報表開發效率提升的福音——組件事件管理器來啦!
作爲報表開發人員,用元件/組件事件來實現豐富的交互效果是家常便飯。
但隨著報表數量增多,報表複雜度提升,開發者常常在debug時因為找不到設定的事件而苦惱,反覆多次才能定位到問題,又或是面對大量的事件設定需要統一修改時感覺無從下手。
為了解決這些問題,帆軟開發了統一的管理介面用於維護報表事件,開發者可以在管理介面內看到所有當前報表的事件。
組件事件管理器介紹
1. 組件事件管理器適用所有的報表類型及元件/組件,只要當前範本中有事件設定的元件或組件,均會顯示在管理器中。
- 支援的報表型別:普通報表、聚合報表、決策報表。
- 支援的報表範圍:當前範本。
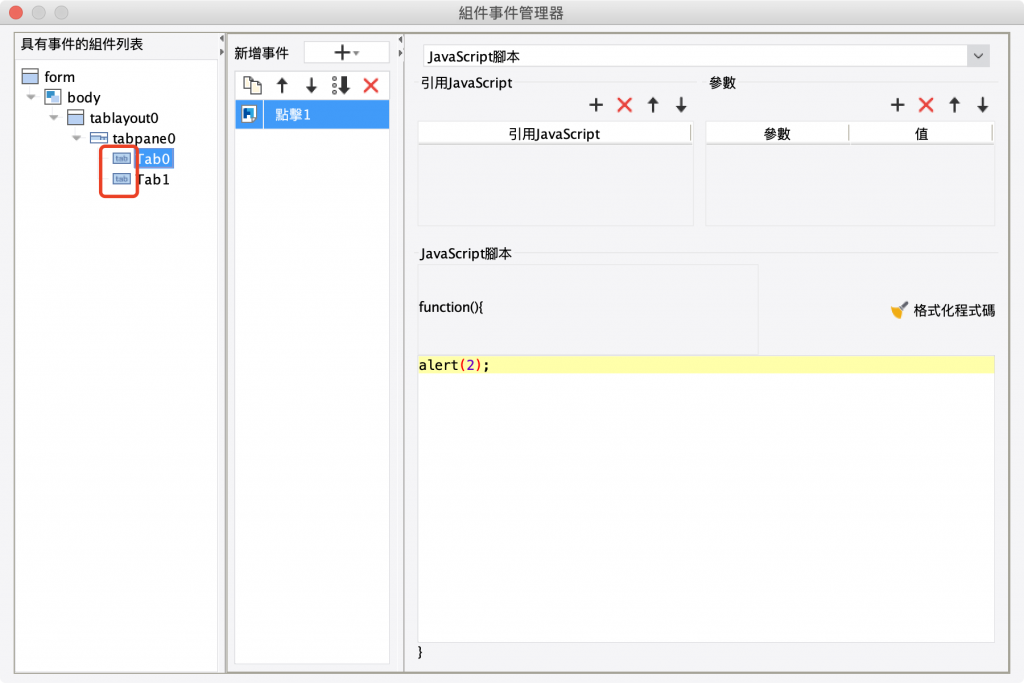
- 支援的組件型別:儲存格元件、儲存格條件屬性-元件、para組件和參數元件、body組件、絕對畫布塊、tab塊、報表塊、圖表塊。
- 支援的組件範圍:當前範本中具有事件設定的上述組件。
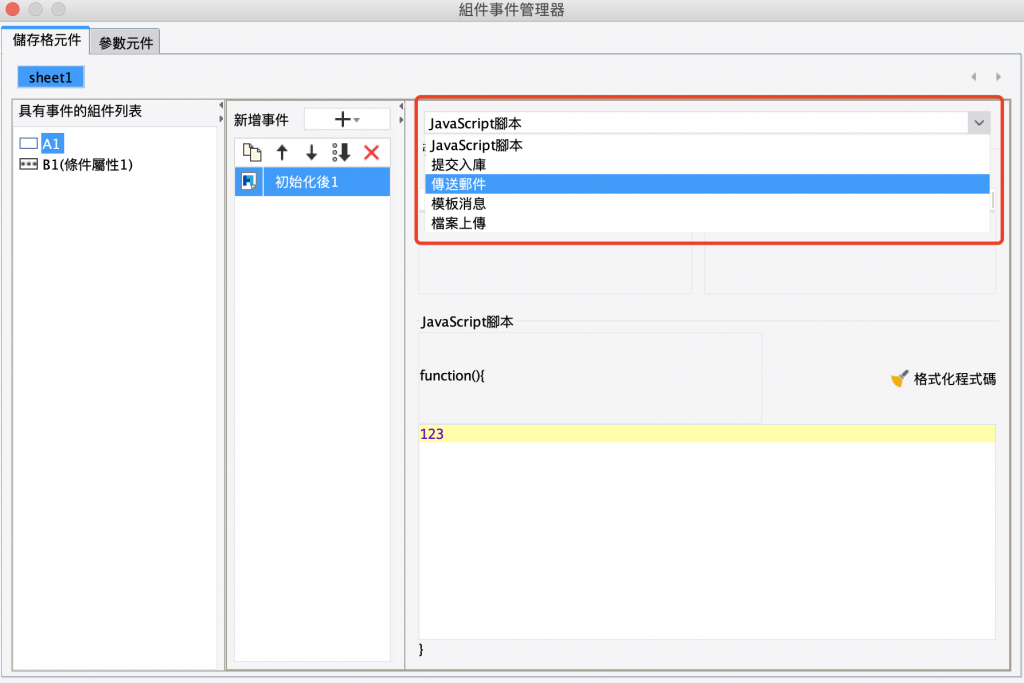
- 支援的事件型別:等同於【事件】下所有設定項。包括js/提交/郵件等。
【示例】
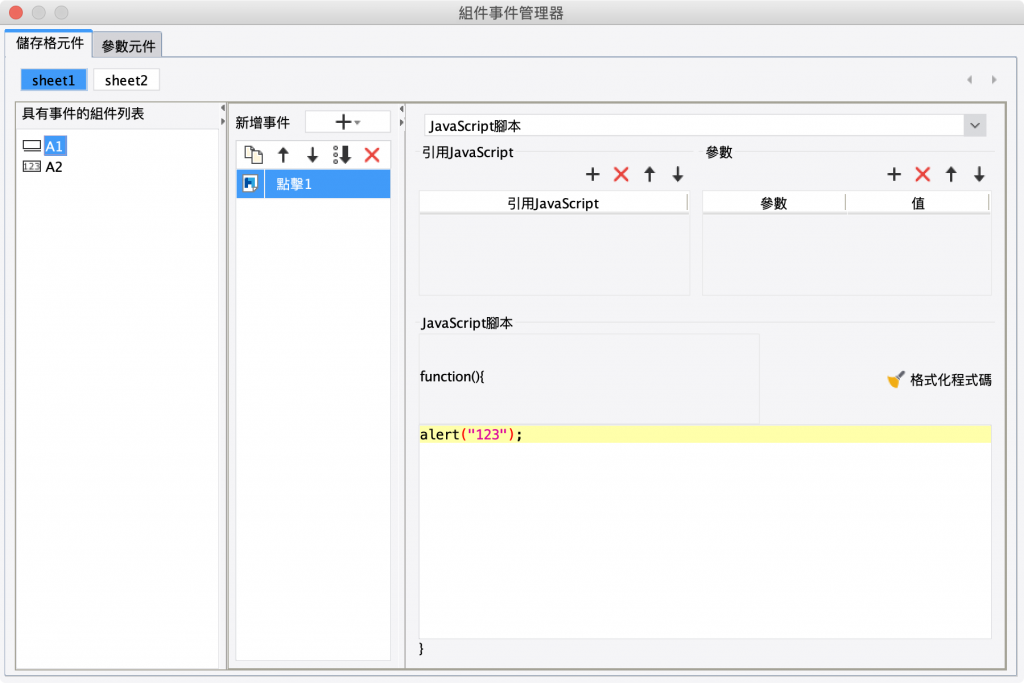
普通報表:

