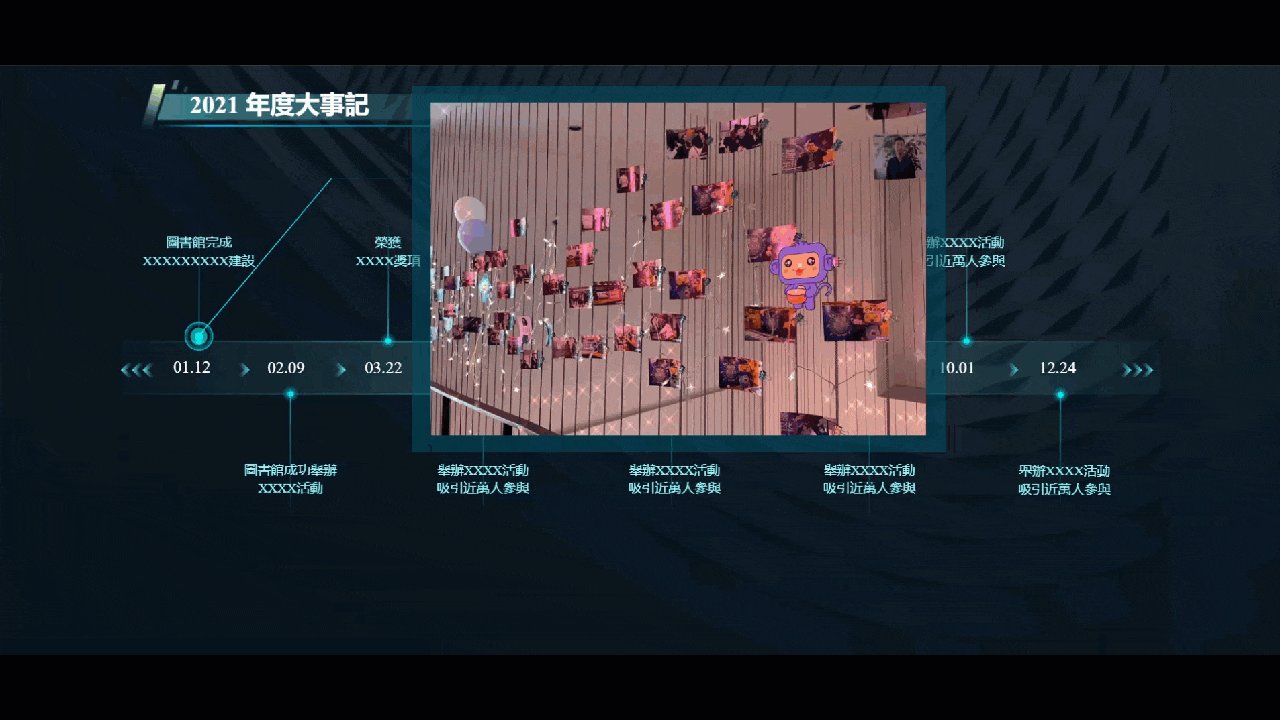
介紹和展示是資料大屏最常見的應用場景之一,這時資料大屏能否吸引嘉賓和長官,不僅取決於內容質量,更取決於大屏設計,以及大屏呈現時是否能“講出故事”。
不少開發者因為做不出長官要的“故事性”、“動感”、“那個味道”抓破頭皮,UI改了一版又一版,驗收還是不滿意,或許這大屏做得還不如用簡報算了……那麼,請你一定要嘗試FineVis戰情室的多分頁大屏設計!只需要簡單的操作,就能讓你的大屏兼具戰情室的直觀和幻燈片的動感~
一、多分頁設計
以前,多主題的大屏開發可能需要製作多張範本,再寫JS事件來回跳轉、切換,比較麻煩還可能卡頓,如今這些問題在FineVis中都可以透過多分頁功能解決。
1、新建分頁
FineVis中,可以新建頁面、複製頁面,相似的幾個頁面只需要複製頁面,改動一下即可,做一個多分頁的大屏可以像簡報一樣快捷!

