有不少同仁在使用 FineReport 製作戰情室的時候,都問過類似這樣的問題,
小A:我們企業的戰情室有很多數據指標,現在根本無法顯示在一張範本裡,有沒有什麼建議呀?
小B:我們長官要好幾張範本在一張戰情室中展示,整合幾個維度,目前是做的按鈕點擊跳轉,但是太僵硬了,有沒有自然一點的辦法?
……
秉持著快速響應客戶需求的態度,FineReport 產品團隊精心為大家打造了本文的主角——智慧樹圖,它不僅沿襲了擴展圖表系列組件精緻酷炫的視覺效果,在輪播、跳轉等聯動特效上,更是體現了資料展示的實用性,可謂是指標類戰情室開發者的福音!
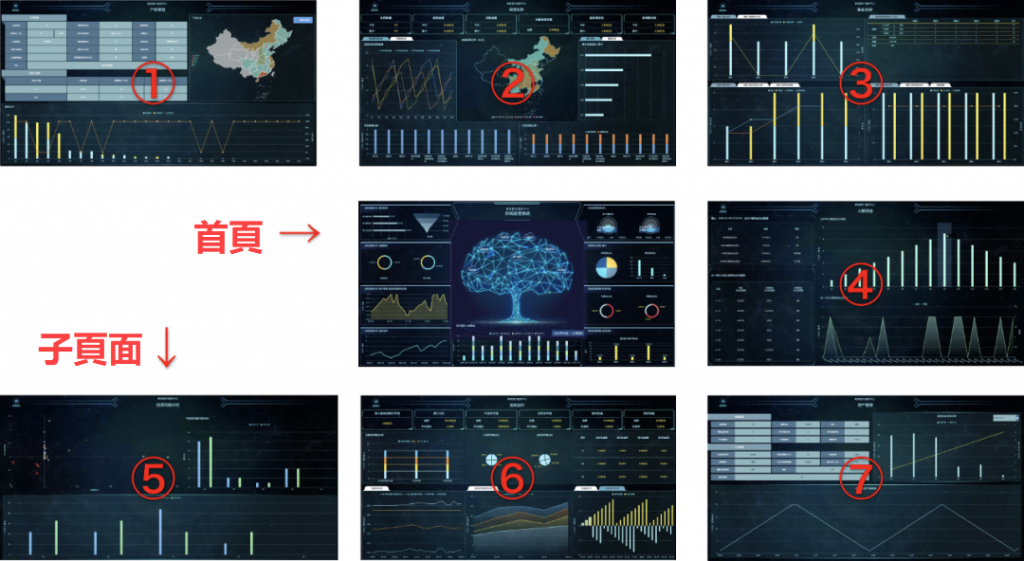
讓我們先來看看它的展示效果吧~
一、智慧樹圖介紹
1、兩大聯動效果,指標管理更簡單
智慧樹圖由樹幹和樹枝上的氣泡兩部分組成,氣泡用來展示資料的維度資訊。氣泡可以自動輪播時聯動其他組件,讓同範本的其他圖表切換到與氣泡相同維度的資料。
也可以滑鼠點擊跳轉到其他頁面,顯示該維度下的詳細指標資料。兩種聯動效果隨需選擇,讓指標管理變得更清晰簡單。
2、整合多張範本,構建戰情室系統門戶
當一個企業,或者一個大型專案的所有指標資料都要在同一個戰情室設備上展示時,一張範本可能難以容下所有的資料。如下圖範例中的投資監管戰情室,產權管理、保理業務和投資風險等維度完全可以單獨填滿一張戰情室,此時,如何在一個大熒幕上展現多張範本成了困擾專案經理的難題。

智慧樹圖擁有良好的視覺效果,可以作為戰情室展示系統首張範本的主體,結合聯動效果,點擊智慧樹圖維度跳轉到對應的範本。這樣,幾張範本就巧妙地構成了一個完整的“線上監管系統”啦!