聚合報表:

決策報表:

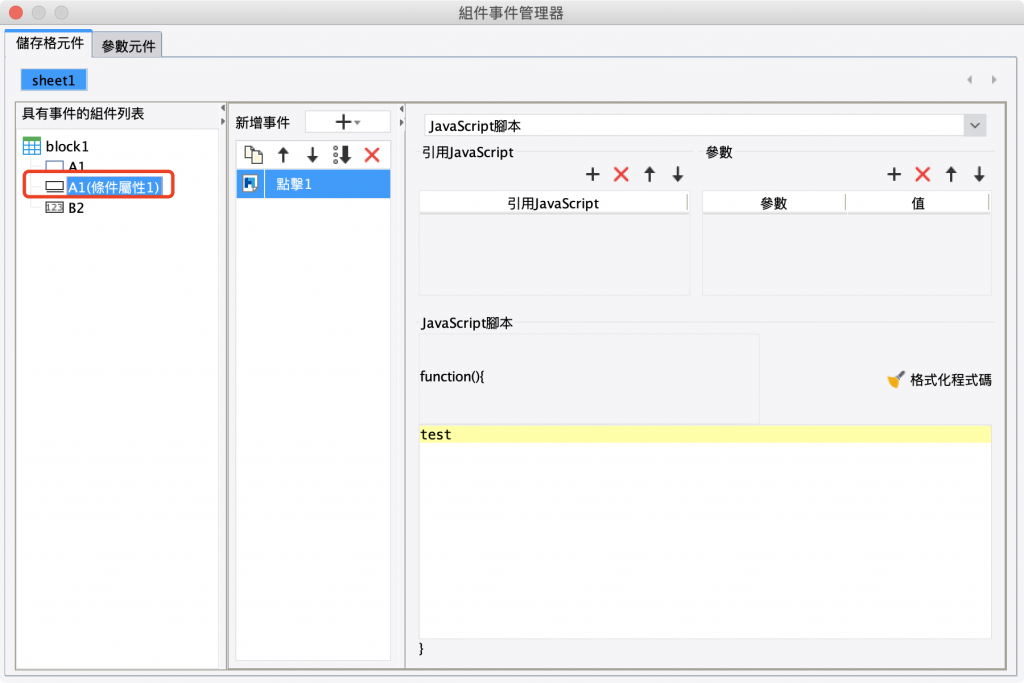
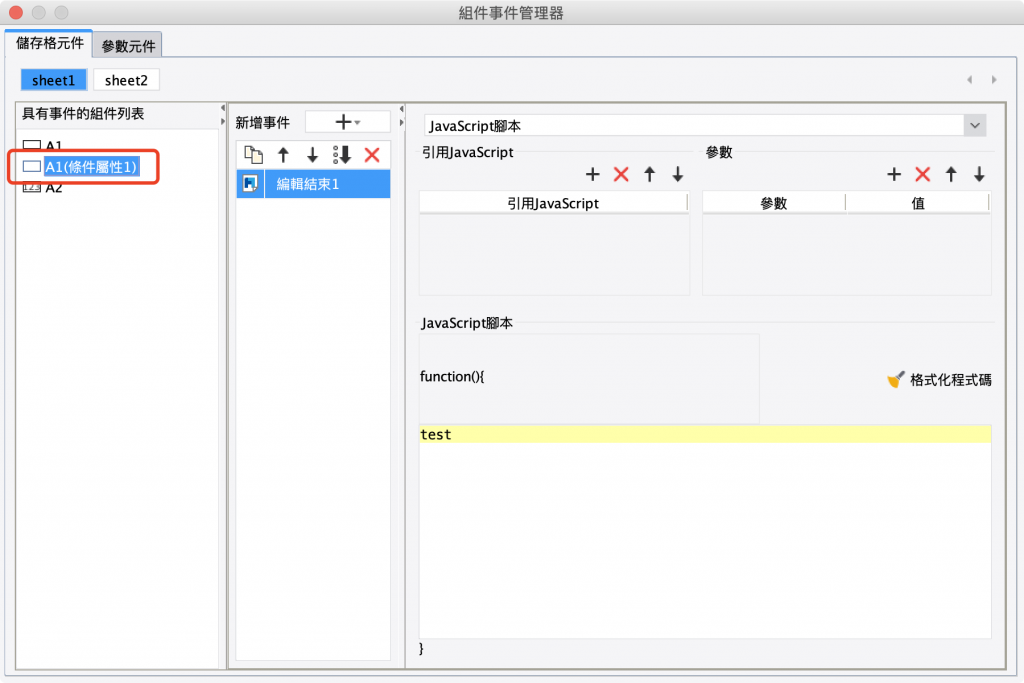
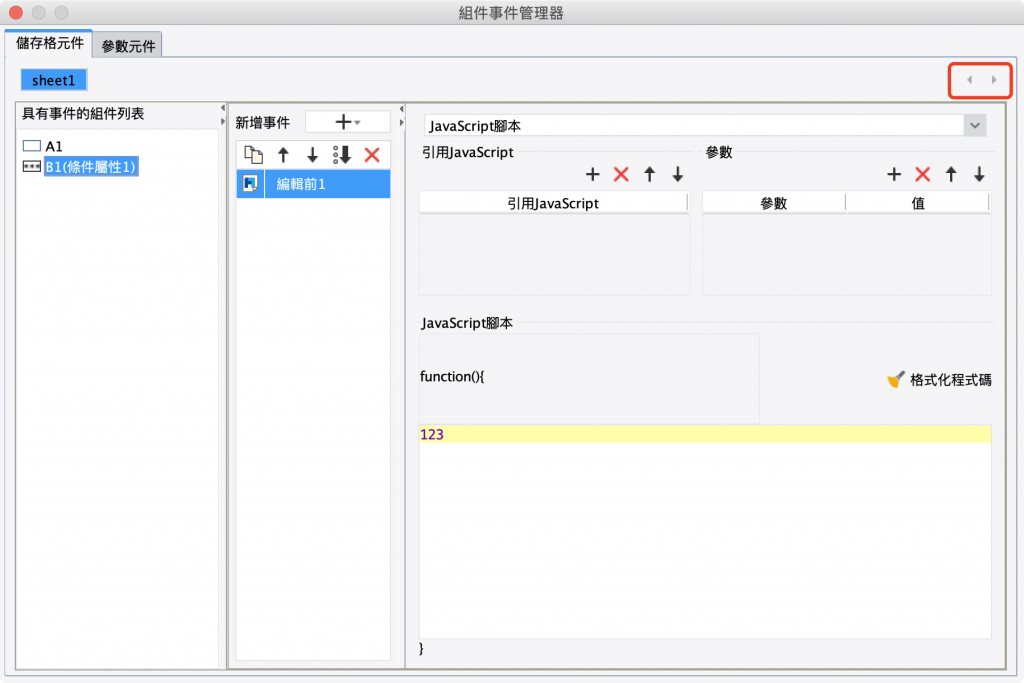
條件屬性元件:

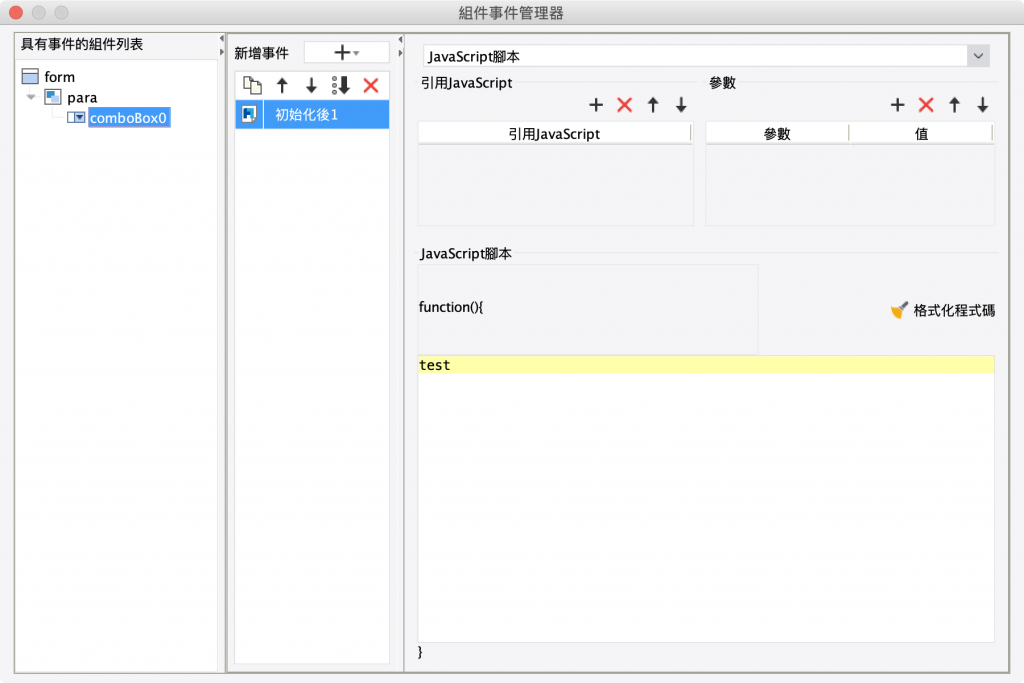
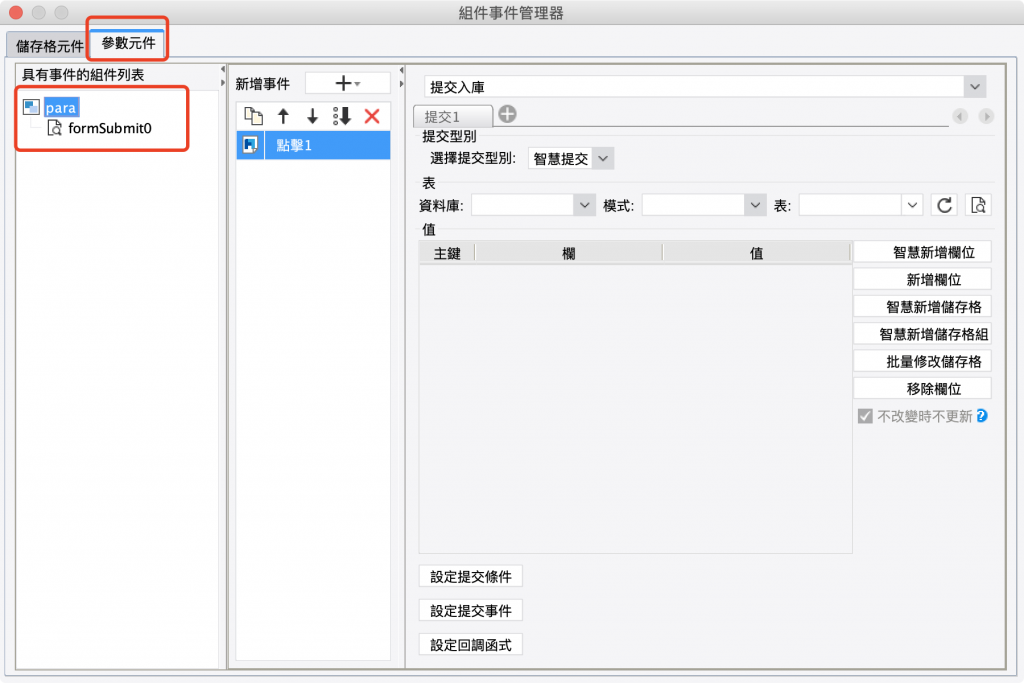
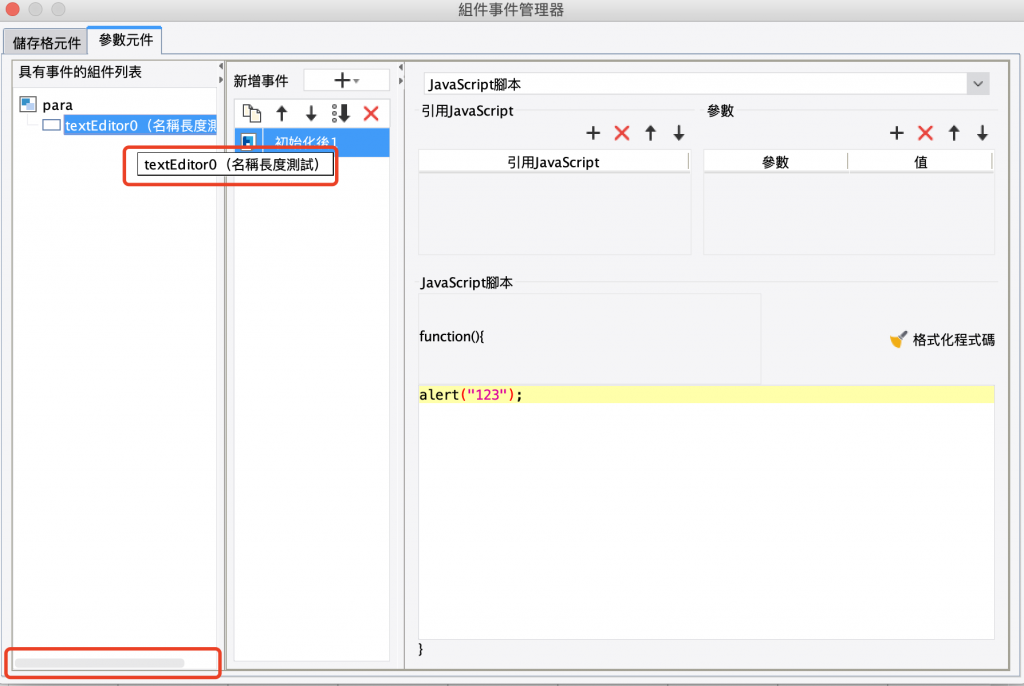
參數元件:

2. 組件事件管理器支援事件設定介面的所有功能。
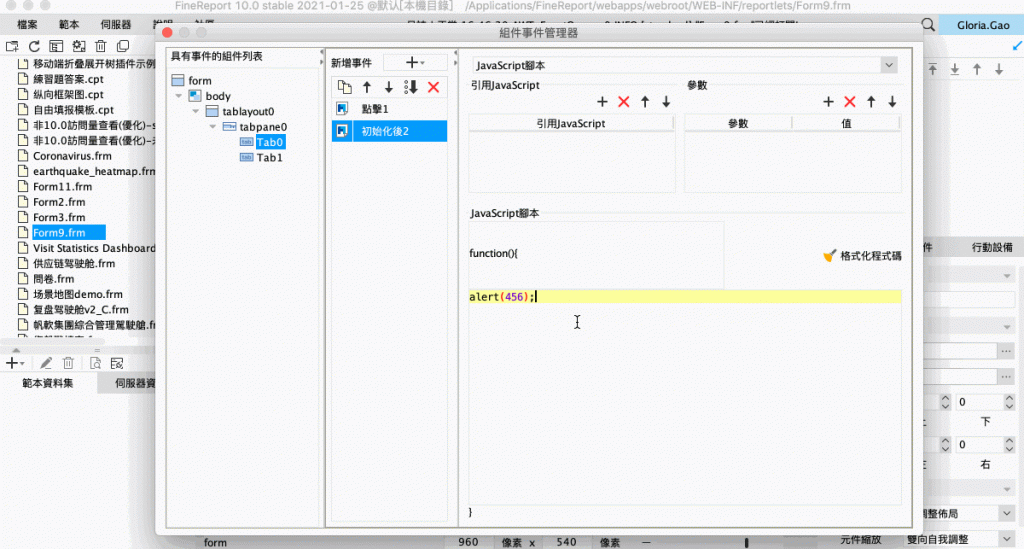
組件列表,預設全部展開。點選某個組件後,在右側進行事件管理,可對事件進行增刪改。

