參考資料:39 Data Visualization Tools for Big Data 作者:Andy Lurie
資料視覺化無處不在,而且比以前任何時候都重要。無論是在行政演示中為資料點建立一個視覺化程序,還是用視覺化概念來細分客戶,資料視覺化都顯得尤為重要。以前的工具的基本不能處理大數據。本文將推薦40個可用於處理大數據的視覺化工具(排名不分先後)。其中許多工具是開源的,能夠共同使用或嵌入已經設計好的應用程式中使用,例如Java,JSON,SVG,Python,HTML5,甚至有些工具不需要任何程式語言基礎。其他的則是商業智慧平臺,能夠進行復雜的資料分析並生產報告,並配有多種方式實現資料視覺化。無論你是需要對資料進行分析並且決定用最好的方式向你的客戶或同事進行展示,還是你心裡有一個視覺化佈局但需要將此概念應用到生活中,這份工具名單中總會有一款工具能夠滿足你的需求。
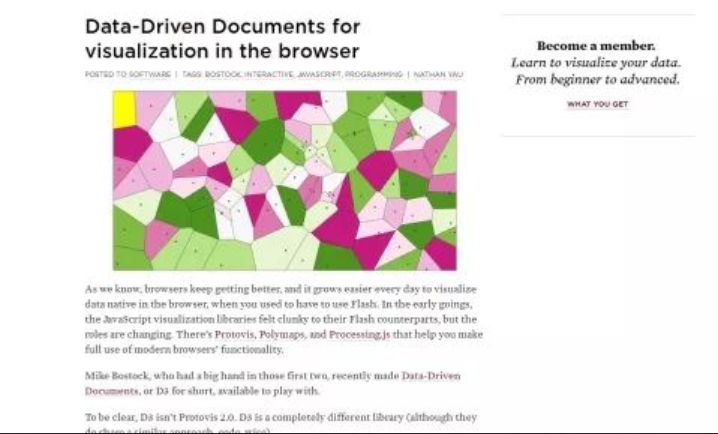
1. Polymaps

可在地圖上展示覆雜的資料集,並且Polymaps是一個免費的Java庫,也是SimpleGeo和Stamen的開發的一個聯合專案。這種複雜的地圖疊加工具可以載入多種規模的資料,提供多級別縮放功能,大到國家,小到街景。
主要特點:
使用可縮放向量圖形(SVG)展示國家、州、城市、社群和街景
基本的CSS規則控制設計
圖片是球形墨卡托格式
費用:免費
2.FineReport
帆軟FineReport本質上是一款BI報表和資料視覺化工具,其動態圖表支援豐富的交互效果,讓使用者簡單明瞭、方便快捷的理解和利用數據資料。優點是零程式碼視覺化、視覺化圖表豐富,只需要拖拖拽拽就可以完成十分炫酷的視覺化效果,擁有資料整合、描述性分析、視覺化分析報告等功能,FineReport 還提供了更炫酷的報表企業戰情室展示功能,將近 10 個的大屏3D特效、15 種動態載入效果,以及聯動、離屏控制,讓數據「活」起來。
主要特點:
Excel+綁定資料列的介面,操作容易,簡單易學
擁有很多主題的範本,自動生成報表
開發效率極高,無需寫複雜程式碼,配置好數據後2小時內開發一張報表
功能強大,除了基礎的數據展現外,FineReport還支持數據填報、定時推送,多級上報,列印導出等各種場景費用:
個人版本-免費,無期限
商業版本-按照功能報價
3. Flot

JQuery的一個Java繪相簿,Flot是一個基於瀏覽器的應用程式,並且能夠相容大多常見的瀏覽器,包括IE、Chrome、Firefox、Safari和Opera。Flot對於資料觀點支援多種視覺化選擇,互動式圖表、堆疊式圖表、平移和縮放,以及通過各種外掛實現各種特定功能。
主要特點:
支援線性、圖片,用任何組合填充區域
在同一個資料序列裡運用組合展示元素
繪圖分類以及文字資料
增加DOM操作標準的HTML
產生切換系列互動式視覺效果
直接的畫布准入繪製自定義形狀
費用:免費
4. Processing // @ProcessingOrg
Processing建立之初為教計算機基礎知識在視覺環境的一種手段,但現在由學生、設計師、研究者、藝術家和業餘愛好者使用,用於創造學習模型和實際產品的原型。使用者可以建立簡單或複雜的影象,動畫和相互作用。
主要特點:
2D、3D和PDF格式輸出
互動作用程式
Open GL一體化
超過1000個庫的附加功能
建立互動、文字、動作和動畫
5. Processingjs

Processing的姐妹站點,Processing.js這個工具可以處理複雜的資料視覺化、圖形、圖表或是其他視覺效果,並是網頁可用的形式,並不需要任何擴充套件程式或外掛。這就意味著你可以運用標準Processing語言寫程式碼並且插入到你的網站,而且Processing.js並不需要額外的編碼需求來實現其功能。
主要特點:
允許Processing程式碼可以在任何HTML5瀏覽器執行
動畫和互動式視覺化效果融入任何web頁
沒有額外的編碼需要
費用:免費
6. Tangle

