酷炫的3D大屏被越來越多的企業使用者需要,但開發一套3D大屏對大部分IT使用者而言都是陌生的。如果沒有定製化開發的外部實施團隊,企業IT部門該如何開發一套3D大屏呢?
帆軟大屏團隊基於已有的FineVis專案開發經驗,整理了這套3D大屏設計開發方法論,並舉例一個“3D汽車介紹”場景的實戰demo,幫助大家理順3D大屏的專案流程!
一、需求背景調研
在3D大屏設計開工之前,我們需要調研大屏應用場景、終端使用者的業務訴求、建模範圍、3D風格偏好等,這些決定了一個3D大屏的基調。

- 應用場景:3D大屏的業務訴求一般分展示類和實時監控類,還需瞭解不同場景所用的大屏硬體及解析度。
- 業務訴求:瞭解大屏的需求方希望透過3D大屏達到什麼樣的業務目的。
- 建模範圍:針對現實世界的什麼物體建模,需提供建模物件清單及必要的照片、影片和圖紙。
- 3D風格:3D建模風格一般分為“科幻”和“寫實”兩大類,科幻類又可分為“貼圖”和“線框”風格,最好讓客戶根據示例demo選擇目標風格。
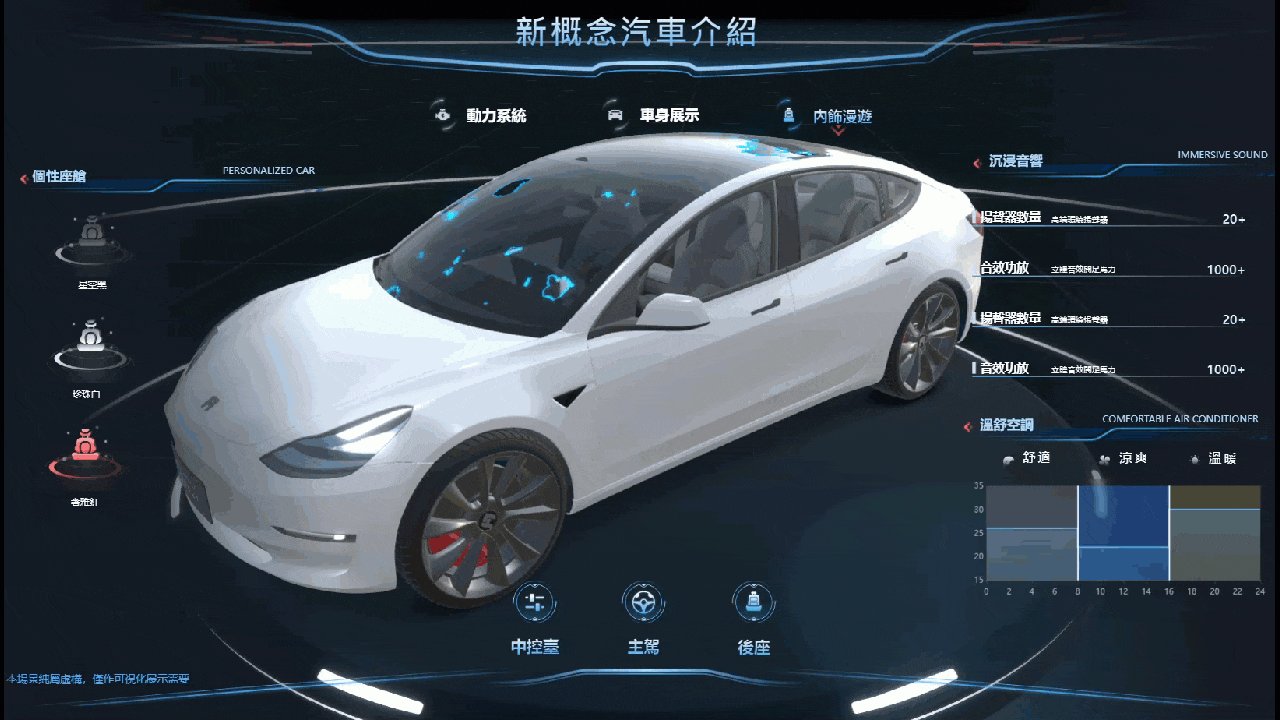
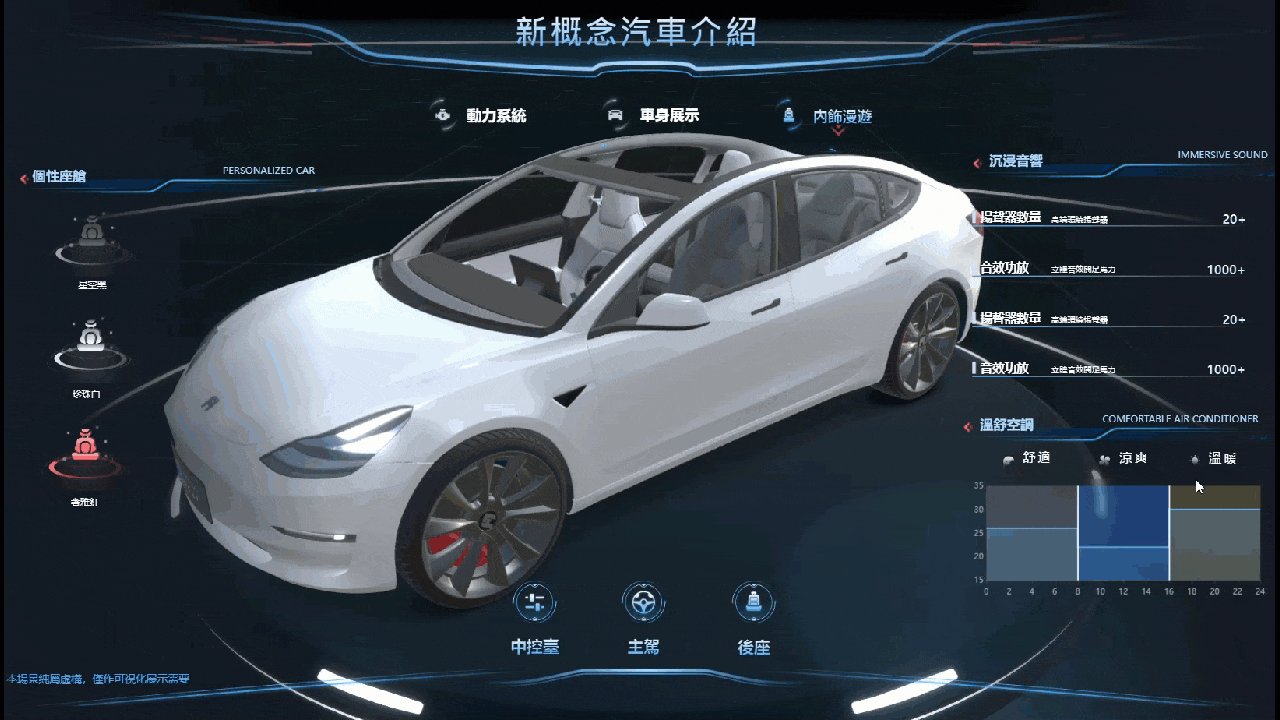
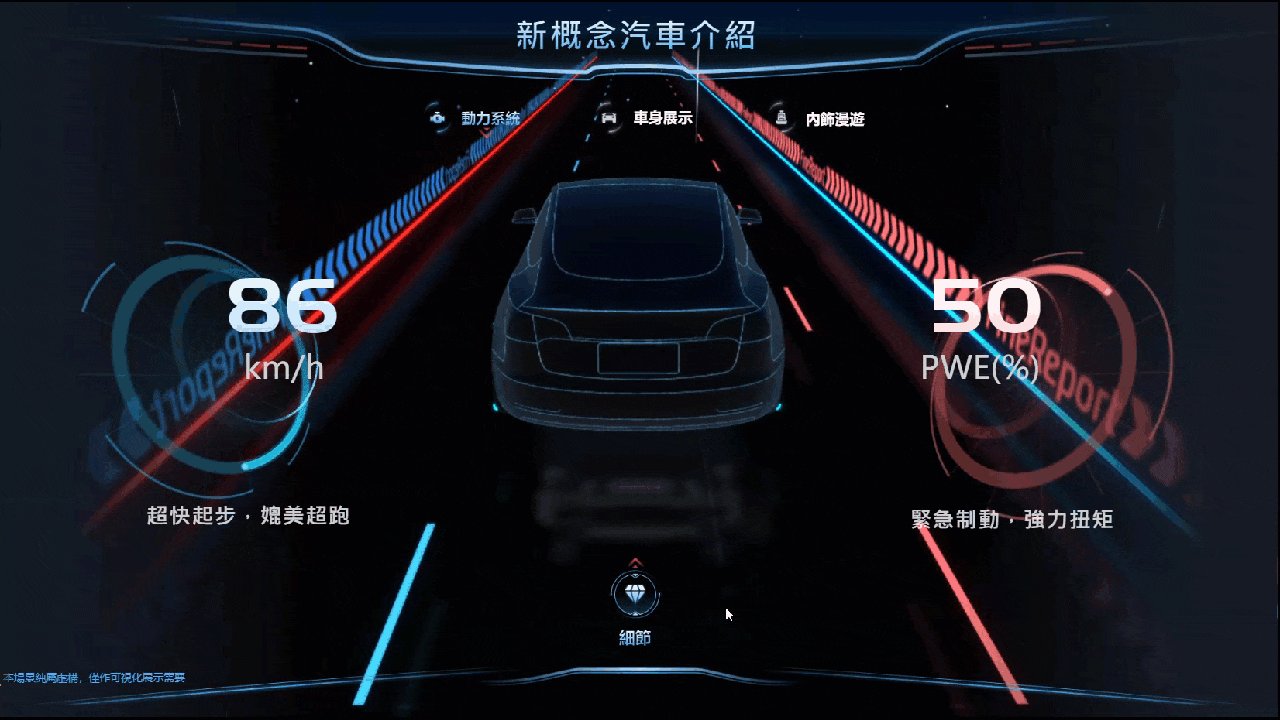
下面以“新概念汽車介紹”這個3D demo為例向大家介紹(該場景根據真實客戶案例改編而成,場景內資料純屬虛擬)。

該3D大屏的業務需求方是一個大型汽車製造企業的市場行銷部門,需要在大型展會上透過3D視覺化大屏向參展者展示某款最新研製的汽車,從而向下遊分銷商、最終客戶、政企領導等展示公司的設計、研發和生產能力,並起到一定的科普作用,助力該款新車型上市後的銷售業績。