3、兩種樣式可選
作為擴展圖表系列的又一力作,智慧樹同樣擁有遊戲級的酷炫效果,並且有“電子”和“模型”兩種風格可選。
電子效果偏重科技風格,象征著企業的創新和數字化;模型效果則更古樸淳厚,可以襯托企業的文化底蘊。載入動畫是一根光柱衝出成為樹幹的同時,一片數字散落成樹枝,讓戰情室載入的等待過程不再漫長乏味。
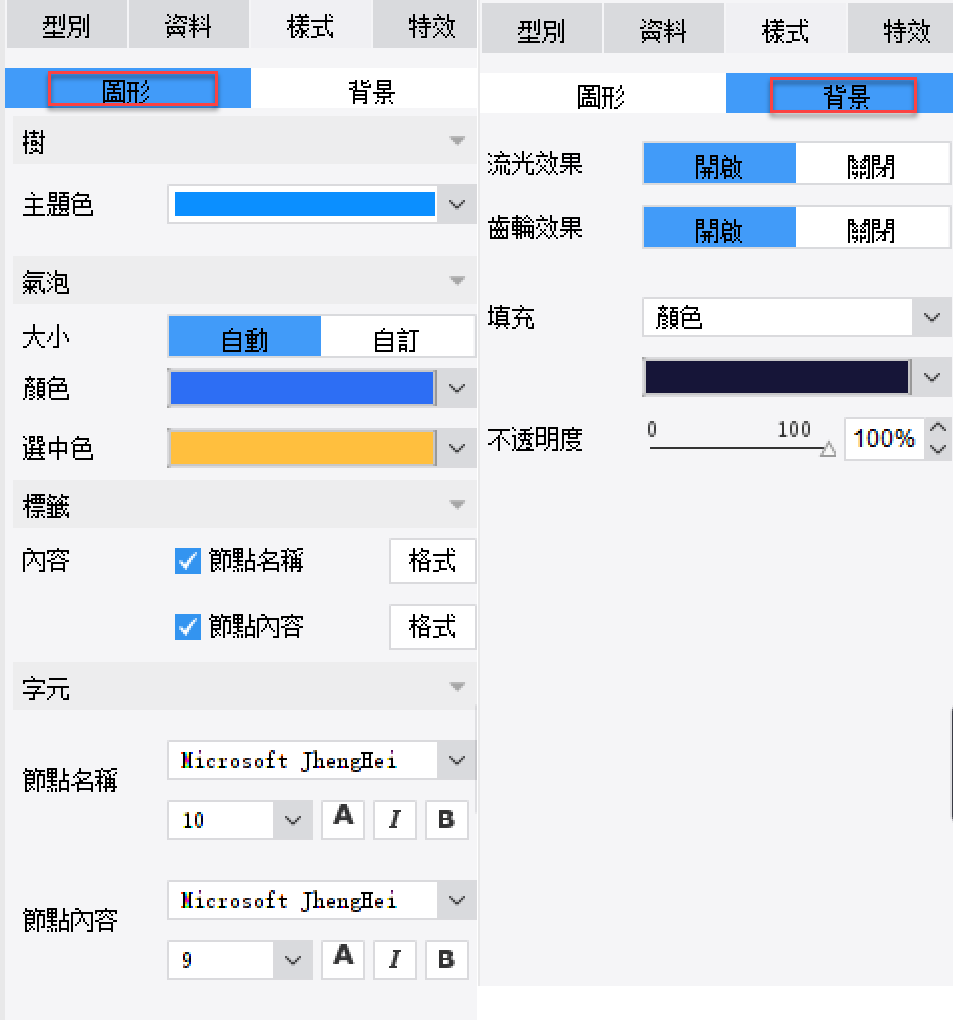
4、可配置項全面
不少客戶提出,3D 圖表的視覺效果雖然好,但是字體、色彩等可配置的選項太少了,限制了戰情室開發的風格。

我們 FineReport 的擴展圖表插件在 V4.2 及以上版本中已經為大部分圖表增設了可配置項,智慧樹圖也不例外,無論是樹體、氣泡和標籤字體的顏色,還是背景的動效和填充,都可以隨需自訂。
二、關鍵步驟教程
智慧樹圖聯動、跳轉的步驟並不複雜,心動的小夥伴快點選下載擴展圖表試試吧!