Tangle是一個Java庫和工具,不僅僅是視覺化,還允許設計師和開發者建立reactive程式,對資料的關係可以提供深層理解。例如,一個網頁端的轉換計算器能夠轉換貨幣或測量。
主要特點:
允許讀者改變參數
基於定義的變數、格式和分類
運用Tangle類建立圖表和其他視覺化效果
能夠建立動態的展示
同時使用多種變數建立控制元件和檢視
費用:免費
7. D3.js

一個強調網頁標準的用來建立資料視覺化Java庫。使用HTML、SVG和CSS,可以讓使用者以資料驅動的方式去操作DOM,能夠滿足現在瀏覽器的相容性並且不受專用框架的限制。
主要特點:
繫結任意資料到DOM
建立互動式SVG條形圖
從資料集裡產生HTML表格
多種組合和外掛來增強相容性
內建的可重複使用的元件以便於編碼
費用:免費
8. FF Chartwell // @FontFont

FF Chartwell將簡單數字串轉換會可編輯的資料視覺化,並進一步的自定義使用OpenTy功能。它是能夠用於標準設計套件,例如Adobe CreativeSuite,簡單化圖表的設計。
主要功能:
使用簡單的資料串來產生圖表
有利於建立一個資訊圖元素
沒有編碼功能節省時間
與設計應用程式一體化
多種視覺化型別
一次性購買所有功能花費$119,也可以購買單個功能,每個$25 (條形、垂直圖、線形圖、餅圖、雷達圖、環形圖、玫瑰圖)
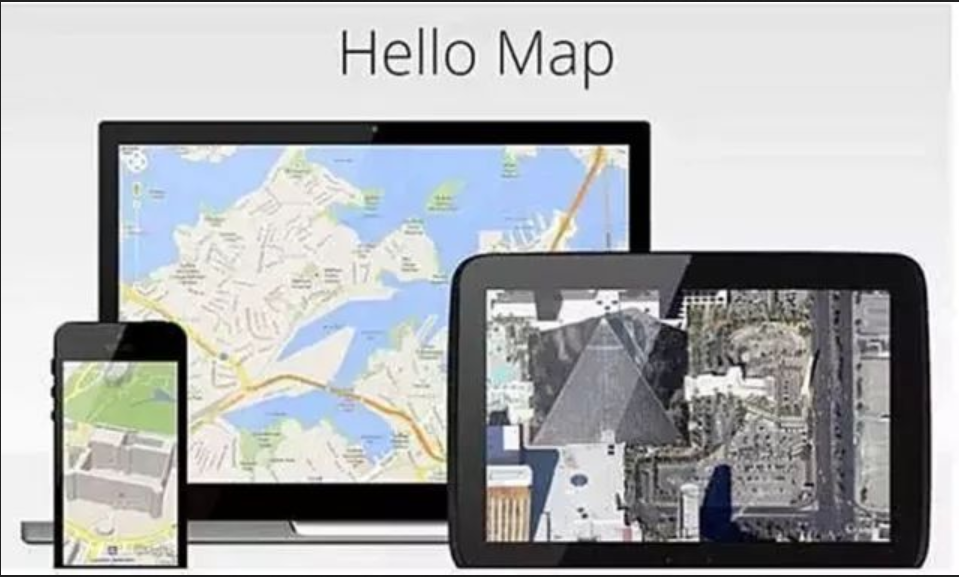
9. Google Maps // @GoogleMaps

谷歌地圖提供一些APIs給開發者,例如谷歌地球、谷歌地圖影象和谷歌地方資訊。這些工具能夠使開發者為任何應用程式或網站建立互動式視覺地圖程式。
主要特點:
將地圖嵌入網頁中
提出有關機構、感興趣的地方和其他位置的資料
能夠使網站訪問者在你的網站限制範圍內使用谷歌地球
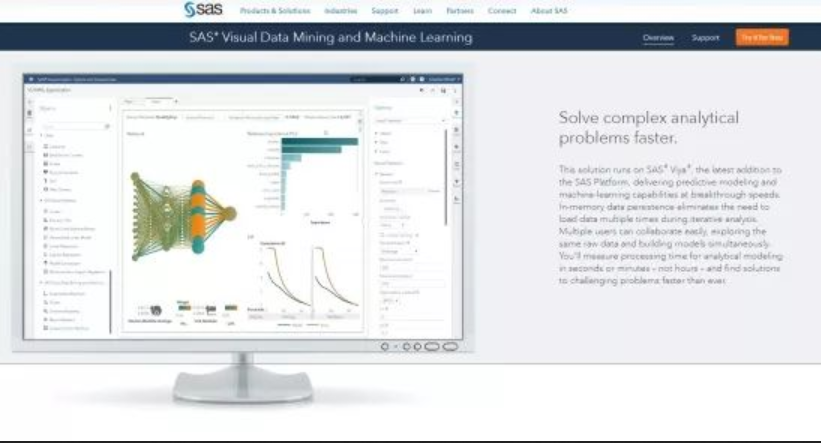
10. SAS VisualAnalytics // @SASsoftware