應用場所是大型展廳,有多塊LED小螢幕拼接成長寬比為16:9的大螢幕。

業務方希望3D模型以寫實風格為主,適當輔以科幻元素,即儘量還原汽車本身的形狀、材質、色澤,但結合一些科幻效果的變化,3D環境背景則希望以科幻風格呈現。
二、輸出3D故事線
3D故事線是指,該大屏如何依次呈現各個3D場景,組合成一個大屏故事。
故事線首先由業務方梳理提出,以3D汽車demo為例,業務方要求重點呈現汽車的動力系統、車身外觀和內飾三個部分:
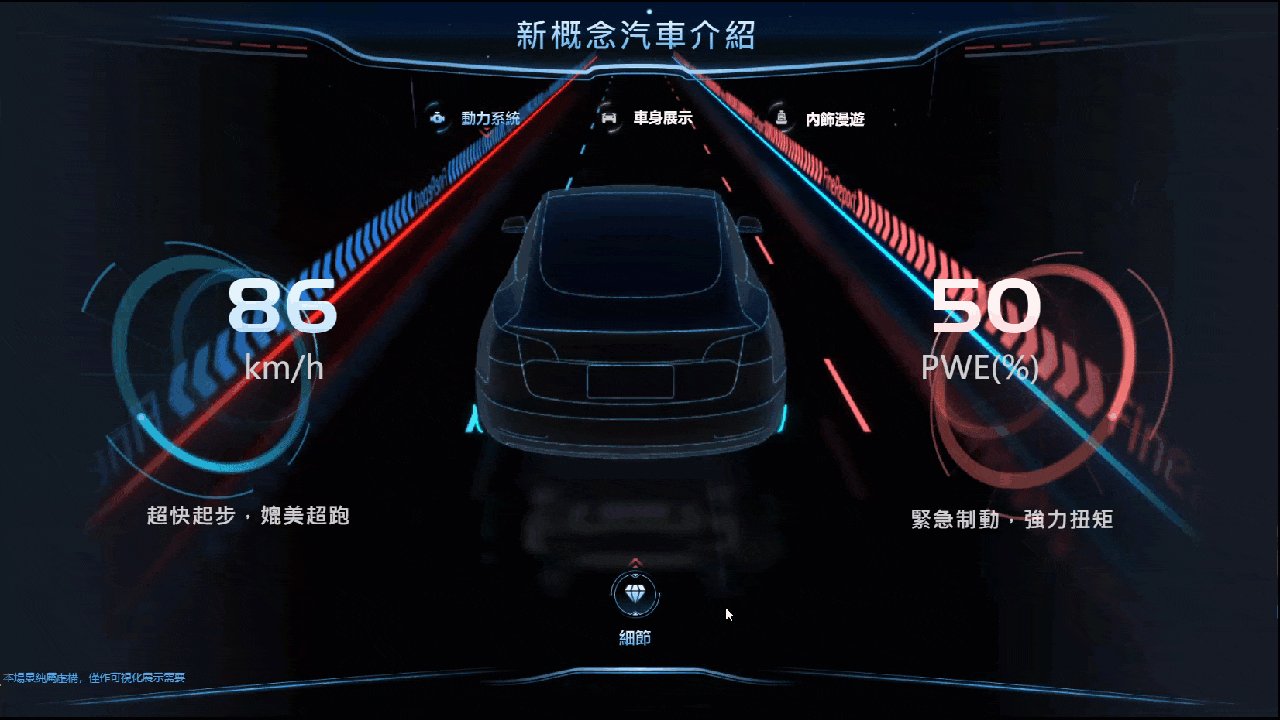
- 動力系統:既需要汽車賓士在公路上的動態效果,也需要細看動力系統的硬體構成的效果
- 車身外觀:既有360°自動旋轉的展示方式,又有靜態檢視細節的方式
