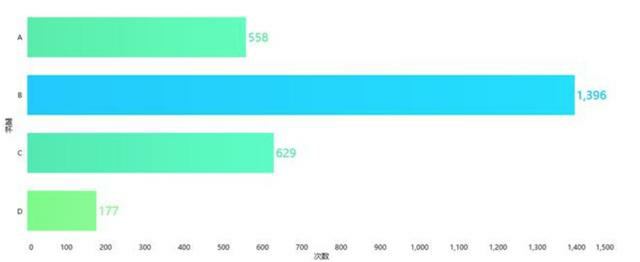
2、條形圖

條形圖用來反映分類項目之間的比較,適合應用於跨類別比較資料。在我們需要比較項類的大小、高低時適合使用條形圖。
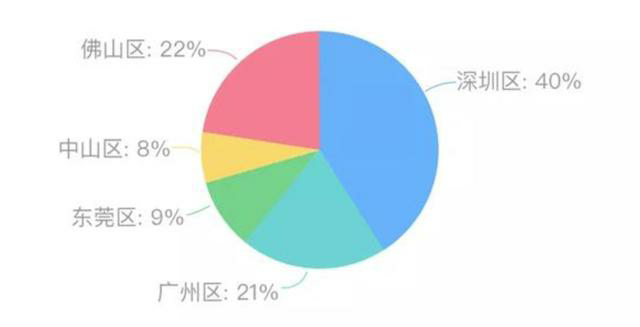
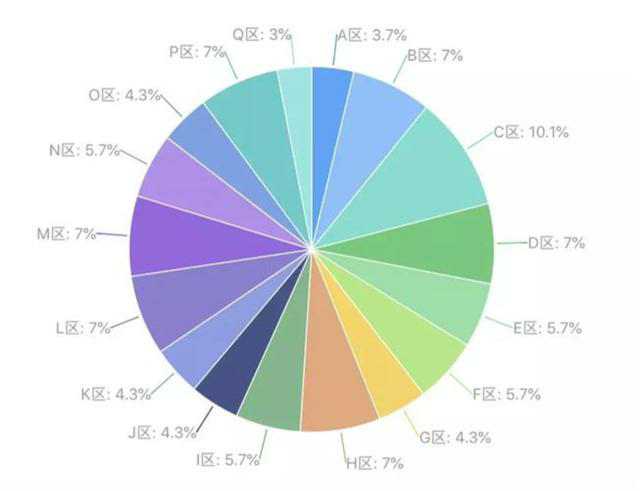
3、餅圖

餅圖用來反應資料佔比,在需要描述某一部分佔總體的百分比時,適合使用餅圖。但在資料視覺化過程中能不用餅圖最好就不用,因為肉眼對面積大小並不敏感,最好在使用過程中要加上資料標籤,這樣會清晰一些。
另外,餅圖在使用中最好不要超過6個部分,如果要表達的部分太多,就會導致人無法讀取確切的資料資訊,比如像下面這樣,這種情況最好是使用條形圖