SAS視覺化分析工具為了更加全面的分析能夠探索各種尺寸的資料集視覺化。擁有直觀的平臺和自動化預測工具,SAS視覺分析允許甚至可以讓無技術基礎的使用者來探索資料和潛在機會之間更加深層次的關係。
主要特點:
在前置或公共或私人雲端上部署
拖放圖表自動為資料選擇最好的佈局
彈出提示區識別潛在的重要的相關性
場景分析能夠在變數變化基礎上進行預測
儲存檢視為報告、圖片或SAS移動端
使用者易於使用資料來整合行為元素
費用:完整功能免費演示版(不同環節之間不能儲存報告),按需求報價。
11. Raphael

一個Java庫用來在網頁上建立向量圖形,Raphael使用SVG和VML,因此每一個被建立的圖表同時也是一個DOM物件,Raphael的目標是能夠向量圖表作品能夠跨瀏覽器相容。
主要特點:
網頁上包括Raphael.js功能建立多種多樣的圖形、表格和其他資料視覺化
多圖表能力
費用:免費
12. Inkscape // @Inkscape

Inkscape提供的功能類似於Corel Draw和Illustrator軟體,然而它的開源編輯器是向量圖形。Inkscape支援許多先進的SVG功能,因此能夠輕易使用,並鼓勵開發者在社群環境裡合作。
主要特點:
類似標準軟體處理複雜的圖表任務
內建的SVG格式
建立網站原型
匯入和顯示點陣圖的功能
檔案儲存為向量圖
費用:免費
13. Leaflet // @LeadletJS

一個開源Java庫,Leaflet是用來建立行動友好性、互動式地圖的工具。由VladimirAgafonkin和一個團隊貢獻開發而成,Leaflet設計的目標是簡潔性、表現性和易用性。
主要特點:
所有主要桌面和行動瀏覽器上能工作
各種擴充套件功能的外掛
一體化的互動功能
多重可用地圖層
CSS3功能提供流行型的使用者互動作用
消除行動裝置上敲打延遲
費用:免費
14. Crossfilter

Crossfilter使我們能夠在瀏覽器裡探索大量多元資料集,也是Java庫,能夠處理超過一百萬記錄的資料集。Crossfilter使用語義版本控制並且易於使用值、目標和其他元素和命令來自定義的建立資料視覺化。實際上,它使Square Register的商家有權利操縱銷售和購買資料。
主要特點:
使用語義版本控制
探索大量多元資料
快速增量過濾和減少
提高實時直方圖的表現力
費用:免費
15. Open Layers 3

可以用OpenLayers在任何網頁裡插入一個動態地圖。它執行Java API用於建立網頁端地理學的應用程式,並且不需要服務端依賴關係能在大多數現在的網頁瀏覽器工作。它是一個開源軟體,結合了最新的HTML5和CSS功能,提高了3D功能。
主要特點:
在大多數現代網頁瀏覽器裡工作(平鋪和向量圖冊)
不需要服務端依賴
建立個性化嵌入的、動態的地圖
縮放功能、地理位置和其他函式功能
開箱行動支援
費用:免費
16. Kartograph