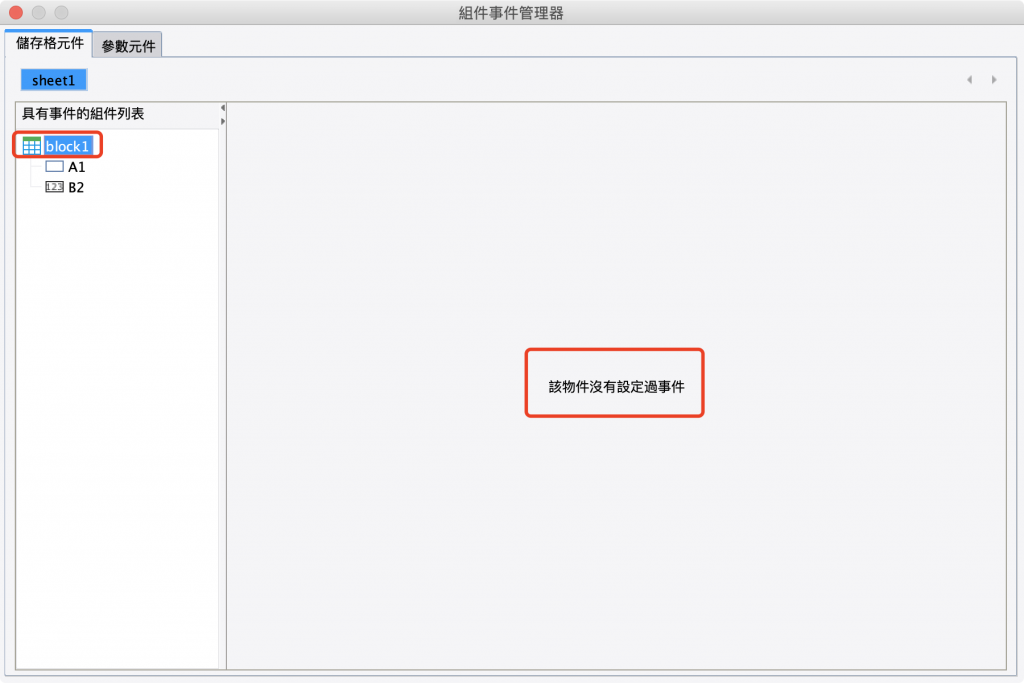
如果選中目錄層級,則右側不會顯示事件管理介面,提示“該物件未設定過事件”。

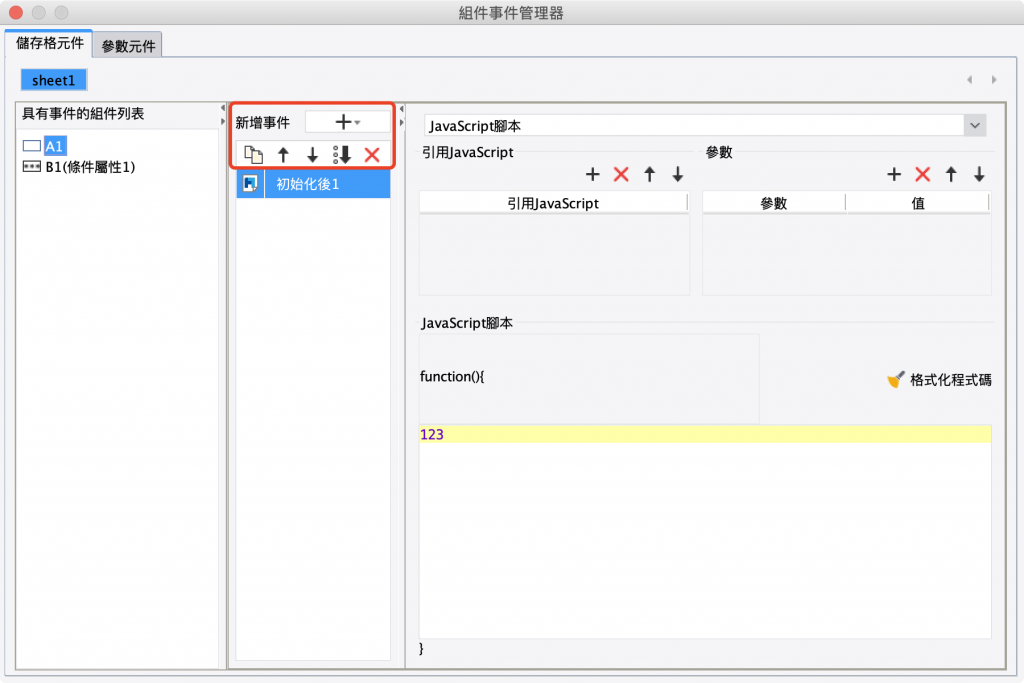
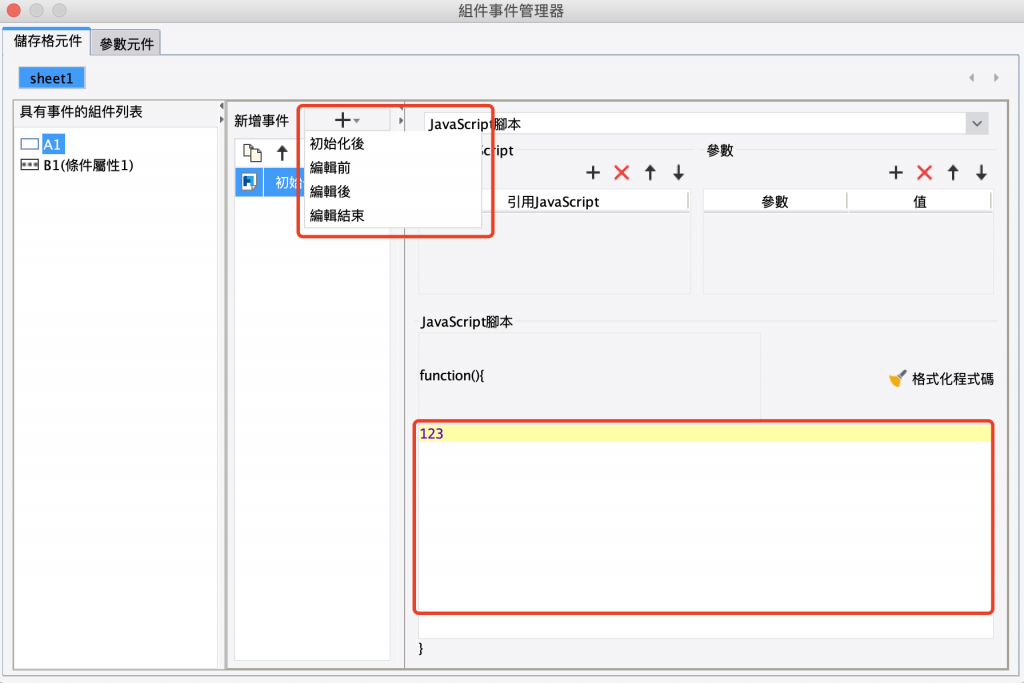
可以進行事件響應方式和具體內容的編輯。