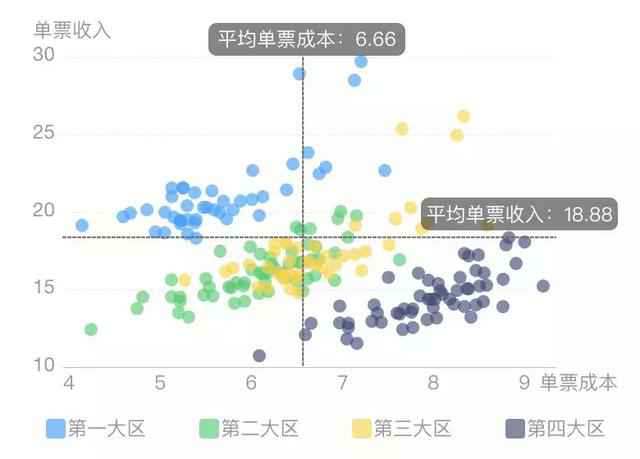
4、散點圖

散點圖的資料為三維資料,使用兩組資料構成多個座標點,分析座標點的分佈情況,判斷兩個變數之間的關聯或分佈趨勢。比如通過上圖就可以看出哪些大區單票利潤較低,急需提升,比如廣泛聚集於右下角的第四大區,單票收入低於平均線,單票成本卻高於平均線。
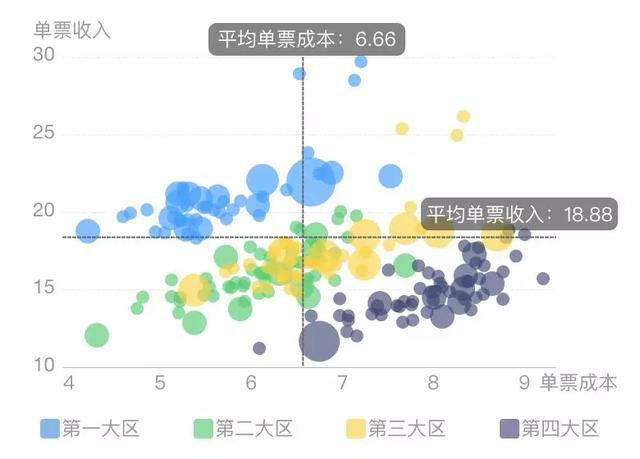
可以用顏色區分系列,也可以用散點大小定第三維度,這就衍生圖出了氣泡圖。

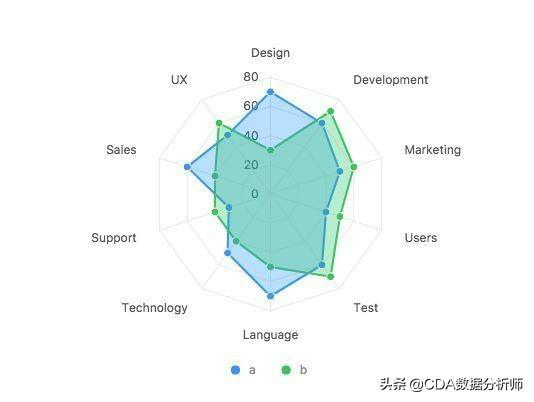
5、雷达图

雷達圖適用於多維資料(四維以上),且每個維度必須可以排序。對於一些多維的效能資料,如綜合評價,常用雷達圖表示。指標得分接近圓心,說明處於較差狀態,應分析改進;指標得分接近外邊線,說明處於理想狀態。資料點一般6個左右,太多的話辨別起來有困難。
5個高階視覺化圖表
除了上面幾個常用的資料視覺化圖表,再大家推薦幾個能夠讓視覺化結果煥然一新的幾個高階視覺化圖表
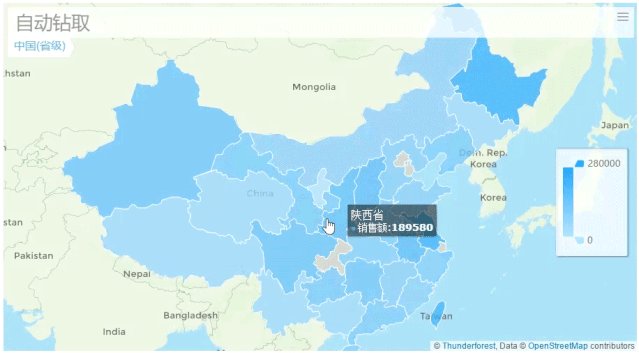
1、資料視覺化地圖
資料地圖也是我們在進行視覺化中經常會用的圖表之一,資料地圖可以最直觀的表達出資料之間的空間關係,因此在很多資料分析場景中被廣泛應用。比較常見的就是區域地圖、線地圖、點地圖,這些基本都是靜態地圖:

除了靜態地圖,還有更高階的動態視覺化圖表,比如流向地圖,經常應用於區際貿易、交通流向、人口遷移、購物消費行為等場景,像這次疫情期間的人口流動狀況就可以使用流向地圖,動態的效果給人的視覺衝擊更強烈。