Kartograph即使Python庫也是Java庫,迎合了想要建立友好型Illustrator SVG地圖和互動式地圖的開發者,並且能夠在各主要瀏覽器上執行。
主要特點:
兩個庫:Python和Java
Kartograph.js能在幾分鐘內建立互動式地圖
獨立運作,不需要伺服器
Kartograph使用簡單型的Visvalingam建立緊湊型SVGs
地圖上的資料集層能進行多層級視覺化
費用:免費
17. Microsoft Excel
Microsoft Excel因為它的資料處理和分析功能而廣泛聞名,但是它經常用於建立強大的資料視覺化。Excel的最新版本塞滿了視覺化工具,包括被推薦的圖表,不同方法迅速分析並展現資料,有多重控制選擇來改變和佈局視覺化。
主要特點:
在同一個程式裡執行資料分析並且建立視覺化
資料多種展現的方式進行比較
改變平鋪、佈局和其他格式選擇
Excel推薦資料最好的視覺化方式
能夠相容Microsoft Office產品
費用:
Office 365 Home– 每年$99.99或每月$9.99Office 365 Personal –每年$69.99或每月$6.99
Office Home& Student 2016 – 永久購買$149.00
Office 365 Business Essentials – 每個使用者每月$50(每年義務)
Office 365 Business –每個使用者每月$8.25(每年義務)
Office 365 Business Premium – 每個使用者每月$12.50(每年義務)
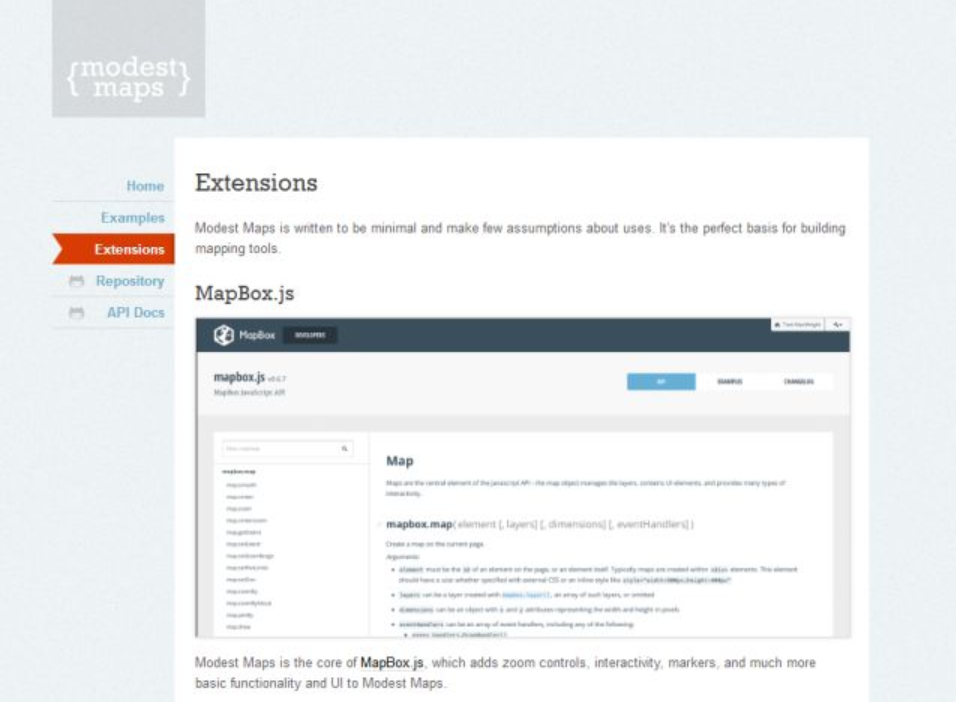
18. Modest Maps

對於想要將互動地圖放進應用程式的開發者而言,Modest Maps是一個免費的而且能夠擴充套件的庫,由Stamen, Bloom,和MapBox合作開發。
主要特點:
用於為基礎構建對映工具
用於少數擴充套件程式,例如MapBox.js,HTMAPL和Easey
保護基本控制的設計
費用:免費
19. CartoDB

CartoDB允許你在數分鐘內上傳並視覺化數億個資料值。它還具有地理空間分析功能探索、改進,並從您的資料獲得的見解。
主要特點:
探索資料並獲取見解
直接在地圖上編輯資料
與PostGIS 相容的更強大的分析
先進版本的CartoCSS▏支援柵格資料和向量資料
費用:
免費—無限資料集/4層地圖層,250MB向量資料,每月1000條推特基礎版-每月$149,無限資料集/5層地圖層,500MB向量資料,每月10000條推特,同步表格,私人地圖,可移除標識
專業版-每月$449,無限資料集/6層地圖層,1.5GB向量資料,每月250000條推特,同步表格,私人地圖,可移除標識
企業版-每月$825,無限資料集/6層地圖層,5GB向量資料起步,每月250000推特,同步表格,私人地圖,可移除標識
20. Google Charts

Google Charts提供大量資料視覺化格式,從簡單的散點圖到分層樹地圖。視覺化效果是完全個性化的,你可以通過動態資料進行實時連線。
主要特點:
谷歌利用同樣的圖表將多個圖表組裝成直觀的儀表板
相容多個瀏覽器
多個平臺可使用(IOS和安卓裝置)
從各種圖表中選擇
費用:免費
21. Gephi // @Gephi

Gephi是能在Windows、Linus和Mac OS系統上執行的開源應用程式。該平臺允許用於視覺化和探索資料,包括複雜的線性分析、社會網路分析等其他深入瞭解資料關係的模型。
主要特點:
外掛更加個性化深層資料分析來檢測關係
內建的 3D 渲染引擎
實施視覺化
動態過濾
有內建的直觀的工作量組織介面
費用:免費
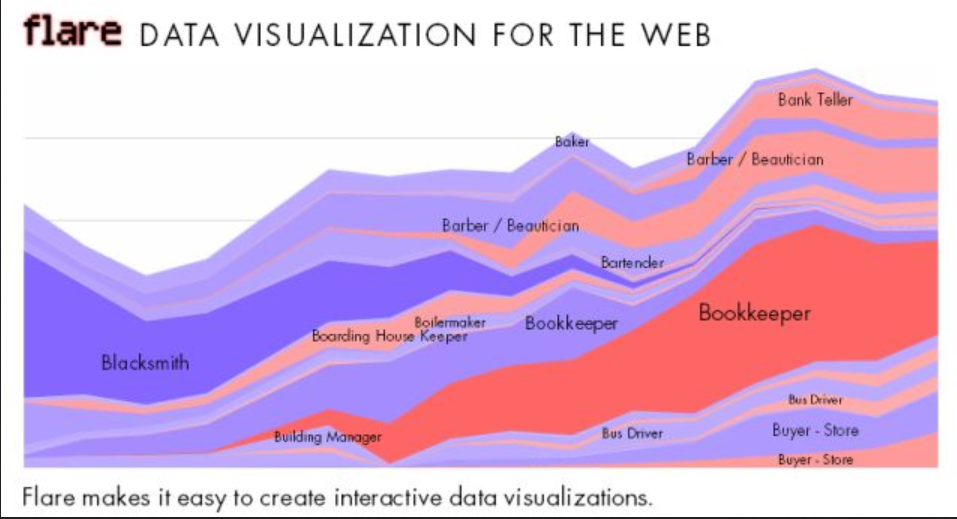
22. Flare