2、跳轉分頁
FineVis內建的頁面間播放方式有自動切換、迴圈播放和按鈕切換3種,可以自由勾選多種。開啟預設按鈕時,按鈕在畫面左下角,使用者可以滑鼠點選或鍵盤方向鍵控制翻上一頁、下一頁。

也可以不勾選顯示預設的切換按鈕樣式,隱藏預設按鈕後,使用者可以使用FineVis自帶的跳轉分頁事件,設計自己想要的按鈕樣式來切換下一頁,也可以自定義跳轉到指定分頁。


二、分頁間動畫
多頁面建立好後,分頁間的切換如何富有動感、達到絲滑的視覺效果?為此,FineVis做到了在切頁時不會有重新載入的過程,而且特有的分頁間組件動畫,讓分頁間的切換變得生動有趣。
1、進入退出動畫
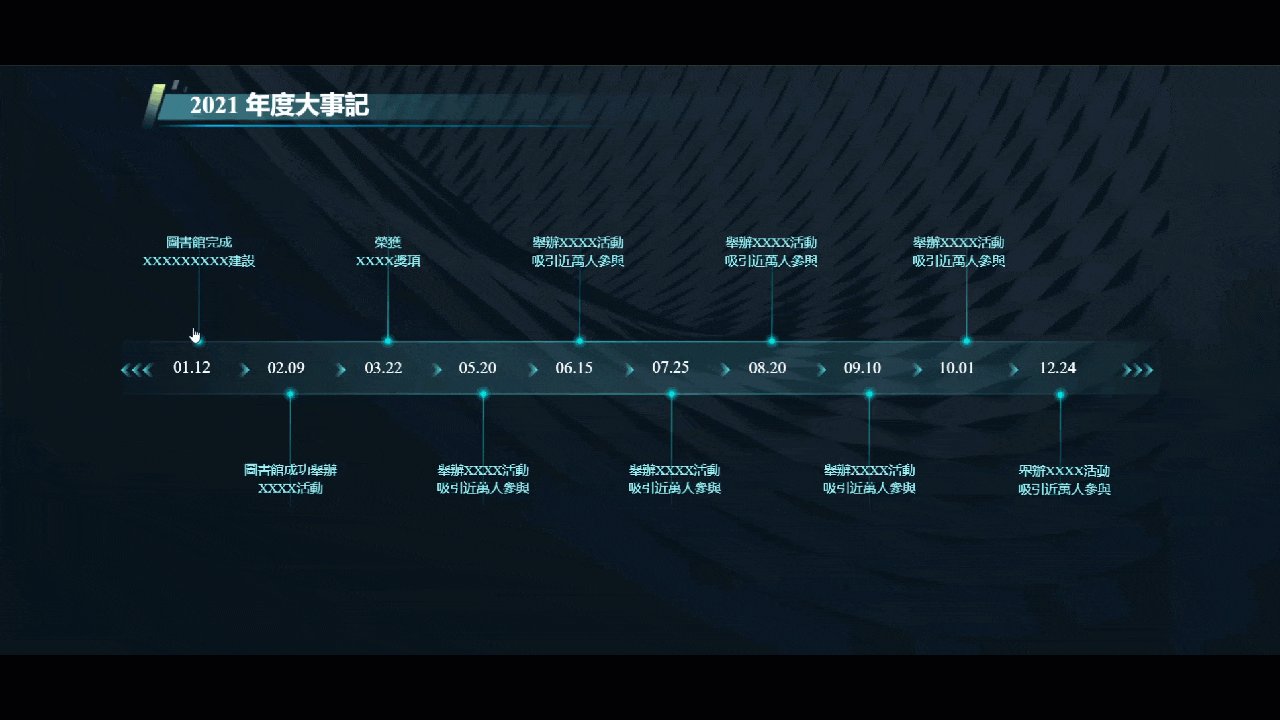
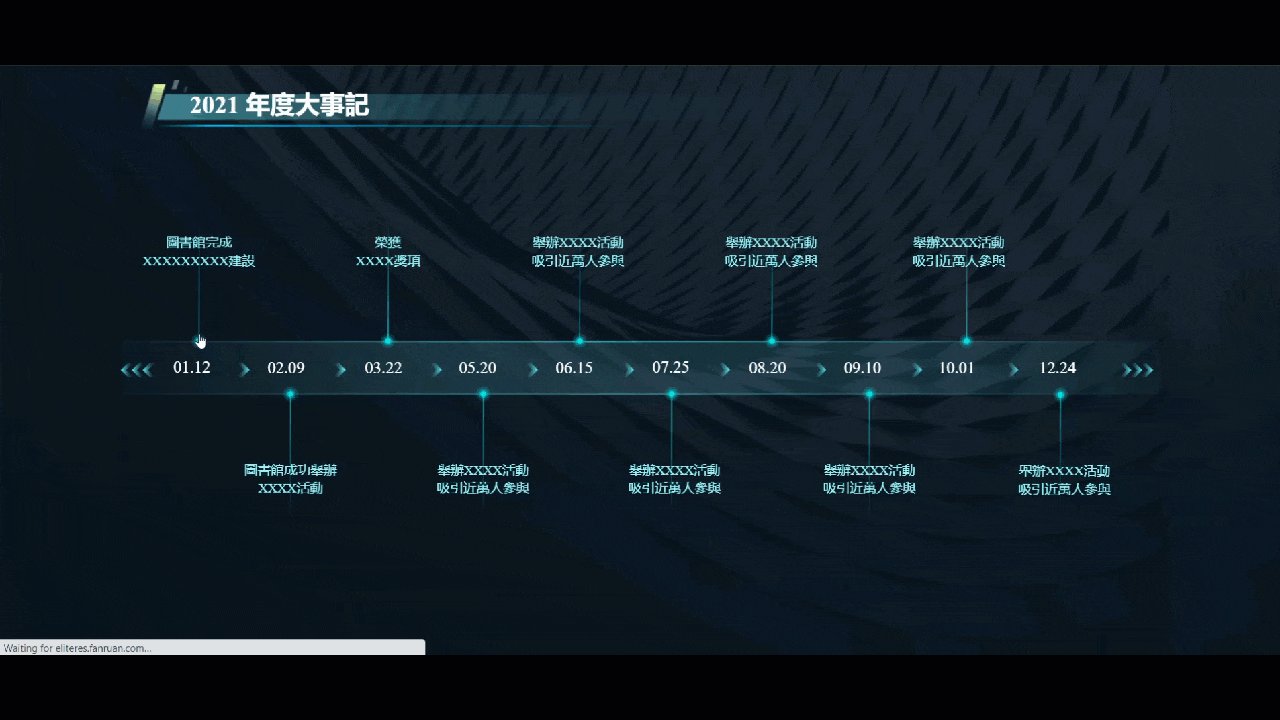
內容同質、結構形似的頁面之間的過渡,可使用進入退出動畫,巧妙提醒觀眾:頁面內容在切換了!

2、淡入淡出動畫
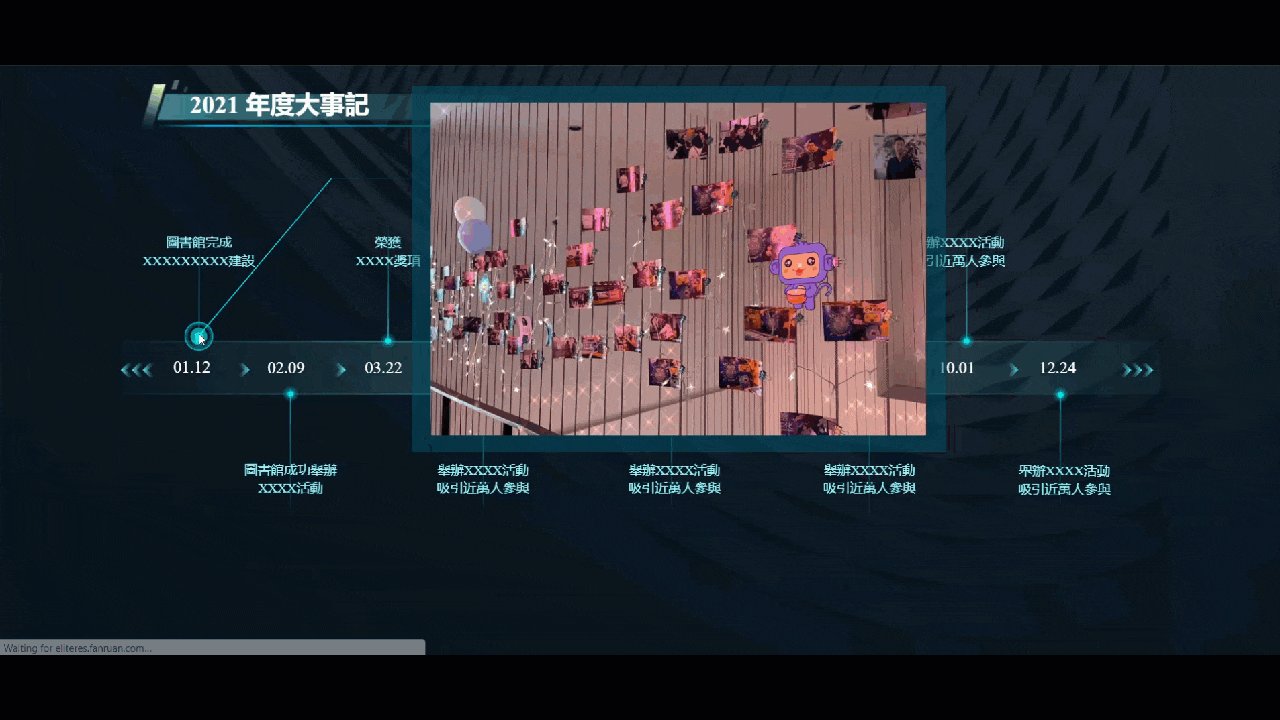
複雜且原本就具有動畫的內容,例如影片,可使用淡入淡出的效果作為過渡~

3、延時動畫