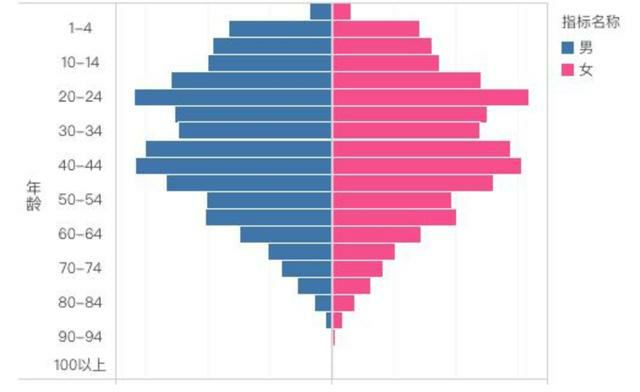
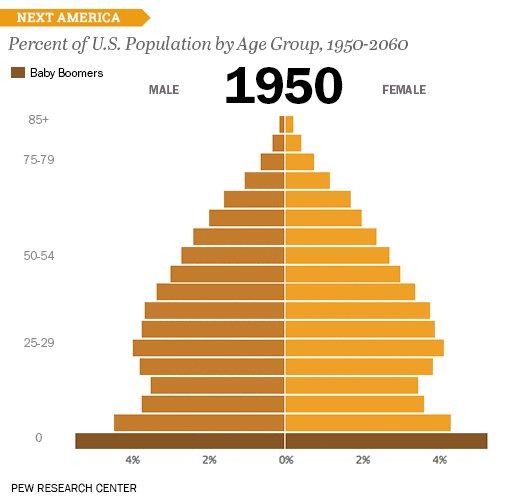
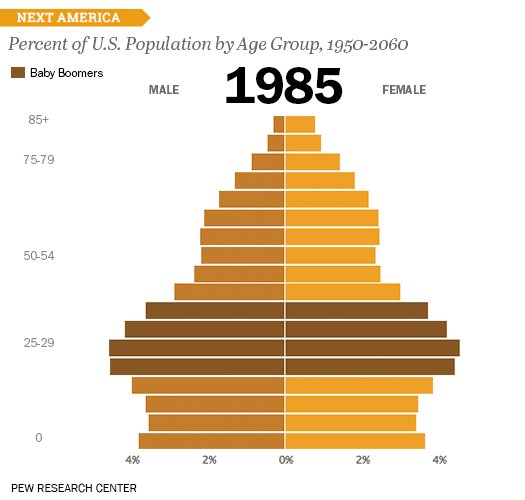
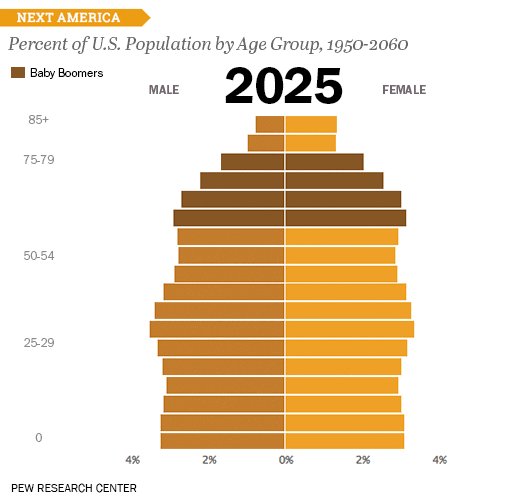
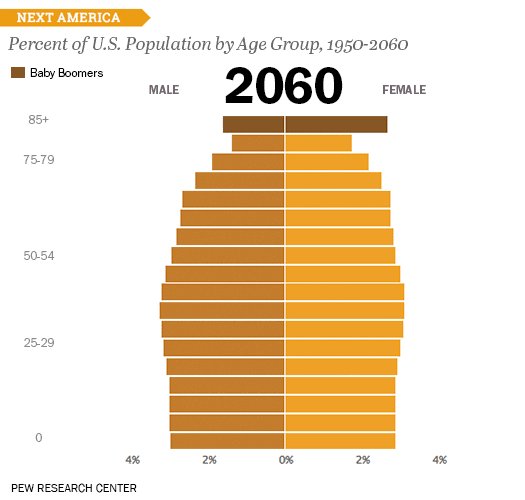
2、人口金字塔圖

人口金字塔圖一般用來現實顯示人口中各個年齡組的分佈,一般用來對比男女性的年齡分佈,如果做成動畫,視覺效果會十分高階,比如像下面這樣:

