帆軟自主研發的 HTML5 圖表,避免了使用第三方插件帶來的知識產權、服務、文檔等的不便。支援柱形圖,折線圖,餅圖,雷達圖,散點圖、圓環圖,條形圖, 堆積圖、面積圖、組合圖、氣泡圖、地圖、GIS 地圖、流向地圖、熱力地圖、儀表板、全距圖、甘特圖、樹圖、框架圖等 19 種圖表大類和超過 50 種動態圖表樣式。
帆軟FineReport作為一款圖表製作和資料視覺化軟體,其動態圖表支援豐富的交互效果,讓使用者簡單明了、方便快捷的理解和利用數據資料。大數據時代,資料來源廣、數量多,資料的合理展示成為一個重要課題,而資料視覺化,正是利用人類最發達也是處理速度最快的視覺思維能力與空間思維能力,成為人類最適合接收數據資料的形式,資料視覺化大大提高了人們認知和利用數據的能力,成為解決大數據問題的重要支柱之一。
註:帆軟提供完整介面,使用者可自行引入 Echarts 等第三方圖表控制項。
多種圖表類型
自定義圖表風格
坐標提示
資料提示
互動高亮
系列互動
多維坐標軸
坐標軸縮放
圖表線上切換

帆軟FineReport資料地圖以一種全新的、有別於傳統表格的資料視覺化方式呈現業務資料,是商業資料分析的進階形式和手段,可以給企業提供很多視覺化的資訊。
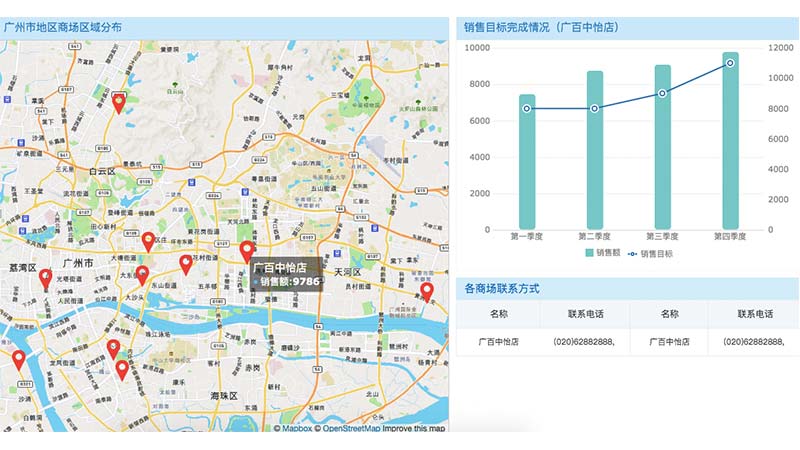
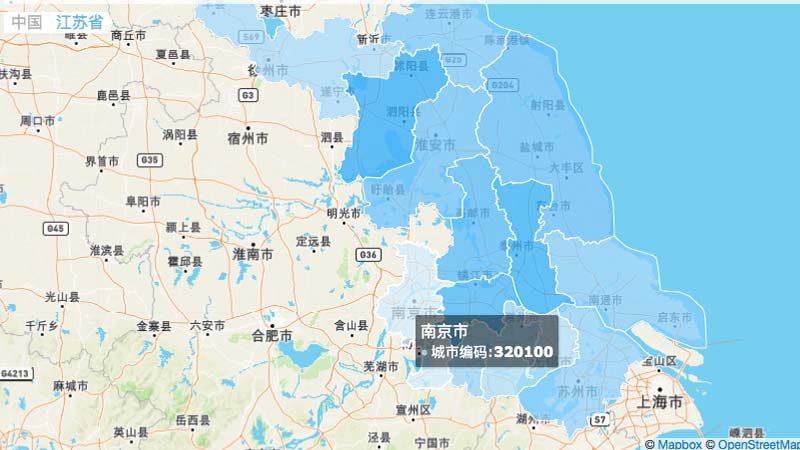
FineReport資料視覺化軟體的資料地圖功能強大,有著豐富的內置地圖粒度,支援熱力地圖、自定義地圖,並且可以整合Google、百度等 GIS 地圖,實現 地圖縮放、位置定位等功能。

支援定位符、散點、氣泡甚至自定義圖片進行標記 支援根據區域名匹配,也支援根據經緯度定位

豐富的區域地圖顆粒,從世界地圖細緻到市縣級支援多層地圖鑽取 支援滑鼠滾輪自動鑽取到下一層級

組合地圖支援自由地將點地圖和區域地圖進行組合來展示資料 支援氣泡圖、餅圖、散點、定位符等與區域地圖結合

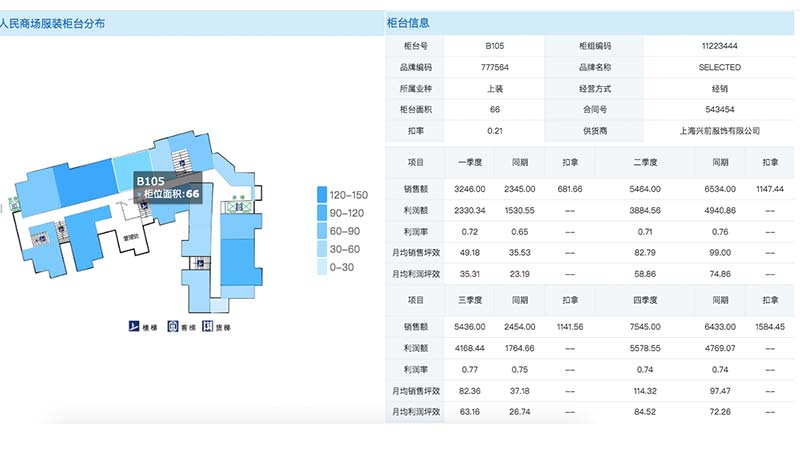
支援匯入圖片分區描邊自定義地圖
支援通過資料點提示直接與分區圖片進行互動

FineReport 可整合百度、Google 等 GIS 地圖 支援 GIS 地圖縮放、位置定位、鑽取等功能

支援流向地圖,支援流向動畫 支援流向組合地圖,支援自定義流向標記
多屏時代數據的使用場景得到很大擴展,利用碎片時間的行動端、集中展示的戰情中心等都成為資料視覺化展示的重要終端。
FineReport資料視覺化軟體行動應用支援 HTML5 解析,可以方便的與第三方應用做整合。帆軟和諸多業內頂尖的大屏硬體廠商合作,支援將 FineReport 製作的決策報表頁面投射到各類大屏終端上進行演示分析,比如一體機、智慧電視、拼接屏、小間距 LED 螢幕牆等等。FineReport 還提供了更炫酷的報表大屏展示功能,將近 10 個的大屏 3D 特效、15 種動態載入效果,以及聯動、離屏控制,讓大屏「活」起來。

隨着科技的飛速發展,如今工業生產已經進入了全新的時代。工業4.0,這個以數位化、智慧化為特徵的生產模式,正在全球範圍內引發一場製造業的革命。
隨着網路行銷的日益繁榮,越來越多的商家透過網路拓展業務。然而,在網路世界中,客戶型別衆多,如何進行有效的會員管理呢?擁有一個會員管理系統,將幫助您輕鬆應對這個問題!
精實生產管理(Lean Management)是一種強調減少浪費、提高效率的管理理念,可以幫助企業更好地理解市場需求、優化生產流程、提高產品質量,並降低成本。
品質管理是企業內的運作系統,旨在確定產品或服務達到特定的品質標準並滿足客戶需求。透過品質管理,企業努力確定產品品質的一致,提高客戶滿意度,降低成本損失,增強競爭力並實現持續改進。
物聯網(IoT)技術正在革新工業生產方式和商業模式,其在製造業中的運用越來越廣泛。從智慧工廠到智慧家居,從智慧城市到智慧交通,物聯網(IoT)技術將各個領域緊密聯絡在一起,改變着人們的生活。
地圖視覺化用於分析和顯示與地理相關的資料。通過選用不同的地圖類別,可以以不同形式呈現資料。這種方式可以更加清晰直觀表達其中的資訊。我們可以直觀地看到每個區域中資料的分佈或比例。每個人都可以更方便地挖掘深層資訊並做出更聰明的決策。視覺化地圖的類別有很多,它們通常由點,線,氣泡等元素以不同的形式結合而成,例如行政地圖,熱圖,統計圖,軌跡圖,氣泡圖等。地圖也可以分為2D地圖,3D地圖或靜態地圖,動態地圖,互動式地圖等等……在本文中,你將在資料視覺化中找到10種地圖型別的示例 !
隨著大數據,或者巨量資料數量越來越龐大,傳統的數據倉庫已經難以有效應對數據處理和分析的挑戰,以hadoop(NoSQL)為代表的分佈式計算框架應運而生,它們能有效解決海量的離線分析的需求,這就是所謂的傳統大數據的分佈式浪潮。 但在數據驅動精細化營運的今天,海量實時的數據分析需求已經提升日程,無論是實時行銷或是實時風控,都需要OLTP系統具備對於海量數據的實時分析能力,即事務和分析一體化,離線的分佈式大數據框架在時效性上已經難以達到生產的要求。 大數據早從Garner曲線消失了,說明其已經從一個時髦的技術概念演進到了應用階段,你公司建設完大數據平台的第一天,就要考慮大數據創造價值的問題,這可比建一個大數據平台難多了。 大數據平台實在是太多太雜了,這個邊界無法定義,也沒人可以準確的回答你,比如hadoop、阿里雲、風控平台、用戶分析平台….甚至一些小公司直接把Excel做的報表當作大數據平台(你別說,還真有…) 那我們平時能接觸到或者用到的大數據平台都哪些?市場、產品、營運、IT以及整個決策層都可以用到的,那就要數大數據決策平台了,也就是經過很多次的大數據處理,最終呈現出來的: 大數據分析平台還可以這麼酷炫? 其實這就是報表的另一種形式,就像我上面說的,這是可以在工作中接觸到的,無論是業務人員還是管理層,真的都能從數據中找到企業的需求,從而用數據驅動營運。 其實這類報表學名叫dashboard,是展示度量資訊和關鍵業務指標的工具。 用什麼工具做的? 現如今,互聯網公司越來越重視數據,數據的獲取也不再是難點,瞭解和掌握大數據相關技術和相關做法也都應該成為任何一個職場人的必備技能,這時怎樣敏捷分析數據並獲得價值才是決定成敗之舉。 可惜很多人,包括數據分析師,工作的第一年,都埋葬在 SQL 語句中,以 SQL+Excel 的形式完成工作,卻用不上高效率的工具。 這時肯定有人會說,Excel也很好用! 首先,Excel就根本不能分析大數據,不然就會卡死; 其次,Excel的數據,牽一發而動全身不能實時更新非常麻煩; 最後,Excel根本做不出上面的視覺化,因為可用的圖表太少了。 上圖就是用國內的大數據分析工具FineReport做的(文末有下載地址),FineReport是一款企業級的web報表產品,能做數據錄入、查詢和展示。 做複雜的格子類報表親測秒殺Excel,關鍵是做視覺化的dashboard很有一套。傳統的格子類報表,常常以表格的形式展現,它能突出數據本身,但並不利於直觀的看出數據之間的關係/趨勢等。 FineReport除了能實現複雜的表格樣式外,還具備極其豐富的圖表,能夠滿足多樣的數據視覺化場景訴求。 如何打造極致的大數據分析平台 1、FineReport製表步驟 在FineReport中,圖表的操作流程類似Excel,數據準備——插入圖表——選擇圖表類型—選擇分類軸、系列名稱和系列值——選擇圖表樣式。 (1)確定分析維度 最重要的就是想清楚自己到底該分析哪些數據,這些數據對自己是不是真的有價值。 (2)導入數據 FineReport支持多種數據源,無論你是Oracle、sql、mysql….,只有你想不到,沒有我聯不上! 同時,可以安裝一款“高級數據庫查詢”外掛程式,該外掛程式提供了簡化sql輸入、無縫對接sql視覺化編輯工具的能力,寫sql再也不是個事兒 (3)視覺化駕駛艙 要想最後的報表成品變得酷炫,圖表的作用絕對不能忽視。 無論你的報表數據分析做得如何好,只要你的圖表不夠炫酷,不夠高大上,老闆就有可能一口否決你,讓你重新再做。為了做出讓老闆滿意的報表分析圖表,激發出圖表的視覺化價值。 FineReport自帶的H5圖表滿足你對視覺的需求。同時,FineReport良好的開放性,可讓IT同事寫代碼開發,所以在製作時,也可接入Echarts等第三方控件來製作圖表。 2、FineReport製表原理 3、不同的報表模式 FineReport中有3種報表模式,普通報表、聚合報表、決策報表。 (1)普通報表 此者最常用。依靠著單元格的擴展與父子格的關係來實現模板效果,可進行參數查詢,填報報表,圖表設計等。比如交叉報表、行式報表、分組報表等等。 (2)聚合報表 針對不規則大報表。適用於一張模板中顯示多個獨立模塊的報表,幾個報表塊匯總在一起的複雜報表。 (3)決策報表 就是上文提到的視覺化駕駛艙。在這裡,我還要提一下兩個比較獨特的功能。 參數聯動:將兩個或多個組件建立連接,實現數據之間的自動關聯。比如點擊員工名稱,訂單金額、回款額等就會自動關聯爲該員工的數據: 鑽取:動態報表的常見功能,主要是為了實現無限層數據的擴展,展開維度更高的詳細數據。比如動圖下鑽。 總結 無論是大數據分析平台也好,報表決策平台也罷,最終的目的都是要用數據為企業服務的。 用數據驅動營運,我相信這是每個人都希望看見的結果。 關注軟妹的粉專「FineReport報表軟體」,並分享本文章,私訊粉專關鍵字:“帆軟”,即可獲得FineReport個人永久免費版。 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0>獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 30個值得推薦的資料視覺化工具,趕緊收藏! 掌握這4個FineReport技巧,高效開發各種報表! 讓效率「爆表」的40個資料視覺化工具,總有一款適合你!
提高財務報表分析能力的通用方法——“思路+內容+工具”:明確做報表分析的思路,然後知道自己做報表要分析哪些內容,確定分析指標,最後選擇一個好的報表工具,既能做自動化,也能做視覺化,能不費力氣地得出最終的分析結果。
參考資料:39 Data Visualization Tools for Big Data 作者:Andy Lurie 資料視覺化無處不在,而且比以前任何時候都重要。無論是在行政演示中為資料點建立一個視覺化程序,還是用視覺化概念來細分客戶,資料視覺化都顯得尤為重要。以前的工具的基本不能處理大數據。本文將推薦40個可用於處理大數據的視覺化工具(排名不分先後)。其中許多工具是開源的,能夠共同使用或嵌入已經設計好的應用程式中使用,例如Java,JSON,SVG,Python,HTML5,甚至有些工具不需要任何程式語言基礎。其他的則是商業智慧平臺,能夠進行復雜的資料分析並生產報告,並配有多種方式實現資料視覺化。無論你是需要對資料進行分析並且決定用最好的方式向你的客戶或同事進行展示,還是你心裡有一個視覺化佈局但需要將此概念應用到生活中,這份工具名單中總會有一款工具能夠滿足你的需求。 1. Polymaps 可在地圖上展示覆雜的資料集,並且Polymaps是一個免費的Java庫,也是SimpleGeo和Stamen的開發的一個聯合專案。這種複雜的地圖疊加工具可以載入多種規模的資料,提供多級別縮放功能,大到國家,小到街景。 主要特點:使用可縮放向量圖形(SVG) 展示國家、州、城市、社群和街景 基本的CSS規則控制設計 圖片是球形墨卡托格式 費用:免費 2.FineReport 帆軟FineReport本質上是一款BI報表和資料視覺化工具,其動態圖表支援豐富的交互效果,讓使用者簡單明瞭、方便快捷的理解和利用數據資料。優點是零程式碼視覺化、視覺化圖表豐富,只需要拖拖拽拽就可以完成十分炫酷的視覺化效果,擁有資料整合、描述性分析、視覺化分析報告等功能,FineReport 還提供了更炫酷的報表企業戰情室展示功能,將近 10 個的大屏3D特效、15 種動態載入效果,以及聯動、離屏控制,讓數據「活」起來。 主要特點:Excel+綁定資料列的介面,操作容易,簡單易學擁有很多主題的範本,自動生成報表開發效率極高,無需寫複雜程式碼,配置好數據後2小時內開發一張報表功能強大,除了基礎的數據展現外,FineReport還支持數據填報、定時推送,多級上報,列印導出等各種場景 費用:個人版本-免費,無期限商業版本-按照功能報價 3. Flot JQuery的一個Java繪相簿,Flot是一個基於瀏覽器的應用程式,並且能夠相容大多常見的瀏覽器,包括IE、Chrome、Firefox、Safari和Opera。Flot對於資料觀點支援多種視覺化選擇,互動式圖表、堆疊式圖表、平移和縮放,以及通過各種外掛實現各種特定功能。 主要特點: 支援線性、圖片,用任何組合填充區域 在同一個資料序列裡運用組合展示元素 繪圖分類以及文字資料 增加DOM操作標準的HTML 產生切換系列互動式視覺效果 直接的畫布准入繪製自定義形狀 費用:免費 4. Processing // @ProcessingOrg Processing建立之初為教計算機基礎知識在視覺環境的一種手段,但現在由學生、設計師、研究者、藝術家和業餘愛好者使用,用於創造學習模型和實際產品的原型。使用者可以建立簡單或複雜的影象,動畫和相互作用。 主要特點: 2D、3D和PDF格式輸出 互動作用程式 Open GL一體化 超過1000個庫的附加功能 建立互動、文字、動作和動畫 5. Processingjs Processing的姐妹站點,Processing.js這個工具可以處理複雜的資料視覺化、圖形、圖表或是其他視覺效果,並是網頁可用的形式,並不需要任何擴充套件程式或外掛。這就意味著你可以運用標準Processing語言寫程式碼並且插入到你的網站,而且Processing.js並不需要額外的編碼需求來實現其功能。 主要特點: 允許Processing程式碼可以在任何HTML5瀏覽器執行 動畫和互動式視覺化效果融入任何web頁 […]
近幾年來,物聯網、機器人、人工智慧的快速發展給全球的製造業企業帶來了劇烈的變化。在工業4.0和智慧製造浪潮的推動下,原本看似毫無交集的資訊科技開始與製造業工廠有了千絲萬縷的聯繫。智慧工廠這個概念,也愈來愈多地被提及。什麼是智慧工廠呢?簡單來講,就是通過互聯網將所有設備連結成網路,並且實現對設備的實時監控與調整。工廠通過將設備聯網,將製造執行系統與工廠的設備進行連結,以此達到使工廠整體的生產流程更加靈活的目的,從而步入“智慧工廠”的行列。 向智慧工廠轉型推進的過程並不是一蹴而就的,而是需要一步步去解決原有的問題,一步步實現“智慧化”和數位轉型。Finereport作為一款強大的報表&BI軟體,為您提供“智慧工廠”轉型的解決方案,助力實現實時管理、流程視覺化、數據驅動決策這3個關鍵步驟。 一、實時管理 Finereport通過類Excel的報表設計器簡單上手,能夠一鍵連接多種資料源,快速對數據進行清洗、計算和統計,並且實現連網狀態下的實時更新,同時提供豐富的動態圖表與交互效果。這一強大功能與“智慧工廠”的緊密聯繫,體現在工廠車間的管理者可以通過Finereport生成的數據圖表,來觀測車間的實時情況,產量、人員效率、生產線產能、產品合格率等資訊,都能夠通過Finereport自帶的環形圖、折線圖、柱狀圖能方式進行呈現,清晰明了,能夠很好地幫助管理者對工廠進行實時管理,一旦設備或人員執行上出了問題,便可立刻發現問題具體所在並及時進行處理和戰略調整。 免費試用FineReport10.0> 二、流程視覺化 提及報表,或許會有人以為其功能僅僅體現在數據層面的處理,實則不然。Finereport的強大之處就在於,它能夠將工廠設備裝置的狀態參數視覺化,並且將整個作業流程做資料視覺化呈現,以此來幫助工人對設備進行監控,使決策者及時發現車間運轉流程上出現的問題。以焊接生產線為例,Finereport生成的實時看板上,可以清晰地展現產線運轉狀態、設備狀態以及整個作業流程的流暢度。通過設定,還可將產品從產線出來後的登記入庫、存放狀態到之後的出庫、流向都一併進行視覺化呈現,追蹤產品去向,並能及時發現在整個生產到供應的流程中出現的問題。 免費試用FineReport10.0> 三、數據驅動決策 智慧工廠離不開數據的驅動。無須專門定製開發,Finereport的數據大屏能夠為企業提供數據視覺化智慧管理,搭建企業戰情室,助力智慧工廠轉型。Finereport能夠輕鬆整合企業的ERP/OA/MES等不同業務系統數據到同一個視覺化頁面,提供表格等幾十種視覺化元素,且數據有變更時,前台能夠即時更新,讓決策者掌握最新的動態數據,真正地利用好數據,做到讓企業的數據來驅動決策,幫助企業更好地進行數位轉型。 看到如此炫酷的報表,是不是對企業朝著智慧工廠轉型更加有信心和底氣?不如現在就來自己動手嘗試一下免費版的Finereport。 打造應對企業需求的專屬客製化方案,請聯繫台灣銷售經理。 +886 933-790886 王人賢 Brian Wang, Email:brian.wang@fanruan.com 相關文章: 行業好文:資料分析助力智慧製造,這5個場景必不可少! 速看!關於數位轉型,你需要知道這些… 斥鉅資買設備卻看不到成效?智慧製造第一步:做好企業資料驅動