有時,我們希望組件按一定次序依次進入或退出,讓觀眾的視線跟隨組件動畫移動,這時就需要用到延時動畫了~

三、組件型別齊全
除了分頁設計和動畫,合適的視覺化元素也是增強大屏“故事性”的關鍵。FineVis內建有3D、圖表、文字、媒體、容器和控制組件6大類組件,圖表、影片和文字是故事性大屏中用得最多的型別。
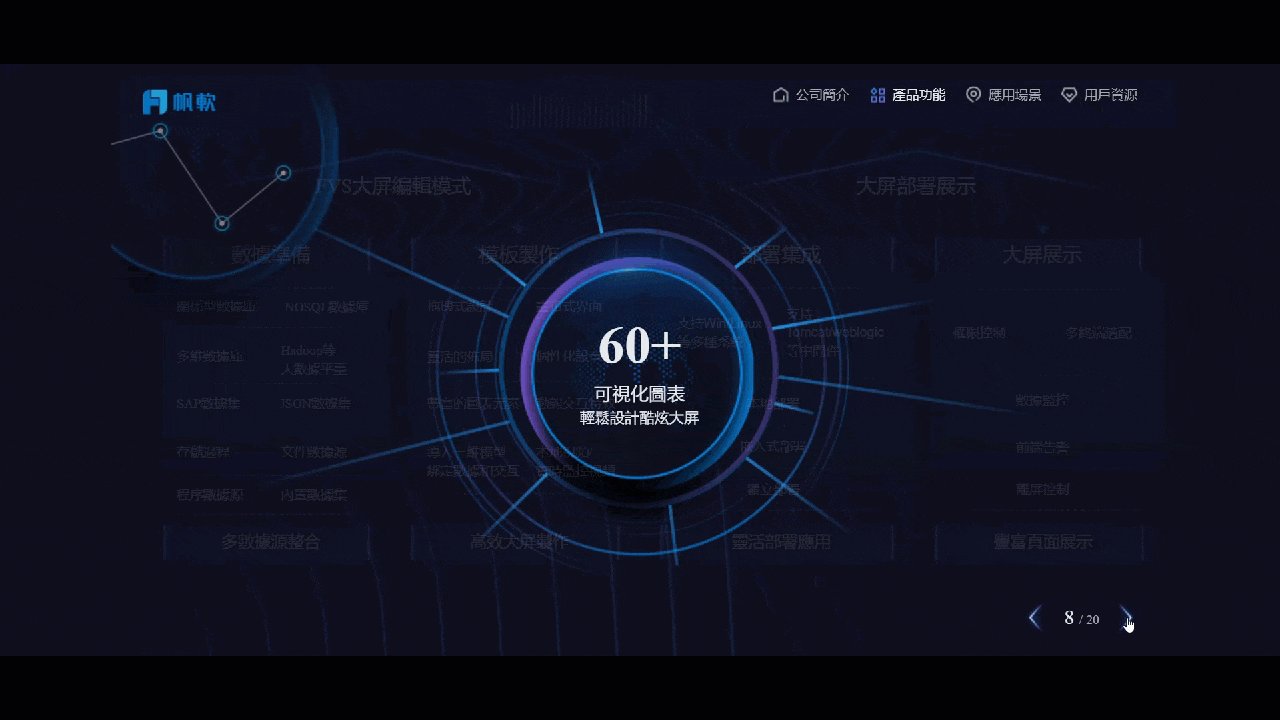
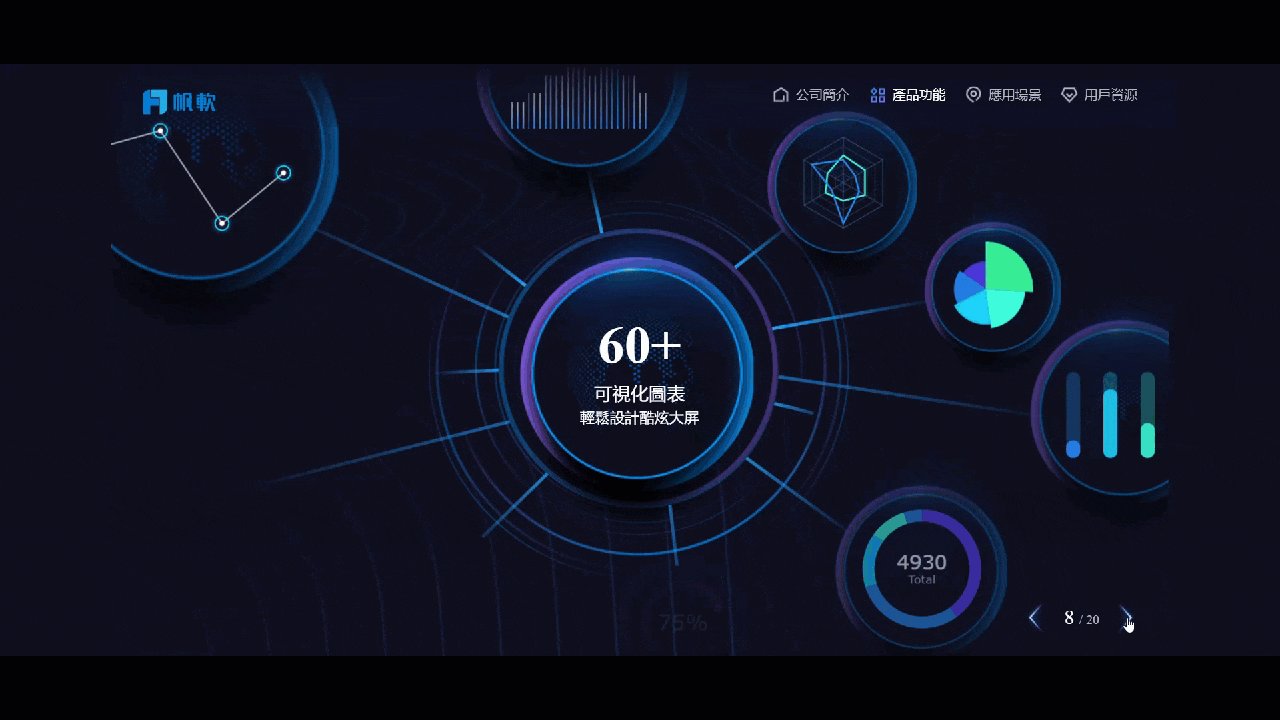
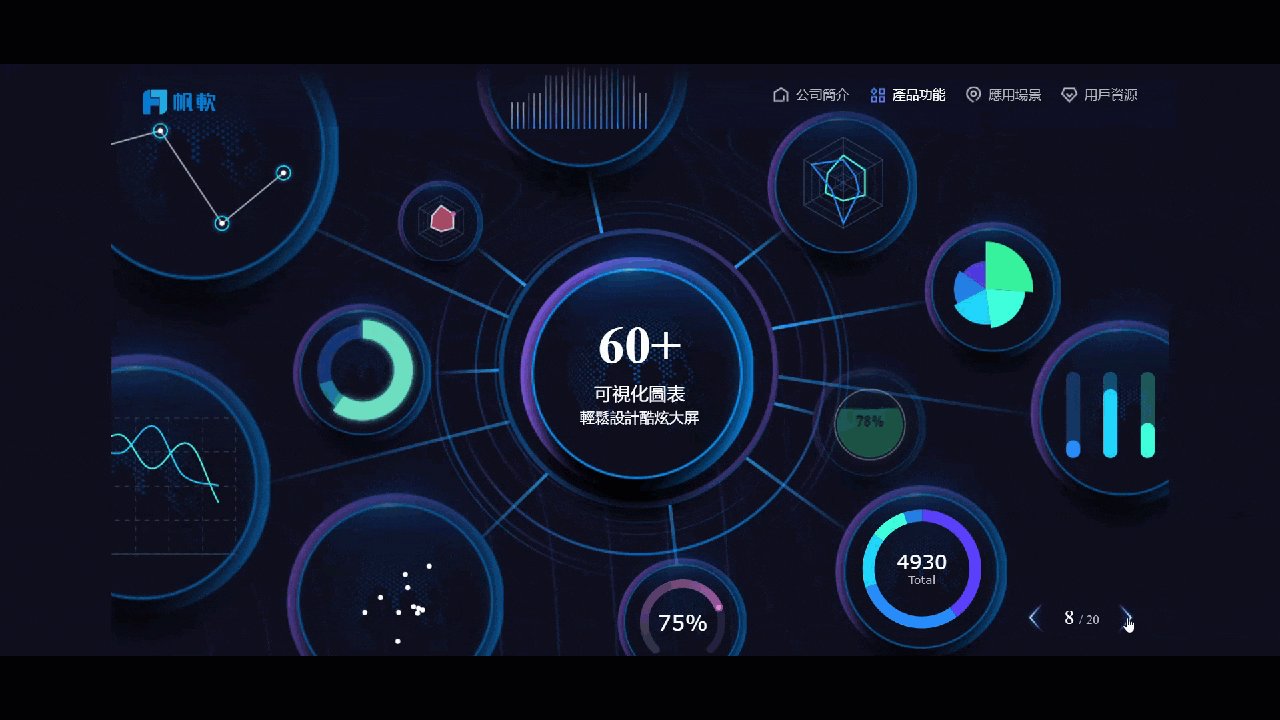