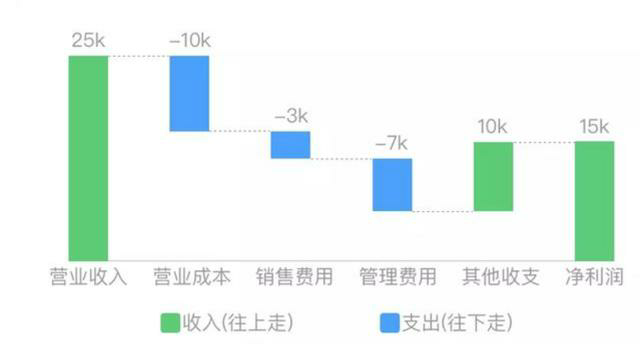
3、瀑布圖

若想表達兩個資料點間數量的演變過程,可使用瀑布圖。開始的一個值,在經過不斷的加減後,得到一個值。瀑布圖將這個過程圖示化,常用來展現財務分析中的收支情況。
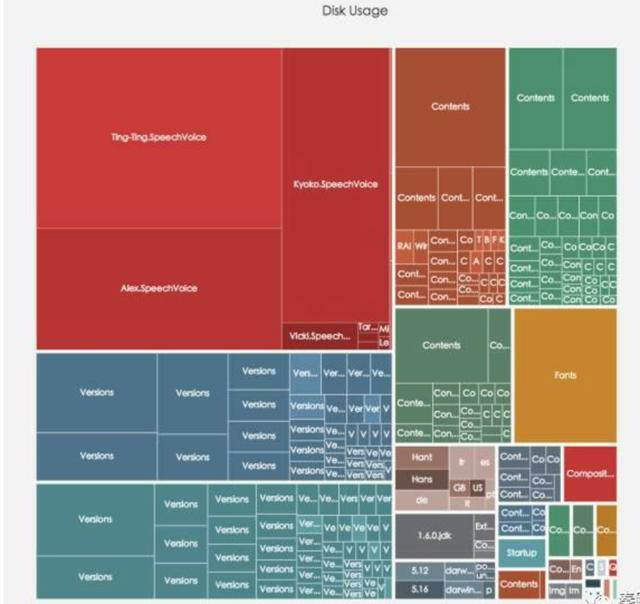
4、矩形樹圖
上面說了柱形圖不適合表達過多資料項(比如上百)的資料,那應該怎麼辦?矩形樹圖出現了。它直觀地以面積表示數值,用顏色表示類目,類目維度下還可以有多個二級類目。如果用柱形圖表達,效果有多糟糕可想而知:

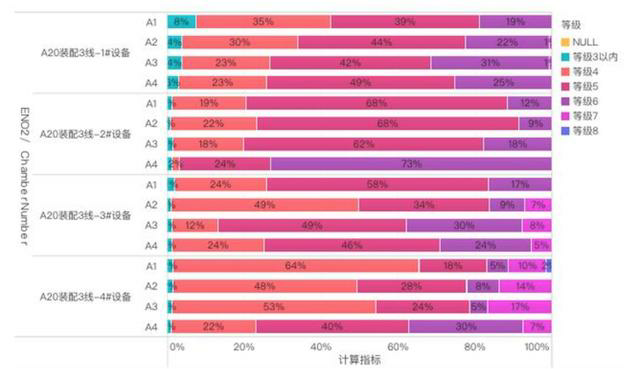
5、百分百堆積柱狀圖
百分百堆積柱狀圖是由柱形圖衍生而來的,不僅可以直觀的看出每個系列的值,還能夠反映出系列的佔比,尤其是當需要看某一單位的綜合以及各系列值的比重時。

資料視覺化技巧
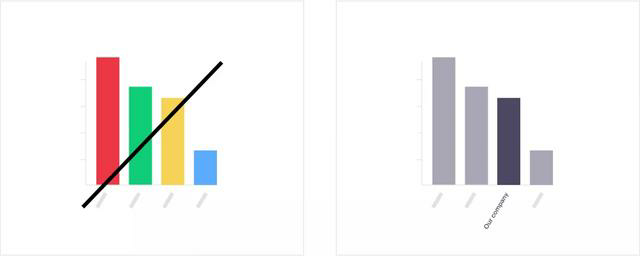
1、避免使用鮮豔的顏色
明亮鮮豔的顏色就像是把所有的字母都大寫了,這樣讀者很難集中注意力在某一個重要資料上。單調的顏色,反而能很好地用於資料視覺化,因為它們可以讓你的讀者理解你的資料,而不至於被資料淹沒,當你想要強調某一項資料時,可以使用鮮明的顏色。