Adobe Flash Player裡可以執行的建立資料視覺化的Action庫,Flare是一個開源應用程式,由一些知名組織和出版商使用,來建立強大的視覺化圖,包括Slate、IBM VisualCommunication Lab和ABC News。
主要特點:
處理複雜、互動式圖表支援資料管理、視覺編碼、動畫和互動作用
各種視覺化表格從時間線到多層圖表來說明關係
費用:免費
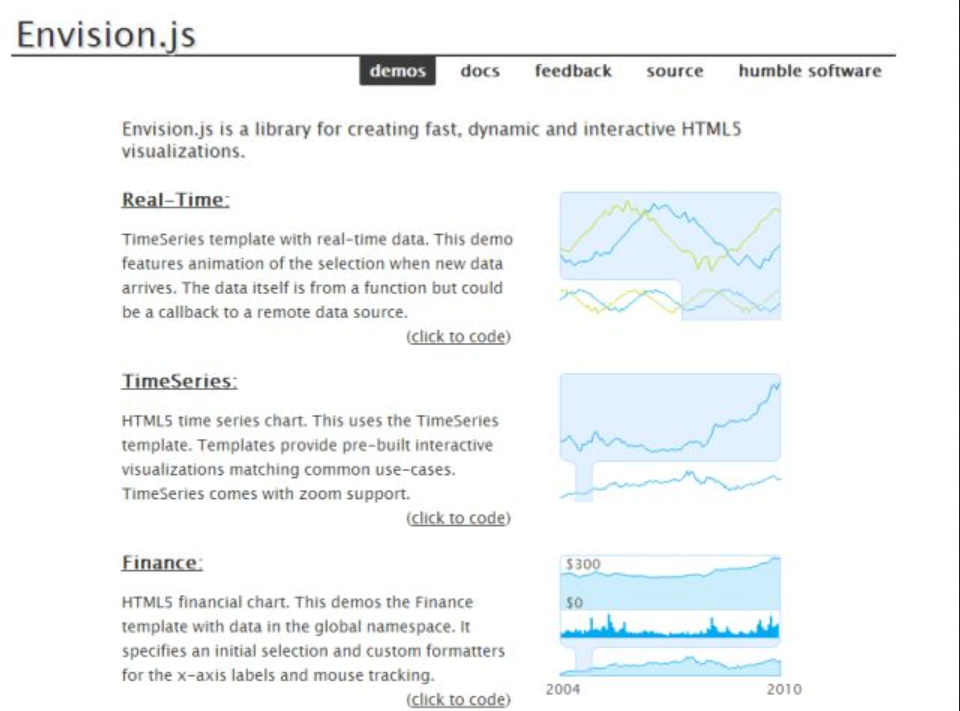
23. Envision.js

用Envision.js庫建立快且互動式HTML5視覺化,能夠展示實時資料、時間序列、財務視覺化、AJAX驅動財務圖表和自定義視覺化,包括分形。
主要特點:
內建各種圖表和圖形的模板
將視覺化效果、互動作用和自定義元件一體化
自定義圖表層型別
費用:免費
24. Miso

開發中的一個開源工具,Miso合併資料集、故事版和d3圖表來建立互動式故事和資料視覺化效果。Miso是The Guardian和Bocoup的聯合專案,得到GlobalDevelopment、The Bill和Melinda GatesFoundation的支援。
主要特點:
高質量互動式故事
資料視覺化內容
Java 客戶端的資料管理和轉換庫
運用D3.js建立可重複使用圖表
費用:免費
25. The R Project

R Project是在UNIX、Windows和Mac OS上運作的統計計算軟體。設計的目的是用於統計計算和統計製圖,它考慮了不同應用的S語言,也包含了一些本身的S程式碼,在R裡沒有改變,雖然也有一些顯著的不同。
主要特點:
資料處理、計算和圖表展示
用於即時分析的整合工具
條件、 迴圈、 使用者定義的遞迴函式和輸入/輸出裝置
定義新功能來增加相容性
費用:免費
26. Tableau Public // @Tableu