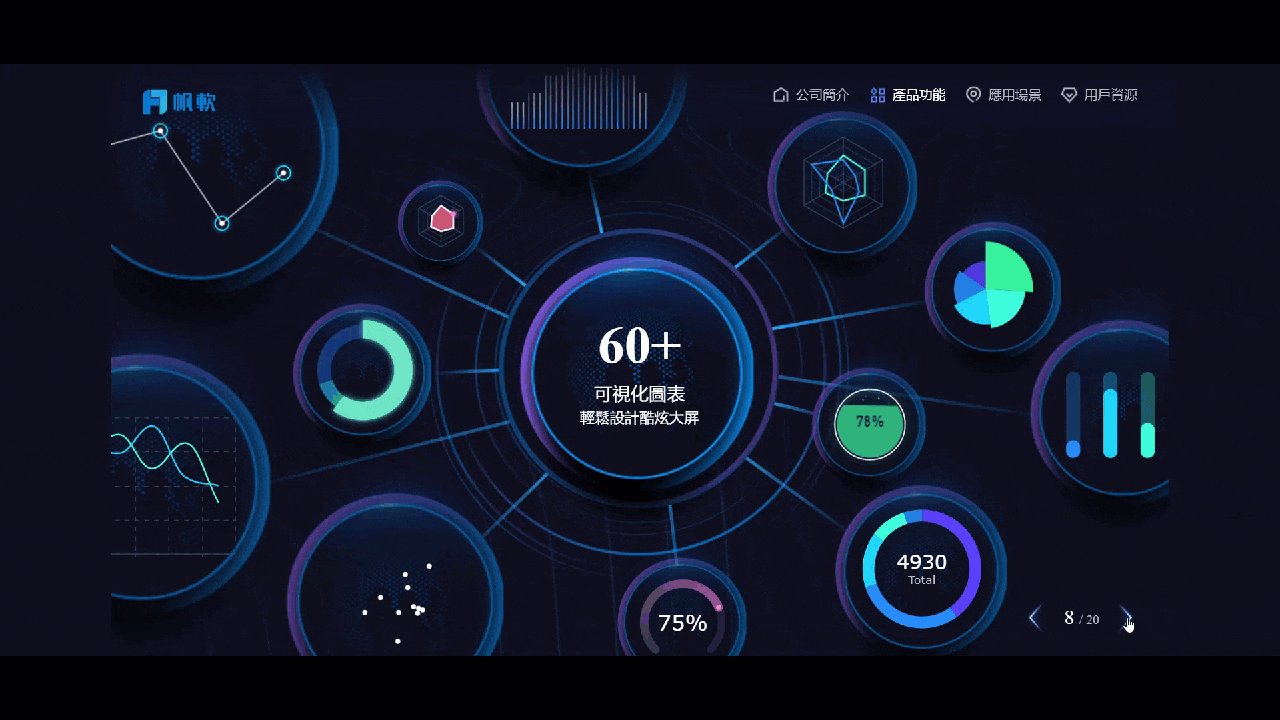
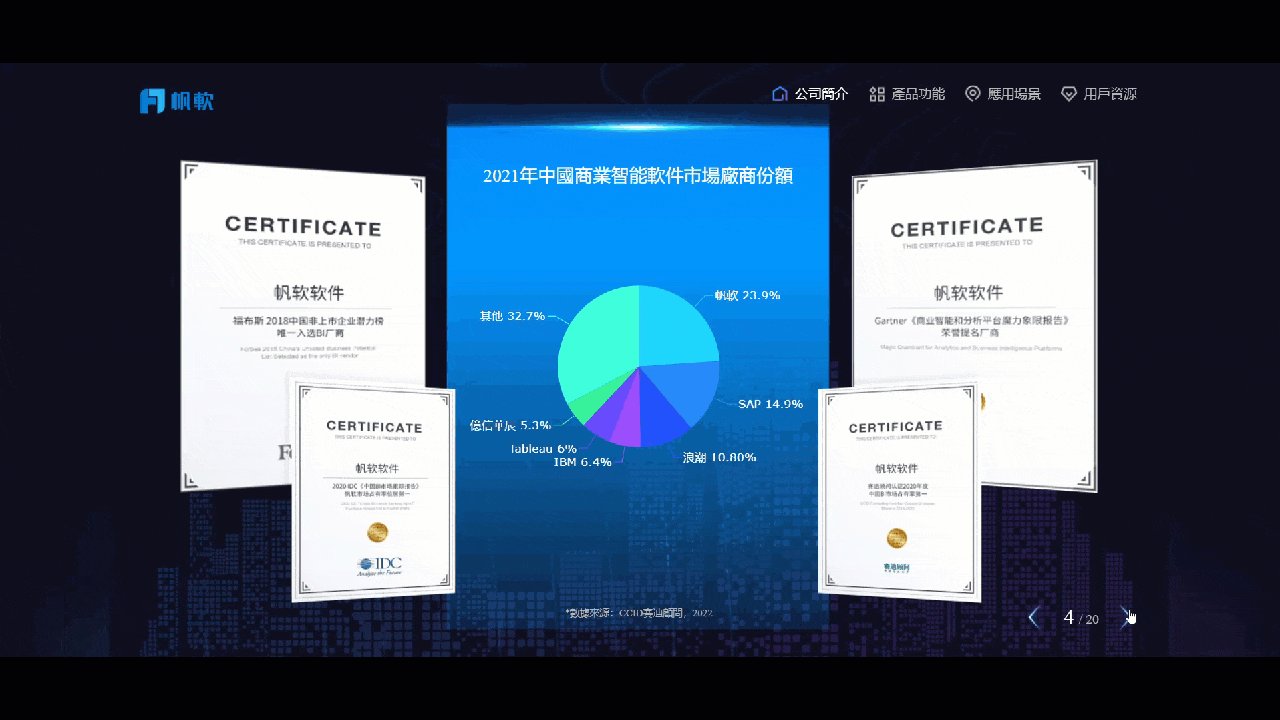
1、圖表
FineVis集成了FineReport強大的資料分析圖表,涵蓋14種類型、超過60種樣式,滿足各式各樣的視覺化圖表需求。

2、影片
FineVis可插入本地影片、線上影片和監控影片,靈活應對各種影片場景。

3、文字
FineVis內建標題和富文字組件,標題可製作簡單的大小標題製作,富文字可用於長短文字解說。