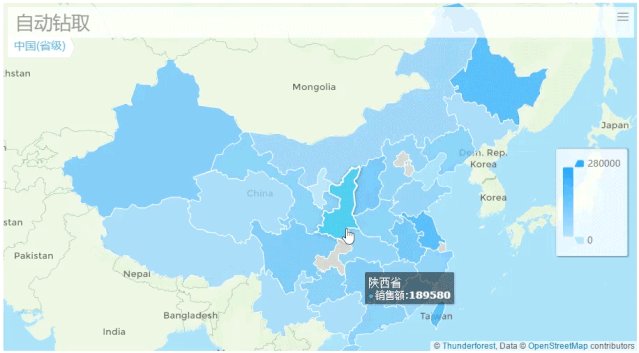
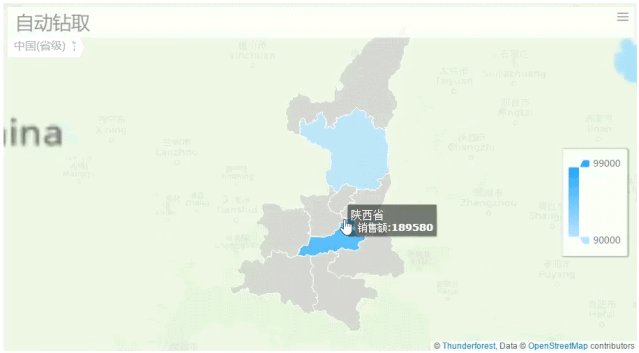
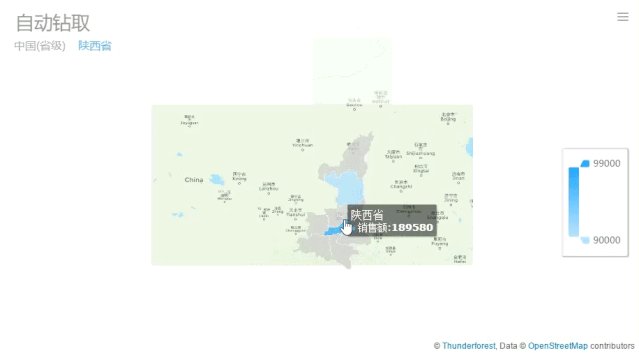
2、適當應用動態互動效果
就像我剛才說的,動態的視覺效果給人的衝擊裡更大,在視覺化的過程中可以利用動態圖表來增強視覺化結果的互動性,比如動態地圖鑽取,圖表聯動等等