在邁向工業4.0的進程中,台灣的製造業企業幾乎無一例外在推進或是著手推廣智慧製造。然而在過去的幾年間,台企在智慧製造上的縮影,就是花了很多的錢,買進了很多先進的設備,譬如導入精密機器人等新興科技,意圖通過設備的“智慧化”來提升資源生產率和利用效率,但卻往往看不到顯著的成效。實際上,智慧製造不應該僅僅停留在設備的“智慧化”上,而更應該是把企業運轉流程的“智慧化”和設備優化相結合。那麼,企業又該如何做好運轉流程的“智慧化”呢?其實,奧妙都藏在企業本身已有的數據資料中。 何謂資料驅動? 在企業的運轉和生產過程中,會產生大量的數據:銷售數據、人力資訊、盈利、成本⋯⋯特別是對於製造業企業來說,數據種類更加豐富、數據體量更加巨大、數據的作用也更加多樣。 我們可以先來看一個很常見的製造業企業場景:製造業工廠常常面臨著庫存管理的問題,為了在保證供應的同時最大程度節省倉儲成本,工廠往往會根據市場供應狀況而及時調整存貨儲備,並且設立一個最低存儲貨量警戒線,以此來確保對市場的供應不會中斷。其實,“市場狀況”的根據就是市場的銷售和店面的存貨數據建立的模型,而“最低存貨量”即工廠根據過往的存貨調配和供應數據得出的一個數值。 這些,就是資料驅動。可以看出,資料驅動即通過互聯網或其他相關軟體為手段採集、整理海量的數據,將數據進行組織形成資訊,之後對相關有用資訊進行整合和提煉,在數據的基礎上經過調適,形成自動化的決策模型。 資料驅動能為企業帶來什麼? 當企業面對問題時,可以根據以往的歷史資料,構造出相近的模型來幫助決策,且在資料驅動下誕生的決策更有邏輯與說服力,也更符合市場狀況。 好好利用企業的數據、資料來進行決策和驅動,能夠大大優化企業的運轉流程、節省大量的人力成本,並能得到實時的生產和銷售狀況的反饋,及時調整決策。從短期來看,能夠為企業提高生產效益和盈利,長期來看則是能為企業向智慧製造全力轉型做出推動,促進企業的模式升級。 從上面的介紹中,大家可以發現,要想利用好企業的數據資源,做好資料驅動,就需要配備一套強大的數據分析軟體,來對數據進行集成和分析,並且幫助決策。Finereport就是一套可以滿足企業數據管理與分析需求、推進企業資料驅動的強大的報表軟體,它操作極其簡便,功能多樣,支援海量數據處理,且支援行動端查看報表。下面我們就來分享幾個Finereport在製造業企業資料驅動轉型過程中的典型應用場景。 免費試用FineReport10.0> 助力原材料採購與供應商管理 原材料採購可以說是製造業企業最基礎的第一環節,採購時間、數量、單價、金額、原材料合格率都是衡量原材料供應商的非常重要的指標,對企業選擇原材料至關重要。Finereport通過資料視覺化呈現方式,讓原材料採購的各個重要指標清晰可見,同時做好採購預警(比如合格率預警),以幫助決策者及時發現問題作出調整,保障適當的原材料供應,從而提高生產效率、降低成本,選擇最優的原材料供應商。 上述報表呈現的是原材料本身的情況分析,在選擇供應商以及後續對供應商進行管理時,原材料入場合格率、按時交貨率、供應商採購週期、訂單處理效率等衡量供應商本身優劣的指標也至關重要。 免費試用FineReport10.0> 保障生產過程 製造業企業往往面臨著大量的設備和工人產生的大量的生產數據。於工人而言,工人每天的產量、待產量、生產物品合格率、平均用時、任務達成率、交付比率等指標對於整個生產車間而言都至關重要,其能反映出工人以及車間的生產效率,當工人的生產合格率和任務達成率低於臨界值時便能發出警告,方便車間負責人及時跟進工人們的生產狀態,保證合格產品的產出能力。 對於設備而言,正如開篇所述,企業花大價錢購入了不少高端設備,設備本身的狀態對於車間保障產能來講也極其重要。設備的連續運轉率、溫度、壓力、轉速、連續運營時間、裝置的狀態等數據都能夠幫助車間負責人對車間的設備進行實時監控和管理,並按需進行調配,一旦某台設備的某個數據超出臨界值發出預警,負責人就能及時定位和解決問題,避免損失。 免費試用FineReport10.0> 優化存貨管理與物料配送 製造業企業的存貨管理一直是很多工廠非常頭疼的地方,庫存是否合理影響著企業的生產效率和市場供應。商品名稱、庫存數量、金額、週轉率對於存貨的管理和調配都是非常重要的指標,設置最低庫存警戒線後,一旦庫存量到了臨界值就會提出警示,幫助負責人及時對存貨和市場供應量進行調配。在庫存車間負責物料配送的員工,在原本較原始的場景下,工人需要手動錄入產品編號和出庫時間等訊息,既浪費時間又容易出錯,會使得出貨效率大大降低。使用Finereport,只需要在行動端掃描商品的QR CODE,即可快速錄入商品的各項訊息,並且可以看到每天的出庫、入庫總量及完成率,方便進行數據的整理。 以上只是Finereport在製造行業中推動企業資料驅動的無數個運用場景中的幾個常見場景,有了Finereport助力資料分析,企業方可大步邁進智慧製造時代。 現在,就來嘗試一下免費版的Finereport,讓數據助力你的決策! 相關文章: 【必備】疫情下的台灣製造業,如何通過報表工具來加強存貨管理 速看!關於數位轉型,你需要知道這些…
今天主要圍繞Excel和FineReport常用的圖表技巧,以及圖表的設計規範展開。相信大家練習後,圖表設計與製作能力會從下圖: 進化到這樣: 數據分析師應該會設計圖表和報表。這裏並不是要求大家像設計師一樣運用Photoshop等軟體繪製,而是知道數據元素如何用圖表更好的表達,將數據蘊含的資訊展現出來。理解數據是分析師的工作,展示數據也是分析師的工作。對於非數據分析師的崗位,諸如營運、產品和市場,每天也會接觸大量的報表,日報週報專案報,用好圖表,讓枯燥的數據變成豐富的視覺,也是一種幫助。 重新認識圖表 優秀的資料視覺化應該設計和數據並存。數據分析師拿到很多數據,把它們像食材般加工成美味佳餚,但是菜色賣相不好,就讓人下不了筷子。視覺化就是數據的色香味,也是溝通和彙報的工具。圖表給自己看,再難看也無所謂,如果需要彙報給領導和同事,美觀和易讀性都是有必要的,不然大家怎麼瞭解你的分析成果呢。今天的內容傾向於報表化圖表的製作,好的圖表應該有以下幾個要素: 可讀性 圖表的首要功能是解釋,而不是設計,尤其大部分圖表都會落入到過度設計的陷阱。圖表設計,首先應該是沒有設計。 上圖是Excel老版本的預設範本,連直男也無法忍受的酷炫3D漸變陰影風格。想當年的我也為此目眩神迷,給完成簡報的作業都是用得這類設計……然後就沒有然後了。當我們使用這類圖表,反問一句,這些設計有必要麼?我們只需要用到直條圖的對比,那麼陰影用來幹什麼?漸變用來幹什麼?背景黑色用來幹什麼?這些元素對我們解讀數據沒有任何説明,甚至會阻礙讀者閱讀資料。其次,好的圖表要能解釋資料,不同圖表有不同的使用方法,如果我要觀察銷售額的增長,我就不應該用圓形圖。如果資料量過少,就不應該使用散點圖。 精准性 為了使資料的解讀不失真,資料應要求精確到小數位。12.5比12好,尤其在對比資料的情況下。資料若再近一步精確,對解讀的意義就不大,反而對解讀者進行干擾。另外一種情況是單位換算造成的資料失真。例如3145米換算成3.1公里等,雖然是小細節,但不要出現某圓形圖的各比例相加不等於100%的案例。 客觀性 資料的解讀因為每個人的觀點和視角不同,可以呈現諸多的結果。這也是我們常說統計學會撒謊的原因。有經驗的資料分析師甚至能夠引導分析的結果。下圖是一張銷售額直條圖,看來銷售額沒有什麼特大變化。 我們換另外一種圖表展示。就看到了變化的增長趨勢。 實際上兩張圖表的資料沒有任何差異,為什麼呢?區別只在坐標軸。第一張圖的Y坐標軸起始為0,第二張圖起始是2.45。第二張是截取了部分的直條圖。只是隨便動動手腳,資料表達就那麼大差異,看來資料分析師也可以是陰險角色。其他方法還有銷售額細分,看一下不同地區的增長,如果某幾個地區的增長好,就單獨拎出來作圖,美其名曰抽樣。 統一性 統一是規範和約束圖表,當圖表過多時,一個統一標準不會讓人眼花撩亂。如果圖表整體顏色是冷色調,那麼就不要再加入暖色。 如果圖表文字是微軟正體,就不要再加入宋體。如果某地區資料,用了直條圖對比,其他地區也遵循直條圖樣式。 如果某圖表,女性使用紅色,男性使用藍色,那麼這一規範應該在所有圖表體現。除了顏色,其他設計項目同理。 如果有多張圖表,圖表元素應該統一,如標題、坐標軸刻度、坐標軸位置等。 統一性是為了可讀性服務的,如果圖表樣式混亂,解讀者會非常困惑。你做一份男女差異的資料包告,前面男性資料都用藍色表示,突然換個粉色誰會受得了? 用什麼工具來做? 這可能是大家最關心的。做報表,可能涉及到和業務系統的打通,需求多,而且Excel收集資料以及製作報表基本都是全手工,工作量大且容易出錯,遇到大數據量的時候會卡死,而且要做精美的視覺化離不開資料的整理,遂放棄。其實資源有限的情況下可以用專業的報表工具,這裡推薦的是全球30萬開發者都在使用的BI報表神器—FineReport。 免費下載FineReport10.0 FineReport是一款企業級的web報表產品,能做資料錄入、查詢和展示。做複雜的格子類報表親測秒殺Excel,關鍵是做視覺化的dashboard很有一套。傳統的格子類報表,常常以表格的形式展現,它能突出資料本身,但並不利於直觀的看出資料之間的關係/趨勢等。FineReport除了能實現複雜的表格樣式外,還具備極其豐富的圖表,能夠滿足多樣的資料視覺化場景訴求。 其資料視覺化分為三個大類:統計圖表、專注大屏的動效圖表還有一些自訂的視覺化外掛程式。 (1)統計圖表 每種圖表的實際示例,乍一看很像Echarts圖表庫。 (2)視覺化大屏類動效圖表 就是上文很炫的視覺化大屏。它裡面有專為大屏資料視覺化開發的一些動效圖表。 做成的dashboard就是像下面這樣的: (3)外掛程式 除了官方產品自帶的圖表外,還有眾多擴展圖表外掛程式。擴展圖表外掛程式是基於webgl等技術開發,通過簡單拖拽即可實現自動播放、3D動畫特效等多種效果,比如3D地球、3D卡片動畫等。且可以根據圖表類型和資料提供“自動輪播”和“定時刷新”,滿足使用者不同場景下的業務需求,在體現資料價值的同時讓大屏炫酷起來。 如何設計? 先來說說FineReport的做表原理,和Excel還是大有不同的。 FineReport的做表原理 做報表首先得有資料,資料哪裡來?一個是直接連接業務系統或者資料庫的資料,還有可以匯入excel檔資料,連好資料後,開始製作範本,類似於做excel表格一樣,設計展現的樣式,計算的公式,最後在web端展示。但是和excel不用,excel處理的是一個個資料,finereport製作範本時處理的物件是資料欄位,範本中一個儲存格放一個資料欄位,web端展示時欄位擴展。FineReport報表中儲存格的擴展是有方向的,可縱向擴展,也可橫向擴展,也可以不擴展。 儲存格的擴展是針對某一個儲存格,當報表主體中綁定了多個儲存格時,儲存格與儲存格之間依靠父子格關係跟隨擴展。子格的資料會根據父格的資料進行過濾分組顯示,並且還會跟隨父格的擴展方向而擴展。 然後接下來進行圖表的設計,圖表的作用可以直觀的表現數據,提升使用者閱讀的體驗。FIneReport 提供了50多種圖表樣式,可以實現豐富的資料視覺化效果。如果想了解FineReport 支持的圖表類型以及圖表的制作流程,可以參考圖表入門。我們在這張表中插入柱形圖來直觀化展示各銷售員每個產品的銷售總量,然後進行父子格、圖表美化等設定修改。 最後進行參數設定,FineReport報表中使用參數動態過濾數據,可以完美實現使用者與數據的實時交互,這才是FR比較獨特實用的功能之一。 想知道如何迅速實現你的第一張報表嗎?我們這裡有詳細的教程,趕快去體驗! 普通報表 普通報表設計可以分爲報表設計、參數設計、圖表設計和填報設計四個部分,這四個部分是 FineReport普通範本的幾大使用方式。 普通報表的特點有:類 Excel 設計介面、無限行列擴展和多 sheet 功能,能輕松實現數據間的各種運算,實現複雜表樣、分組交叉、卡片分欄、同比環比等功能。同時普通報表還存在一些不足:局限於規整的格子式報表和不支持局部刷新等。 1.報表設計 報表設計是純粹的數據展示,如下圖: 詳細使用方法請參照 報表設計; 2. […]
為了發揮企業內部資料的最大優勢,創造更多數位化價值,日前台灣企業也跟隨國際浪潮,爭相走上數位轉型的道路。製造業作為台灣最具競爭力的行業之一,利用好企業數據資源,提升工作協同效率和統籌部署能力,對企業的長遠發展和行業的水平提升至關重要。那麼,在數位時代的大背景下,台企應如何發揮自身優勢,做好轉型? 何謂數位轉型? 數位轉型(digital transformation)是指利用現代技術和通信手段,改變企業為客戶創造價值的方式。數位轉型作為一種手段,強調的是企業“運作流程的數位化”,即運用數位技術改造企業傳統的商業運作模式,目前大家熟知的ERP、CRM、SCM系統,都是將企業工作流程進行了數位化,從而倍增了企業的工作協同效率、資源利用效率,為企業創造了更多的資訊化價值。 目前市場上對於數位轉型的定義比較多樣,但無論如何解釋,數位轉型的目的都是圍繞著優化企業經營結構以及驅動企業商業模式創新,從而達成降本增效的目的。 事實上,每一個產業在進行數位轉型時,所放的重心和進行數位改革的部門順序都不一樣。對於製造業企業來說,原材料採購、物流管理、庫存調配、生產、行銷等環節都是在進行數位轉型時所應當優先考慮的,這些環節的優化能夠從供應鏈生態、物流生態、企業行銷等方面全面提升企業的流轉效率,從而為企業帶來效益。 企業為什麼要做數位轉型? 麥肯錫台北分公司總經理章錦華曾經說過:“唯有企業和政府擁抱數位,台灣才能產生所需的經濟成長,重拾其在世界舞台上的地位。”數位轉型正在以前所未有的速度,將所有的產業都往前推。 數位轉型在現階段對於台企來講至關重要。 其一,數位轉型能夠大幅提高企業的運轉效率。如上文所述,將企業的各項流程數位化,免去了手工填報、審批表格的傳統複雜流程,可以極大地提升企業各個方面的運轉效率,無論是在生產、物流、庫存、人力等方面,資訊數位化能夠大大壓縮各資訊息的填報、整理、搜索時間;同時,數位化的資訊可以跨部門進行集合部署,使得部門之間的信息透明化、協作高效化成為可能。 其二,數位轉型能夠降低企業在報表製作和生產管理過程中的錯誤率。數位化的資訊呈現方式,避免了人工填報、整理數據,利用機器和軟體來處理各項資訊,使得出錯的可能性大大降低,也避免了後續糾錯的時間浪費。 其三,數位轉型能夠使企業和客戶之間的溝通更加高效,為客戶帶來更好的體驗。企業各個生產製造環節的數據可視化呈現,搭配數位化的行銷方案,能夠使客戶對企業地了解更加直觀,也對和企業合作過程中的各個流程把握更加及時、準確,免去等企業每月或每季度辛苦做報表導致的訊息滯後,使得雙向溝通更加及時、高效,這樣不僅能及時調整合作細節,更能為客戶帶來更加良好的合作體驗,為長期合作鋪墊。 企業該如何做好數位轉型? 總結之前的敘述,我們可以發現,數位轉型的實質就是通過紙質轉資訊、線下轉線上、手工轉系統,來提高資訊的的交流溝通和協作效率。最直觀的例子就是在傳統的企業運行模式下,員工提交一個請假申請需要在紙質表格上進行各項訊息填寫後將紙質表格提交給領導審批,中間一來一回耽誤不少工作時間,還需將請假單小心保存,與其他表格進行區分和整理,而在數位化的企業流程中,員工只需在系統上進行填報,領導在系統上瀏覽並審批,整個流程快速且高效。 企業的數位轉型應當實現以下幾個主要的目標: (1) 擁有企業內部統一的管理平台,便於企業業務的整合、部署和管理,滿足跨部門員工之間的資訊共享,打破部門間的壁壘,提升部門聯動效率; (2) 通過軟體和機器優化現有的企業流程結構,降低手工處理流程的比率; (3) 允許員工通過PC、行動端等多終端平台操作,辦公場景多樣化,從而提高辦公效率。 可以發現,企業的數位轉型離不開一款強大的數位化工具,對於製造業來講,報表是企業進行數位化的核心。Finereport是一款強大的企業級報表軟體,其利用數據分析來改善企業的業務系統,操作簡便,能夠使企業員工快速上手製作任何格式的複雜報表,針對前文中提到的數位轉型的核心目標,Finereport都能呈現出色的解決方案。 一、 系統整合,數據統一 Finereport能夠搭建企業的數據管理平台,打通各個業務系統,形成統一的數據介面規範。比如一個企業的不同部門員工需要向IT部門提需求,大家只需通過OA統一入口申請,各系統主數據維護統一收至IT部門,IT部門維護結束,OA通知所有相關部門及人員。 上圖兩個頁面,就實現了企業的會員系統、訂單系統和OA等系統的主數據管理。打通了不同系統,實現了數據共享,加快了運轉流程,也節省了人力成本,為企業數位轉型奠定基礎。 免費試用FineReport10.0> 二、 業務流程數據化 Finereport能夠作為資料視覺化工具,幫助企業對生產的各個流程進行數位化呈現,庫存狀況、質量管控、員工銷售情況都能夠進行直觀的呈現。報表內的各項數據都可以跟隨數據源表格的更新而自動實時更新,免去手動更改的時間成本,且可以設置動態閾值,當數據達到警戒位置時,便會提出警示,方便及時調整策略,體現數位轉型的核心優勢。 Finereport還能夠製作駕駛艙,搭建企業戰情中心。比如監控生產車間實時情況,將設備狀態、人員效率、報警信息、產能、良率等指標通過環形圖、柱狀圖、折線圖等方式展現,清晰明了,提高生產管理水平和問題處理及時性。 免費試用FineReport10.0> 三、 便利的行動端應用體驗 Finereport為用戶提供行動端的視覺化數據展現、行動數據分析、數據錄入甚至是整個行動辦公平台的一系列產品和解決方案,使用者可直接在行動端進行手寫圈點批註,同時支持拍照、掃QR Code完成查詢和填報等動作。廠長、車間主任巡視時,可以直接打開行動產線管理報表進行工作指導;晨會時也能直接打開報表開會,復盤昨日生產情況,異常指標現場問責;生產管理者出差,實時掌握一線生產情況,真正落實企業數位轉型。 Finereport能夠為企業量身定制客製化的專案,為您的企業數位轉型打造最優解決方案,讓您的企業運轉更加高效,從而帶來更大的收益。 現在,就來嘗試一下免費版的Finereport報表,感受它的強大。 了解「商用版」請聯繫台灣銷售經理,獲得您的專屬企業專案。 +886 933-790886 王人賢 Brian Wang, Email:brian.wang@fanruan.com 相關文章: 行業好文:數位轉型探索之路——精實生產管理 2020年傳統企業如何做數位轉型? 萬和新電氣:擁抱工業4.0,傳統行銷變革×數位轉型=精細化行銷管理
在我身邊有很多經常做報表分析的人,每當老闆一有問題,他們就會馬上用Excel拉一張表格,匯總、取平均數,美其名曰「報表分析」而最終擺在老闆面前的卻是一張枯燥死板、而且基本毫無價值的死表格而已所以很多人都會產生這靈魂三問: 怎麼讓自己的報表看起來是活的? 怎麼提高報表的顏值? 怎麼讓老闆覺得自己的報表分析是有用的? 其實很簡單,就是一個字:動! 這裡的「動」不單純指的是讓你的報表動起來,而是說讓報表可以根據指示進行視覺化的互動。 比如在日常的報表製作過程中,老闆想要根據月份檢視每個月份的銷售額對比情況,一般方法就是每個月做一張表,然後拉到一起做對比,老闆絕對沒有那個耐心去找數字而如果你的報表是動態視覺化的,就可以利用小小的篩選功能,隨意查詢資料,既方便還省力說了這麼多。 今天我帶來的教程,教你用超簡單的一個工具,就能夠讓你的報表實現動態視覺化! 六個好用的報表動態視覺化 上面也說過了,報表動態視覺化是指能夠進行互動。 具體點講就是不需要固定格式,可以根據業務的需求變化而變化的報表,同時報表資料也能夠隨著條件不同而隨時呼叫,不需要重新多餘的報表設計 報表動態視覺化的目的是為了更便捷、更迅速地查詢和閱讀資料,從「老闆被動地接受資料」變成「讓老闆主動控制資料」,老闆是沒有那麼多時間看你的Excel表格的這個時候就要用到一些報表動態視覺化中的邏輯功能,比較常見的功能有下面幾種: 1、參數過濾:報表動態視覺化的基礎功能,也就是讓資料可以根據條件不同而篩選出想要看到的資料。 2、參數聯動:也是報表動態視覺化的基礎功能,是指讓兩個圖表建立關聯,比如點選「商店名稱」後,「銷售情況」和「聯繫方式」等就會自動關聯為該員工的資料: 3、鑽取:動態報表視覺化的常見功能,主要是為了實現無限層資料的擴充套件,展開維度更高的詳細資料。比如動圖下鑽。 4、參數面板動態顯示: 由於某些需要,很多情況下需要滿足當滿足某個條件時,某些查詢條件才顯示。比如選擇「地區」,後面的參數框就會自動顯示為該地區內的「省份」,再後面的一個參數框就會自動顯示為該省份下的「城市」。 5、動態資料列: 若資料庫中存在兩張表,如何實現不同的人根據需要選擇不同的表進行檢視,從而提高查詢效率呢?此時就可以通過設定動態資料列,在控制項中輸入關鍵字詞「佳」或者「富」,就會分別展示不同報表: 6、動態條件: 如果你想對錶中的資料進行過濾時,查詢條件是不確定的,有時候想用 A 列進行過濾,有時候想用 B 列進行過濾,比如我想查詢地區是華北的資料,此時要如何實現呢?這個時候就要用到動態條件了!除此之外還有很多功能,比如動態顯示報表標題、動態分組、動態sheet擴充套件等等,這裡不一一展示了。 怎麼快速做出動態報表 第一步當然是要選擇好用的工具了,很多人用Excel也能做出來動態報表的效果,但是步驟非常複雜和繁瑣,需要學會透視表、切片器和很多邏輯函數才行 為了報表效果而犧牲時間成本是得不償失的,而且最後做出來的效果也是差強人意,並沒有很高的互動性 那麼有沒有一種能夠方便快捷地製造動態報表的工具呢? 當然有! 今天我要安利的這款神器,就完全可以輕輕鬆鬆實現5分鐘一張動態報表,而且保證能讓你的老闆看傻眼! 好了,不賣關子了,這個神器就是FineReport,一款專業的企業級web報表工具,上面展示的動態效果全都是由FineReport做出來的! 話不多說,我們下面就用FineReport來實操一下,如何製作一張簡單的參數過濾動態報表! 第一步:安裝+啟動Finereport 去Finereport台灣官網下安裝包,免費註冊,獲取激活碼啟動。 免費試用FineReport10.0> 安裝很簡單,按照流程走,然後就會顯示這個介面。 第二步:新建範本與資料集 類似於Excel新建sheet,如下圖點擊創建一張空白範本。 新建資料集資料集是FineReport專有的存儲透過資料連接從資料庫中取出來的資料,資料集是一個二維資料表,可直接在資料集中看到資料表中的欄位和資料。報表左側下方有範本資料集視窗,列出了該範本可用的所有範本資料集,點擊「加號」按鈕,增加範本資料集。 資料來源一般是資料庫,這裡假設已經和資料庫建立了連結。點擊資料庫查詢,新建資料集ds1,SQL語句為: SELECT * FROM 銷量 where 地區=’${地區}’ 這樣一個帶參數的SQL語句,這裡的地區是引數名字。在下方的引數面板中點擊刷新按鈕,便可以獲得資料集引數,給引數設定預設值“華東”,如下圖: 點擊SQL輸入框上面最左邊的預覽按鈕,如下圖所示: 在彈出的引數選項框中輸入引數「華東」,如下圖: 點擊「確定」,即可預覽地區的「華東」的資料: 同樣的方法,增加資料集ds2,SQL語句為: SELECT 銷售員,sum(銷量) as […]