此外,還內建了表格組件,繼承了FineReport強大的報表引擎,可以滿足複雜的鑽取、聯動、公式、條件顯示等需求。

4、更多組件
3D組件:一鍵生成三維城市、匯入三維模型檔案或支援整合unity資源
容器組件:可輪播多個tab內容的輪播器控制組件,可嵌入其它網頁內容的網頁框控制組件
控制組件:單選、複選、下拉框、日期等常用的參數控制元件,可進行快速的資料篩選
四、組件特效豐富
大屏想要生動起來,豐富的樣式點綴和動態互動必不可少。FineVis內建了多種樣式調整項和點選式的互動事件,合理地搭配這些元素幫你講好一個大屏故事。
1、三維旋轉
對組件或組合設定3D旋轉,可以讓平面的2D圖表立即產生空間感。

2、輪播tab
使用輪播器巢狀不同的圖表組件,一個頁面可以容納更多的內容。

3、彈窗彈框
當一個頁面有內容要鑽取到明細頁面時,一般有彈窗、彈框和跳轉新頁面三種形式,這些效果在FineVis中都可以透過簡單的互動事件實現。

4、組件樣式
UI設計師的福音來了!除了組件動效外,FineVis支援以下組建樣式的調整:
- 圓角:不需要UI剪裁,獲得組件的圓角效果
- 毛玻璃:模糊掉背景,讓圖表資料更清晰