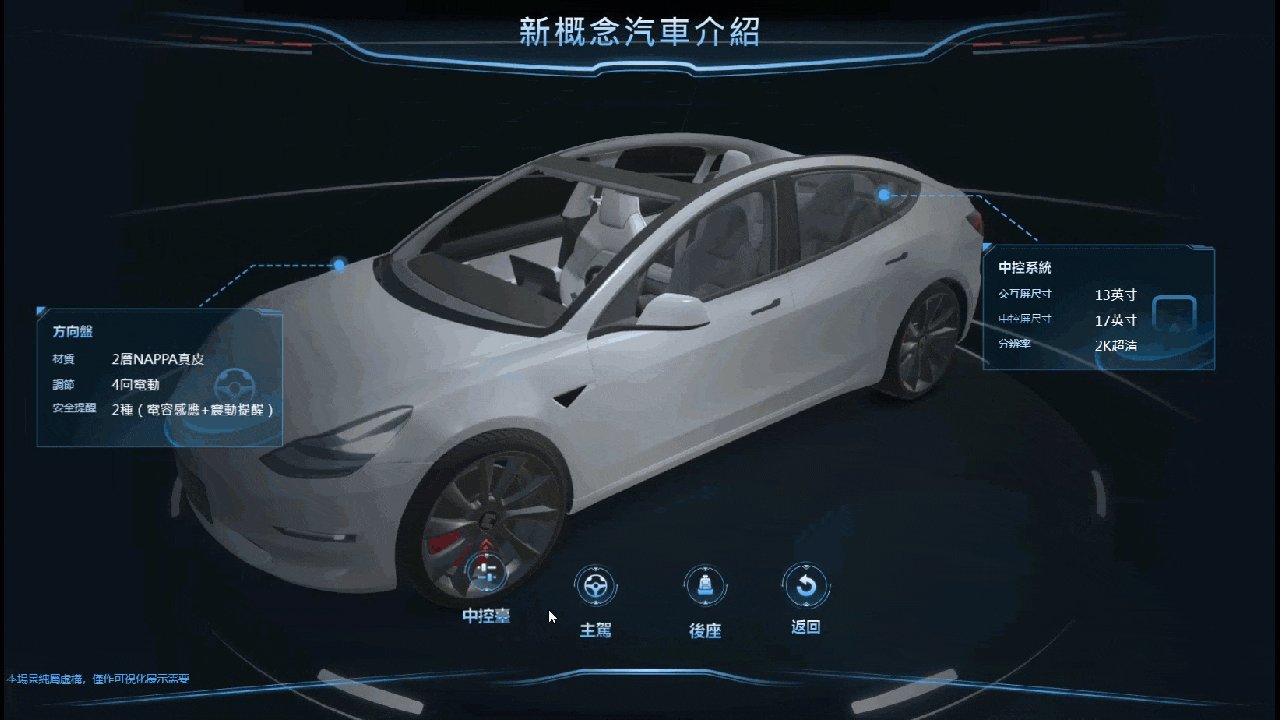
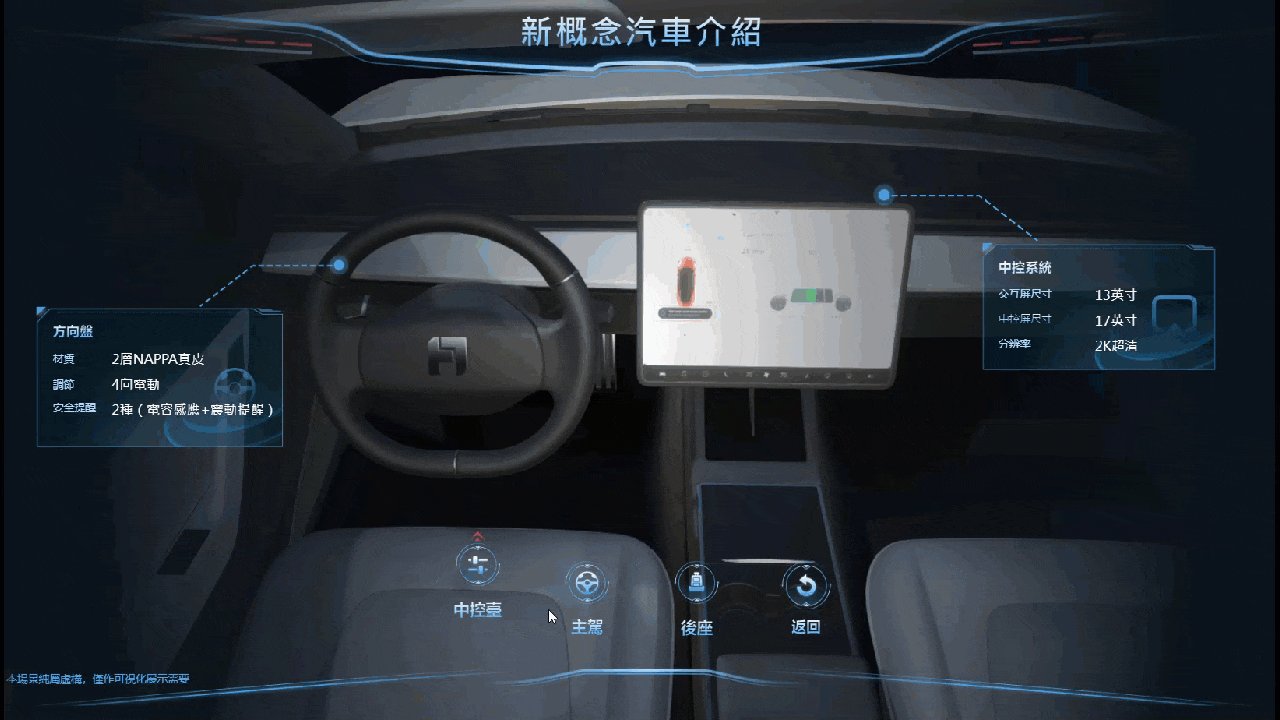
- 汽車內飾:主要關注中控台、主駕和後座三部分,使用者可以自己切換想看的部分
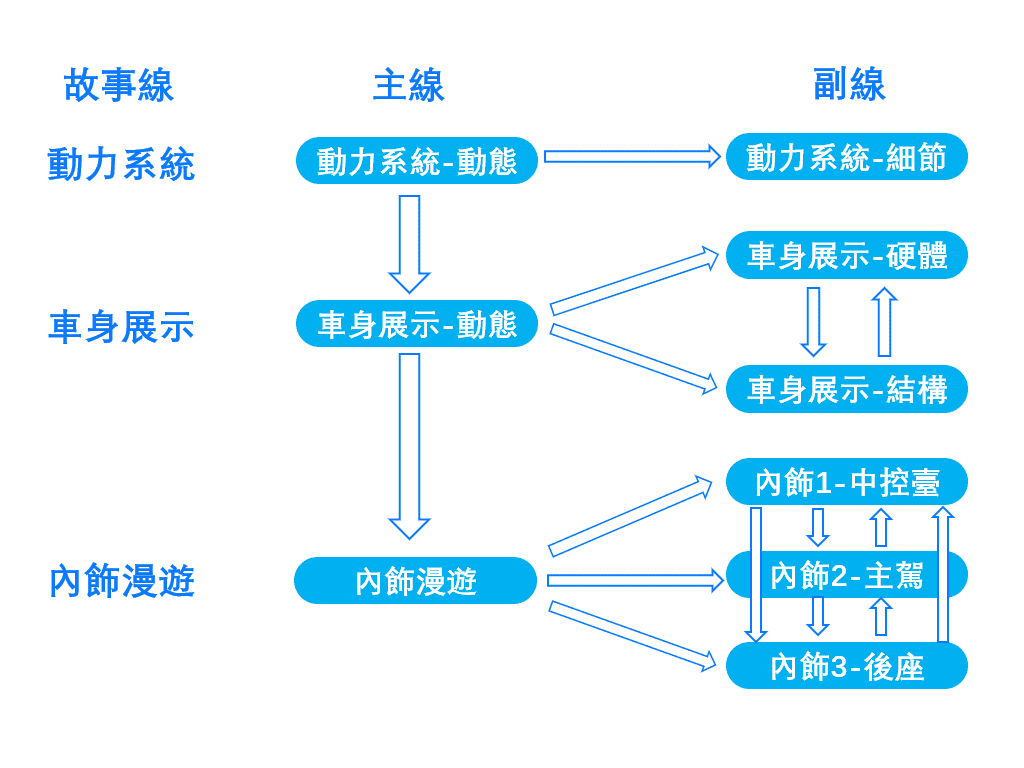
先由3D大屏專案經理與業務方一起梳理出以下故事場景:

緊接著,專案經理需要把業務方的故事場景“翻譯”成demo製作的故事線,即透過什麼互動事件觸發3D模型、2D圖表組件等視覺化元素髮生什麼變化,呈現出什麼樣的效果。

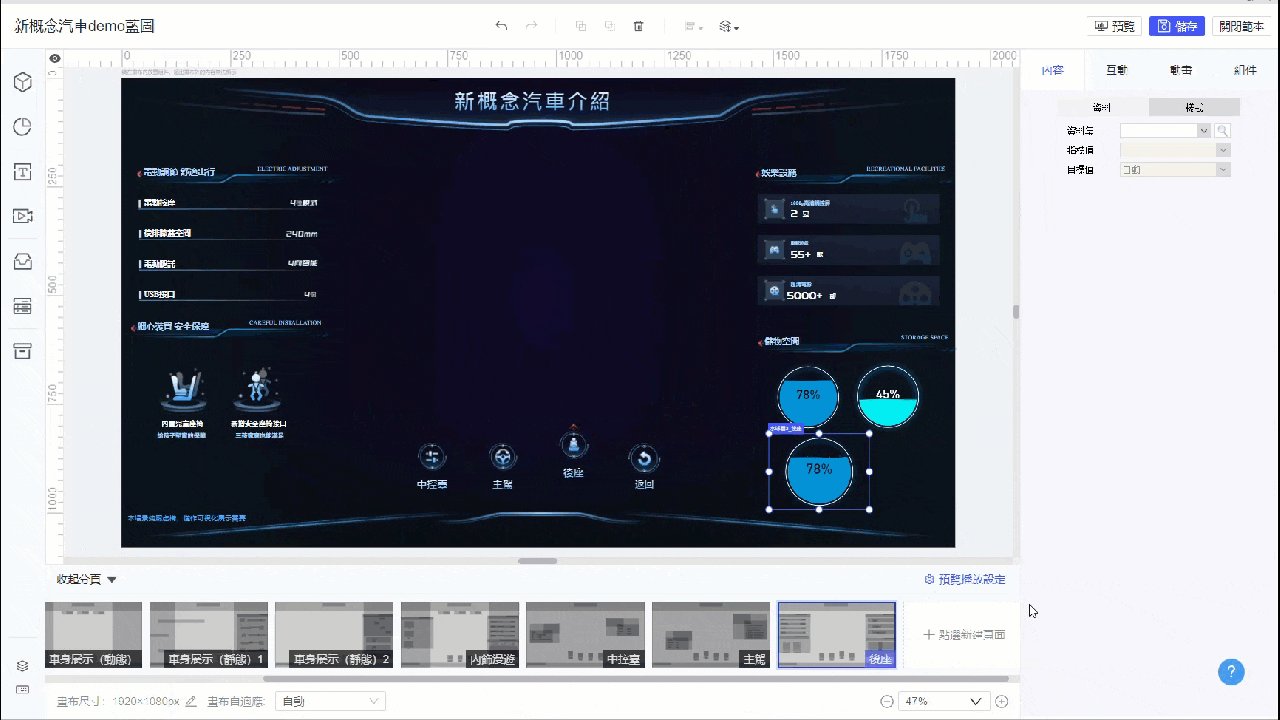
三、確定原型demo