Tableau是一個簡單的、使用友好的用來迅速建立互動式視覺化資料,並將它們嵌入你網站的工具。設計的目的是能由開發者、或無開發經驗的人使用,例如博主、記者、研究員、律師、教授和學生。
主要特點:
可以網上使用,或者下載並處理視覺化
桌面端完整版應用程式圖片可以在公共伺服器進行儲存
儲存資料空間有50MB(免費計劃)
拖拉式介面,不需要程式設計技巧
費用:
公共版本-免費
個人版本-每個使用者$70/月
專業版本-每個使用者根據角色不同價格在$12-$70/月
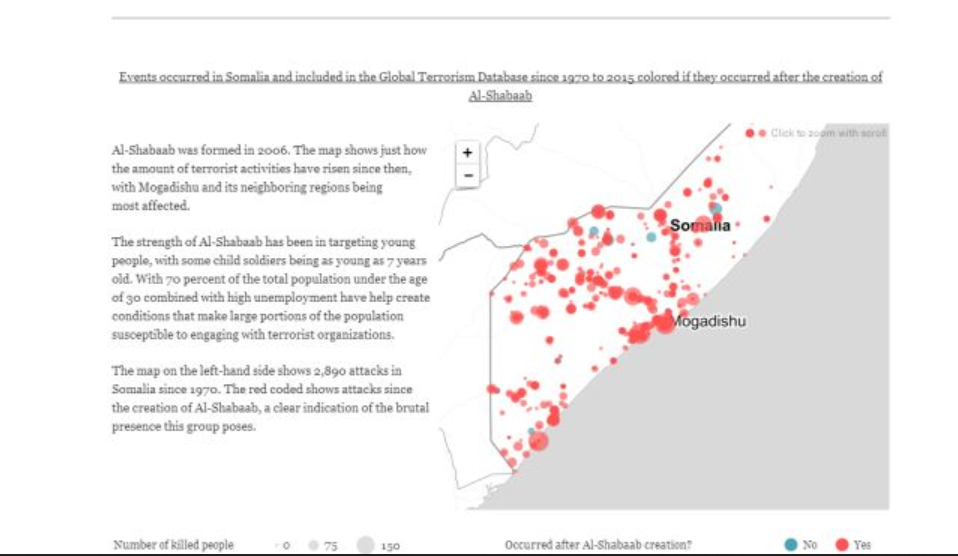
27. Timeline JS // @knightlabTimeline JS3

Timeline JS作為開源工具能夠從多重資源中提出媒介,運用40中不同語言建立互動式時間軸。內建支援Twitter, Flickr,Google Maps, YouTube, Vine和其他應用程式,Timeline JS擁有大量功能,能夠進一步的拓展進行自定義安裝來相容JSON。
主要特點:
運用GoogleSpreadsheet資料建立時間軸
上傳電子表格,並生成嵌入程式碼
從第三方apps在時間軸裡嵌入音訊、視訊
WordPress外掛
從JSON資料庫中填補資料
費用:免費
28. Quadrigram //@quadrigam

Quadrigram使使用者能夠建立自定義視覺化效果,運用他們的資料和來自內建裡圖表、圖形等各種元件來quadrification 和疊流。基於視覺化程式語言(VPL),Quadrigram是能從多個數據源提取並建立不斷變化的原型和資料視覺化效果。
主要特點:
完整的互動式視覺化庫
建立動畫、儀表盤或更多其他的
草圖想法和建立快速原型
基於雲端計算的快速資料處理
整合R 和 Gephi 的服務端
利用多個公開發布的資料集
費用(價格轉換自歐元):
學術版-每月$6.43(1個使用者,100MB儲存量)
個人版-每月$20.38(1個使用者,3GB儲存量)
專業版-每月$63.27(3個使用者,10GB儲存量)
工作版-每月$267.02(20個使用者,100GB)
企業版-聯絡報價
29. Prefuse