- 倒影、陰影:讓圖表或文字更具有立體感
- 不透明度:不同的透明度讓元素間對比更強烈
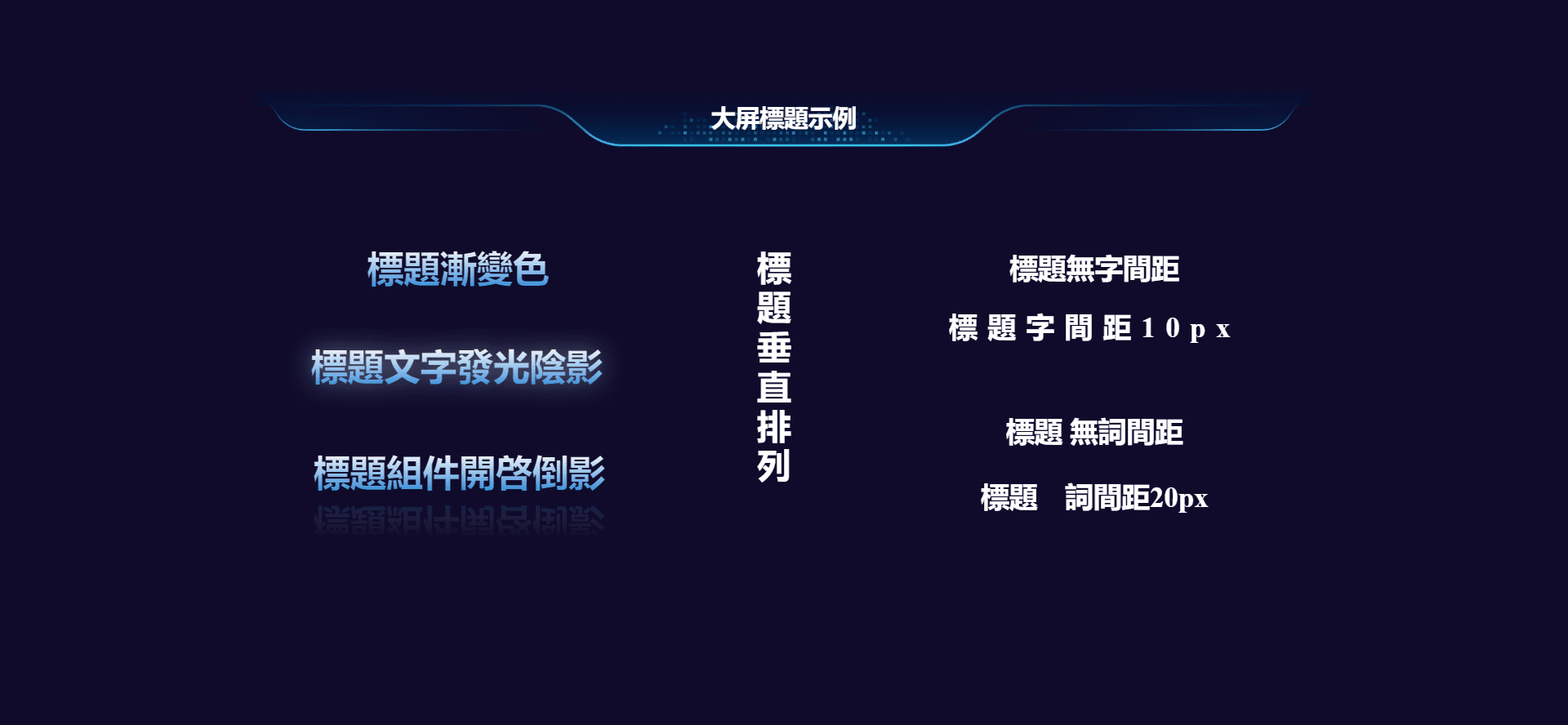
- 字型發光:標題字型更突出
- 字間距:精細調整文字間距,排版更精緻
……
FineVis為FineReport11.0的內建功能,下載最新版FineReport即可免費試用,快來體驗酷炫的多分頁大屏設計吧!

喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