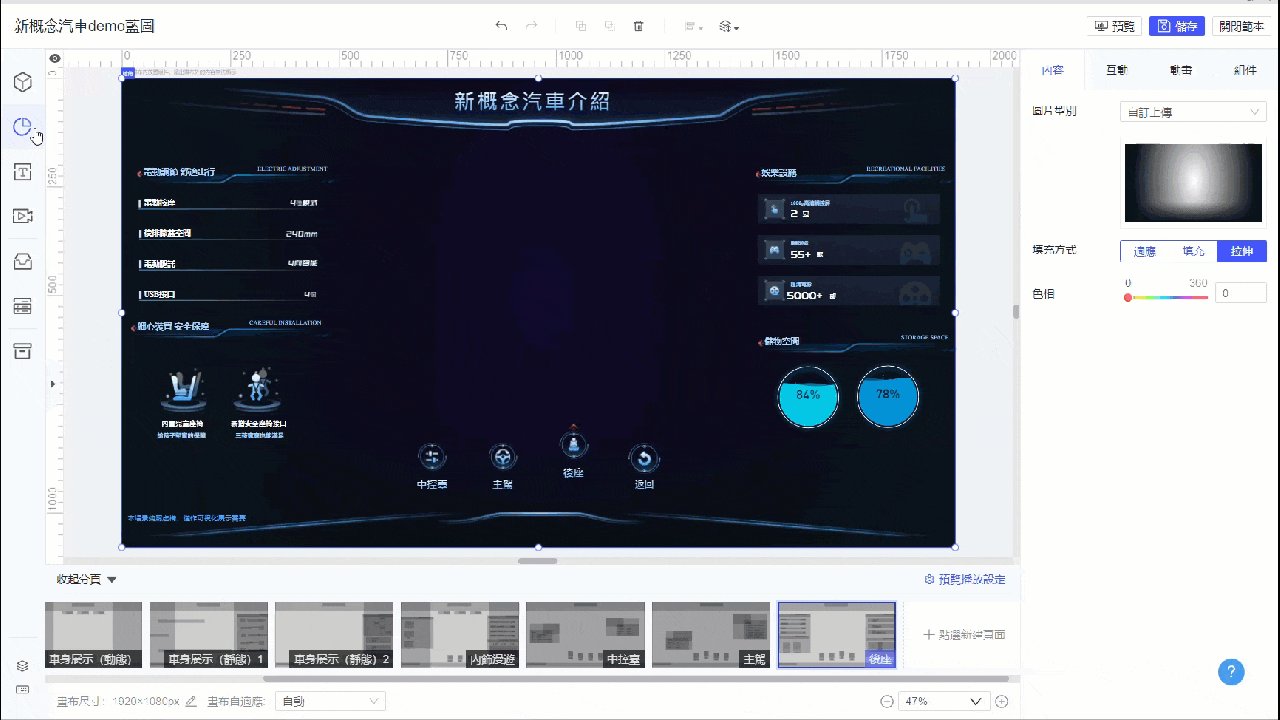
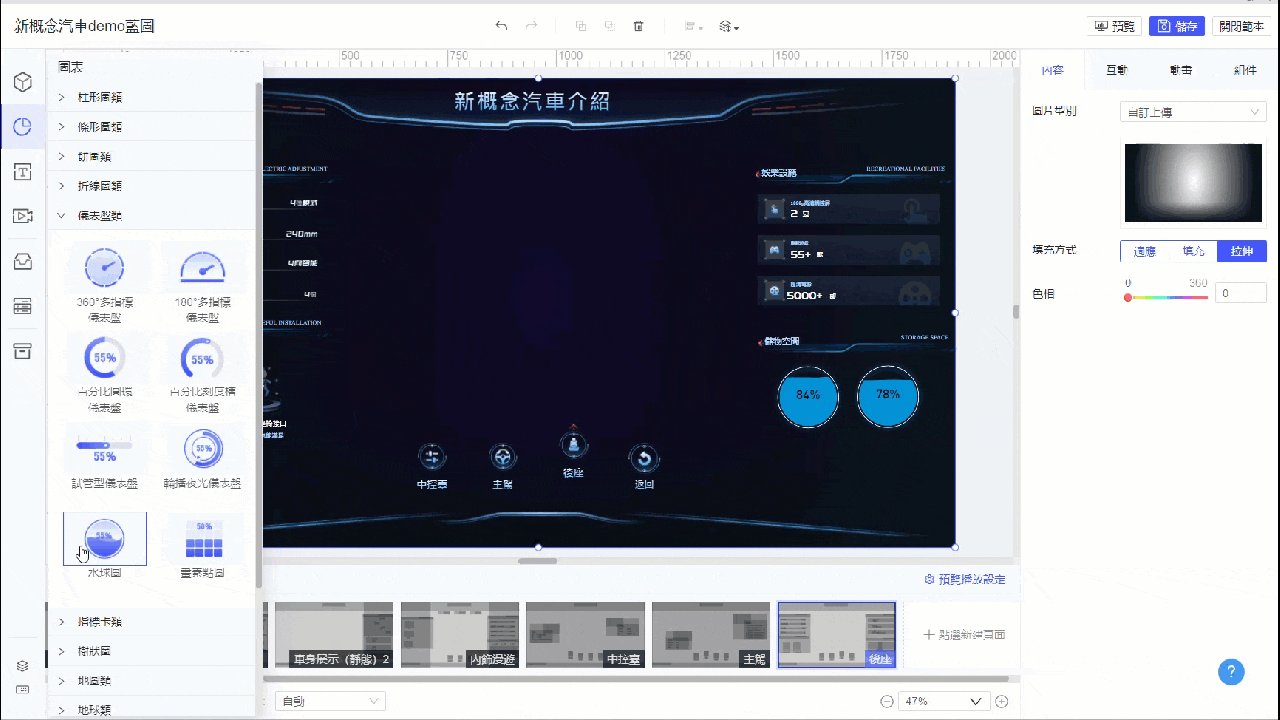
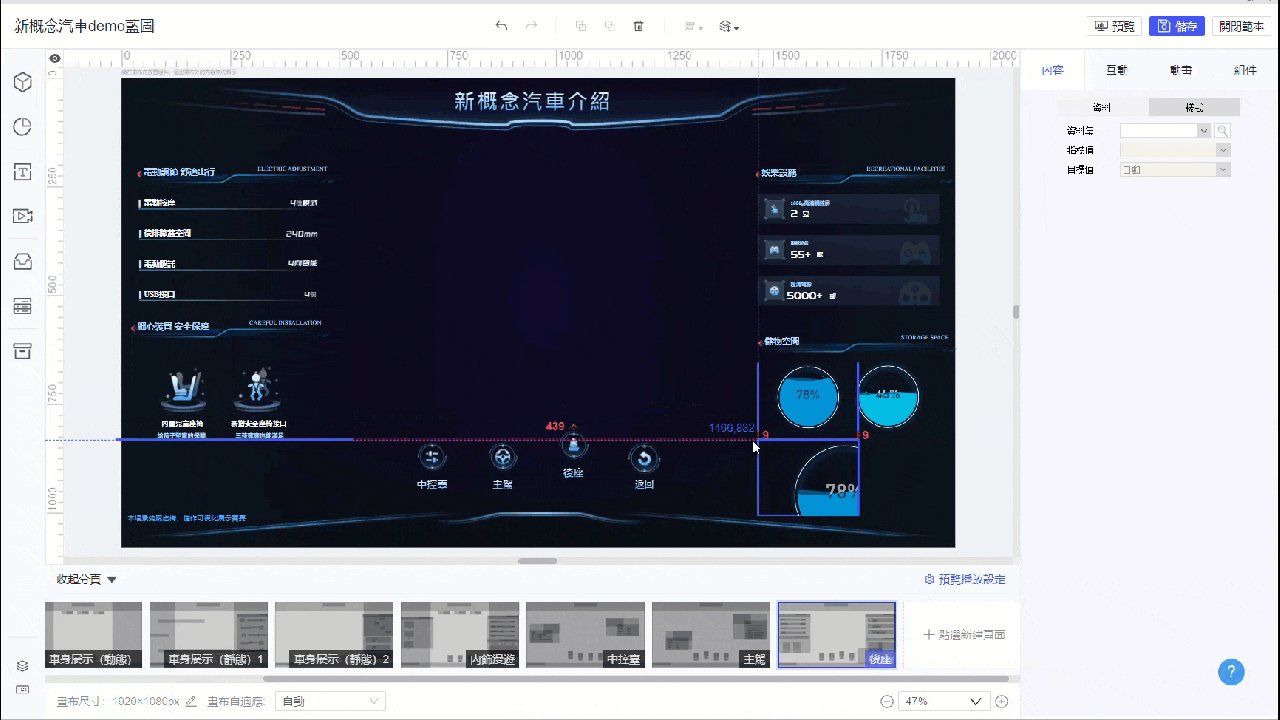
傳統的大屏專案的一般用框線示意圖繪製簡單的藍圖,但基於FineVis,使用者可以直接使用設計器拖拉圖表繪製藍圖,不需要頻繁調整、預覽,甚至不需要太多虛擬資料,FineVis自帶的圖表樣式就能滿足原型demo的繪製。

再結合點選式的互動事件配置,一個可互動、可演示的大屏demo就做好了。專案經理拿著這個藍圖,可以給業務方再演繹一遍故事線,確認原型無誤後再投入視覺設計。

四、視覺設計
一個完整的3D大屏設計團隊一般有3個設計師角色:
- 主設計師:負責與專案經理溝通,確定和把控整體的視覺風格,協調其他設計師