3. 優秀的交互不會擔心事件過多而查看不便。
清晰的圖示一眼了解元件類型

sheet選擇器:可以選擇查看某個sheet的報表元件事件。如果sheet太多,顯示不下,可以點選右側的箭頭組,切換顯示的sheet。

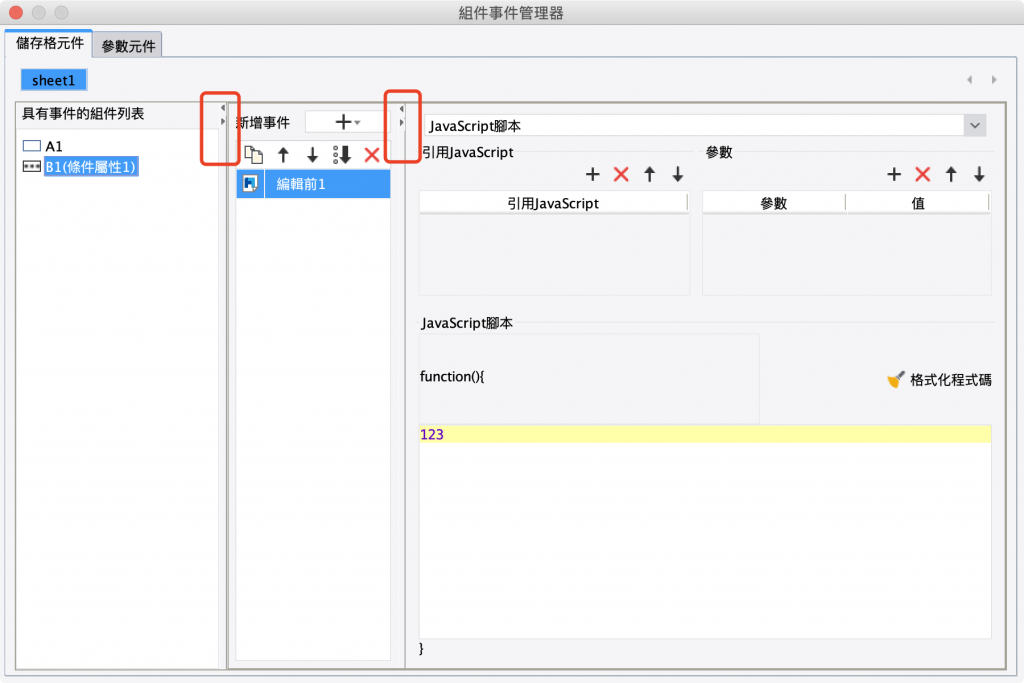
點擊組件列表旁邊的小三角可以摺疊或展開列表區域。

若組件名稱太長,則可拖動組件列表下方的滾動條展示,或滑鼠移到組件名稱上顯示tooltip。

關鍵步驟教程
1.進入組件事件管理器
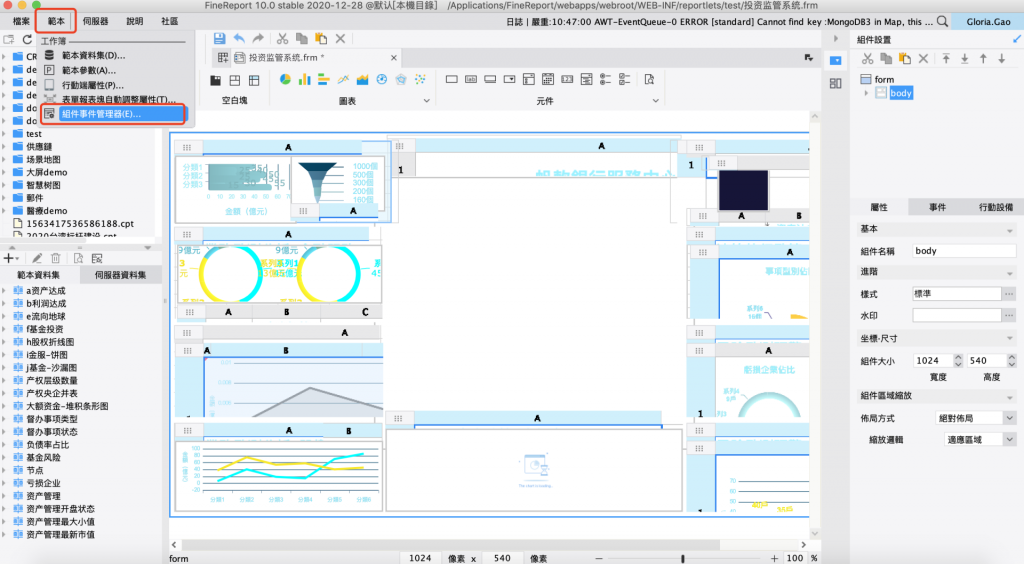
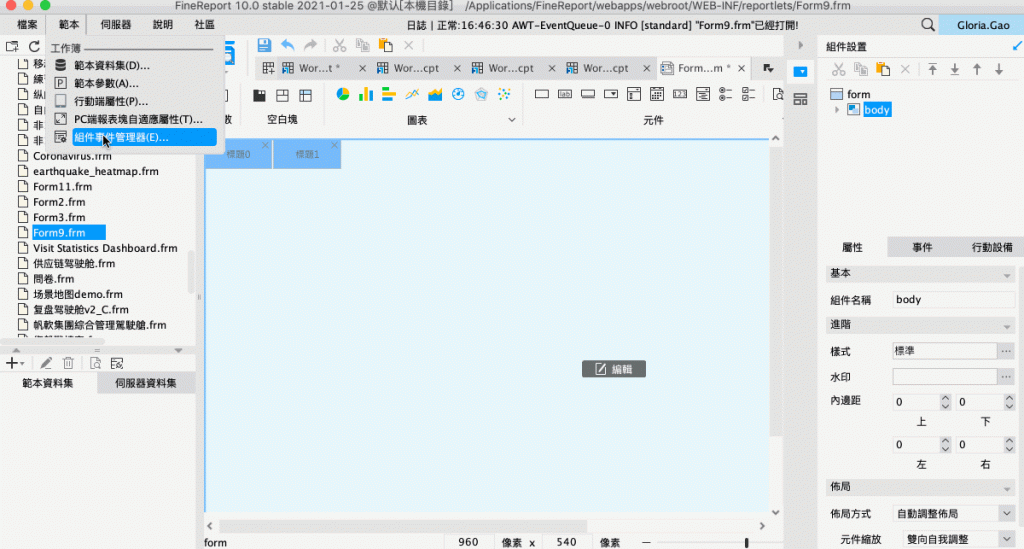