Prefuse是一個資料視覺化工具,IBM視覺傳播實驗室用於該公司Many Eyes工具來建立視覺化效果。Prefuse軟體包為Java提供了視覺化框架,而Prefuse Flare工具包為Action和Adobe FlashPlayer提供了視覺化和動畫化工具。
主要特點:
資料建模、資料互動化和視覺化
為各種視覺佈局進行資料結構優化
支援動畫化、動態搜尋和資料庫連線
使用Java 2D圖片庫
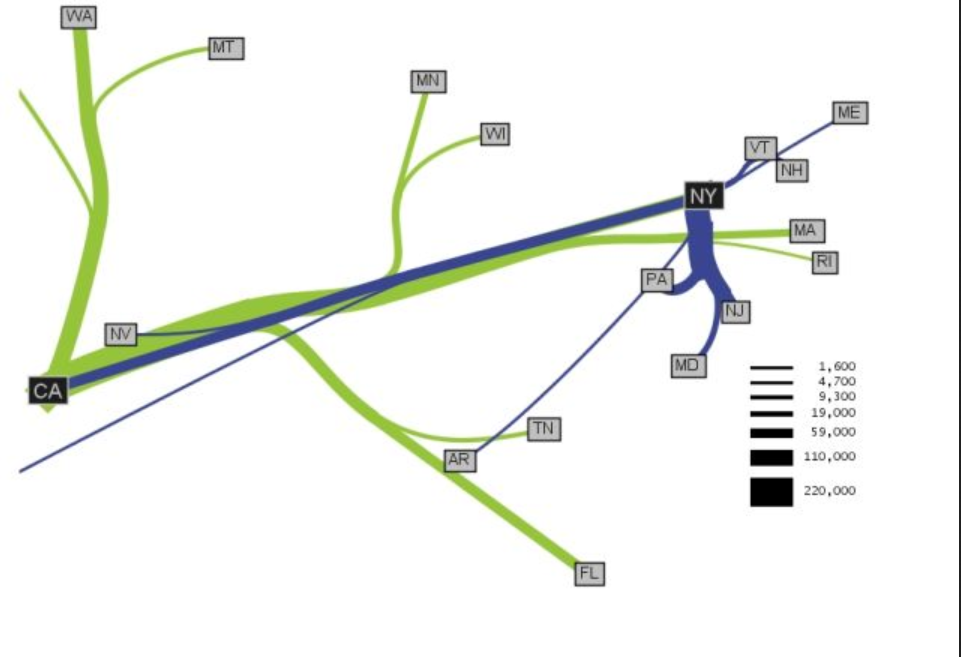
30. Many Eyes

Many Eyes是由IBM研究所和IBM Cognos軟體小組的試驗成果。該工具提供了一個平臺,用於建立各種視覺化效果說明資料點關係,比較的值集,建立線性和堆疊圖、分析文字,或檢視整個餅圖或樹圖中的各個部分。
主要特點:
多種方式展示資料
上傳供公眾使用的資料集
運用Java和Flash展示資料
通過使用者打分收集反饋
完全的控制或刪除你的資料集和視覺化圖
使用其他使用者現存的資料集或者你自己的資料
費用:免費
31. Cytoscape // @Cytoscape

Cytoscape能夠合成不同屬性的資料形成視覺化的複雜網路。針對特別領域分析的功能,例如生物資訊學、語義網和社交網路分析,Cytoscape具有這些功能,並能建立鄰人著迷的圖表來表示資料之間的關係。
主要特點:
問題領域的應用
先進的分析及應用程式進行建模
人力策劃資料集進行視覺化
視覺化社交網路中的人際關係
與其他工具一起聯合使用(例如R、NetworkX)
費用:免費
32.NetworkX

NetworkX基於Python程式語言,能夠建立圖表、有向圖和多種多媒體格式合成的重圖。Python是用於建立多種交叉相容的資料視覺化的多平臺語言。
主要特點:
學習結構、動態和複雜網路功能
節點能夠包含任何媒介型別,例如影象和XML
邊緣能夠包含任何資料,例如加權或時間序列
多種圖表型別生成器,包括經典的曲線圖、隨機圖和合成網路
費用:免費
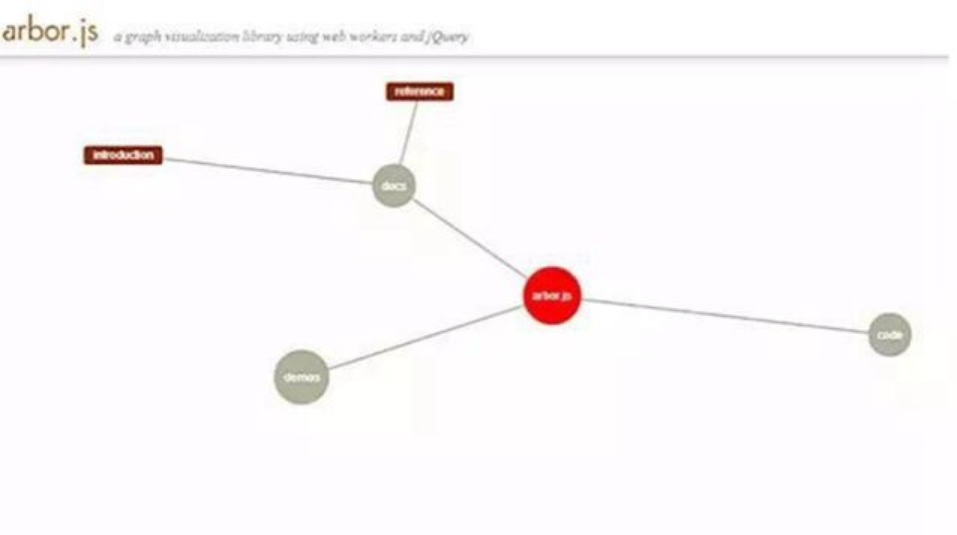
33. Arbor.js