在資料視覺化中,地圖視覺化是高頻應用的一種。我們在一些新聞報導和商業雜誌上,會經常看到運用地圖來分析展示商業現象,這樣的利用地圖來反映和分析資料的形式叫數據地圖。 為什麼每個人都喜歡使用不同的地圖類型來呈現視覺化新聞或資料分析報告中的資訊?除了資訊傳播的高效性,還有一個重要的原因,那就是美學。不管內容有多無聊,只要配上一張很酷的地圖,就會吸引眼球。地圖視覺化用於分析和顯示與地理相關的資料,並以地圖的形式呈現出來。這種資料表達更加清晰直觀。我們可以直觀地看到資料在各個區域的分佈或比例。每個人都可以方便地挖掘更深層次的資訊,做出更好的決策。地圖視覺化有很多種類型,如行政地圖、熱圖、統計地圖、軌跡圖、氣泡圖等。地圖可以分為二維地圖、三維地圖或靜態地圖、動態地圖、互動式地圖……它們通常與點、線、氣泡等結合使用。在本文中,您將找到資料視覺化中十大地圖類型的示例! (注意:本文中的所有地圖類型都是使用FineReport生成的,單機版個人下載是完全免費的!) 免費試用FineReport10.0> 1.地圖+點:哪裡有數點哪裡 點地圖有三種資料展示形式,分別為:定位、氣泡、散點。其中定位還可以使用自訂的圖片,點地圖除了區域名匹配,還可以使用經緯度定位。點地圖是一種直觀的地圖類型,特別是用於顯示地理資訊廣泛分佈的資料。例如,一些公司的業務範圍很廣。如果公司想要查看某個區域內每個網站(具體位置)的資料,一般地圖的實現會比較複雜,準確率不高。然後你可以使用點地圖進行精確和快速的定位。 免費試用FineReport10.0> 使用場景:點事件的分佈。點地圖還可以實現對重大事件的特殊識別。與上面的事故追蹤圖一樣,它可以通過圖片、文字或動態效果來識別相對嚴重的事件。 2.地圖+區域:用顏色辨別特征 區域地圖也稱為填充地圖。它可以顯示國家、省、市、區,甚至一些客制的地圖。您可以通過顏色的深淺或地圖上不同的顏色來瞭解數據的大小。 免費試用FineReport10.0> 使用場景:一些特性在不同區域的分佈。可實現從省到市的逐級鑽進。它可以為不同的特徵使用不同的顏色或標籤。例如,在上面的圖片中,我們可以從省到市的資料中查看銷售情況。銷售量越大,顏色越深。 3.地圖+熱點:更有層次感 熱點圖是熱點圖與點圖的綜合應用。與熱圖相比,其識別精度更高。與點映射相比,它的點實際上是一個圓,這些圓相互重疊,更有層次感。 免費試用FineReport10.0> 使用場景:顯示地理範圍內每個複雜點的權重。例如,在上面的公車站使用地圖中,人越多,點越大,顏色越深。也可以確定最大和最小人數。 4.地圖+熱力:顏色漸變最常見 地圖結合熱力圖,是我們較為常見的地圖使用方法,這種圖表也叫做“HeatMap”。在這種地圖中,每個區域以不同深淺度的顏色表示資料變數,例如從一種顏色漸變成另一種顏色、單色調漸進,甚至是使用不同的顏色。 美國媒體FiveThirtyEight從2016年6月起持續統計民意調查的結果,預測各州的選票將落入誰手,並且根據民調選情即時更新。 可以看到,預測希拉蕊會勝出的州,會使用藍色標記;相反,預測特朗普會勝出的州則為紅色。顏色越深,則代表勝出的幾率越大。 再如下圖所示,這是一張霾圖。顏色越深的地區,空氣品質越差的地區。 免費試用FineReport10.0> 使用場景:PM2.5分佈、註冊日期和年齡分佈、產品偏好分佈等。 5.地圖+流向:隱形關係統統顯形 流向地圖常用來視覺化源匯流(Origin Destination Flow)資料。源地和匯地可以是點,也可以是面。源地和匯地之間的互動資料,常用連接空間單元幾何重心之間的線段來表達,線的寬度或顏色來表示源地和匯地之間的流向數值。每個空間位置可以是源地,也可以是匯地,因此必要時,線段上可以使用自訂圖片如箭頭來表示流向方向。 免費試用FineReport10.0> 使用場景:流向地圖多應用于區際貿易、交通流向、人口遷移、購物消費行為、通訊資訊流動、航空線路等場景。 6.時空分佈地圖 這類地圖利用時間和空間資訊視覺化軌跡分佈。它們可以記錄每個點的時間和空間分佈。 使用場景:GPS地理跟蹤等。 7.資料空間分佈圖 我們用一個具體的例子來解釋這個地圖。下圖是軌道交通客流的空間分佈圖。不同的顏色表示不同的線(更直觀),線的厚度表示不同網站的交通量(類似於熱點)。線越粗,交通量越大。它還可以指示軌道線的方向。 免費試用FineReport10.0> 使用場景:透過這種視覺化效果,操作者可以清楚地知道某段時間內客流的分佈情況,從而合理地安排操作(如員工人數等)。 8.地圖+多維:資料變得更靈活了 輪播三維組合圖用於多維資料在多場景(點,線,柱形,區域)下播放展示,讓多維資料的展示更加靈動活潑。 效果如下圖所示: 免費試用FineReport10.0> 9.自訂地圖:專屬您的客制化設計 自訂地圖是您自己設計的地圖視覺化。它可以滿足任何使用場景,但需要一定的資料分析和視覺化設計基礎。我就不講了,給你們看兩張我做的自訂地圖。 免費試用FineReport10.0> 10.地圖+三維矩形圖:更立體更直觀 這種類型的映射是點映射的升級版本。點可以在所有形狀中變化,包括這樣的三維矩形。 免費試用FineReport10.0> 使用場景:點映射的所有場景。通常用來顯示人物、動物和產品的遷移資料。更側重於特定物件的地理分佈,如房地產建設專案。 最後 閱讀到這裡,你可能會問你應該使用什麼工具來實現地圖視覺化。我認為沒有必要強調工具的選擇。Excel, D3,甚至PS都可以做你想做的。您應該更多地考慮使用這些工具的主要目的,如果只想顯示處理後的資料,可以選擇Excel。或者您可能有各種各樣的資料,但是您不瞭解資料建模、程式設計、資料清理,甚至SQL優化,那麼您需要一個易於使用的資料視覺化工具,比如FineReport和Tableau。我在本文中創建的地圖可能看起來有點難以繪製,但實際上我使用了FineReport的內置地圖範本。通過簡單的拖放操作,可以輕鬆地視覺化資料。 所以如果有感興趣,歡迎下載試用喔~下一期我們再來說說擴展圖表,帶你領越另一番視覺衝擊! 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: […]
YouTube上面的資料視覺化博主,第一名data is beautiful就擁有上百萬粉,每一篇視訊播放數量都高達上百萬、千萬。視訊內容透過一些燃爆的動態圖表,如動態條形圖、氣泡圖、折線圖等,將這幾十年的變化由資料表達的十分直觀、震撼! 正常情況下,需要開發很多程式碼,對大部分人來說,要求太高,學習成本也高,很不划算。有很多通過Powerpoint或者EXCEl製作的教程,但是效果都不大好。正好碰上疫情時期,軟妹就打算動手實踐一下,想通過幾乎不敲程式碼,包括後期簡單的配上了背景音樂,基本上十分鐘就可以做出一個視訊: 下面就分享迅速上手、簡單實用的兩種方法和公開資料來源吧。其實so easy!真的so easy!看完以下詳細的製作流程,你就能學會製作啦! 方法一:Flourish 可以說是最好用的視覺化線上flash網站,這裡提供了非常多的資料視覺化模板,我們要做的工作就是從網上找到資料,然後將資料匯入到模板裡,設定好相應的速度、顏色、圖示等資訊就完成了。 操作的步驟非常簡單,第一步點選右上角我們要製作的動態柱狀變化圖模板,點選上方“Data”欄,我們就能看到資料就放在這裡,然後點選“uplode data file”上傳我們要用到的資料表格。 模板本身限定了表格的格式,如下圖一樣,A列是指標名稱、B列是屬性、C列是存放圖示的URL列,D列之後是時間變化列,準備excel表格的時候要按照這個格式。 新增好excel表之後,模板會提示你匯入了多少條資料,點選確認即可 第二步就是優化視覺化圖表,點選上方的“Preview”,就會發現模板自動就已經開始按照時間開始滾動了!甚至不需要我們動一個手指頭 當然我們還要做一些美化和處理,右側有個編輯欄,主要是要進行標籤、顏色、播放速度、標尺大小、時間顯示格式等細節的美化,按照自己的風格設定好後,一個B站上常見的視覺化視訊就做完了。 當然這個網站也有幾個壞處,一是要註冊,而且如果你想要匯出視訊檔案是需要註冊會員的,所以軟妹一般都是選擇錄屏軟體錄下來,然後新增上氣勢一點的背景BGM,就可以做到了!(但這樣不道德QAQ)。第二個壞處就是全英文,其實我們用到的英文不多,整個介面還是很清晰的,多做幾次之後就基本都明白了。但歸結下來還是很好用,值得推薦! 方法二:FineReport 很多做報表的人可能都聽過,其實FineReport也能實現這樣的功能,而且也不需要敲一堆程式碼(幫助文件有教程,我也不太懂sql就相應的改下欄位就好)。 就拿上面我提到的疫情動態條形圖來說,實現的主要思路就是在 SQL 查詢語句中設定時間參數過濾資料,時間參數的值會隨著時間而變化,然後定時重新整理圖表。 首先進入FineReport10.0設計器介面,建立資料連結,然後新建決策報表,建立資料集ds1,輸入SQL語法查詢想要的資料。 免費試用FineReport10.0> 資料庫查詢語句如下: SELECT country, strftime(“%Y-%m-%d”,date) date, sum(confirm) confirm FROM datasource where strftime(‘%Y-%m-%d’,date)=’${datedelta(“2020-01-28”,mod((datetonumber(now())-datetonumber(a))/1000,DATEDIF(“2020-01-28″,today(),”D”)))}’ group by country,strftime(“%Y-%m-%d”,date) order by confirm 然後在選單欄點選模板選擇模板參數,新建一個預設值為=now的模板參數a。 決策報表 body 元件的佈局方式改為絕對佈局,決策報表設計主體中拖入條形圖,如下圖繫結資料資訊。 條形圖樣式選擇標題,勾選標題可見,標題內容填寫公式UNIQUEARRAY(ds1.select(“date”)),並設定懸浮的位置。 條形圖樣式選擇標簽,勾選使用標簽,文字勾選值,位置設定為外側。 最後新增定時重新整理,條形圖特效選擇互動屬性,開啟後臺檢測,時間間隔為1秒。 這樣一個動態的滾動輪播圖就簡單完成啦! FineReport有很多報表/圖表的範本,可以拿來直接使用的,改改資料就好,無論會不會程式碼,但這樣簡單高效,也不用費心去設計,多完美呀!你看: 動態輪播條形圖範本 數據來源 默認看這篇文章的讀者有想做這類視頻的想法,就如上面提到的Flourish官網樣例就在下面標註了數據來自世界銀行,我發現這幾個機構的數據十分豐富,甚至可以看到2100年人口預估之類的。 世界銀行:https://data.worldbank.org.cn/ […]
今天分享一篇企業資料分析的「科普文」,涵蓋了企業做資料分析的底層基礎到戰略規劃,對於不瞭解資料分析的外行,也能一文讀懂! 全文6500字,讀完10分鐘! 寫這篇文章來源於兩個故事: 故事一:一位在互聯網行業做資料庫架構多年的朋友一起吃飯,問起我現在在做什麼,我說自己在做醫療方面的資料分析,朋友笑,說:你有很多資源啊,只要你能拿到電子病例的資料,就能分析很多東西了……我臉上的微笑表情瞬間僵化! 故事二:當時為內蒙古一個企業做上游原材料供應商的資料管理項目,當時我們拿到的只是該企業小部分供應商的資料,下一階段計劃拿到其全國供應商的相關資料給該企業進行管理支援。有一天,我們的項目負責人很興奮,高興地對我說:後面我們拿到所有供應商的資料後,我們做的就是「真正的大數據」了,你要考慮一下後面的大數據分析如何做啊……我臉上的微笑再一次僵化! 大家覺得以上兩個故事如何?反正我當時內心是一萬只烏鴉飛過~~ 類似的「外行人看熱鬧」的情況在我工作中碰到很多,很多企業老闆、客戶以及領導拿著資料「畫藍圖」,但對企業資料分析的理解淺薄到令人難以置信,以為有了資料就是萬能的,估計很多人都有同感。 所以也就萌生了寫這篇文章的想法,向不瞭解資料分析體系建設的朋友們解釋一下:資料分析到底都包括些什麼?從完成資料採集到做出資料產品,到底有多遠的路要走? 1、資料分析本身是一個過程 資料分析是企業的一種能力,資料分析本身是一個過程,資料分析的本質是一種思想。 企業利用這一過程將資料中的資訊提取出來,進行處理、識別、加工、呈現,最後成為指導企業經營管理的知識和智慧。因而,企業利用這一過程的成熟程度,決定了企業使用資料的有效程度。 在我看來,從拿到資料到將資料中的知識提煉成人類的智慧,這是一個很長的過程,有可能一年甚至幾年。 首先,想要分析資料你要獲取資料。獲取資料這個過程如果是線上還相對容易,如果是線下就非常複雜。 其次,得到資料之後,如何整理才能讓資料變成資訊,也是個「技術」。這裡涉及到資料的清洗、整理、關聯等等問題。 再次,資料整理得到的資訊是海量的,需要經過加工、提取、抽象等操作,提煉成為各項知識被人腦理解、吸收。這個過程就涉及到各種分析方法的使用,而且這也是個隨著對業務認識的加深而逐漸複雜的過程,金融領域的風控模型、宏觀經濟領域的福利模型等等,都是發展多年並逐步演進的例子。 最後,人們在各個業務領域通過資料得到知識,在很多情況下可以重複應用在不同的領域,並與其他領域的知識相融合,形成新的生產生活方式。每個領域的知識內容如何相互融合,也是一個需要長期實踐和探索的過程。 做個簡單的比喻: 採集到的原始資料就像是一堆堆食材,沒有任何整合。資料處理的過程就是挑揀菜,把每種菜都挑揀開,再通過洗切使其成為可加工和食用的食材。 每種菜在在搭配上都有講究,比如怎麼配菜,餐桌上怎麼安排,冷菜,熱菜、炒菜、湯品等等。我們會按照圖紙(就是資料分析體系)將不同的菜品搭配。 一桌盛宴煮完後,怎麼吃就要看食客們的安排了~~ 那麼,我們就來看看企業到底要做些什麼,才能完成從資料採集到智慧積累這一過程。 2、企業資料能力層級 企業的資料分析能力層級大概可以分為這麼7級: 可能有同行會對這個金字塔的層級不認同,而且大部分專家也認為這幾個部分是平級關係,不存在高低關係……我這裡這樣列出來只是為了說明「要做到每個層級的水平,該層級以下的內容都是支撐這些層級的必要條件」而已。 2.1 基礎IT系統 最底層的「基礎IT系統」是一切資料分析的基礎,因為它最重要的作用就是完成「資料採集」。 這裡主要指的就是我們各個企業在實際生產中使用的軟體系統及其配套的硬體裝置,如企業各業務系統,財務管理軟體,CRM系統;硬體裝置諸如醫院裡的醫學影像裝置和其他感測器、探測器等,這些系統解決了我們口中的「資料採集」問題,正是因為有了這些基礎的IT系統,才能將企業的所有一切數位化、可度量。 解決了最基本的「資料採集」問題之後,是不是意味這我們就有資料了呢? 當然不是!從資料採集系統中拿到的資訊有這樣幾個特點:割裂的、碎片化的、無序的,它們必須經過處理之後才能用於使用,因而我們需要進入到下一個階段「資料集中管控與標準化「。 2.2 資料集中管控與標準化 在「資料集中管控與標準化」這一層級中,我們要實現的是打破資料壁壘,讓資料能夠正常地在企業內流動。這一階段的工作並不只是「資料集中」和「資料標準化」兩件事情,需要做的內容大概包括: 1、 資料清理 這個步驟解決的問題是將系統採集到的內容轉化為人類能夠理解的資料內容,主要有兩個方面:一是清理原始資料,使之完整、乾淨無雜質;二是將採集到的一些非結構化資料、編碼資訊轉化為人能看懂的文字、數字等資料。 2、 資料邏輯和資料結構的搭建 每個系統中的資料描述的都只是企業業務流程中的一部分,因此梳理業務流程,按照業務流程找到各個系統之間資料的連接點,從而實現多領域資料的關聯。 第一步,根據業務邏輯,需要將資料分別劃分為多少類?每一類的欄位、緯度、統計週期等都是什麼樣的?每一類資料需要多少層彙總?……這些問題首先將資料從採集的清單分離出來,成為一個個資料體系; 第二步,在考慮資料關聯邏輯方面,需要考慮三個方面: 1) 關聯使用的「主鍵」需要在各個系統中實現統一,即在各個相關的系統中,對於同一內容的同一主鍵是相同的,例如:在電信系統中,使用者ID是個在所有相關係統中可以唯一標識使用者的主鍵,而非手機號碼; 2) 各個系統中資料的時間顆粒度統一才能保證主鍵關聯的有效使用,例如表格A是每日最新資料,表格B是每日資料,則使用時就要在時間上進行限制:表格A中的日期=表格B中最大日期,而且這種情況下,要想查詢A表中的歷史資料就無法查到; 3) 各類資料在業務上存在相互制約、相互影響的關係,這種關係也要在多系統的資料關聯中體現出來,例如行銷活動中的活動商品數量受到庫存商品數量的限制,在行銷活動執行過程中,每增加一單活動商品銷售量,庫存商品數就要進行相應的減少,若不做相應的觸發變更,多系統資料融合也會意義大減。 2.3 BI報表與資料視覺化 解決了資料關聯和標準化的問題之後,我們下一步要解決的問題是:如何能讓大家看到資料? 最簡單直接的方法是「BI報表」。對,就是按照日常業務使用習慣,構建各種表格,在表格中填寫大量的資料。有的企業是手工製作報表,有的企業使用報表製作軟體,有的企業則進入到了資料分析視覺化階段,通過BI等分析工具下放資料分析的權利,幫助業務快速取數快速出報表,甚至自主的做一些分析。 由報表工具FineReport製作 免費試用FineReport10.0> 從「基礎IT系統」到「BI報表及資料視覺化」,前三個層級從某些方面而言,都是完成資料分析和資料應用工作的基礎。對於一個企業來說,完成這三個層級的方式可以是手工形式的,也可以是本地系統化的,更可以是雲端化的,但是無論如何只有在一定程度上具備了上述三個層級的能力,才能說企業具有了使用資料指導營運、決策、管理等進行資料應用的基礎。 2.4 […]