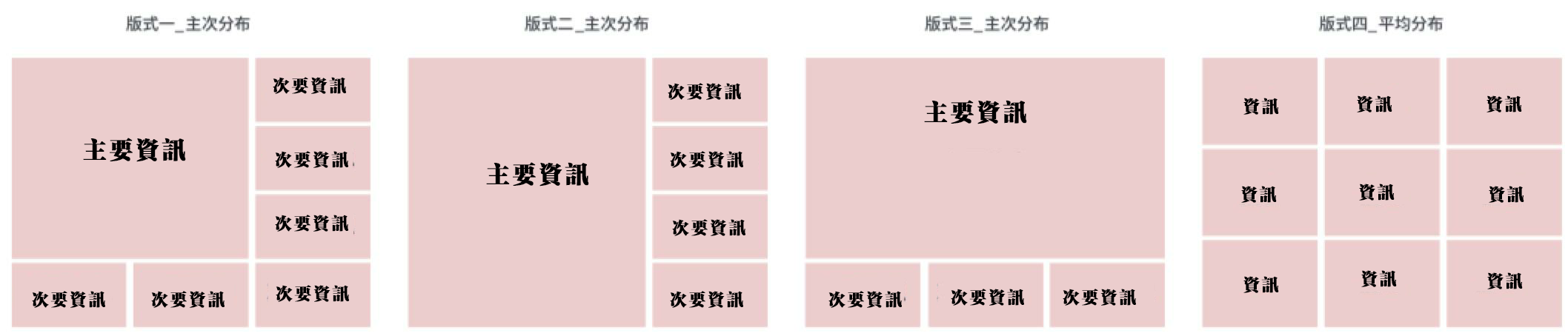
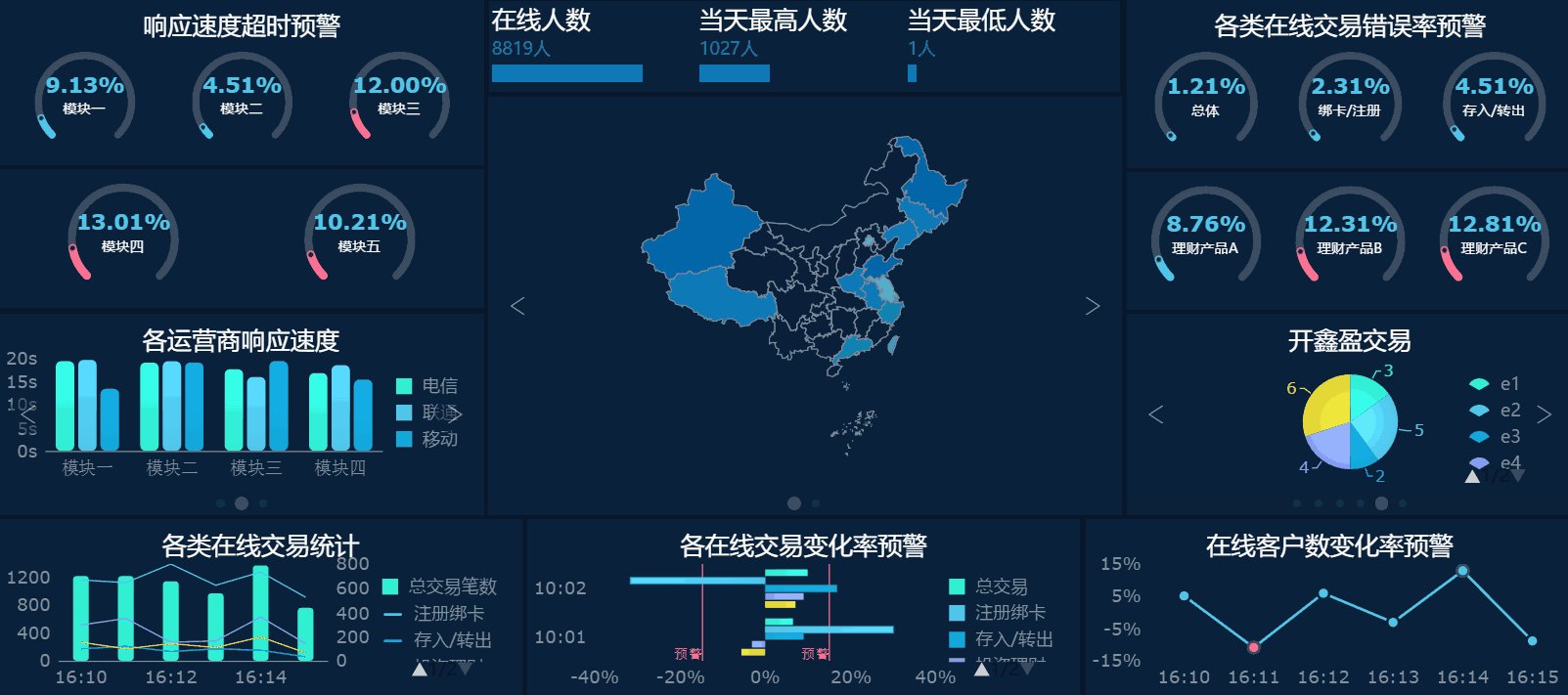