- UI設計師:設計2D的圖表、表格、標題、指標卡、icon等視覺元素
- 建模設計師:設計和製作三維模型及其場景動效
故事線、原型確認無誤後,主設計師開始敲定視覺風格,統籌設計師資源,此階段主設計師需要把控的內容包括設計理念、主色調、主視覺質感(3D模型部分)、圖表風格等。

主設計師統籌設計出視覺稿後,與專案經理確認設計元素的技術可行性,例如某些3D動效、圖表互動事件等是否能實現,才能定下最終的視覺稿。
五、實施及調整
實施調整的過程並不一定在視覺設計之後,例如大屏指標資料的處理和對接一般提前開始,整個調整完善過程中主設計師要把控好整體的視覺效果。
- 大屏資料對接:梳理大屏上的業務指標,從各個業務系統取數、計算,並對接到FineReport
- 建模實施及調整:根據提供的建模物件清單、照片等資料,按照既定的視覺風格製作三維模型
- 前端開發及調整:開發大屏範本,包括製作二維圖表、整合三維模型、配置資料及互動事件
實施過程中,範本開發者要與建模設計師保持溝通,確保建模內容能順利對接到FineVis。
例如,確定模型動畫是否能被FineVis正常呼叫,動畫是迴圈播放還是隻播放一次;如何調整模型的材質以在FineVis渲染出最好的效果;模型的層級和名稱怎樣編排,才能和資料更好地繫結;


六、確認及上屏除錯
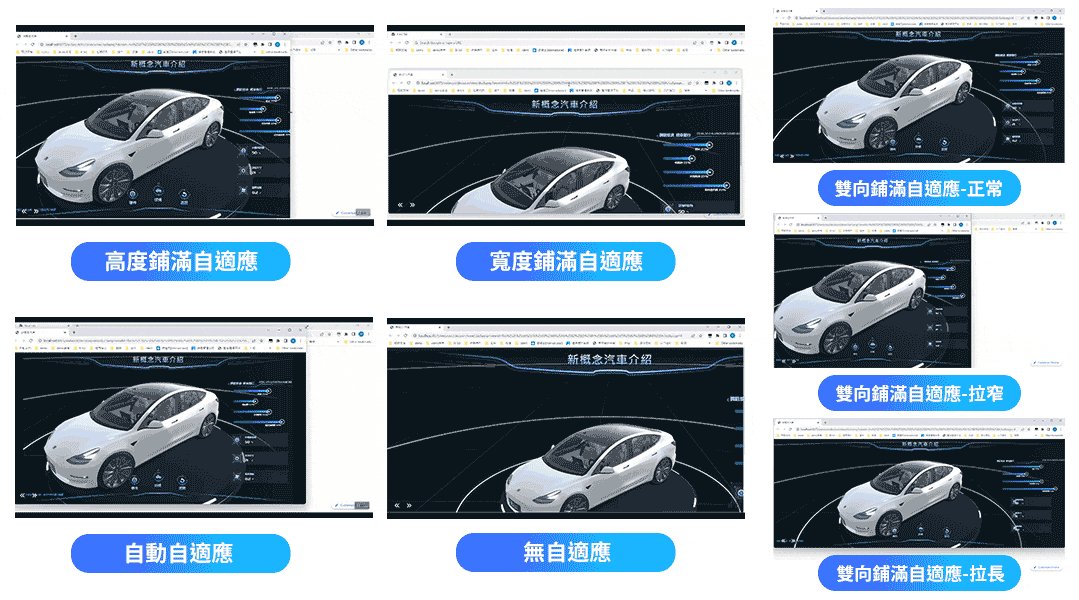
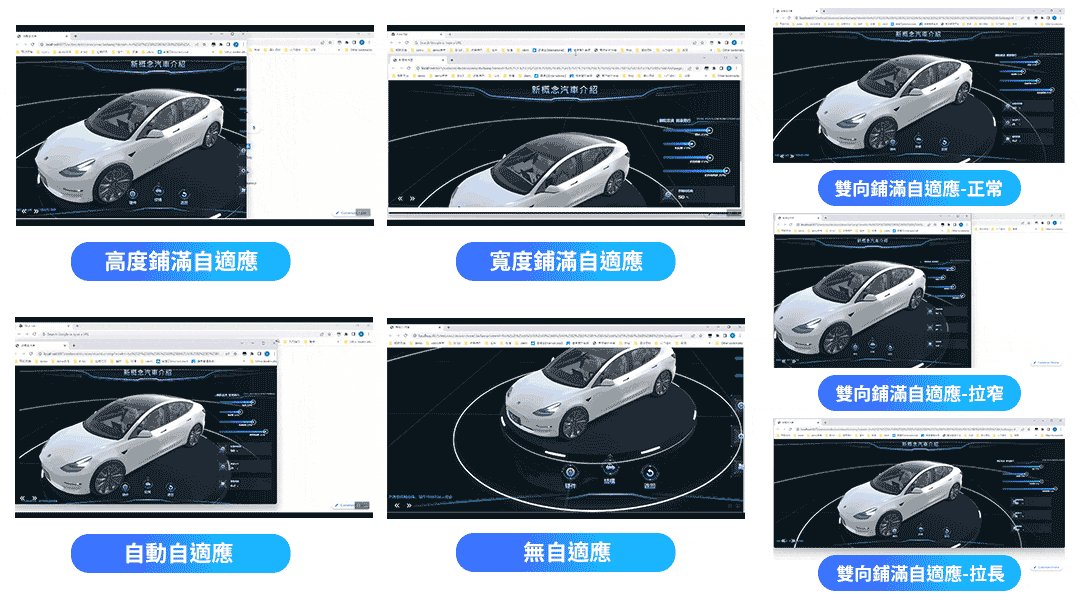
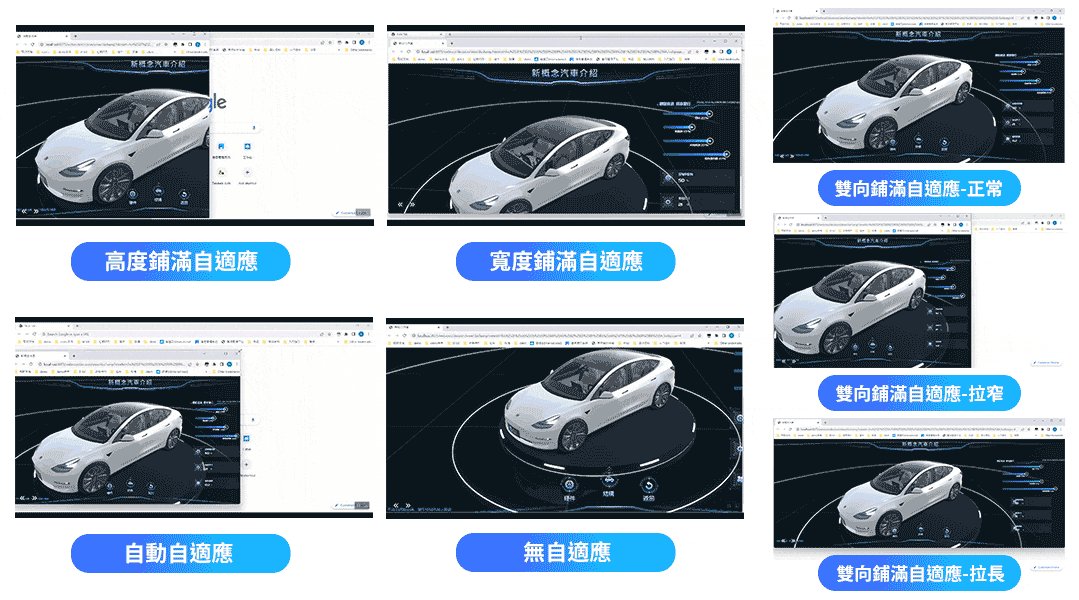