我們每個人既是資料的生產者,也是資料的使用者,然而初次獲取和儲存的原始資料雜亂無章、資訊冗餘、價值較低。要想資料達到生動有趣、讓人一目瞭然、豁然開朗的效果,就需要藉助資料視覺化。關於資料視覺化,我們總結了眾多經典案例、優秀書單、網站部落格、以及常用工具,形成了一個可以從零開始掌握技術的資源庫。希望對您有一些幫助! 經典案例 一般認為資料視覺化起源於統計學的誕生,但是在歷史的長流中,資料視覺化有跡可循。 知古鑑今,探尋資料視覺化的發展歷程,欣賞視覺化經典案例。 18世紀前:萌芽時期 羅馬地圖 Tabula Peutinger 公元前366-335 這張地圖是13世紀時的羅馬帝國的公路網布局圖,用圖示來表示目的地,線條表示路線。是一張內容非常豐富的資訊圖。 行星軌跡 無名 公元950 此圖由一位不知名的天文學家創作,描繪的內容有很多猜測,比較靠譜的一種說法是它描繪了行星隨著時間的變化而變化的軌跡,這幅作品中,包含了很多現代統計圖形元素,例如座標軸,網格,時間序列。 18世紀:初露鋒芒 磁偏角 哈雷 1702 此圖是著名的天文學家哈雷所創作,其亮點是在地圖的網格上用等值線標註了磁偏角。 19世紀-20世紀前期:黃金時代 俄法戰爭 CharlesMinard 1812 巴黎工程師CharlesMinard用資訊圖的方式展示了1812年拿破崙大軍征服莫斯科的艱苦旅程,資訊圖中的黑色粗線顯示了極端天氣如何影響拿破崙的軍隊,80%的士兵都凍死在路上。 倫敦霍亂John Snow 1854 1854年倫敦爆發霍亂,John Snow醫生統計每戶的病亡人數,並用散點圖在地圖上進行標註,分析發現,大多數病例的住所都圍繞在BroadStreet水泵附近,於是移掉了BroadStreet水泵的把手,霍亂最終得到控制。 南丁格爾玫瑰圖 FlorenceNightingale 1858 著名護理人員南丁格爾在克里米亞戰爭後統計了英軍傷亡人數,用資料圖表的方式展示了傷亡情況,圖中的三種顏色表示三種不同的死亡情況,藍色和灰色是可預防的疾病導致的死亡。 倫敦地鐵圖 HarryBeck 1931 Harry Beck在設計圖中脫離真實地理位置的束縛,忽略各車站的精確位置,以相似的間隔來進行標註,並將45度和90度的電路圖佈局帶入地鐵路線圖當中,整個地鐵線路網顯得清楚明瞭、次序井然。 20世紀後期-21世紀:日新月異 探索華盛頓郵政資料庫的學校槍擊案 華盛頓郵報統計了從2000年開始,校園槍擊案的數量,每一個點代表10名遭受槍擊案威脅的孩子。 連結:Analysis | More than 210,000 students have experienced gun violence at schoolsince Columbine 世界盃預測 […]
對於這場全球戰“疫”來說,大數據的作用在疫情宣傳、防控、資源調配、復工復廠等方面扮演著重要角色。特別是數據可視化,作為公眾議題大數據的一種有效表現形式,更是滿足了大眾對疫情情況、資訊資訊、醫療資訊等方面的獲取。如果您在網路上瞭解到有關最新疫情的更多資訊,那麼可能會發現/留意到至少一個或者兩個以上的冠狀病毒儀表板,這些都是互動式地圖和視覺化效果的登入頁面,顯示了病毒的傳播位置以及最新的確診人數和死亡人數,哪些國家正在進行疫情的爬升期,哪些地區可能發生新的疫情等等,也發現了不是所有的儀表板都是一樣的,有的可能會讓人眼前一亮,有的實用性很強,有些還很容易操作。當冠狀病毒繼續在世界範圍內傳播的時候,疫情儀表板是會讓你知道什麼是有用的。 所以通過甄選,我們選出了以下的14款疫情資料視覺化的代表作進行分析和展示,以此來說明資料視覺化在疫情數據表達的方式,從反映事實數字到喚醒切實行動、從學術探索到大眾傳播都扮演著重要作用。所有的儀表板作品並未進行排名,而且這並非是一個詳盡的列表,隨著時間的流逝,越來越多的儀表板不斷的湧現,技術和實用性和越來越強。 1. upcode 這個儀表板收集了新加坡衛生部自己的儀表板提供的資料(該儀表板對冠狀病毒病例資料格外透明)。UpCode要簡潔得多,容易操作,且更有洞察力。來自案例的資訊被彙編並以漂亮的圖表加以說明,你可以看到不同性別、年齡、國籍和城市位置的細分和趨勢,可以瞭解感染者的平均恢復時間。這張地圖為你提供了自一月份以來新加坡冠狀病毒感染病例的精確時間線。全球應用上表現的很好,雖然只能看到新加坡的資訊,但儀表板80%的流量來自國際使用者,他們只是為了欣賞它。 2. NextStrain NextStrain的數據大屏對大多數使用者來說都太專業了,但如果你是一名科學家或愛好者,想要了解關於冠狀病毒基因組進化的一切,這是給你的儀表板。NextStrain這個名為Wuhan Coronavirus Global Cases的網站,透過蒐集媒體、社群、官方等多種資訊源,在全球地圖上呈現了武漢肺炎確診及死亡人數的即時資訊,供外界下載使用。 NextStrain的分子流行病學家艾瑪•霍德克羅夫特(Emma Hodcroft)表示: “目前,我們肯定得到了所有人的關注。” “我絕對希望隨著疫情的繼續……我們可以與公共衛生機構進行更密切的合作,因為我認為他們是最有可能從這些見解中獲益的人。” 這個儀表板資料唯一,具有華麗的視覺和動畫效果的,但有一點就是提供比較小眾的資訊。 3.Johns Hopkins Center for Systems Science and Engineering 靈感來自於之前在美國建立的追蹤麻疹風險的儀表板。JHU冠狀病毒儀表板的訪問量已經超過2億次,幾乎世界每個國家的遊客都來到這裡。它是檢測該病全球傳播最全面的儀表板之一,您可以在任何確診病例的國家和地區進行定位,甚至瞭解他們仍在處理多少活動性病例,你可以在許多不同的基礎地圖中進行選擇。世界各地的許多其他儀表板都模仿了這種設計。 但這項工作仍在進行中,它已經被修改了三次,以前的迭代使用了小尺寸的圓圈來說明在特定地點爆發的程度。文字很小,黑色和紅色的調色盤對安沃恩對病毒的焦慮沒有任何幫助。而且沒有辦法瞭解更多關於特定病例或病毒在特定地點的歷史。它提供了全球檢視疾病,接近實時更新,行動版本。但對於使用者來說,導航有點笨笨的,沒有任何位置的案例歷史資訊。 4. The Wuhan Virus 由baselab開發的這個儀表板提供了全球範圍內近乎實時的冠狀病毒觀察。紅色是有點危言聳聽,但它很好地平衡了一個乾淨的白色背景。與JHu儀表板一樣,武漢病毒也將迄今為止受影響的每個國家的已知病例統計資料製成表格。baselab還發布了自己的故事,以展示儀表板是如何工作的,以及冠狀病毒如何與其他主要流行疾病相比較。這個儀表板載入的速度夠快,而且視覺設計很好,配色完美。但是自上而下的佈局很長,用滑鼠要拉很久,另外額外的故事會讓人分心和怪異。 5.BBC 英國廣播公司(BBC)努力提供一個關於過去幾個月裡冠狀病毒如何傳播的良好引子。畫面是靜態的,毫無吸引力,但BBC的儀表板有良好的國際視野,甚至在中國大陸以外的一些遭受最嚴重影響的主要地區也有使用者,像伊朗、韓國、義大利。所以從資訊中可以得到你在愉快的經歷中失去的東西。它足夠讓人理解,詳細地解釋主要爆發地區,但缺點就是很乏味,沒有互動功能,讀起來可能像一篇文章。 6. New York Times 與英國廣播公司(BBC)類似,《紐約時報》(New York Times)做得最好的是《灰女士》(the Gray Lady)自己的儀表板,讓公眾瞭解正在發生的事情。沒有任何漂亮的視覺效果或互動式圖表,但有一個有用的細分,包括大陸是如何受到影響的以及他們是如何控制病毒的。簡潔、易懂、配色工整,很好的危機警示介紹,為讀者提供建議。但比較遺憾的是,基本版本,沒有實時更新,沒有互動功能。 7. HealthMap 有人可能會說,HealthMap的儀表板太「輕」了,不能算是真正的儀表板。但它在這裡是因為它是一個非常有用的全球冠狀病毒地圖。你可以播放這幅地圖的動畫,看看這種疾病如何在世界範圍內傳播的時間線。這並不奇怪,但它是對病毒歷史的一個有用的說明以防你需要簡單了解。並且它容易播放動畫。 8.Singapore Ministry of Health 新加坡政府的官方儀表板使UpCode的儀表板成為可能,但它的表現要糟糕得多。你可以檢視每個確診病例,瞭解確診的時間、患者的年齡、住院地點、居住地點、工作地點、可能去過的地方等等。不管你是稱讚政府的透明度,還是對它是否侵犯隱私感到猶豫,毫無疑問,這些資料對於瞭解冠狀病毒如何在新加坡蔓延是非常有用的。它提供每个个案的已知细节,很容易讓大家理解新加坡的现状。缺點可能就是没有地图,透過有限的数据表示,看起来不是那麼美觀。 9. US Centers for Disease […]
文末有福利~ 我今年30歲了,已經工作了快8年,上有老下有小,但是我看不到自己工作的未來,想辭職又不敢,這種情況下可以轉行嗎? 一般情況下,我不告訴當事人晚或者不晚這個非黑即白的答案。因為懂的人都知道,這個得分情況: 如果我鼓勵他,想做改變一點都不晚,他聽了我的話,信心十足,一鼓作氣,裸辭,開始在家學習,等待轉行。最後結果不理想,人家兩三年內都沒轉行成功,積蓄耗盡,我就是天大的罪人。 如果我說,你現在30歲了,是有點晚了。然後這位小夥伴身處夕陽行業,身邊的同事紛紛轉行,薪資不再增長,最後因為行業沒落,企業最終在他四十歲的時候把他裁了,找不到下一份工作。 我們來做個假設,比如你是HR小林,想成為一名資料分析師,並且還是從傳統行業到電商行業,既換職業,又換行業,你該怎麼做? 她主要在意的點是:資料分析師的起薪遠遠高於HR,就想換個有錢途的工作,ok沒問題。 以資料分析師為例,需要深入學習新行業的軟硬技能,分兩大類,硬技能和軟技能: 硬技能:Excel、SQL、python、BI與報表視覺化工具、PPT等工具 軟技能:業務Sense、指標拆解、統計學、溝通、協作、總結等能力 來看看某大型網際網路公司的大數據分析師的崗位需求吧: 1、負責建立合理的業務資料監控體系 2、支持業務線發展,及時準確為業務提供有洞察力的資料分析結論及策略建議 3、針對業務數據完成各個維度的統計與分析 4、協助深度挖掘用戶數據、建立用戶畫像 任職要求: 1、本科以上學歷,數學、計算機、統計、資訊科技相關專業優先,三年以上相關經驗 2、大數據處理能力,掌握SQL等相關資料提取工具,熟練掌握EXCEL\PPT,熟悉python、SAS優先 3、較強學習能力,善跨團隊溝通協調,能夠承受較強工作強度與壓力 4、優秀的數據分析能力,敏銳的洞察力、嚴謹的思維能力 其實不難理解,資料負責人也好,CIO也罷,絕大多數的工作就是負責公司的資料治理、報表分發、線上BI平臺等,用資料驅動企業運營。 無論是傳統企業還是網際網路企業,在初始資料倉庫建立的時候,一定要請專業的資料架構師來做這一塊的工作,調研所有的部門需求,並且在懂資料的同時也需要特別懂業務,能夠把複雜的業務抽象成一張張報表和KPI指標。 那麼問題來了,企業的報表平臺應該如何選擇呢? 作為現代企業最常用到的功能之一,以前大家都會選擇ireport、BIRT、JasperReport這種開源報表,不過它們的製表能力實在一般,老外的東西,本質上就不符合咱的報表習慣,報表似乎就該這麼做,做不出來的報表似乎就應該寫程式、寫程式碼,最後用工具的結果還是去寫程式碼,還不如不用。 開源報表雖然嘴上說著免費,但是有個通病,就是開發和維護成本比較大,如果你企業想上報表工具,怎麼也得招聘2-3個開發人,同時幫助文件都是收費,而且多為英文,能把你急死。 所謂開源不可能真的有人那麼無聊為人民服務,說白了還是要掙錢的,否則產品的後續研發怎麼辦?所以選擇專業的商用報表軟體很重要。 對於資料基礎不好或者有一定資料基礎的企業,建議使用FineReport(文末有下載地址),對於資料基礎好的,算了,國內企業對於資料的利用還有很大的進步空間。 不同的人,報表的作用不同 其實很簡單,報表對於不同職位的人,作用是不一樣的。 1、管理層 對應管理層的報表又稱之為決策報表,即讓管理層掌握公司經營的核心資料,從而做出指導。這類報表基於日常管理工作,通過檢視這類報表來監控所負責業務的當前狀態,發現問題,這類報表就屬於決策輔助了。 大老闆關注營收狀況、利潤等資料,越核心越好,這是他們最在意的 像銷售總裁關注銷售額、利潤等部門核心指標,這是每次會議必覆盤的 像生產總裁就關注成本、供應鏈、生產進度,這是企業的運動神經 FineReport的決策儀表板: 不需要一張張報表遞給他們,對於他們關心的資料儘可能展現在一張報表上,他們更多的需求是隨時隨地看到實時結果,有掌控感。對於資料背後的問題,可以通過聯動鑽取等簡單的資料操作發現一些趨勢,至於細緻的原因和結果是什麼讓下屬去分析彙報。 同時,相比於大屏儀表板的全面範圍廣,行動端報表的隨時隨地就顯得很重要了。 2、中層 不同於日常管理類報表,這類人群使用的報表更具針對性和主動性,需要使用者針對某一個模組和主題進行分析,通過分析報表資料來發現並思考問題。 比如用FineReport做的圖表聯動,可以從時間、產品、金額等多維度操作分析。通過對這類報表的檢視,而推動某一項工作的進行,可以理解為由資料來推動工作,相信很多企業非常喜歡這一點。 3、基層報表人員 其實這一類人是思考時間最少,但是幹活最多的,只需要把領導安排的任務做好就行,也就是常說的表哥表姐。 日常的資料填報和查詢,日報、年報、季報,年終述職等,都是很大的工作量。 就拿年度的商品銷量表來說吧,有時只需要查詢出某些特定商品的銷量資料,用Excel查詢的話,一般就要按照商品名稱篩選出資料然後再生成一張張的報表,資料量小的時候還能接受,一旦資料量大,一張表就要做半天。 最好的解決辦法是,用FineReport做一張動態的報表的模版,像下面這樣,選擇相應的過濾條件直接就能篩選出資料: 精通Excel的人會用vba函數來做,也有人用Echarts等圖表外掛來做,但是對於程式碼能力不強,不熟悉Excel的小白來說,FineReport是一個很好的選擇。 總結 報表製作其實是很專業的的活,商業報表產品提供部署服務,可以走項目,後期還有技術維護,算下來比開源報表划算很多。 與其浪費時間去自學開源工具的文件,還不如邊學邊做不懂就直接問報表工具廠商。這樣能更順利高效的完成項目. 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 學會這5個高階視覺化圖表+技巧,在領導面前脫穎而出不費力 解析!如何成為數據分析師:必備技能TOP5 […]
多圖預警,看到文末有驚喜~ 相信今天的疫情新聞大家也看到了,早上的累計確診已經快達到了6W人,武漢一夜之間增加了1.5W個確診病例,乍一看是挺誇張,解釋說是統計口徑的變化,但是聯合最近的一些動作仔細想想,這是必然的,資訊只會越來越透明,沒有人敢在這種情況下隱藏。 我們每天早上看到的疫情統計,都是由社群、醫院基層工作人員手動統計並填寫報表上報的,這其實是很大很大的工作量。 大家或多或少都接觸過報表吧,這是每個公司都需要的東西,無論大小。其實吧這個崗位做的好是真的厲害,做的不好吧就只能馬馬虎虎混日子。 看到這裡,各位“表哥表姐”,各位資料部門負責人,是不是都深有體會?這像不像你們自己工作的場景?這就好比月末、年末的報表統計,天天加班忙到頭禿。 最後再以視覺化的方式呈現給領導層,在這種情況下,群眾就相當於“決策層”。 其實,報表統計有很多種形式,既可以統計確診、死亡人數的,也可以統計物資表,疑似患者出行表,醫院、學校、企業上報疫情等一系列表格,之後再通過專業的工具做出視覺化,那效果就會既美觀也直觀了。 用什麼報表工具? 其實這對於程式設計師來說,簡直就是小case,分分鐘給你搞定,java,還包括sql、excel的VBA等方式全都整起來,但是這種程式碼開發難度相對較大,對於IT來說比較適合,業務人員只能無窮無盡的地等待某天排到自己的需求。 那如果可以讓業務人員自己做報表呢?還是視覺化的那種!比如現在國內經常用的FineReport,專門用來解中國式的複雜報表,同時也搭建企業級的報表平臺,統一公司的資料口徑,消除資料孤島,這種方式操作比較簡單,適合業務、財務等報表人。 和以前大家對Excel報表的理解不同,FineReport獨創了3種報表模式,就是為了幫助我們提高報表效率和質量,解決煩人的報表需求。針對不同的應用場景,提供了:普通報表、聚合報表、決策報表。 決策報表 普通報表和聚合報表就不說了,就拿決策報表來說吧,這一類也稱為儀表板,也就是大家經常說的DashBoard。管理儀表板是一個為管理層提供的「一站式」(One-Step)決策支援的管理資訊中心繫統,適用人群有很多,管理層,銷售總監,市場總監,人力總監,財務總監等。 戰略型儀表板 分析型儀表板 操作型儀表板 下面我們就拿這次疫情作為物件,來看看FineReport是如何幫助戰疫的,五大主題,各行各業場景全支援。 疫情實況掌握 疫情整體資料的各類實況分析讓人眼花繚亂,帆軟為大家整合了當前最全面的疫情分析,無需輾轉各類軟體、推文、公眾號,你想看的這裡都有,資料及時更新。 1、疫情大屏儀表板 整合最最核心的資料,主要對確診/疑似/死亡/治癒情況從地域維度分析分佈、從時間維度分析趨勢,另還有可鑽取的分佈地圖更清晰、直觀地展現,謠言與闢謠板塊滾動展示。 2、新型肺炎患者同行查詢 除全程自駕出行,大部分人都會涉及公共交通出行,帆軟基於大數據對交通類型佔比、危機時間趨勢進行分析,通過條件篩選可檢視詳細的行程涉及潛在風險的結果,助力規避交通出行帶來的危機。 企業資訊上報 1、遠端辦公監控儀表板 在各地延期返工的政策下,不少企業選擇了讓員工安心在家遠端辦公的方式,帆軟推出遠端辦公監控儀表板,提升疫情期間的工作效率。 2、員工出行監控儀表板 從家鄉返回工作地不免要接觸更多的人員,出於對自己及同事負責的考慮,企業員工春節期間的出行狀況需要做到公開透明,以便及時發現潛在隱患,保證企業工作環境的絕對安全。 醫院資訊上報 1、醫用物資監控儀表板 平時不起眼的口罩、酒精等醫用物資一時間成了硬通貨,而對醫院或其他企業來說,物資來源和領用情況的資訊不透明,也會帶來不必要的誤解,因而帆軟特開發此醫用物資庫存監控模板,實時掌握當前物資存量、領用詳情。 2、醫院疫情監控儀表板 醫院需要比全國、各省/市/區更加詳細的疫情監控,帆軟特開發醫院疫情監控儀表板,基於院內填報的實時資料展示本院情況,綜合分析各科室、各症狀的分佈,以及不同級別的病人數量發展趨勢。 3、醫院疫情上報分析儀表板 從確診病例分佈、疫情趨勢、風險監控等維度綜合分析本院疫情的防控情況。 4、患前資訊分析儀表板 醫院作為專業的機構,監控的時間跨度相對會更加全面,對病患的患前資訊亦有儀表板支援分析,從湖北接觸史、症狀統計等方面分析高危人群。 學校資訊上報 1、學生返校分析儀表板 儘管很多學校延遲了開學時間,但仍有部分學生提前返校,且隨著時間推移這個數量會越來越多,對學生的返校分析刻不容緩。 2、學生健康監控儀表板 隨著教育資源的日益共享化,學校生源來自不同地區的情況早已不侷限於高校,所以學校相比家庭接觸不同地區人員的可能性更高,每日監控學生的健康情況不可忽視。 3、學生春節出行分析儀表板 新冠疫情前期適逢學校寒假,不少學生或是返鄉或是趁長假外出旅遊,故學生群體的春節出行相對會更多,做好所在地分佈、乘坐交通根據情況等分析至關重要。 社群資訊上報 1、社群出入分析儀表板 社群作為生活場景中大家接觸最密切的集體,其進出人員的潛在風險同時也牽動著社群內部人員的心。尤其是這次疫情高發的老年人群,企業、學校其實已經沒有太多接觸,但社群的疫情防控情況直接影響到老年人群。 疫情資訊的收集處理作為防控新冠的重要一環,我們將持續更新五大主題模板,零成本、高效快速地幫助所有需要的人做好這一步。相信在科學的防控措施下,我們定能戰勝疫情! 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 醫院資訊化終成抗疫關鍵,解析醫療資料價值的完整路徑 新冠病毒來勢洶洶,企業防控資料採集必須得這麼做!