可以按照自身設計器版本去下載適配的插件版本喔,擴展圖表插件支援 FineReport 10.0 和 FineReport 11.0!
1、智慧樹圖聯動其他組件
首先,為智慧樹圖確定幾個展示維度,顯示在氣泡中;
其次,設定好被聯動的組件;
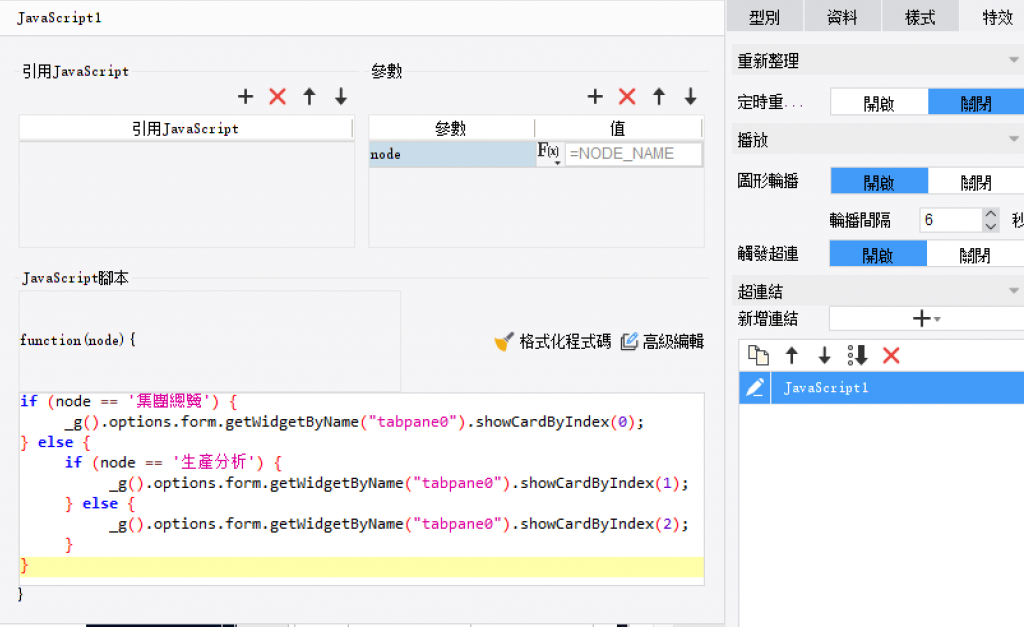
最後,在特效中開啓圖形輪播,並新增JS連結。

如果被輪播聯動的是tab塊,參考此文檔書寫JS語句:JS實現聯動切換tab塊;
如果被輪播聯動的是圖表塊裏的多張圖表,參考此文檔書寫JS語句:JS實現聯動切換圖表。
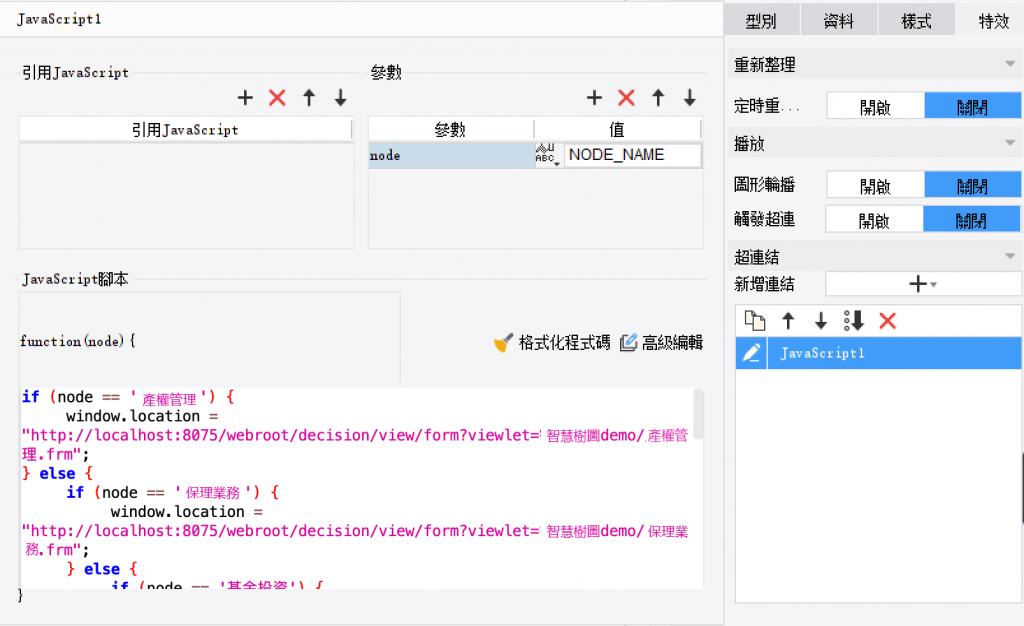
2、超連結跳轉其他範本
同樣確定好智慧樹圖的展示維度;其次製作好氣泡跳轉到的範本,與智慧樹圖所在主範本放在同一資料夾下;
最後,參考 JS實現點選跳轉到其它頁面 文檔書寫JS跳轉到維度對應的範本。

小夥伴們,是不是很心動智慧樹圖酷炫展示眾多指標維度,對 FineReport 智慧樹圖功能躍躍欲試?快來跟我一起體驗吧~
三、不止智慧樹圖?新模塊上線!FVS帶你解鎖3D酷炫戰情室!