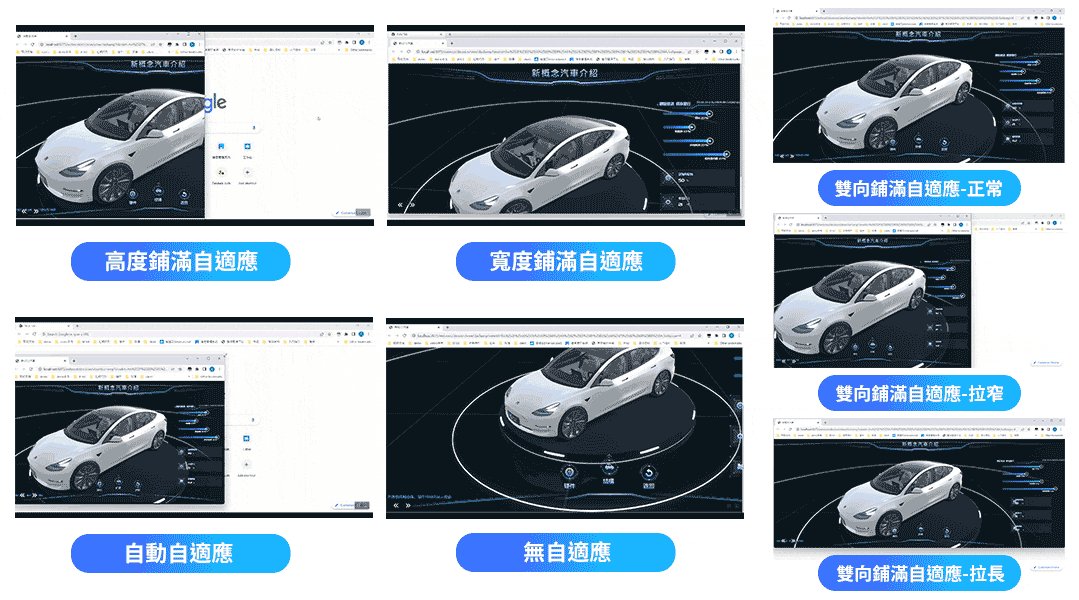
大屏實施、調整完後,需要在大螢幕上除錯。一般而言,在大屏開發前就要根據大屏硬體的解析度設計範本,但除錯時若發現存在差異,或者要適應多個螢幕,可以在FineVis中選擇合適的自適應方式。

FineVis支援5種自適應方式,例如“自動自適應”保障範本像靜態圖片一樣嚴格按照原比例輸出,不拉伸、不變形,而“雙向自鋪滿自適應”可以讓範本隨著瀏覽器視窗的寬高變化自動調整,保障鋪滿視窗的同時又不變形。
FineVis為FineReport11.0的內建功能,下載最新版FineReport即可免費試用,快來體驗酷炫的多分頁大屏設計吧!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