2021年了,很多人,乃至於很多企業做報表都還在用Excel,埋頭苦幹一天整出下面這個玩意: From google 你的辛苦領導都看在眼裡,但是這做的實在是太差了,一點都不能反映數字與數字之間的關係,於是領導回覆了你一句:回去重做….. 其實,經常和報表打交道的人都知道,用Excel製作報表是一件非常麻煩的事情,不僅因為用Excel做報表步驟繁多,同時業務需求變化也會讓報表改來改去,回工成本太大。 尤其是對於財務、人力、銷售、市場來說,用Excel做報表的效率簡直慢成狗,幾萬條資料就能讓Excel卡死,在資料共享和流動性上Excel也極差無比,很容易造成部門之間的資料隔閡。找IT弄吧,還要排隊等需求,等排到自己的時候,可能就是3天后了,要是再有個什麼資料需要臨時修改,IT得被煩死,搞得兩邊都不愉快。 一般而言,如果你的Excel工作表在一個月之內就可能突破10000條記錄的話,建議你還是用專業的報表工具吧,要不然工作就不保了。 有人會說,Excel挺好,那是你沒經歷過特別大量的需求。有了專業的報表工具之後,這事就會迎刃而解。 目前來說,國外比較優秀的報表工具是birt報表、SAP等,但是基本無法應對複雜報表,隨著時間的增加,也逐漸暴露出了很大的缺點:比如對開發人員的技術要求高、項目整體工作量更大、文件技術支援缺乏等,不建議使用。 中國大陸報表工具開始被開發人員認識並熟知。雖然國內報表工具起步比較晚,但是在近幾年的市場份額比重越來越大。以FineReport為代表,其市場佔有率也是經過IDC認證的第一,是類Excel報表工具的不二選擇。在效能和易用性方面,已經成為中國java報表的領跑者。自從有了它,我就再也沒開啟過Excel。 什麼是FineReport? FineReport是一款成熟的商用報表軟體,企業級應用,一定程度上可替代Excel,如業務系統報表,資料分析報表,財務報表,可與OA,ERP,CRM整合。主要兩大核心是填報和資料展示。 如果你會一點java,還可以做自定義開發,畢竟屬性是“java報表工具”。 主要用途還是做企業級報表和視覺化,接下來我就從說說FineReport的優點吧。 FineReport好在哪裡? 1、類Excel的設計風格 FineReport特有的類Excel設計介面,既繼承了Excel的公式、懸浮元素、單元格屬性等Excel特有的優勢,並且通過簡單可上手的拖拽操作,減少了表哥表姐的工作量,維護起來也很方便。 企業採購報表工具有一個很重要方面,從報表設計人員角度考慮,選擇易學,易用,易維護的報表設計器,因為國內的使用者大都非常熟悉Excel程式的使用。 從設計的方便性來說,FineReport提供了一個儘可能貼近Excel使用習慣的報表設計器,除了和Excel單元格命名相同,單元格基本屬性相同,單元格內容編輯方式相同,Excel提供相同函數和無縫匯出Excel之外,還具備如下功能: (1)浮動圖表元素:任意控制圖表顯示位置,做到更加靈活圖表定位,特別是以向量為模型的Excel報表。 (2)多Sheet:多sheet在Excel製作過程廣泛使用,FineReport很方便就可以建立多sheet (3)完全相容Excle公式:比方如果Excel中寫一個SUM(C4),匯入到類Excel報表設計器後,這個公式仍能計算 儲存模板並分頁預覽,匯出 Excel,公式仍然保留,可以用於再計算: 說完了類Excel的設計器,再來說說它比Excel強在哪吧,其實有很多很多點,但篇幅有限,就寫幾個最突出的點吧。 2、重複勞動 VS 模板複用 Excel做報表最大的問題就是低效,重複率高;而且公司部門很多報表樣式是一樣的,但是因為採用excel各自統計和彙總資料,產生了大量的重複勞動。 而使用FineReport之後,相同報表可以簡單複用,一張報表模板做好後,其他部門直接用就可以了,維護起來也非常方便,只需要改這張報表就好可以實現所有報表的統一維護了,效率提高的不是一點半點。 3、報表重複填寫 VS 線上填報 使用excel進行資料的彙總,需要通過郵件或者其他形式的excel表格發給統一收取資料的人員,流程複雜,工作量大。 而使用FineReport的填報功能,只需要在web端進行填報即可講資料彙總到資料庫,避免了excel的傳來傳去。 4、難看的Excel報表 VS 驚豔的FR視覺化 報表最終是要給領導看的,而領導往往一看到Excel那密密麻麻的報表就會頭疼不已,想要用Excel實現漂亮的視覺化不是不能實現,前提是你是一個Excel高手;而對於業務人員來說,FineReport只需要拖拉操作,就可以輕鬆做出驚豔領導的視覺化報表! 還有這樣的視覺化儀表板: 總結 Excel報表工具其實不難找,難的是在滿足Excel簡單操作的同時,還能擁有比Excel強大很多的效能,快速且不宕機。我在用了FineReport之後,發出了這樣的感慨:經營用微軟,決策用帆軟!感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章:教你玩轉資料視覺化,從此報表分析不用愁掌握這15個視覺化圖表,初學者也能輕鬆玩轉資料分析BI報表工具選擇:從Power BI到FineReport的12個理由
不知道大家有沒有過這樣的經歷:老闆下令讓針對某項業務資料做個分析報告,明明和同事拿到的資料是一樣的,分析的業務指標也差不多,但交上去的報表總是不如同事的亮眼,比如像下面這兩份資料分析報告: 這是一份銷售資料分析分析報告,單看這張分析報告看起來也馬馬虎虎,該有的指標基本都有,各類指標的變化趨勢也能一眼看出來,但是如果和下面這張銷售資料分析圖放在一起呢? 很顯然,兩張資料分析結果放在一起,老闆自然一眼就看上第二個,而第一個人做出的努力就默默的被忽略了,甚至還會給老闆留下能力不行的差印象。因此,做資料分析,最後一步的視覺化展現相當重要。那麼如何做出高階的資料視覺化呢? 優秀的資料視覺化作品可以用三個關鍵詞概括:準確、清晰、優雅。 準確:精準地反饋資料的特徵資訊(既不遺漏也不冗餘,不造成讀者疏漏&誤讀細節) 清晰:獲取圖表特徵資訊的時間越短越好 優雅:美觀(顏色搭配)、協調(相同場景的圖表遵循統一規範)。 想要準確、清晰的呈現資料,關鍵在於圖表的選用,下面給大家說說視覺化圖表的使用技巧: 常用資料視覺化圖表的使用技巧 常用的視覺化圖表一般有這幾個:條形圖、柱狀圖、折線圖、餅圖、散點圖、雷達圖等等,這些都是在資料視覺化過程中使用率很高的,但即便這些簡單的視覺化圖表大家十分熟悉,在使用的過程中還是有很多容易忽略的誤區 1、柱狀圖 柱狀圖通過柱高能夠比較清晰的反映資料的差異,一般情況下用來反映分類項目之間的比較,也可以用來反映時間趨勢。但是柱形圖的侷限在於它僅適用於中小規模的資料比較,當資料項比較多的時候就不易分辨。一般來說,最好不要超過10個。 另外,柱狀圖的橫軸是時間維度,使用者習慣性認為存在時間趨勢。如果遇到橫軸不是時間維度的情況,建議用顏色區分每根柱子。 2、條形圖 條形圖用來反映分類項目之間的比較,適合應用於跨類別比較資料。在我們需要比較項類的大小、高低時適合使用條形圖。 3、餅圖 餅圖用來反應資料佔比,在需要描述某一部分佔總體的百分比時,適合使用餅圖。但在資料視覺化過程中能不用餅圖最好就不用,因為肉眼對面積大小並不敏感,最好在使用過程中要加上資料標籤,這樣會清晰一些。 另外,餅圖在使用中最好不要超過6個部分,如果要表達的部分太多,就會導致人無法讀取確切的資料資訊,比如像下面這樣,這種情況最好是使用條形圖 4、散點圖 散點圖的資料為三維資料,使用兩組資料構成多個座標點,分析座標點的分佈情況,判斷兩個變數之間的關聯或分佈趨勢。比如通過上圖就可以看出哪些大區單票利潤較低,急需提升,比如廣泛聚集於右下角的第四大區,單票收入低於平均線,單票成本卻高於平均線。 可以用顏色區分系列,也可以用散點大小定第三維度,這就衍生圖出了氣泡圖。 5、雷达图 雷達圖適用於多維資料(四維以上),且每個維度必須可以排序。對於一些多維的效能資料,如綜合評價,常用雷達圖表示。指標得分接近圓心,說明處於較差狀態,應分析改進;指標得分接近外邊線,說明處於理想狀態。資料點一般6個左右,太多的話辨別起來有困難。 5個高階視覺化圖表 除了上面幾個常用的資料視覺化圖表,再大家推薦幾個能夠讓視覺化結果煥然一新的幾個高階視覺化圖表 1、資料視覺化地圖 資料地圖也是我們在進行視覺化中經常會用的圖表之一,資料地圖可以最直觀的表達出資料之間的空間關係,因此在很多資料分析場景中被廣泛應用。比較常見的就是區域地圖、線地圖、點地圖,這些基本都是靜態地圖: 除了靜態地圖,還有更高階的動態視覺化圖表,比如流向地圖,經常應用於區際貿易、交通流向、人口遷移、購物消費行為等場景,像這次疫情期間的人口流動狀況就可以使用流向地圖,動態的效果給人的視覺衝擊更強烈。 2、人口金字塔圖 人口金字塔圖一般用來現實顯示人口中各個年齡組的分佈,一般用來對比男女性的年齡分佈,如果做成動畫,視覺效果會十分高階,比如像下面這樣: 3、瀑布圖 若想表達兩個資料點間數量的演變過程,可使用瀑布圖。開始的一個值,在經過不斷的加減後,得到一個值。瀑布圖將這個過程圖示化,常用來展現財務分析中的收支情況。 4、矩形樹圖 上面說了柱形圖不適合表達過多資料項(比如上百)的資料,那應該怎麼辦?矩形樹圖出現了。它直觀地以面積表示數值,用顏色表示類目,類目維度下還可以有多個二級類目。如果用柱形圖表達,效果有多糟糕可想而知: 5、百分百堆積柱狀圖 百分百堆積柱狀圖是由柱形圖衍生而來的,不僅可以直觀的看出每個系列的值,還能夠反映出系列的佔比,尤其是當需要看某一單位的綜合以及各系列值的比重時。 資料視覺化技巧 1、避免使用鮮豔的顏色 明亮鮮豔的顏色就像是把所有的字母都大寫了,這樣讀者很難集中注意力在某一個重要資料上。單調的顏色,反而能很好地用於資料視覺化,因為它們可以讓你的讀者理解你的資料,而不至於被資料淹沒,當你想要強調某一項資料時,可以使用鮮明的顏色。 2、適當應用動態互動效果 就像我剛才說的,動態的視覺效果給人的衝擊裡更大,在視覺化的過程中可以利用動態圖表來增強視覺化結果的互動性,比如動態地圖鑽取,圖表聯動等等 3、視覺化佈局 將最重要的檢視放置在頂部或左上角。眼睛通常會首先注意到該區域。 視覺化中的檢視數量限制為三到四個。如果新增太多檢視,大局會被詳細資訊所淹沒。 4、善用視覺化工具 俗話說,工欲善其事必先利其器,巧用資料視覺化工具也能使視覺化結果事半功倍。有程式碼基礎的朋友可以用python的外掛庫,比如:matplotlib、Seaborn、ggplot、Plotly,或者E charts等圖表外掛。或者可以直接用資料分析軟體製作,比如FineBI、tableau等,內建的圖表類型很豐富,操作也相對來說比較簡單。 FineBI資料視覺化過程 最後,希望大家都能做成漂亮美觀、令人眼前一亮的資料視覺化! 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 掌握這15個視覺化圖表,初學者也能輕鬆玩轉資料分析 教你玩轉資料視覺化,從此報表分析不用愁 […]
對於大多數企業來說,報表填報一定是最不能或缺的工作,公司裡的各種賬務核算、財務分析、經營管理,都需要依賴格子表格的填報來實現。 然而大多數報表人都苦於Excel格子報表的複雜和繁瑣,想要實現填報功能更是難上加難。傳統方法就是報表部門先做個excel報表模板,各個部門在月初將excel提交,然後總部通過程式碼的形式將各個報表的資料進行彙總合併,最終進行報表分析。 採用這種形式,效率不高,容易出錯,一旦excel報表在填報過程中發生細微的調整,彙總程式碼也要進行大量的修改,耗時費力,因此這幾年線上填報的需求呼聲越來越大。 如果能夠將報表填報實現平臺化,對上可以快速分析彙總、制定相應計劃,對下可以提高資料採集匯率、減少填報錯誤,如果還能有流程審批的功能稱得上是完美了! 其實,利用專業的報表填報工具是完全可以實現這些需求的,而且老實說,中大型公司幾乎就已經沒有用Excel做報表的了,都會選擇直接上企業級報表系統。 下面我就向大家展示一下如何利用專業報表工具實現格子報表的填報! 一、認識工具 填報就是向資料庫中錄入資料,用於固定格式固定條件的資料收集。其實就好比你註冊頭條時提交的郵箱、密碼,都會按照格式存放到資料庫中,所以填報也需要一個模板,那我們怎麼做這個模板呢? 這時候我們不得不先說一下本次要用到的報表填報工具——FineReport(文末有下載連結)。FineReport其實是一個商用報表軟體,純java編寫,主要應用於企業級的辦公,比如業務系統報表,資料分析報表,可整合在OA,ERP,CRM內。 在報表領域,根據Gartner的報告,帆軟旗下的報表產品FineReport市場佔有率排名第一,領先其他品牌,專為企業資料分析而設計。 和以前大家對Excel報表的理解不同,FineReport獨創了3種報表模式,就是為了幫助我們提高報表效率和質量,解決煩人的報表需求。針對不同的應用場景,提供了:普通報表、聚合報表、決策報表。 同時,它還能做資料視覺化大屏,完全突破了傳統Excel複雜死板的報表。 這個神器的一大核心就是資料填報,區別於傳統意義上只能做資料展示的報表,FineReport提供的填報功能,允許使用者實現對資料庫的增刪改,利用報表來填報錄入各種業務資料,不僅支援呈現,也支援資料錄入。 比如,最讓我們頭疼的格子報表填報,FineReport實現起來是這樣的: 二、資料準備 下面我們就開始著手準備做格子報表的填報模板,首先我們要先通過建立資料集的方式,將需要填報的欄位名從資料庫中取出來。 finereport是通過sql語句進行資料查詢的,具體操作是點選左下角的新建資料集,在資料庫查詢對話方塊中輸入sql查詢語句即可,這裡我們直接用finereport預設資料庫中的“產品”資料表,取出「產品」表中按「產品ID」排序後的前五條資料,如下: 三、報表設計 有了資料,我們就可以製作報表填報的模板了,finereport報表設計器的風格是採用的類Excel式,只要是用過Excel做報表的人應該馬上就能上手。具體操作就是先製作表頭欄,比如我們現在第一行中寫入表格標題資訊,作為我們填報模板的欄位名。 用過Excel的都知道製作格子報表最繁瑣的地方,其實就在於各種單元格設定上,而finereport其實提供了一種更加簡便的方式,比如如果你想實現表頭欄居中對齊、加粗、背景等,不需要一個一個設定,finereport提供了相當多的預定義樣式。 比如,我們可以在右邊屬性面板中選擇單元格屬性,樣式下拉框選擇預定義樣式,給標題設定一個Head類型的樣式,標題字型會自動居中,無需另外設定。 有了表頭,下一步我們就要與資料表中的欄位進行一一對應,我們展開剛才從資料庫中取出的“產品”資料表,選擇我們需要的“產品ID”、“產品名稱”、“供應商ID”等欄位,直接拖拽到對應表頭欄的下方,這樣就實現了初步的報表設計。 四、新增填報控制項 想要實現填報,下一步就是要給單元格新增對應的控制項,作為使用者錄入資料的入口,比如我們可以選擇文字控制項、時間控制項、數字空間等等。 具體操作是點選對應的單元格,在右邊的屬性面板中選擇控制項設定,選擇控制項下拉框選擇文字控制項。 五、設定資料填報屬性 設定填報屬性的目的是為了將需要錄入資料的單元格跟資料庫表中的欄位對應起來,確定這個單元格中錄入的資料該寫入到哪個資料庫表下的哪個欄位中。 具體操作是在選單欄選擇模板中的報表填報屬性,開啟報表填報屬性設定對話方塊,點選新增一個內建SQL的資料提交方法。 選擇提交類型為智慧提交,資料庫為FRDemo,表為S產品,先後通過智慧新增欄位和智慧新增單元格功能將單元格與資料庫表中的資料列繫結起來,勾選「產品ID」為主鍵。勾選未修改不更新,點選確定,即完成報表填報屬性的設定。 六、設定模板 Web 屬性 設定模板 Web 屬性的目的是為了自定義填報預覽的頁面,包括工具欄、報表顯示位置、標籤頁顯示位置等等。但其實模板 Web 屬性不置必須設定項,也可直接使用預設的Web屬性設定。 具體操作是點選選單欄選擇模板中的模板Web屬性,開啟模板 Web 屬性設定對話方塊,我們可以在這個頁面中進行填報頁面的設定、web屬性的設定、背景設定、列印設定等諸多操作。 七、預覽 完成了上述六個步驟,我們的格子報表填報模板就已經完成了,我們可以點選預覽按鈕,選擇填報預覽檢視報表,嘗試一下是否能夠完成所有的填報需求。 比如,新增資料: 比如,修改資料: 比如,刪除資料: 通過上面的操作,你也可以看出來,FineReport的功能很是強大,後面軟妹會和大家分析更多的操作。有個好訊息!帆軟最近籌劃要拍線上教學視訊啦,你們想學習什麼內容,可以臉書留言給軟妹喔!! 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 教你玩轉資料視覺化,從此報表分析不用愁 掌握這15個視覺化圖表,初學者也能輕鬆玩轉資料分析 BI報表工具選擇:從Power BI到FineReport的12個理由
(圖片源自網路) 大陸每年的雙十一,天貓都會在整點時刻直播戰績,可怕的戰績背後,不知道大家是否留意到背後展示的數據大屏,簡直酷炫到爆! 數據大屏到底是什麼? 說到什麼是大屏?顧名思義就是一個很大很大的屏。舉個例子,Dashboard(儀表板)可能大家有所瞭解,就是將一些業務的關鍵指標以資料視覺化的方式展示。而大屏就是將Dashboard展示到一塊或多塊LED大屏上。經常用在公司的展覽中心、老闆的辦公室,還有城市交通管控中心、交易大廳等。一般怎麼清楚怎麼來,怎麼酷炫怎麼來。 在電影《摩天營救》中,監控中心的全方位展示螢幕給人印象深刻。現在這種立體化大螢幕似乎成了好萊塢大片的標配。那麼,為什麼電影大片兒都喜歡給大BOSS配置一個大螢幕?因為人性生來喜歡運籌帷幄的感覺,這些鏡頭一閃而過,但給人的印象是突出的科技性、海量的資料,以及別人沒有的權利與優越感。 就在前幾天,一位帆軟粉絲在我們部落格發了個製作大屏的帖子,自己用FineReport做了個大屏的模板,也引發了很大反響。 因為大屏的效果簡直酷炫到「爆炸」!所以本文軟妹就來做個分享,關於什麼是大屏、實際生活的應用場景,最後是製作大屏教程讓你的數據大屏美而實用,講講自己用帆軟報表軟體的經驗。這是最全的一篇講解,大家一定要看到最後喔! 為什麼業務資料應該用數據大屏做視覺化? 直觀呈現資料,挖掘隱藏價值 資料視覺化是藉助於圖形化手段,清晰有效地傳達與溝通訊息。把枯燥無味的資料,通過圖形化的設計表現,達到一種更加精準和高效的資料分析和表達。 一方面,可以讓資料的呈現效果更加直觀,便於使用者查看;另一方面,也可以讓使用者挖掘到資料中的隱藏價值。資料視覺化大屏是將一些業務的關鍵指標通過資料視覺化的方式展示到一塊或多塊LED大屏上。在很多資訊化相對成熟的領域,資料視覺化大屏得到了廣泛的應用,比如會議展廳、園區管理、城市交通排程中心、戰略指揮部、企業生產監控等重要場所。同時,它也在幫助各個產業的管理者,從業務運營管理、事前預警、事中指揮排程、事後分析研判等多方面提升智慧化決策能力。 提升企業智慧化決策能力 我們正在迎來一個「數據爆炸」的時代:各類裝置和互動產生的資料量正在高速增長。全球企業越來越關注大數據給自己帶來的機會或者衝擊。 據調查顯示,擁有優秀資料能力的企業,它的財務表現排在行業前25位的可能性是競爭對手的2倍,做出正確決策的可能性高出競爭對手3倍,決策速度比競爭對手快5倍。 比如市場調研領域,通過聚合和分析那些來自企業內部、網路中的各類產業、渠道、競爭對手、企業動態及政府的統計資料,即可毫秒間快捷地生成多維度、實時的分析報告,提高企業運營效率。 對企業來說,資料視覺化可以幫助實現流程的最佳化,將它們聚合在一個互動式的視覺化應用平台上,提供多樣的分析方法,幫助決策者實時掌握企業的運營情況,提供真實、可靠的決策依據,以便決策者更好地理解資料,最佳化企業決策。 資料視覺化大屏實際應用場景 數據大屏與企業的數位轉型 疫情階段,數據大屏展示了它的非凡價值,如醫院資訊化管理型的資料應用,將醫院的EMR、HIS、LIS系統的資料連線上,再結合填報微系統採集的資料,很方便地就能給醫院管理者分析出目前的醫院執行狀況和指揮發力點。 適用於戰略指揮中心 適用於實時監控中心 適用於行業博覽中心 適用於集團會議中心 大數據營運彙報 帆軟大屏讓您的企業無須專門定製開發,輕鬆製作出酷炫的管理儀表板,只為給您帶來卓越的大屏資料視覺化體驗,助您運籌帷幄,引領企業進入資料資訊化時代。 如何製作大屏資料視覺化?最全教程來襲! 接下來就來講講製作視覺化大屏的重頭戲,指標、佈局、設計、動效。無論技術上採用那種方式,要想大屏做得漂亮,都要一番精心的視覺設計。以FineReport為例,教你怎麼製作一款酷炫的大屏。 1. 佈局排版 大屏首先是要能夠幫助業務,讓業務指標和資料能夠合理地展現。 方法一:主次分佈 由於往往展現一個企業的全局業務,一般分為主要指標和次要指標兩個層次,主要指標反映核心業務,次要指標用於進一步闡述分析。所以在製作時給予不一樣的側重。 這裡推薦5種常見的版式: 附上幾個典型的主次分佈的大屏效果給大家看下,是不是看上去更加清晰呢,不會讓人有找不到重點的感覺。 上面幾個版式不是金科定律,只是通常推薦的主次分佈版式,能讓資訊一目瞭然。實際項目中,不一定使用主次分佈,也可以使用平均分佈,或者可以二者結合進行適當調整。 方法二:平均分佈 比如下圖所示,分析到的指標超多,存在多個層級。那麼就根據上面所說的基本原則進行一些微調,效果也會很好。 2. 配 色 合理的佈局能讓業務內容更富有層次,合理的配色能讓觀看者更舒服。 配色的學問很複雜,這裡就先講一講背景色。背景色又分為整體背景以及單個元素的背景,無論是哪一個,都遵從兩點基本原則:深色調&一致性。 之所以選擇深色調,主要是為了避免視覺刺激。參加過大型會議的童鞋應該有感受,如果演示PPT是淺色系的,投放到大屏上後會比較刺眼,這樣對於前排的觀眾體驗會超差。 下圖是兩個儀表板頁面淺色和深色對比,可能看圖片也許感受不明顯,實際效果需要投放到實際的LED螢幕檢驗測試。 整體背景深色系,可選的範圍還很大,不過為了配起來能讓多數人都覺得好看,還是以深藍色系為主。如下所示是幾個推薦的配色方案。這幾個深色配色,是我們調研下來最常用的背景設定。大家如果去網上搜羅好看的大屏或者儀表板頁面效果,很多都是這幾個色系裡的。 當然,背景不一定要用顏色的,也可以用圖片。圖片的使用依舊遵從整體深色的原則,同時搭配其他一些元素可以讓整體看著更有科技感。推薦使用一些帶有星空、條紋、漸變線、點綴效果之類的圖片。 單個元素的背景,首先是要和整體背景色系保持一致性,避免突兀。另外一個小技巧,就是透明度的使用。根據實際項目經驗,這裡極其推薦大家為單個的元件元素搭配一些透明色,透明度設定在10%上下為宜,具體以實際效果微調。如下幾個模板,元件增加透明效果後,整體效果有質的提升。 3. 點綴 細節影響感官體驗,在大屏展現上,細節也會極大的影響整體效果。通過適當給元素、標題、數字等新增一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。 如下圖所示銷售儀表板大屏,頂部的標題通過左右兩個對稱線條進行點綴,各個元件的細分標題通過不規則漸變色圖片進行點綴,另外每個元件都搭配使用了簡潔的邊框以提升層次感。 比如下圖所示的大屏,給元件及其標題增加一些不規則的漸變色邊框,讓整體看上去更富有科技感。 如下圖所示的航空大屏,給元素增加一些飛機圖示、圖畫之類的擬物效果,讓大屏更真實生動。 4. 動態效果 […]