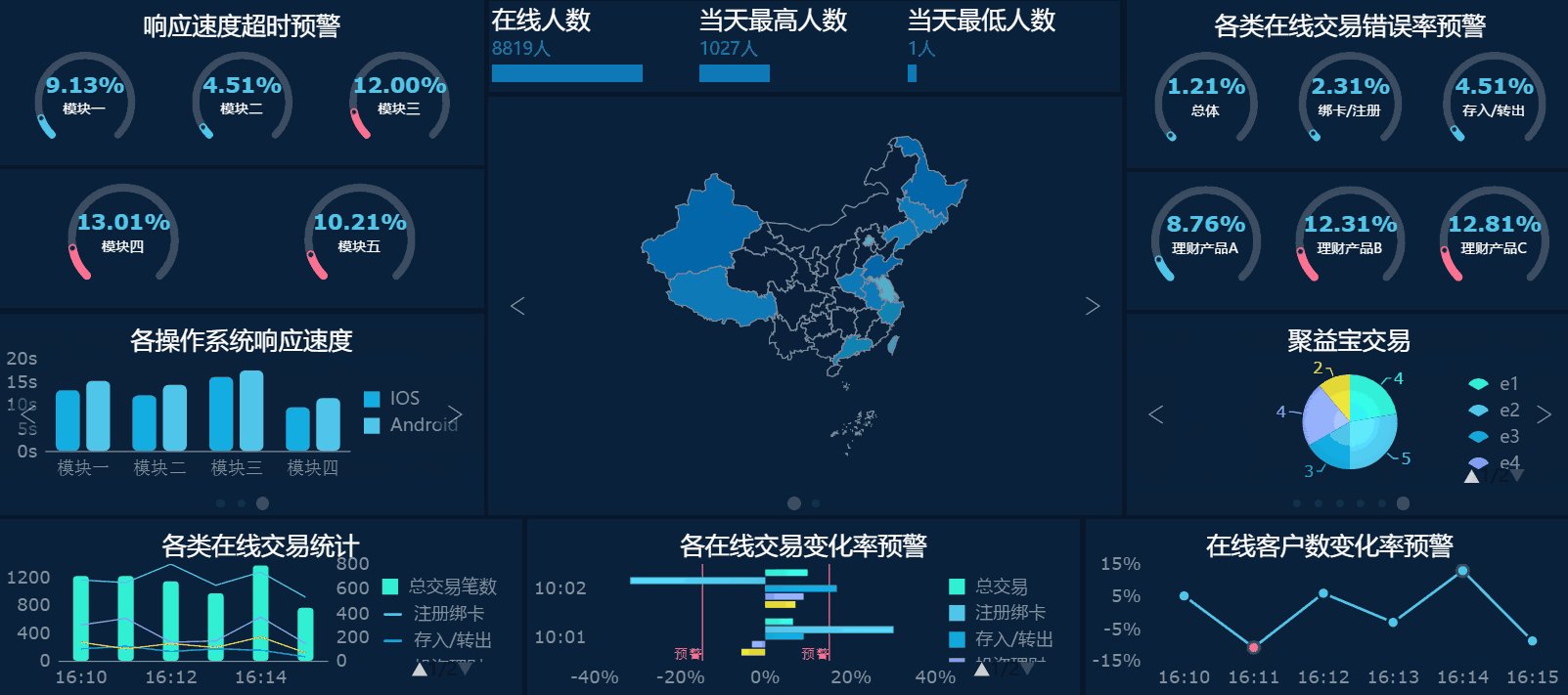
3、視覺化佈局