不只想要智慧樹圖?還想要其他更加酷炫的視覺化模塊?FineReport大屏新模塊——FVS 3D戰情室,滿足你的所有需求!
FineReport新模塊FVS引入了3D戰情室和故事性大屏功能,畫佈式佈局更加生動和吸引人。透過手機和平板,使用者就可以輕鬆控制大屏戰情室。
1.新增故事性大屏演繹功能,簡報生動有趣
FVS企業戰情室採用類似簡報的多分頁設計模式,輕鬆實現簡報翻頁和輪播。在分頁之間,使用者可以應用靈活的組件動畫效果,讓內容以動畫過渡呈現,讓示範彙報生動有趣,絕不枯燥乏味。

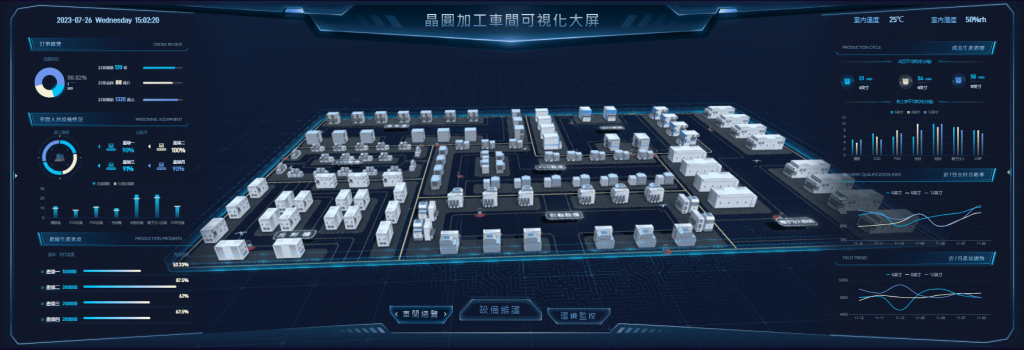
2.酷炫3D戰情室,體現未來科技感
FVS具有多項功能優勢。不僅能在單一屏幕上呈現全面的業務資訊,還能輕鬆追溯關鍵指標,實現便捷的管理手段。FVS能夠提供實時資料、豐富的組件、引人入勝的3D動效,以及故事性企業戰情室演繹,助您快速建立戰情中心。

多解析度自適應,簡單拖拽即可自由佈局,所見即所得操作方式,讓使用變得更加便捷。快點擊下方按鈕開啟FVS 3D大屏戰情室體驗吧!
喜歡這篇文章嗎?歡迎分享按讚,給予我們支持和鼓勵!