前言:作為被疫情影響的普通人,筆者和大家一樣,度過了一個難忘而焦慮的春節。現在根據18日最新資料,可以看出疫情持續向好,雖仍不能外出,但也可以鬆一口氣。這個時候正是思考的好時機。本文想和大家聊聊在疫情過程中,資料作為一種特殊的資源,如何讓它去發揮價值。 一、疫情資料的產生、用途、視覺化 1.1 發現歷程 就像《流感》等電影裡描繪的一樣,人們對傳染病的發現總是後知後覺。 1.2 資料來源 1.2.1 醫療資料 張繼先醫生說:“我們醫生寫病歷,有病歷系統,填出來的時候就發現了,這些人的共同點都是在華南海鮮待過。”張醫生提到的電子病歷是患者所有健康相關的完整資料檔案,患者被治療的全過程都會被記錄下來,這意味著醫院在診療病人的同時,能獲取更加完整的資料。 目前,電子病歷系統(EMR)是國家推動的醫院資訊化升級中的一個核心繫統。2019年,全國總計有7000多家醫院申報了國家的電子病歷評級。正是因為有了升級,系統對資料的採集更加完善,才有更快發現傳染的可能。如果沒有這樣的資料,我們發現疫情可能會更晚,影響會更大。 此外,除了電子病歷系統,醫院的HIS、LIS、PACS系統也是這次疫情的重要資料來源。 1.2.2 醫療之外的大數據 發現傳染病只是開始,疫情的防控才是重中之重。 預防原則的第一步,就是控制傳染源,但在十四億人口、交通高度發達的國家,要找到傳染源,我們需要大量的資料支撐。 所以,在這場抗疫戰爭中,我們見到了各式各樣的資料:公共交通資料(飛機、高鐵、火車、客車、出租)、三大運營商資料、社群採集和個人舉報資料(個人體溫、個人路徑軌跡、個人密切接觸者、集會活動)、社交資料(微博、微信、微信運動、QQ)、網際網路資料(搜尋、線上問診)、其他資料…… 1.3 資料用途與視覺化 將醫療小資料與各式各樣的大數據結合,就能夠創造出不少實用的抗疫資料應用:同行航班查詢、同行車次查詢、周邊社群確診查詢、疫情全國分佈等等,相信多數人已經使用過了,這裡就不贅述了。 多數應用的推廣都離不開資料的視覺化,除了常規的柱狀圖、折線圖、餅圖之外,這次最讓人關注的始終都是疫情地圖。 有個有趣的事實,最早的資料視覺化就是在1854年由John Snow醫生製作的霍亂死亡病例地圖。通過地圖,snow醫生獲得了重要的認知,霍亂傳染與水源有關。 二、疫情資料流轉中遇到的問題 2.1 資料標準問題 在這次疫情過程中,最容易引發爭議的,恐怕就是前期和中期疫情的資料變化和真實情況相差過大。從最初的可防可控到確定可以人傳人。不難看出,報告的確診病例增長趨勢和傳染病的常規增長模型有顯著差別。 究其原因,關鍵在於病例資料的判斷標準問題。 圖源:丁香醫生 到了現在,我們可以發現疑似病例開始持續低於確診病例,也就意味著,醫院的處理能力跟上來了,現在的資料已經貼近了真實狀況。在這個過程中,資料的波動只是表象,而資料背後的標準波動才是問題的核心。 最近有不少資料分析師想預測疫情結束日期,筆者認為沒有必要,理解了資料的變化核心,就能理解這樣的資料做預測是難以做準的,前中期獲得的資料並不算是完整的疫情資料。同時,對於疫情,我們應該始終保持警惕,結束時間有合理預期即可,不必精準預測。 2.2 院內資料統計問題 在疫情期間,筆者一直在為合作的多家醫院做技術方案上的支撐,所以也瞭解到他們在疫情期間的資料痛點。 現在院外上報的流程是,醫院將EMR、HIS(醫院資訊系統)、LIS(實驗室檢驗系統)等系統內的資料彙總之後,上傳到衛健委、疾控中心。現在多數地區已經開始採用網路直報的方式,變得較為方便。 但是多數醫院對於他們正在處理的患者數量、確診疑似病例分佈、內部科室人員配比、排班情況、防護物資等狀況反而無從知曉,甚至出現通過excel列印紙質表單、手寫統計的方式(注意:病毒可以通過接觸傳播),而低效的資料工作會給他們的工作帶來不少負擔和危險,也讓管理者難以獲得全貌,無法快速排程,甚至連排班都做不了。 也因此才有了上海華山醫院張文宏主任排班排不下去了,讓黨員先上的“粗暴”做法。這個問題的實質是多數醫院較為依賴廠商的服務,缺少快速開發資料採集和處理資料的能力。 從醫院反饋的需求來看,醫院遇到的內部資料堵塞點非常多,因此筆者將在第三部分分享帆軟為醫院服務的資料方案關鍵內容,希望能夠幫助醫療機構進行資料工作。 三、疫情資料應用方案 真正要將疫情資料發揮出價值,就一定要從資料層面思考完善。本次疫情資料的用法應該分為兩塊,一是“治”,二是“防”。負責“防”的方案,帆軟已經推出了疫情應用,看到文末即可瞭解安裝使用。在這裡主要補充介紹負責“治”的醫院方案。 根據醫院目前已有的資料需求,筆者將其分解為三大方向。 第一塊是填報微系統的需求。醫院目前的主流資訊系統已經極其複雜,但其功能大多是圍繞著醫院的常規執行部分,對於很多可以運營的資料並沒有做額外的採集,也就造成了醫院的許多臨時性的需求資料無法採集。那麼填報微系統主要就是為了將醫院日常可能通過excel進行收集的部分資料,或者突發性、臨時性的資料進行採集,並保留到資料庫中。 比如像臨時的物資管理系統,依靠醫院自身的資訊化人員,兩天就可以開發完成,有了這個小系統,防護物資的入庫和出庫都不再是問題,統計彙總十分方便。 比如像患者的隨訪系統,患者隨訪的表單可能每個科室都會不一樣,而針對特定的人群和病種,隨訪的頻次和時間也不一樣。這次疫情,醫院仍然要承擔出院患者的隨訪,這個時候花20分鐘設計一張自動化的表單,就會讓隨訪工作變得極為方便。 同樣,在這次疫情中,許多醫院搭建的填報微系統也發揮了作用。 像這樣的模板還有很多,如果有需要,大家可以私信我。 醫院的第二塊需求是自動化業務報表,目的就是為了讓醫院從複雜繁瑣的報表任務中解脫出來,並且能夠結合醫院自身情況,進行報表的快速調整和修改。 實驗室報告樣本分析——醫院自行開發 實時住院查詢——醫院自行開發 同樣的,在疫情過程中,自動化報表也在醫院發揮著重要作用,在此,筆者特地梳理出了醫院詳細的分析指標模組,供其他醫院參考。 第三塊是管理型的資料應用,將醫院的EMR、HIS、LIS系統的資料連線上,再結合填報微系統採集的資料,很方便地就能給醫院管理者分析出目前的醫院執行狀況和指揮發力點。 全院門診監控看板——醫院自行開發 地區疫情醫院監控看板——帆軟提供 此外,為了助力抗疫,帆軟推出了免費90天的企業版的防疫應用方案,有興趣的朋友可以私信我瞭解安裝使用,具體方式見文末。 四、總結 […]
訊號聯接技術創新者,面對報表決策新挑戰 金信諾作為中國第一家同時主導制定連線線及聯結器國際標準的企業,目前已制定了13項IEC國際標準,8項國家標準,7項行業標準,37項國軍標準。此外,金信諾還取得了37項發明專利,22項國防專利以及247項實用新型專利。 金信諾通過與通訊運營商、通訊裝置商、天線製造商、新能源服務商、資料通訊服務商、醫療服務商及防務科工企業等業內頂尖客戶展開戰略合作,併為他們提供射頻傳輸、低頻傳輸、光傳輸、高速傳輸、電源傳輸、PCB及晶片模組等全系列複雜高效能訊號互聯產品及相應的定製化服務。 隨著公司的發展壯大,業務資料的不斷增長,每天海量報表的湧入,對於管理層的報表決策能力提出了新的要求。 電子高科技行業面臨的壓力及挑戰 市場急劇變化,傳統的報表開發方式趕不上實際需求,管理決策者會因此降低工作效率 傳統報表管理容易出錯,在競爭化日益加劇的今天,一個小小的延誤就可能導致寶貴機會的流失 客戶個性化需要,單一報表的使用無法滿足客戶的定製化要求 面對這樣的問題,金信諾選擇攜手帆軟,打造經營決策平臺,利用視覺化應對報表分析新局勢。 專案應用場景展示 2016年底,金信諾選擇攜手帆軟成立智慧化、數字化工作小組,進行數智工廠的整體規劃和實施方案,整體規劃,分期落地實施。以效益為導向建構整體的數字工廠和集團運營體系。 隨著公司的資訊化建設,出現了多個IT應用系統,例如ERP,OA,EHR,MES和CRM等,這期間累積了大量資料。視覺化平臺可以整合這些資料,提取有價值的資訊,為公司的管理層提供決策支援。 總體規劃 打通資料孤島,全面管理企業主資料;基於主題業務分析,支撐管理決策。 藉助經營主題分析、營銷主題分析、財務主題分析、生產主題分析、人力資源主題分析和採購主題分析為金信諾集團打造數字化經營平臺,實時展現有效資料,以便快速找出問題並進行調整。 特色場景一:年度經營會 在2019年的集團年度經營會上,金信諾創新使用視覺化平臺取代PPT作為演講稿,通過打造一系列的報表,從現金流、風險、利潤、規模、資源投入和執行力6個方面全方位的展示了集團的經營狀況,出色的完成了年度經營會報告。 6個大模組下面又包含下面一系列的指標展示: 現金流:集團現金流、回款、高欠、貸款餘額、應收賬款、供應商付款。 風險:庫存、庫存週轉率、呆滯、匯率、大宗原材料價格波動。 利潤:毛利和毛利率、費用、淨利潤。 規模:收入、戰略客戶銷售、大類產品銷售、採購規模 資源投入:研發投入、固定資產投入、專利、專案化運作、專案獎、價值貢獻者。 執行力:子公司競爭力模型、戰略任務執行率、重點任務執行率。 視覺化平臺展示的圖形更加多樣化,鑽取聯動使得資料展示更生動,視覺效果震撼。 特色場景二:銷售主題分析 在反覆溝通、確定營銷部門的需求,並對需求進行梳理後,最終建立了關鍵指標分析、應收賬款分析、產品分析、客戶分析、銷售訂單分析和銷售預測分析6大功能模組。並在此基礎上分別為這6大模組製作了一系列報表。 價值:以往銷售運作部統計資料需要到各個系統去導資料,獲取資料耗費很多的時間和精力。統計的資料都是以EXCEL的格式展示,效果差,基本上不存在什麼資料分析。引入視覺化系統以後,系統自動根據業務邏輯去各個系統取數,並在此基礎上進行進行全方位的分析和展示,節約了大量的人力成本,並且是資料不再是冷冰冰的資料,方便銷售管理者瞭解銷售的執行狀況。 經營指標儀表盤:建立收入,回款,毛利,費用,淨利潤,經營利潤這幾個個關鍵指標,實時的向管理層展示公司的經營狀況,並通過鑽取聯動,從多個維度分析原因。 銷售看板:多維度展示公司的銷售情況,讓銷售部門的主管全方位瞭解公司的銷售狀況,為銷售決策提供資料支撐。每日銷售回款報表:銷售主管每天實時掌握當銷售完成情況,及時調整銷售策略。 特色場景三:採購主題分析 採購綜合分析向採購決策者展示公司的整體採購情況,包括每月採購金額,採購產品等指標,讓採購決策者能夠在一張報表張了解全公司採購的基本情況。採購主題主要分為應付賬款分析、供應商分析、採購價格分析和綜合採購分析4個模組。 值價:降低採購員獲取資訊的時間成本,減輕工作量。視覺化系統直連資料庫能夠提高資料的實時性,降低手工資料的錯誤率,提高資料的準確性。IT製作一次模板,之後每月產生的新資料會按照固定模板展示,不需要員工每月進行重複的資料統計和報表製作,大大減低了員工的工作量。 特色場景五:生產主題分析 生產主題主要分為6個模組,生產競爭力模型、質量競爭力模型、產能分析、庫存分析 、成本分析和生產預測分析。 價值:集團的生產基地分散在全國各地甚至是是海外,這對集團的統一管理帶來很大挑戰。我們為子公司統一的考核指標,將考核指標用視覺化系統展現出來,讓管理者一目瞭然的瞭解各個工廠的運營狀況。對於各個工廠,根據不同的場景制定不同的報表,讓工廠管理者能夠隨時掌握工廠動態,及時調整生產策略,減少管理決策上的失誤。 生產競爭力分析:為工廠制定考核指標,針對這些指標對各個工廠進行打分和排名,讓生產中心的負責人可以一目瞭然的知道各個工廠的表現情況。 質量競爭力分析:為工廠質量制定考核指標,針對這些指標對各個工廠進行打分和排名,讓質量的負責人可以一目瞭然的知道各個工廠的生產質量表現情況。 特色場景六:人力資源主題分析 人力資源主題主要分為人員構成分析、人員變動分析、KPI考核系統、績效分析和招聘分析5個模組。將HER和OA系統中沉睡的資料利用起來,為人力資源部門績效考核,招聘等工作提供資料支撐。 視覺化平臺產生的價值: 專案心得 資料分析是建立在統一的、準確的、多樣化的資料基礎上的,因此資料治理非常重要。 在開發報表的同時,要注意需求管理,避免造成報表冗餘,建立指標體系和報表管理體系會使工作難度大大降低。 資料的價值是湧現出來的,管理層需要意識到數字化運營管理分析的重要性,讓BI成為工作的一部分,這樣才能夠真正充分體現資料的價值。
曾經,Excel是我又愛又恨的資料處理工具。 2016年之前,我一直在使用Excel進行資料的整理和分析,感覺Excel功能非常強大,強大到可以批量生成SQL語句,生成的語句可以直接在資料庫中執行,達到我的預期效果。 但是,Excel是原始資料,不是我最終想要的,可能資料需要清洗,又或者需要邏輯運算,又或者需要對錶格的格式進行編輯,才是我們想要的結果。 於是,我又鑽進Excel VBA巨集程式碼的圈子,也算是一種程式設計吧,學習表格怎麼生成,儲存格怎麼取值。最終,通過後臺程式,生成我們要的報表。還有誰記得這個介面: 回想Excel處理資料的階段,我是一行程式碼一行程式碼的寫,一個儲存格一個儲存格的測試,驗證沒問題,再將程式釋出出去。如果當時就有反饋,我要當機立斷,趕緊修改;如果是後期提出新的需求,就需要回到曾經的程式碼行,修改完,打斷點驗證,沒問題了重新發布……複雜程式以及其中痛苦,只有自己理解。 這個階段,大部分精力在編寫程式,測試程式,以及程式的維護上。需要花很大精力學習Excel VBA的語言,需要花費大量人力維護後期的調整,確實節省了大量的手工工作量,但是,工作壓力就都轉移到IT人員的身上。 更難受的是,程式都是一個一個孤立的,使用的友好性大大降低,操作不友好,直接導致使用率不高。我花費了大量精力開發的資料報表,最後沒有人使用,沒有讓這項工作推動我們的生產,推動我們的資料革命,這真的讓我失望又挫敗。 直到我遇見了FineReport,這款企業級的報表分析平臺。 和Excel對比,FineReport不僅僅是做了一張報表,資料生成就完了,而是思考如何才能讓使用者接受,在調研過程中發現,站在業務分析視角上,大家其實確實更願意看到這樣的報表視覺化。 乍一看會覺得花裡胡哨,這還叫報表麼?但是仔細研究發現,相比表格,這樣的視覺化展示確實驚豔,直觀展現了資料的變化情況和進展。其實表格原則上也是一種視覺化手段,只不過圖表形式的展示,能更方便展示、交流、溝通資料資訊。 這類報表學名叫dashboard,是展示度量資訊和關鍵業務指標的工具。 研究了一陣,找了一個視覺化報表工具畫了這樣一個報表(美觀度差了點)。為了便於檢視,我在領導桌面設定了一個快捷程式,雙擊就能直接在網頁上檢視報表,每週一上午自動更新資料,得到領導一陣誇讚。 嚐到甜頭後,在不同的專案上又陸續嘗試著做了幾張dashboard,現在管理層報表統一都做成這種形式,在全公司推廣。 FineReport製表原理 用FineReport做一張範本,可以替代N張手工重複勞作的Excel !為什麼這麼說,先來了解FineReport的製表原理。 FineReport是透過連線資料庫,讀取資料欄位來設計報表範本的,所以在製作範本前先要知道資料庫的型別、地址、訪問資料庫的使用者名稱密碼,兩者建立一個數據連線後才可開始設計範本。然後依據所需功能和表樣來操作範本,最後在web端展示。 製作範本時處理的物件是資料欄位(區別於Excel的儲存格資料),範本中一個儲存格放一個數據欄位,web端展示時欄位擴充套件。FineReport報表中儲存格的擴充套件是有方向的,可縱向擴充套件,也可橫向擴充套件,也可以不擴充套件。 儲存格的擴充套件是針對某一個儲存格,當報表主體中綁定了多個儲存格時,單元格與儲存格之間依靠父子格關係跟隨擴充套件。子格的資料會根據父格的資料進行過濾分組顯示,並且還會跟隨父格的擴充套件方向而擴充套件。 報表視覺化是什麼? FineReport除了能實現複雜的表格樣式外,還具備極其豐富的圖表,能夠滿足多樣的資料視覺化場景訴求。 1.統計圖表 FineReport提供數十類100多種統計圖表,每類又包含多種風格樣式。 支援柱形圖,折線圖,餅圖,雷達圖,散點圖、圓環圖,條形圖, 堆積圖、面積圖、組合圖、氣泡圖、地圖、GIS 地圖、流向地圖、熱力地圖、儀表板、全距圖、甘特圖、樹圖、框架圖等 19 種圖表大類和超過 50 種動態圖表樣式。 每種圖表的實際示例,我從官方演示系統截圖下來的,與Echarts圖表庫很類似。 2.動態圖表 3.企業戰情室 總結 總有人會說這樣的報表是花裡胡哨的,其實不然,新事物的出現總有一些反對的聲音,先不考慮是不是花裡胡哨,如果一個報表能清晰準確直觀地反映出每個數字背後的意義,對企業的總體增長有幫助,那麼就是有價值的。 另外一個點,領導所要看的報表其實和基礎報表不一樣,管理層的報表更多是想從資料的展示中分析出一些對業務有幫助的資訊,更加註重資料分析和糾查甄錯,所以需要我們帶著資料分析的思路去製作視覺化報表。 FineReport10.0提供最全永久免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費下載FineReport10.0 相關文章: 2020年最值得推薦的五大視覺化工具,人人都可用 實測兩款工具之後,我還是選擇了這款地圖視覺化神器!
資料視覺化是指將資料以視覺的形式來呈現,如圖表或地圖,以説明人們瞭解這些資料的意義。通過觀察數位、統計資料然後加以轉換獲得清晰的結論並不是一件容易的事。今天這篇文章就先來說說資料視覺化的概念和定義。
“今朝有酒今朝醉,報表不做不能睡,借問酒家何處有,報表還得編一宿。” 這個心酸又好笑的打油詩是我一個做報表的朋友寫的,剛看到的時候覺得特別搞笑,仔細一讀又覺得有些心酸。 做報表這行的的確不容易,以前要求Excel耍的溜,天天抱著Excel做報表,現在市場變化了,開始流行資料視覺化,老闆們天天喊著要大氣美觀、酷炫高級的視覺化大屏,顯然,光會Excel已經跟不上要求了,為了保住飯碗,表哥表姐們又要在做資料視覺化戰情室上煞費苦心。 其實,視覺化戰情室不僅是要在視覺上美觀炫酷和與資料契合的科技感,更重要地是突出重點資料,做到美觀性與實用性共存的效果: 2019帆軟台灣用戶大會正在報名中… 看到這樣高大上有富有科技感的大屏不禁會讓人覺得製作的過程很複雜,其實不然,用FineReport10.0做這樣一張大屏,其實只需要四個步驟,下面就給大家仔細講講大屏的製作過程和一些經驗總結: 選擇指標,排版佈局 視覺化戰情室的目的是為了讓領導和同事更加清晰的看到每一個資料指標,所以製作戰情室最重要的一步是確定哪些維度的指標需要展現,然後再考慮怎麼把要展現的指標合理的佈局在戰情室上。在指標的選擇上有很多需要注意的點,這裡我總結了幾個給大家: 大屏指標在8-12個為宜 戰情室上的展示空間是有限的,我們不能將所有的資料都堆到戰情室中,領導想要看到的也只是一些關鍵資料,所以大屏上的指標數量最好在8到12個之間,這也是資料指標數量的主流配置,這個數量的時候,戰情室整體看起來不空也不擠。 少於8個的話,戰情室就會顯得空曠,而且也不經濟;多於12個的話,這麼多的資料指標擠在在一張戰情室上,要做到井然有序,確實很考驗設計者的功力。這裡給兩個佈局樣式給大家參考一下: 但是如果資料指標真的很多,實在是不能刪減,那麼我建議使用報表塊,將這些資料整合到一起。這樣,多個資料指標就可以在一個報表裡面展現出來,不用佔用很多空間。比如像下面這樣: 比率類、數位類和子部分佈類指標要合理 佈局比率類、數字總計類和子部分佈類指標就像食物中的碳水化合物、脂肪和蛋白質,既要保證攝入量,也要營養均衡。 比率,數字總計和子部分佈這三類指標在每張大屏中幾乎必然出現,並且出現的次數也很多,次數分佈也比較均勻。一般大屏都需要有數位總計類的指標,而且往往是核心指標,這樣方便領導知道核心指標目前的總體狀況。但是僅僅一個數字並不能反映出當前指標的完成情況,所以也需要有比率指標,它反映了部分占總體的占比。 另外,比率也只能體現一個占比情況,要想知道總計類指標的各個組成部分的具體情況,還需要子部分佈類指標,例如用地圖展示出全國營業額中各個地區的營業額情況。 所以大家要善用這三類指標,都要有,而且數量要均衡。 時間序列指標、文本指標不可過量 時間序列類指標和文本類指標就像食物裡的微量元素,是必須攝入的營養,但是不可過量。 對於文本類的指標,因為領導們看大屏就是想擺脫枯燥的傳統表格類報表,如果在大屏上還是大量出現,領導肯定是要發火的。 而時間序列指標的出現概率甚至跟數字總計類指標的概率一樣,這是因為時間序列類的指標可以反應某個資料隨著時間變化的趨勢,這是相當直觀而有意義的。不過,雖然我們可以通過季度,月度和日這些不同的細微性將一個資料指標用多個圖表展示,但是這樣並沒有意義,選擇最合適的一個細微性就好,多了沒有必要。 選擇合適的視覺化圖表 確定了排版佈局之後,下一步就是根據分析指標選擇合適的展現圖表。FineReport內建了豐富的圖表類型可供選擇,基本滿足的圖表資料視覺化的需求,除了官方的自訂樣式外,還提供了選項讓使用者可自行調整,包括標題、標籤、圖例、背景、坐標軸等。 在選擇圖表元件的時候,要注意減少一些高頻元件的次數,避免給人一種很重複的感覺。像報表塊、圓形圖、直條圖、儀錶盤、折線圖、橫條圖和地圖這幾個元件出現的頻率就非常高,可以說是大屏圖表元件裡面的常規武器了,我們可選擇一些新穎的動態元件來代替。 比如地圖可以是這種: 儀錶盤也可以做成這種: 除了上面的這些以外,還可以在圖表中使用一些3D特效來增加圖表的科技感。通過設計師設計的圖片作為背景來拓寬圖表樣式,實現3D直條圖、3D圓環圖等效果,設計師設計自訂一些具有特效的圖表圖片,然後把資料去掉。 配色&細節點綴 細節決定成敗,這樣的大道理已經被宣揚過無數次了。在大屏展現上,細節也會極大的影響整體效果,合理的配色選擇,元素添加都可以提升大屏的視覺觀感。 配色 合理的佈局能讓業務內容更富有層次,合理的配色能讓觀看者更舒適。配色的學問很複雜,這裡就先講一講背景色。背景色又分為整體背景以及單個元素的背景,無論是哪一個,都遵從兩點基本原則:深色調和一致性,之所以選擇深色調,主要是為了避免視覺刺激。 元素添加 標題、數字等可以添加一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。 為了進一步幫助大家做好戰情室,我整理了一些我常用的戰情室背景和邊框元素給大家: 背景圖素材1 背景圖素材2 動態視覺化 簡單的大屏戰情室成型後,我們還可以給戰情室增加一些動態視覺化,動態視覺化可以讓戰情室儀錶板看上去是活的,增加觀感體驗。動態效果範圍很廣,可以從很多角度解讀,比如刷新的載入動畫,比如輪播動畫,比如圖表的閃爍動畫,地圖的流向動畫等等,我們可用通過使用這些動態外掛程式圖表來實現: 輪播GIS點地圖 點地圖自動刷新 輪播三維組合地圖 動態視覺化雖然可以起到點睛的作用,但過分的動態效果非常容易喧賓奪主,讓觀看的人不知道往哪裡聚焦,反而喪失了業務展現價值,所以在動態效果的使用上一定要掌握一個度,既要平衡酷炫效果,又要突出內容。 企業戰情室實用輔助工具分享 講完了戰情室的基本製作過程,下面給大家分享幾個比較實用的戰情室製作輔助網站的素材及配色網站: 千庫網:向量圖片不錯,主要用來找邊框和一些炫酷元素 principle:一款交互的設計工具 線上PS:主要用於裁剪PNG圖片 配色網站1:單一色 配色網站2:色系 配色網站3:漸變色 FineReport10.0提供最全永久免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費下載FineReport10.0 用戶大會粉絲團好禮大相送!中獎幾率非常高! 只要分享出去,就有機會獲得7-11禮券2200+元,小米行動電源,MUJI多用途頸枕,帆軟周邊大禮包! 去臉書,參與活動 […]
作為一名數據分析師,一提到資料視覺化就會感到莫名興奮,我認為資料視覺化有兩個非常重要的部分:一個是資料,一個是視覺化。而我們最常見的問題就是一看已經有了資料,卻不知道如何去視覺化。市面上有相當多的視覺化工具,絕對能夠挑花你的眼,但這些大多是門檻比較高的工具,比如Gantti、Paper.js、Highchart.js等等,不得不說,它們在技術層面上確實做的很牛逼,也很成熟。但是針對的使用人群也比較單一,就是程式師。 個人覺得在大數據時代,資料的使用是會越來越普及的,現在的很多做資料類工具的公司都在企圖讓資料分析變成一件沒門檻的事,只有大家都能輕鬆上手,才能真正實現資料價值最大化。所以站在這個角度上說,想給大家推薦幾款人人可用,能夠快速給資料賦能的視覺化工具。 資料視覺化的目的? 在推薦工具之前我們需要回答另外一個問題,你需要用這些資料視覺化的工具來做什麼,實現什麼目的? 也許你因為有一個完整的想法,已經通過事實驗證了,需要用更直觀易懂的方式來展現出來,從而講述一個邏輯或者是一個故事。也許你是有大量的資料,你想怎麼從這些資料中間發現,挖掘,並展現一些資料背後的知識或者洞察,發現等。 也許你是有各種各樣的資料,但是你不懂資料建模,程式設計,或者資料清洗,你需要一個易用的資料視覺化工具實現通過拖拽就能完成資料的視覺化,並且可以給出最合適的展示圖形。 也許還有其他的各種場景,但是所有資料視覺化工具都有他核心服務的一個場景,漂亮,易用,簡單,協作,智慧,等等都是每一個資料視覺化工具的父母給予他的一個標籤,我們需要匹配相關的標籤來做對應的推薦。 首先要明確資料分析是需要以自我需求為導向的,拋開目的推薦視覺化工具都是刷流氓。 我們可以將他們分類為: 個人自助式分析:非程式設計式視覺化,能夠適合業務人員、運營人員等進行自我資料分析,不需要依賴IT人員,代表工具比如python、FineBI、Tableau等BI工具。 指標監控型報表:能夠及時反映業務實際情況,給予資料分析支援進行預測分析、決策診斷等,主要工具是應用於企業級的報表平臺,比較推薦帆軟的FineReport。 動態資料視覺化:能夠實現動態即時資料的更新與展示,除了時間序列資料,還有動態路徑資料、即時軌跡資料等等,比較專業,代表工具為ECharts等。 好,基於這一假設,開始基於目的性推薦個人比較喜歡的資料視覺化工具。 個人自助式分析視覺化工具 FineBI 簡潔明瞭的資料分析工具,也是我個人最喜歡的視覺化工具,優點是零程式碼視覺化、視覺化圖表豐富,只需要拖拖拽拽就可以完成十分炫酷的視覺化效果,擁有資料整合、視覺化資料處理、探索性分析、資料採擷、視覺化分析報告等功能,更重要的是個人版免費。 主要優點是可以實現自助式分析,而且學習成本極低,幾乎不需要太深奧的程式設計基礎,比起很多國外的工具都比較易用上手,非常適合經常業務人員和運營人員。在綜合性方面,FineBI的表現比較突出,不需要程式設計而且簡單易做,能夠實現平臺展示,比較適合企業用戶和個人使用者,在資料視覺化方面是一個不錯的選擇; python 本來沒想把python放進來的,畢竟python這種腳步語言學習起來是比較麻煩的,但是最終考慮還是python太強大了,資料分析視覺化只是python的一小部分應用方向,如果你不想敲程式碼的話,建議忽略這一節。 其實利用Python 視覺化資料並不是很麻煩,因為Python中有兩個專用於視覺化的庫matplotlib和seaborn能讓我們很容易的完成任務。 Tableau Tableau是各大外企在用的資料分析類報表工具,個人感覺主打的是:人人都會用的資料分析工具,通過簡單的圖形化操作(類似Excel)就可以得出自己想要的分析結果。 原理是透過連結公司資料庫基於一定的SQL語法建立基本資料集,對資料集進行分析。這對資料集的完整性有很高的要求。 二、指標監控型報表 FineReport 視覺化的一大應用就是資料包表,而FineReport可以自由編寫整合所需要的報表欄位進行報表輸出,支援定時刷新和監控郵件提醒,是大部分互聯網公司會用到的日常報表平臺。 帆軟數據大屏 尤 其是公司體系內經營報表,我們用的是商業報表工具,就是FineReport。推薦他是因為有兩個高效率的點: ①可以完成從資料庫取數(有整合資料功能)—設計報表範本—資料展示的過程。 ②類似excel做報表,一張範本配合參數查詢可以代替幾十張報表。 三、動態資料視覺化 一個使用 JavaScript 實現的開源視覺化庫,底層依賴羽量級的向量圖形庫 ZRender,提供直觀,交互豐富,可高度個性化客製化的資料視覺化圖表,它是由百度團隊開源的。 在實際開發中使用的往往會要求從伺服器端取資料進行動態顯示,一般來說資料請求過程如下: 客戶端透過ajax發送請求 伺服器端Servlet接收請求 生成json資料並返回給客戶端 客戶端接收資料後顯示 通常都是用Jsp+Servlet+Echarts來實現動態資料視覺化的。 FineReport10.0提供最全永久免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費下載FineReport10.0 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 這大概是2019年最值得推薦的【大數據分析】工具! BI工具選哪家?聊一聊國內外BI工具的選型對比 30個值得推薦的資料視覺化工具,趕緊收藏!