將最重要的檢視放置在頂部或左上角。眼睛通常會首先注意到該區域。
視覺化中的檢視數量限制為三到四個。如果新增太多檢視,大局會被詳細資訊所淹沒。
4、善用視覺化工具
俗話說,工欲善其事必先利其器,巧用資料視覺化工具也能使視覺化結果事半功倍。有程式碼基礎的朋友可以用python的外掛庫,比如:matplotlib、Seaborn、ggplot、Plotly,或者E charts等圖表外掛。或者可以直接用資料分析軟體製作,比如FineBI、tableau等,內建的圖表類型很豐富,操作也相對來說比較簡單。

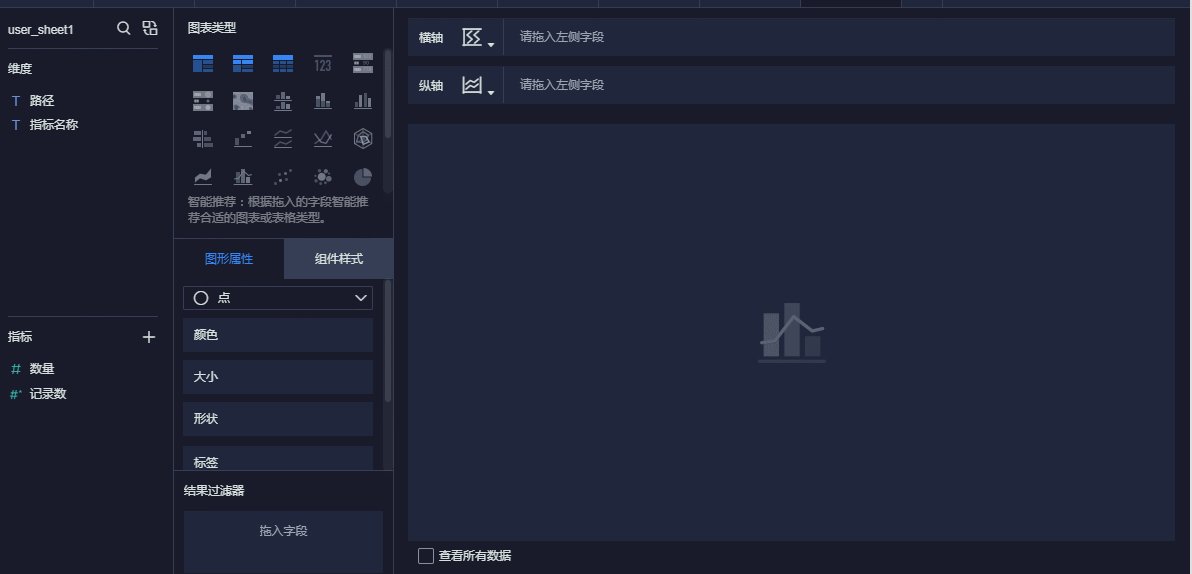
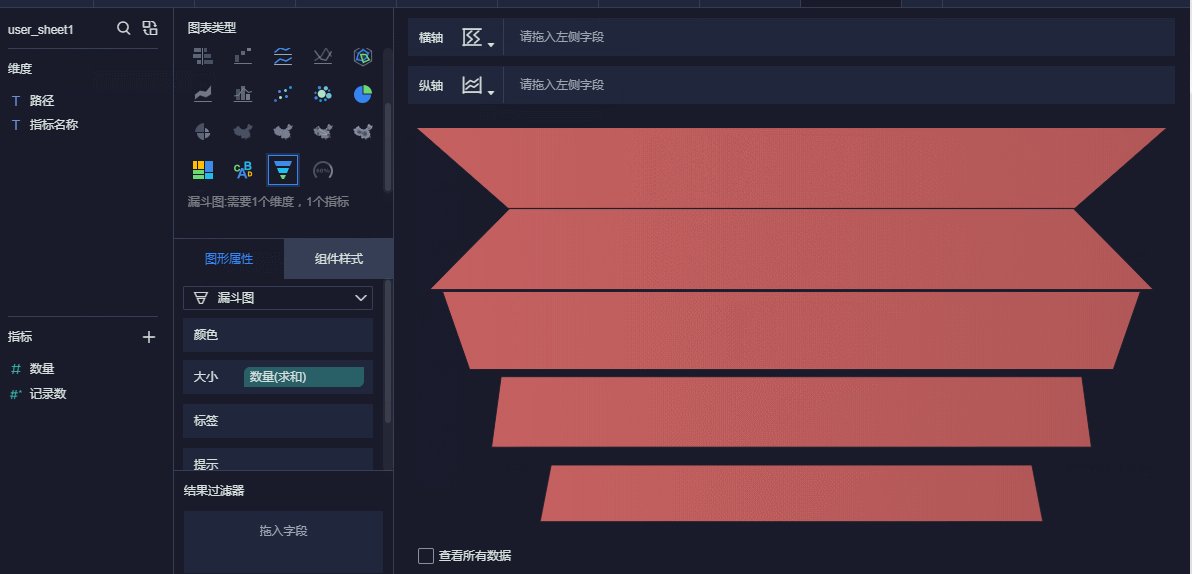
FineBI資料視覺化過程

最後,希望大家都能做成漂亮美觀、令人眼前一亮的資料視覺化!
感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!
免費試用FineReport10.0>
獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
相關文章:
掌握這15個視覺化圖表,初學者也能輕鬆玩轉資料分析
教你玩轉資料視覺化,從此報表分析不用愁
學會這個神操作,視覺化報表就能一鍵填報,效率遠超Excel
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