點擊工具欄中的【範本】,選到組件事件管理器,進入管理介面。
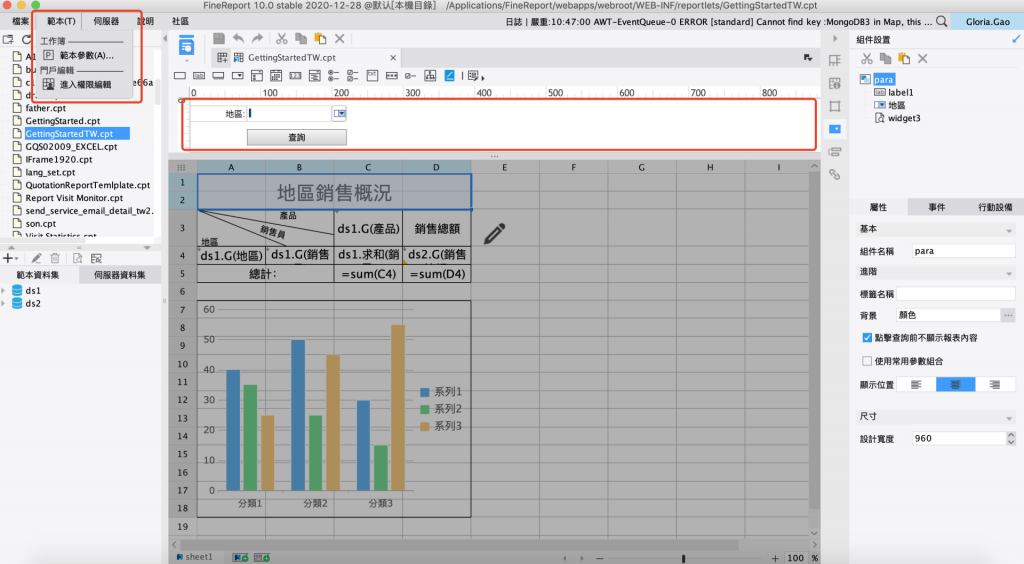
注意,在參數介面處於編輯狀態時,範本選單下面不會顯示組件事件管理器。


2. 找到需要修改的組件,編輯事件內容。

3. 點擊組件事件管理器右上角的關閉符號,自動儲存並關閉管理視窗。

功能搶先體驗
下載插件後在本機安裝,即可體驗功能,快速維護報表啦!快點此連結下載體驗吧!https://market.fanruan.com/plugin/8866cf40-9378-41b8-a976-246c92cbf3d8
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