做過資料分析的人都知道,老闆最喜歡的莫過於資料視覺化,視覺化中最喜歡的莫過於地圖視覺化。但是想要做地圖視覺化也並非易事,對於大多數人來說,Excel一直都是首選,但是Excel真的是實現地圖視覺化的最好工具嗎?目前市場上,能夠實現地圖視覺化的工具有很多,可以分為程式設計類、平臺類和軟體類三種: 程式設計類:Matlab、Python、R 平臺類:FineReport、PowerBI 軟體類:Excel 當然,還有一些別的,如國外的BatchGeo、Fusion Tables等,這裡就不一一列舉了。 究竟哪一個工具做地圖視覺化最簡單、最省力、最強大呢?因為文章篇幅原因,軟妹帶大家實測兩款工具! 地圖視覺化是什麼? 在此之前,我們先要知道什麼是地圖視覺化? 簡單點說,地圖視覺化就是將地理資料轉換成視覺化形態,通過將具有地域特徵的資料或者資料分析結果形象地表現在地圖上,使得使用者可以更加容易理解資料規律和趨勢。 通俗地講,地圖視覺化可以將地理資料更清晰直白地展現出來,比如下面這種: 場景準備 為了測試各個工具性能如何,我設計了一個簡單的場景,使用各個工具製作視覺化地圖並對最後的效果進行對比。 現有資料:民國108年台灣常住人口數量 場景:需要通過地圖視覺化展示各市縣人口的分佈情況,方便進行直觀對比 製作視覺化地圖 1、Excel Excel是大多數人都很熟悉的資料處理工具,將資料導入Excel中,選中區功能變數名稱稱和人口數總計兩個欄位後,再點擊上方的三維地圖,就進入了地圖視覺化編輯介面。 然後,選擇區域名稱層級為位置選項,將人口數欄位拖入高度(值)選項,最後在類別選項中選擇區域欄位,切換為區域地圖,一張各市縣的常住人口視覺化地圖就完成了。 評價: Excel實現地圖視覺化的操作相對來說較為簡單,但是功能也比較少,類型只有直條圖、氣泡圖、熱度圖以及區域地圖等,目前大數據分析領域常見的流向地圖等並不在可選範圍內,可用的主題也是微軟經典的幾款,顯得有一些“視覺疲勞”。 2、FineReport FineReport的本質是一個通用的報表製作和資料視覺化工具,是一個開放的商業報表工具。好比Excel,小到可以存儲統計資料、製作各式各樣的圖表、dashboard,大到製作財務報表、開發進銷存系統。當然,也是大家比較推崇的視覺化工具之一,下面就使用FineReport來演示地圖視覺化的過程。 先看下效果圖: 第一步: 將爬取的資料導入Excel中,並且編輯為正確格式。由於FR不可直接連接Excel,可以將剛剛創建的excel檔放到C:\FineReport_10.0\webapps\webroot\WEB-INF\reportlets(就是你電腦裝FR的盤)當做內置範本。 第二步: 這時候打開FineReport就可以看到你的excel檔,接下來導入資料,選擇 檔(File),檔案類型為excel,選擇本地檔(Local File),選擇剛匯入的excel檔,右側選擇“第一行包含行標題”。然後即可(可以點擊預覽看到資料) 第三步: 插入圖表:以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表 ,選擇地圖。再選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-類型 ,選擇區域地圖,如下圖所示: 第四步: 選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料 ,如下圖所示: 第五步: 圖表樣式,如設定標題,字體大小顏色,圖例,系列配色,這裡不再一一介紹。 第六步: 閃爍動畫:部分使用則可能需要突出某些地區,這裡提供區域地圖閃爍的設定方法。 在右側圖表屬性工作表中選擇圖表屬性工作表-特效>條件顯示,點擊+添加條件屬性: 第七步: 對於這一步展示,Excel是比不上FineReport的,因為FineReport平臺可以將做好的地圖視覺化範本掛出,領導、同事都可以在平臺上查看,不需要再製作ppt或者匯出成pdf格式進行彙報,對於有工作需要的人來說,確實是一個大大解放了勞動力的功能。 評價: 與其他幾款工具對比,FineReport操作比較簡單,完成效果也很出色。而且,除了上述功能之外,FineReport還支持即時資料更新、地圖鑽取、自訂區域、範本複用等功能,並涵蓋了絕大部分的圖表類型,豐富了地圖視覺化的實用性。 軟妹說 通過實際體驗兩款款地圖視覺化的工具,可以發現不同類型的工具各有各的特色: 在操作方面,Excel無疑是最簡單的,但是它的顯示效果不佳,功能豐富性一般,並且用Excel做完圖後還需要做一個PPT或者Word用於展示,額外了增加工作量。 在綜合性方面,FineReport的表現比較突出,不需要程式設計而且簡單易做,能夠實現平臺展示,比較適合企業使用者,在資料視覺化方面是一個不錯的選擇。 免費下載FineReport10.0 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 這個報表工具絕了!能做GIS數據地圖,還能叢集R語言! 10個實用而強大的資料地圖,不懂程式碼也會做! […]
今天我們來說一說資料視覺化,想必很多人在入門資料分析之後,就會經常進行視覺化的工作,所謂一圖勝千言,圖表用的好,真的是會事半功倍的。但現實情況下,很多人遇到的問題是: 你做的圖表太醜了?你做的圖表到底想表達什麼?圖表太多,該用哪一個更好呢? 很多人看著下面這些高級上檔次的資料視覺化都覺得羡慕,但是到自己動手的時候又不知從何下手,或者實現難度太大,只能“望圖興歎”。 其實我們想要做好視覺化並不難,最簡單的方法就是要學一些高級的圖表效果,折線圖、柱狀圖這種常見圖表很容易給人一種普通感,而高級的圖表效果不僅可以提升顏值和逼格,而且能夠更清晰地實現資料展示。下面軟妹分享五個視覺化中常用的高級圖表,以及實現這些圖表效果的具體方法。 首先,挑一個視覺化工具 想要做出優秀的視覺化,一個好的工具是必不可少的。簡單一點的如Excel,這個基本人人都會用,還能配置圖表顏色,是資料視覺化的入門基礎。但是這個對原始資料有一定要求,不能繪製地圖等更加酷炫的圖表,最後的結果是什麼呢? 結果就是,資料視覺化淪為了千篇一律的直條圖和折線圖,還有那一成不變的配色。 因此資料分析師一般都使用專業的視覺化工具,比較常見的就是python、R這些程式設計語言和FineReport、Tableau這些專業BI工具,如果說有一個軟體能夠大差不差實現資料收集、分析和視覺化展示,能讓大數據分析過程形成一個閉環,並且實現一些複雜的報表、數據大屏以及行動端展示的視覺化,那FineReport尤其在行!這次我就以FineReport為例,教大家怎麼做出高級圖表。 高級圖表一:流向地圖 地圖圖表是我們在進行視覺化中經常會用的元件之一,比較普通的就是區域地圖、線地圖,比較高級的比如熱力地圖、點地圖,這些基本都是靜態地圖;而流向地圖則是更為高級的動態圖表,經常應用于區際貿易、交通流向、人口遷移、購物消費行為等場景。 準備數據 新建工作薄,添加內置資料集 File1,分別記錄起始地(包含經緯度)、目的地(包含經緯度)、人數,如下圖: 插入圖表 以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表 ,選擇地圖-圖表屬性工作表-類型 ,由於我們這裡做的是流向地圖和點地圖的組合圖,因此選擇組合地圖,如下圖: 地圖邊界/點,這裡設定為地理資訊-中國,如下圖: 圖表資料設定 選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料-點地圖/流向地圖 分別設定,如下圖: 圖表樣式設定 選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-圖例樣式形態設定為區域段,區間配置等具體如下圖: 選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-系列-點標記點樣式設定為氣泡,閃爍動畫開啟,具體如下圖: 選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-樣式-系列-流向流向動畫開啟,運動週期為 2s,具體如下圖: 按照需要可在圖表屬性工作表中進一步設定圖表樣式,例如設定標題,坐標軸標題,字體大小顏色,圖例,系列配色,這裡不再一一介紹。 高級圖表二:人口金字塔 人口金字塔圖顯示人口中各個年齡組的分佈,通常用於此視覺化類型的一種常見分佈是按年齡列出的女性和男性人口,如下圖: 製作過程也很簡單,老樣子,新建工作薄,添加內置資料集 populationpyramid,分別記錄不同年齡段男性與女性的相關資料,如下圖: 以儲存格圖表為例,合併一片儲存格,點擊插入>儲存格元素>插入圖表 ,選擇橫條圖(新特性)-自訂,選中圖表,在右側圖表屬性工作表中選擇圖表屬性工作表-資料,如下圖所示: 選中圖表屬性工作表-樣式>坐標軸 ,刪除 X 軸 2,添加 Y 軸 2,如下圖: 設定 X 軸的最大值最小值: 自訂 X 軸格式,使 X 軸左右對稱分佈,如下: function( ){if(this>0) return this+’%’; else return […]
近幾年,數據大屏受到眾多高校的青睞,9月高校迎新季,一張迎新系統視覺化大屏憑藉著炫酷的效果、實用的功能,往往會成為數千名新生關注的焦點。 在利用數據大屏進行迎新的高校中,很多家都選擇了同一款資料分析與資料視覺化產品,製作了酷炫、高科技且實用的迎新大屏。下面和軟妹一起見識一下這些學校的製作成果吧! 高校迎新大屏展示 憑藉著大屏工具的視覺化佈局、後臺資料監控刷新、動態交互、多屏自我調整等特點,迎新大屏可以輕鬆實現以下功能: 報到人數的即時展示,方便學校查看新生報到的即時情況。 流向地圖展示新生生源地,方便新生瞭解自己在學校有多少老鄉。 細分學院報到統計,方便院系老師、學生查看本院系的招生情況。 細分性別報到統計,方便新生查看所在學院的男女比例,增加報到的趣味性。 報到學生資訊即時更新,做到新生報到資訊即時查看、事後追溯。 各院系、班級報到情況多維度比較,為學校後期統計資料提供視覺化材料。 迎新大屏在實現炫酷效果的同時,也為學校迎新、學生報到帶來了實際的便利。話不多說,我們看圖! 1、天津工業大學 2、上海大學 3、浙江理工大學 4、西北工業大學 5、鄭州輕工業大學 6、浙江農業大學 數據大屏的多場景運用,酷炫到停不下來 看了這麼多高校的迎新大屏,不知道大家有沒有眼前一亮的感覺。其實除了迎新大屏,很多高校還將帆軟產品應用於後勤管理、校園安全、教職工統計等模組,服務於高校師生學習生活的方方面面。 1、浙江理工大學——【E浙理】學工應用系統大屏 借助FineReport的豐富圖表類型、多資料庫對接、資料的即時更新、權限細緻度控制等功能,學工系統可以輕鬆對使用者數量、使用者登入資訊等模組進行資料呈現。 2、校園實名訪客資料分析 3、中國美術學院——圖書館借閱資訊統計 不止大屏,帆軟還有完善的產品體系 看到上面的大屏,可能有人會提出質疑:沒有高品質的資料和好用的資料分析工具,再炫酷的大屏效果都是空談! 帆軟深知這一點,相比於眾多專門做大屏的廠商,帆軟更多依靠兩款核心資料分析工具:FineReport和FineBI,再結合帆軟大屏視覺化工具,為企業提供從資料獲取到資料分析再到資料視覺化全流程的資料應用服務。 企業級web報表FineReport,解決各類中國式複雜報表問題,並成功入選Gartner《企業報表平臺全球市場指南》,全新的V10.0版本以“安全、穩定、高性能”的特性讓產品獲得更多認可。 商業智慧FineBI,針對具體業務場景,提供自助式資料分析服務。憑藉著簡單、易用、完善的資料管理策略等優勢,FineBI已經成為中國自助式BI領導品牌。 帆軟視覺化大屏,憑藉視覺化佈局、即時監控刷新、動態交互、多屏自我調整等特點等功能,完美適配客戶的資料呈現需求。 經過13年的打磨,帆軟的產品線支援一個平臺打通全部產品應用。每一張炫酷又實用的資料視覺化大屏背後,都是帆軟多款產品共同支撐的結果。 總結 憑藉著13年的行業深耕與完善的產品體系,帆軟已經累計服務北京大學、中國人民大學、復旦大學、上海大學等150餘所高校。在帆軟的説明下,這些學校利用報表、數據大屏等提升了自身的資訊化水準,也為在校師生提供了更好的學習生活體驗。 在高校領域之外,帆軟產品同樣獲得8400余家客戶的信任與支援。關注資料本身的價值,用資料為企業賦能,讓資料真正成為生產力,是帆軟一直在堅持的事。 免費下載FineReport10.0 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團!
最近和一個做銷售總監的朋友聊天,下周他要在全公司和十幾個重要客戶的面前進行彙報,對公司過去一年的成績做一個匯總。不是技術出身又不太懂電腦的他只會做幾張簡單的Excel和PPT,想做更高端的資料視覺化績效分析卻又做不出來,眼看著彙報日期就要到了,他只能發出一聲苦苦的歎息… 在帆軟上班的軟妹,在得知朋友的難題後,內心已經按捺不住幫助的衝動了。由於他需要統計的資料量巨大,而且橫縱向都需要進行一個比較,需要分析多個指標,並且最終希望以視覺化的方式呈現出來,所以我建議他放棄Excel,可以用報表或者BI來開發。 大屏一般沒有資料分析的難度,主要是美觀可視、對於海量資料的性能支撐。但即使是這兩項要求,開發人員就要累吐血。而用報表或者BI來開發的話,操作上只要地層資料平臺搭建好,前端從資料獲取、資料整合、視覺化製作都一氣呵成。 比如下圖用Finereport做的視覺化大屏,會動的報表簡直Cool!!! 那到底怎麼操作呢,聽我給你細細講來~ 關於FineRepoert FineReport是帆軟公司歷經十餘年開發出的一款高效易用的企業級Web報表工具,視覺化拖拽操作即可製作複雜報表,説明企業加快專案進度,搭建報表中心,輕鬆維護,及時回應業務,搭建資料決策分析系統。 Finereport對比Excel有哪些優勢 資料的統一 資料的及時 避免重複勞動 避免丟失 線上填報 海量資料的支援 安全、角色權限控制 多人同時操作 如何製作一張視覺化大屏 1.數據準備 由開發人員將資料庫裡的資料準備好,透過SQL語句的形式導入到Finereport中,與此同時不得不提一下Finereport的另一大優點:支援多種形式的資料庫。 2.確定分析維度 在製作視覺化報表之前,我們得要確定我們希望分析哪些資料,得到什麼結果。以銷售資料分析為例,這裡列出以下幾個:主流的銷售額、訂單量、完成率、增長率、重點商品的銷售占比、各平臺銷售占比;更多的也可以跟蹤利潤、成交率(轉化率)、人均產出等。 從圖中可以看出整體的業績表現。右邊圖表可以與該圖形成聯動,當資料異常時,可以進一步查看各月份的明細資料。 銷售指標的累計值監控,是對整體銷售業績的掌控,而日報則關注與最近的資料,兩者應更多的是結合起來使用,既要掌控全域,也要關注眼前。 3.佈局排版 需要重點展現集團銷售總額資料以及各地區的資料,其他次要內容包括歷年銷售對比、各產品線銷售、熱門產品、即時交易、新老客戶占比等。我們從常見的幾種主次分佈排版樣式裡挑選了一種作為此次的版面,如下圖所示: 這樣,我們就確定了佈局裡的幾個主要元素:地圖、表格、直條圖、圓形圖、數字。 打開 FineReport 設計器,按照佈局樣式,從元件欄拖入對應的圖表元素到指定區域並綁定資料,如下圖所示: 點擊預覽按鈕,流覽器端的效果如下圖所示。到這裡第一版效果就出來了,主次排版讓介面看上去很規範,但配色沒有經過改良所以效果一般。 距離領導滿意的大屏戰情室就差最後一步了,距離成功就差最後一步了,到底怎麼辦呢?所以這裡不得不提到Finereport的報表管理平台了。 決策報表 1.功能介紹 決策報表,是專為解決儀錶板類報表而開發的。不同于普通報表設計格子式介面,FineReport決策報表採用了畫布式操作介面,透過簡單的拖拽操作即可幫助使用者構建強大、全面的【管理儀錶板】,在同一個頁面整合不同的企業資料,完美的展示企業的各類業務指標,實現資料的多維度分析。 決策報表檔的尾碼格式是frm,其具備諸多特性,如下。 多屏自我調整:適配PC、平板、手機、電視、大屏等多類終端 豐富的視覺化元素:提供表格、圖形、控制項等超多視覺化元件,可自由搭配,製作百變報表 多種佈局方式:自我調整佈局、絕對佈局、tab佈局等多種佈局方式,拖拽式設計。在同一個報表內可以拖放不同的元件,每個元件可以對應不同主題、綁定不同資料,完美實現多維分析管理戰情室。 元件聯動分析:支援元件之間的聯動分析,點擊某個元件,關聯元件自動觸發資料載入 資料監控定時刷新:後臺資料智慧檢測對比,資料有變更前臺及時更新 自動輪播:支援同一個位置輪播顯示不同的圖表樣式,支援多個tab頁 PS:該功能在9.0版本以前稱作表單,由於表單一詞容易讓人聯想到資料錄入,和產品中功能的應用場景背離,所以在9.0版本發佈時名稱更改為決策報表。 2.業務場景 越來越多的企業重視資料應用,關注資料視覺化,而面向企業領導層的資料,往往要求在一個報表中綜合匯總企業的多類資訊進行集中展示,業內稱之為管理儀錶板。 傳統的報表設計介面,要在一個頁面中,自由搭配不同的表格、圖形、控制項等,繁瑣而困難,決策報表提供了一種簡單高效的設計方式,拖拖拽拽即可快速構建儀錶板。 典型應用,比如面向領導的管理看板。 比如,管理看板的鑽取與聯動,點擊地區鑽取到省市,同時其他元件聯動由全國資料變更成省市資料,方便領導在一個頁面掌握全域業態。 另外,借助決策報表良好的多終端適應性,管理者可以在移動終端設備上(流覽器、APP、微信、釘釘等)隨時隨地監控關鍵指標資料,充分利用碎片化時間。 企業戰略指揮中心、監控中心或者會議室的資料戰情室,基於決策報表的資料監控功能來即時關注關鍵業績指標,或者面向外部宣傳企業實力與形象。 用FineReport製作一張簡單的視覺化大屏並不是難事,最關鍵地是針對企業運營的性質,找到關鍵指標,讓領導看到想要看到的資料價值,這才是製作視覺化大屏最重要的一步。 同時,工欲善其事,必先利其器,一個好的視覺化工具能夠讓大屏製作事半功倍。FineReport大屏視覺化能夠滿足日益複雜的資料分析要求,上手速度快,完全實現零程式碼,大大減少了視覺化成本,真正實現人人都是資料分析師。 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載! 免費試用FineReport10.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: […]