Arbor由網路工作者和jQuery一起建立的,能夠運用畫布、SVG或是HTML定位元素來建立資料視覺化的工具。Arbor旨在幫助開發者建立強調他們資料集唯一性而不是需要各種佈局的物質性。
主要特點:
能夠處理實時色彩和價值充斥
力導向佈局圖增加了抽象性
實際螢幕繪圖由使用者做出
費用:免費
34.iCharts // @iCharts

iCharts是基於網路端的應用程式能夠在網頁上生成引人注目的資料視覺化工具。這種雲本地應用程式工具是“是為企業雲應用內建的唯一資料視覺化平臺”。將圖表和圖形整合到網站/應用程式或通過社交媒體或iCharts圖表頻道分發完成視覺化。
主要特點:
運用公司的logo進行品牌視覺化為了更好的發現增加標籤或描述
啟用第三方網站重新嵌入視覺化來擴大範圍
資料是實時的
建立互動式、探索性圖表
領先一代的啟用自制表格
分析報告在圖表檢視、共享和嵌入
費用:
基礎版-免費(僅限公共圖表)網路套裝視覺化報告和分析-每個使用者每月$64.95
銷售團隊視覺化報告和分析-測試版本請電聯
35. Databoard

來自谷歌的工具,Databoard是Think平臺的一部分,主要面向企業主。探索見解直接來自谷歌調查研究,來迅速的查詢資料並且建立自定義的資訊圖表來嵌入網站或在社交網路上分享。
主要特點:
可編輯的Office圖表
多種圖表型別(線性、氣泡、餅圖、列圖等)
直方圖和散點圖
利用實時資料更新圖示
建立變數值,應用過濾器,進行統計檢驗
強大的分析包括對應分析、logit分析、潛在類別分析、迴歸分析、Max-diff分析,隨機參數分析、Kruskal Shapley、TURF分析等
費用:
30天免費試用期標準授權許可 – 每年$1,499(所有功能)
可轉讓授權許可-每年$4,497(在多臺計算機上安裝)
37. Dapresy // @dapresy

專為研究分析師設計,Dapresy允許使用者運用簡易使用的拖拉介面建立為他們的幻燈片和儀表盤建立資訊圖表。Dapresy是一個綜合性平臺能夠處理整個報道過程,從資料分析到視覺上具有吸引力的展示工具和儀表板。
主要特點:
簡單的引入實地檔案,Dapresy能夠處理資料
圖、表、交叉分析表和綜合統計分析
為市場儀表板建立動態元素
從200張幻燈片裡打包資料為較少動態Dapresy幻燈片
靈感創意箱
費用 : 電話聯絡報價
38. Visualize Free

基於商用視覺化的工具InetSoft,Visualize Free是一款免費的替代方案,使您可以通過幾個簡單的點選來對多個數據集和變數進行篩選,確定趨勢和處理資料。
主要特點:
用Excel或CSV格式上傳你的資料
拖放元素來建立視覺化效果
沙箱技術用於資料分析
公眾或私人分析
費用 : 免費
39. Jolicharts // @Jolicharts

Jolicharts將圖表和表格嵌入你的應用程式裡,能夠相容多種資料來源並處理連線多種資料來源的複雜性。利用整合的彈性計算能力,Jolicharts能輕易處理大數據。
主要特點:
拖放介面建立令人驚歎的儀表板
輸出儀表板XLS、PDF或JPG格式
過濾器來確保各個使用者的資料
基於Rest端的API能夠相容任何應用程式
雲端應用保證你的資料和視覺化的可獲得性
HTML5儀表板能在任何裝置上獲得資料
費用(歐元轉換的價格):
永遠免費計劃-免費(50MB資料儲存量,單一使用者,展示不受限制,每個展示有一個數據源)
專業版-每月$31.13(10GB資料儲存量,增加到5個使用者,展示/資料來源不受限制)
企業版-每月$74.06(250GB資料儲存量,增加到5個使用者,使用者/展示/資料來源不受限制)
這份清單包含了最後歡迎的大數據視覺化分析的工具
40 .NodeBox // @Nodebox

實驗媒介研究小組(Experimental Media Research Group)開發的一組開源工具,NodeBox的相容性是跨平臺圖片庫或Mac的app都能建立Python編碼的2D介面。
主要特點:
與標準設計應用程式整合
跨平臺,基於節點的圖形使用者介面(GUI)
NodeBox1 – Python編碼、2D介面的Mac應用程式
匯入多種型別的資料,包括Excel
動畫效果
運用最少的程式設計技能建立一個生產設計
費用:免費
結論
選擇一款適合的視覺化工具是有必要的,不僅因為使用成本比較昂貴,而且對於業務決策產生巨大的影響。一個清晰的、準確的視覺化報告有助您做出更好的決策,制定出更好的計畫和更好地跟蹤KPI。所以,根據您的業務中最重要的屬性,選擇出那個恰好滿足你所需的視覺化分析工具。
相關文章:
這大概是2019年最值得推薦的【大數據分析】工具!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