提到資料視覺化大屏,我們腦海中往往會有兩個詞:動態直觀、統籌監控。 很多企業和團隊在開展大屏項目的時候都是基於這兩個詞,基本訴求也就是兩個部分: 對內,要監控公司營運,即時統籌全域掌握關鍵資料;對外,要為客戶展示公司運行情況,從未維護客戶關係,增強信任; 因此,大屏不僅要求做到視覺上美觀炫目,更要突出與資料契合的科技感,方便查看資料,使需要被關注的重點突出。 而更多時候我們在視覺、資料方面有會更高的要求,需要大屏美觀與實用性並存:在視覺方面,需要不同大屏的排版標新立異,所用素材與資料體現形式不可重複;在資料方面,高層領導對大屏的要求更側重實用性和即時性,且對指標的擺放順序有獨到的見解。 一言概之,老闆的需求簡單明瞭「我要5張大屏,展現科技感、亦兼具實用性、即時性」。 於是針對這兩個需求,我們團隊將最終成果擺在了老闆面前: 大屏經驗分享 這次大屏效果在同行業內部交流過程中反響不錯,在這次大屏的開發過程中,我亦總結了一些獨家的大屏技巧略作分享。 首先要說一下我們製作大屏使用的工具——FineReport11.0,是採用最新的視覺化大屏圖表,預設採用深色背景+螢光配色,非常符合浸入式的大屏體驗;而且能根據圖表類型和資料要求,提供「輪播」或「刷新」兩種動畫形式,能夠滿足不同場景下的業務需求。 同時FineReport11.0最厲害之處,在於它基於webgl等技術,對動畫不斷優化調整,能讓做出來的效果更加簡潔炫酷。 一、靈活使用圖片修飾 1、插入系列法: 概述:讓圖表擺脫常見的柱形填充效果,透過自選的圖片豐富大屏的創意。 操作:在圖表->系列->樣式中,將已經設計好的圖片作為要素填充進圖表中。 2、背景圖修飾法 概述:靈活使用絕對佈局,透過報表快疊加美化圖表效果。 比如,老闆想要一個這樣的儀錶盤(左圖1),在FineReport11.0的儀錶盤不符合需求的情況下,應用了360度儀錶盤實現了類似效果(右圖1),後經過修改,利用儀錶盤上方疊加圓形圖的方式實現了最終效果(右圖2)。 二、散點圖、氣泡圖也能玩出花 思路: 靈活使用組合圖的各個圖表組合。對於分類數已知的圖表來說,可把每個分類當做一個圖表來單獨設計,能靈活設定顏色、背景、提示點位置。 三、圖表的「創新」 概述:透過設計師設計的圖片作為背景來拓寬圖表樣式,實現3D直條圖、3D圓環圖等效果。 步驟: 設計師設計自訂圖片,圖片為具有一定特效的圖表,把資料去掉。透過上文提到的報表塊疊加,將圖片作為底層背景,上層疊加資料,即可實現自製圖表效果。 四、自訂地圖 概述:透過自訂圖片作為地圖背景,重新描點形成json檔,實現地圖的3D傾斜效果。 步驟: 設計師設計自訂地圖,輸出地圖圖片(壓縮到1M以內最好,不然載入太慢)設計器點擊伺服器->地圖資料,進入地圖編輯頁面,自建自訂地圖,放入壓縮好的圖片對地圖描點,根據實際業務情況描點(可按省份描也可按大區描)保存json檔,重啟設計器即可在地圖圖層中選到自訂地圖。 最終效果 1、首頁 首頁分析了銀行整體的信貸品質、存貸款、不良貸款情況。 2、對公二級屏 對公二級屏分析商業銀行比較重視的公司業務的風險情況,包括貸款餘額情況、逾期率、不良率、已暴露風險趨勢等核心指標。 3、零售二級屏 零售二級屏分析零售業務比較關注的風險指標,主要包括零售業務餘額、不良貸款餘額,個人貸款餘額、信用卡餘額等。 4、金融市場二級屏 金融市場二級屏分析金融市場業務比較關注的風險監測指標,主要包括金融市場業務餘額、貸款餘額分佈、自營業務餘額、理財業務餘額、貸款變動趨勢等。 5、即時監控屏 即時監控屏相較於前四屏,本屏重在資料的即時監控,監控的預警客戶數、大額交易記錄也具有較強時效性。 FineReport搭載新功能——FVS大屏戰情室 還是覺得戰情室不夠酷炫?FineReport大屏開發新功能——FVS 3D戰情室,滿足您的一切需求! FVS引入了3D戰情室和故事性大屏功能,畫佈式佈局更加生動和吸引人。透過手機和平板,使用者就可以輕鬆控制大屏戰情室。 1.新增故事性大屏演繹功能,簡報生動有趣 FVS企業戰情室採用類似簡報的多分頁設計模式,輕鬆實現簡報翻頁和輪播。在分頁之間,使用者可以應用靈活的組件動畫效果,讓內容以動畫過渡呈現,讓示範彙報生動有趣,絕不枯燥乏味。 2.酷炫3D戰情室,體現未來科技感 FVS不僅能一屏呈現全面的業務資訊,還可以輕鬆追溯關鍵指標,便捷實現管理手段。實時資料、豐富的組件、3D華麗動效以及故事性企業戰情室演繹,幫助快速搭建戰情中心。 FineReport的戰情室新模塊——FVS的最新功能包括引入了3D戰情室和故事性大屏,使畫面佈局更加生動吸引。使用者可以透過手機和平板輕鬆控制大屏戰情室,方便操作與管理。 了解FVS大屏解決方案>> 總結 現在很多企業已經不滿足于傳統的固化報表了,而是更想要透過更直觀的動態資料來做業務決策,卻不知道大屏專案該如何下手。像我們團隊這一次做出的大屏成果,直觀而且震撼,能夠覆蓋從需求分析、方案設計、專案落地、專案運維全生命週期,保證了大屏項目的完成。 感謝閲讀!FineReport提供最全免費功能版本,不用等待,直接點擊以下按鈕激活&下載!免費試用FineReport11.0> 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章:掌握這7點,不懂程式碼也能做出酷炫的資料視覺化大屏! […]
最近我在做一個資料視覺化大屏專案,從指標設計、視覺設計、視覺化動效到大屏硬體、開發工具整個流程,總結了一些經驗和觀點,想和大家分享。 大屏製作工具 大屏的製作,可以用程式碼開發或現成的視覺化工具來實現。 用的比較多的就是JS+Ecahrts,但資料量支撐、後臺回應、即時更新、平臺運維等應該還要調用更多的技術,這個不是非常懂就不贅述了。另一種是用現成的視覺化工具,能相對簡單高效的搭建一個資料大屏,直接用帆軟FineReport吧。 大屏硬體 大屏的展示工具幾乎都是LED拼接屏,如果是BOSS辦公室這種也有用大螢幕顯示器的。 用LED拼接屏,UI設計時不用考慮螢幕縫隙影響內容的呈現,內容不會丟失,但有可能影響視覺的表現。設計時需要建立縫隙位置的輔助線避,免類重要資訊被分割。現在企業常用的有無縫隙、1.7mm縫隙、3.5mm縫隙、三種拼接大屏,縫隙越小越貴。 拼接的每塊小屏一般是16:9的高清屏,設計尺寸可以把上下高度設定為1080px,長度按照拼接屏的數量比例得出長度的設計尺寸。例如3乘5的一塊大螢幕,高度3塊屏設為1080,每塊高就是360,360除9乘16等640,640就是一塊螢幕的長度,640乘5塊屏=3200最後得出設計稿尺寸就是:高1080px乘寬3200px。 下圖是天貓視覺化大屏戰情室設計,圖中酷炫炸天的3D地球圍繞粒子效果。 接下來就來講講製作視覺化大屏的重頭戲,指標、佈局、設計、動效。以FineReport製作大屏為例,這篇文章將教你怎麼實現視覺化。 指標設計 設計大屏,大家可能會被酷炫的視覺化所感動,但一定要謹記,大屏一定是以展示資料為核心,任何炫酷屌炸天的表現都要建立在不影響資料的有效展示上! 所以,大屏首要考慮的是放哪些資料,那麼多指標應該放那些? 一般而言,一個大屏一定會有明確的主題,比如銷售資料大屏,集團營業資料大屏。針對這種主題明確的視覺化,推薦一個非常好用的方法——多維度拆解北極星指標法。 第一步:確定一個北極星指標。如銷售大屏,你的銷售總額一定是最重要的吧,這就是主題。 第二步:多維度拆解北極星指標,把你的銷售額情況分解。 從時間的維度。每個季度每個月的銷售額情況是如何,銷售額特別高的時間段,原因是什麼,做了哪些措施? 從地理維度。各大區域銷售額情況如何?可以做個排名情況。 從計畫維度。和年初定的計畫相比,差了多少? 從占比維度。各個產品占的銷售額多少,哪些是帶來貢獻最多的明星產品。 佈局 佈局的目的是為了讓業務指標和資料合理的展現。由於往往展現的是一個全域的業務,一般分為主要指標和次要指標兩個層次,主要指標反映核心業務,次要指標用於進一步闡述分析,所以在製作時給予不一樣的側重。 這裡推薦常見的版式: 上面的版式不是金科定律,只是通常推薦的主次分佈版式,能讓資訊一目了然。實際情況中,不一定使用主次分佈,也可以使用平均分佈,或者可以二者結合進行適當調整。比如下圖所示,指標很多很多,存在多個層級的,就根據上面所說的基本原則進行一些微調,效果會很好。 視覺設計 設計的風格,背景色一般用深色調,深色調緊張感強,讓視覺更好的聚焦,大屏暗色調看上去更柔和舒服不刺眼,也會較省電。 大屏設計跟網頁不一樣,頁面不能有捲軸,大屏的長寬都是固定的。 字型大小跟網頁設計一樣不小於12號字,可以用於圖表的標注,資料資訊建議14號字以上,大屏觀者遠距離才能看全內容,所以字型大小可以稍大一點。字體不一定只用一種,可以用到一些科技感強的字體,這裡要注意,記得把字體給開發一份。 設計完成先去大屏上看一下效果,大屏的品質不一樣色調也會有很大的差別,要根據自家的大屏呈現效果做調整。 可以去看一個開源的jquery外掛程式庫網站,裡面有很多很棒的動態效果! 交互設計 大數據視覺化大屏可以分為兩種,一種“純展示型”另一種“展示+功能型”。純展示型幾乎沒有交互,後臺錄入資料,在大屏上展示就行了。展示+功能型,例如即時監控資料、採集資料、資料對比功能、雲計算資料、分析與預警等等。 這裡著重說一下帶有功能型的大屏產品的結構層(資訊架構)。一切功能結構都要圍繞核心資料主頁面來架構,因為大屏展示的核心就是將一些業務的關鍵指標資料以資料視覺化的方式展示出來。 動效設計 大數據視覺化大屏設計少不了動效,動效是視覺化重要的組成部分,動效的增加能讓大屏看上去是活的,增加觀感體驗。但過分的動效極其容易喧賓奪主,讓觀看者的眼球不知道往哪裡聚焦,反而弱化了資料的展示。 其實,把握動效設計這個度其實並不難,只要看的舒服不影響資料清晰展示就可以,有資料展示的頁面最好動的地方不易過多,如果要多,幾個動畫就得有節奏的變化,例如一個動畫表現的視覺強,另一個就表現稍弱化,有強有弱、有主有次節奏才會舒服,同時動效能結合資料的變化而變化最好,這樣就不容易看資料內容被動畫抓走眼球。 動效怎麼實現? 可以用AE的外掛程式Bodymovin生成json檔實現。 這裡用FineReport做大屏自帶的一些視覺化動效: 3D動效怎麼實現? 如果自己開發,用軟體C4D+AE+PS,先建模選軟再導入AE視覺稿。這裡用了FineReport自帶的3D動效,無非就是個炫。 3D地球視覺化 開篇給大家留個懸念,怎麼設計3D地球動畫。天貓雙十一阿裡的3D地球是有專門人員設計的。我們可以用開源網站類似元件來實現,大數據頁面用到的圖表這個網站幾乎都有,且免費。最終的效果是用兩個組件拼合在一起實現的,左邊就是程式碼,後臺錄入資訊可以讓粒子效果匹配資料,最終實現資料的視覺化。 同樣有很多的圖表元件,可以用Echarts和Highcharts。前者免費、開源、效果炫酷、原生全中文,但相容性差、經常報錯、檔案不夠詳情。或者用更強大的Highcharts,優點是檔案實例很詳細、易懂易學、相容性強可相容到IE6,但是收費。 當然FineReport自開發了3D地球視覺化外掛程式。 最後,附上一張FineReport的大屏圖,這是帆軟社區的番薯@yiminglian自己做的全球業務戰情室,帶自動播放效果及3D動畫特效的資料視覺化!是不是有點酷? FineReport的大屏可以離屏用ipad控制,做到內容交互,簡直是業務演示彙報的利器! 實際應用場景 總結 大屏設計是一個長期跟進的過程,有很多問題會在資料真正進來時,放在大屏上才能發現,所以等產品做到落地時設計方面要積極跟進改進。 好了就這麼多感謝閱讀,希望這篇文章對你有一點用! 想嘗試大屏製作的,先從下載FineReport學做dashboard開始吧。 學習資料 FineReport10.0免費試用 學習檔案 […]
說到報表,許多人會想到無數的Excel電子表格和無聊的數字。”如何編寫有價值的報表,讓經理們迅速洞察資料背後的真相?” 這些是’表格表姐‘最常問的問題。答案其實很簡單,就是用動態報表。
“資料視覺化工具,可愛者甚番。分析師獨愛R,自Python以來,世人盛愛matplotlib。餘獨愛BI之出分析而不拖遝,做視覺化還算酷炫…….”。 BI報表軟體是什麼? BI全稱商業智慧(Business Intelligence),在傳統企業中,它是一套完整的解決方案。將企業的資料有效整合,快速製作出報表以作出決策。涉及ETL,OLAP,權限控制等模組。分析師剛上手往往更多的是做報表,而做報表更多用到的是BI。 在學習資料分析的初級階段,為了培養分析思維,快速瞭解資料分析。我通常會推薦大家用BI上手分析。因為BI上手簡單,避免了大部分人因為工具的羈絆而讓資料分析之路止步不前。R和Python這類高級工具,可以邊分析邊學習。 關於BI,最為人津津樂道的就屬Tableau和PowerBI,google搜尋他們的介紹真是多到【沒有驚喜了】。但是本文想分享另一個BI報表工具,FineReport,一個【被雪藏】的利器,企業報表必備,功能十分強大。 接下來重點講解它的主要功能、特點和同類具的對比、以及基本使用方法。 閱讀目錄 FineReport的主要功能 FineReport的主要特點 FineReport VS 其他同類產品 FineReport的分析思想 獲取方法&學習資料 總結 FineReport的主要功能 FineReport報表軟體,是由帆軟軟體公司開發的一套純 Java 編寫的報表軟體,其最大的特色在於採用類 Excel 的報表設計介面,可以有效降低學習成本,並且很容易的製作出各種需要的報表版面,降低報表開發所需的時程與人力,對有高度報表需求的企業來說相當有吸引力。使用FineReport,獲得不一樣的數據洞見! 它主要完成下面幾個工作: 資料獲取與基礎數據處理 報表設計與製作 資料的分析和視覺化 FineReport的主要特點 BI軟體工具那麼多,為何我要重點推薦這款BI工具呢? Tableau和PowerBI的好不用我多說,大家在網路上議論的也很多,還有大量的UGC作品。 但這款BI軟體作爲新起之秀,不由得讓我產生好奇和好感,值得關注和鼓勵。更何況它能夠足以應對基本的資料分析,不虛於那兩者,它具備下面幾大特點: 簡單易學(無需編程) 透過類 Excel 的設計器一鍵連接資料源,拖拽欄位綁定儲存格,一張實時報表就可以製作 完成,支援一鍵遠端發布到伺服器。既可以獨立部署,也可以與其他系統無縫整合。同時 無須二次開發,PC 端製作報表就可以發布到行動端,極大提高開發效率,易學易用易實施。 打通各類數據源 FineReport支援Hadoop、GreenPlumn、Kylin等大數據平臺,支援SAP HANA、SAP BW、SSAS、EssBase等多維資料庫,支援MongoDB、SQLite、Cassandra等NO SQL資料庫,也支援傳統的關係型資料庫、程式資料來源等。 下圖是FineReport支援的數據源窗口: 資料視覺化顔值高 自主研發的 50 餘種圖表樣式提供酷炫的資料視覺化效果,幾乎可以迎接任何報表挑戰,下面是來自官方的配圖: 來張大屏戰情室的圖片,是不是配色和樣式都很Nice? 有使用者說他只要花費20分鐘就能finish,要知道同样的工作使用R语言的ggplot2至少要2小时(含调试),使用Python的matplotlib就更久了。 將分析裝進口袋的行動端 全面的行動資料分析功能,媲美PC端的產品體驗 FineReport VS 其他同類產品 FineReport […]
作為在職場馳騁的社會人,提到資料視覺化大家應該都不陌生了。資料視覺化的作用也不用我多說,主要是利用圖形化手段,更清晰直觀地將資料展示。多層次、互動式的視覺化分析能夠方便決策者理解資料背後的意義,深入瞭解資料細節,説明領導者做出更加精准的決策。 近年來,資料視覺化大屏的出現,更是掀起一番浪潮,眾多企業紛紛想要打造屬於自己的「炫酷」大屏戰情室。比如天貓每年的雙十一銷售大屏,地圖上各地區即時滾動的銷售額數據,總能給人下深刻的印象。 可是,在大屏上佔據一席之地的地圖往往只能從某一個維度展示資料,資料指標那麼多,老闆全部都要看,這可怎麼辦? 偷偷告訴你,大屏視覺化外掛程式擴展圖表已經悄悄更新了一個新的地圖圖表類型——輪播三維組合地圖 先看一下效果: 我們可以看出,圖中以多種地圖形態展示了四個維度的資料,既體現了資料價值,也實現了炫酷的動態效果。 單個圖表的展示不能完全體現出效果,我們來看一張大屏demo範本 大家是不是都已經蠢蠢欲動了?允許軟妹賣個關子,先簡單給大家介紹一下什麼是擴展圖表? 擴展圖表外掛程式是基於webgl等技術開發,透過簡單拖拽即可實現自動播放、3D動畫特效等多種效果,且可以根據圖表類型和資料提供「自動輪播」和「定時刷新」,滿足使用者不同場景下的業務需求,在體現資料價值的同時讓大屏炫酷起來 打開設計器,跟我一起來玩轉輪播三維組合地圖 伺服器>外掛程式管理>安裝/更新擴展圖表3.0 選擇擴展圖表—地圖類,輪播三維組合地圖 分別給四種地圖形態選取資料來源 沒錯,就這麼簡單,輪播三維組合地圖已經完成了! 當然,擴展圖表可不僅僅只有這一種效果,包含地圖類、指標卡類、儀錶盤類等十幾種圖表類型,大家可以根據需求選擇適合的圖表,瞬間提升大屏視覺化效果! 其他擴展圖表類型 輪播GIS點地圖 輪播目標齒輪 時間齒輪 輪播夜光儀錶盤 擴展圖表的圖表類型遠不止於此,在這裡軟妹就不一一介紹啦,更多的效果等待大家來挖掘。 擴展圖表應用實例 每一個效果看起來都非常炫酷,浸入式的動畫體驗把枯燥的資料變得活靈活現,但是有些使用者不知道怎麼將擴展圖表與大屏進行完美結合,軟妹今天帶來幾個實例範本,展示如何在大屏內應用擴展圖表,提升大屏整體觀感? 想要大屏有風度,心中牢記四要素:排版佈局、配色、點綴、動態效果 NO.1排版佈局 明確大屏的展現目的,首先要服務於業務。一個戰情室無法展現所有的業務資料,要分清楚主次,讓業務內容、資料合理的展現,切勿堆砌滿屏的指標,老闆找不到重點,資料再多,也毫無意義。 可以參考下面版式: NO.2配色 大屏的背景一般選用深色調的顏色或者圖片,可以搭配一些帶有星空、條紋等效果的圖片可以使大屏看起來更有科技感 圖表的顏色也至關重要,在跟大屏主色調保持一致的基礎上,所有圖表的配色還要保持一致性 小撇步:預先設定好圖表預定義配色,統一給圖表系列更換配色 伺服器—圖表預定義配色—添加新的預定義樣式—編輯圖表—系列配色選擇 統一元件標題大小、顏色 設定方式:元件—樣式—自訂—標題 NO.3點綴 細節會極大的影響整體效果,需要透過適當給元素、標題、數位等添加一些諸如邊框、圖畫等在內的點綴效果,能幫助提升整體美觀度。 NO.4動態效果 合理的利用動態效果,可以説明我們快速理解資料間的關係,為決策分析提供了指導性的意義。 報表塊監控刷新,數位即時動態變化 報表滾動(跑馬燈),展示更多資料 資料點提示自動播放 更多動態效果移步幫助檔案,這裡軟妹不過多介紹了。 對大屏感興趣的同學可以下載FineReport自己動手試試哦,詳細步驟可以參考大屏實例方案,按照套路做大屏,適當發揮出擴展圖表的優勢,你的大屏一定美翻天! 免費試用FineReport10.0> 另外,有技術/業務問題?您可以透過這3個管道來咨詢: 1、微信咨詢:帆軟台灣 具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題] 2、郵件諮詢:support@fanruan.com 3、業務問題咨詢: 王人賢Brian 0933-790886 brian.wang@fanruan.com 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 零基礎怎麼玩轉視覺化大屏戰情室?這個工具只需5步! […]
大屏視覺化怎麼這麼火?老闆天天要,業務人員、開發人員、IT人員就得一起熬夜加班,要是不會做大屏,都不好意思說自己做報表、做IT。 也許有人會告訴你,視覺化大屏可以用JS+Ecahrts程式設計實現,但是對於程式設計零基礎的新人來說,顯然有些太困難了。更何況一旦統計資料的標準改變,或者資料量多,需要對接系統,就要寫程式碼調整,麻煩至極。 那麼,有沒有一種簡單高效、還能快速上手的資料視覺化工具,可以隨時現拿現用,做出酷炫的大屏呢? 當然有!軟妹這次介紹的工具就能夠實現零程式碼基礎快速製作視覺化大屏,話不多說先上圖: 好了,不賣關子了,這個工具就是零程式碼開發報表工具FineReport,這個工具除了能解決業務報表製作和資料化管理問題,還同樣被用來視覺化展示,大屏就是其中之一。 大屏看起來很cool,那麼製作會不會很麻煩呢?下面給大家演示一下,如何快速用FineReport做出簡單酷炫的視覺化大屏範本。 一、 視覺化準備工作 確認需求、準備資料、整理素材。這裡假定需求已由業務部敲定,資料IT部也整理好了,而需要的背景圖片、邊框等事先都整理完畢。 設計大屏戰情室遵循四個基本步驟: 佈局排版 ——色彩 —— 點綴效果 ——動畫。 二、 視覺化佈局排版 業務部門的需求,是要重點展現集團銷售總額資料以及各地區的資料,其他次要內容包括歷年銷售對比、各產品線銷售、熱門產品、即時交易、新老客戶占比等。我們從常見的幾種主次分佈排版樣式裡挑選了一種作為此次的版面,如下圖所示: 由於集團業務遍佈全國,所以區域銷售資料我們認為用地圖展示比較直觀,而全國的總銷售額這一數字疊加在地圖上進行展示。另外,對比類的資料適合用直條圖,占比類的資料適合用圓形圖,交易明細資料適合用表格。這樣,我們就確定了佈局裡的幾個主要元素:地圖、數位、直條圖、圓形圖、表格。 由於這裡報表塊使用了重疊的功能,因此需要使用絕對佈局,如下圖: 打開FineReport設計器,按照佈局樣式,從元件欄拖入對應的圖表元素到指定區域並綁定資料,如下圖所示: 點擊預覽按鈕,流覽器端的效果如下圖所示。到這裡第一版效果就出來了,主次排版讓介面看上去很規範,但配色沒有經過改良所以效果一般。 三、視覺化色彩 在之前的文章裡,我們總結過,戰情室大屏的主體背景建議用深色系,這樣可以有效避免視覺刺激。如此,我們把第一版demo背景換成背景圖片,由於整體背景是深色的,使得我們的一些標題文字還看上去不明顯,而且圖表有種沉悶的感覺,稍微調整了下,把文字內容改成淺色、圖表則換稍微明亮一點的顏色,如下圖: 四、視覺化點綴 接下來為各個元件、標題添加一些邊框來提升細節處的觀感。 1、首先是頂部大標題,在大標題兩側各拖入一個報表塊,為報表塊添加背景圖片,左右對稱線條極大提升美感。 2、其次是改造各個元件的小標題,方直接為小標題所在的報表塊元件添加合適的背景。 3、給各個元件添加邊框元素,最後得到效果如下: 五、視覺化動效 由於大屏本身場景特殊,純粹靜態展示讓人感覺大屏缺乏活力。為此,給demo加上一些動畫效果,提升一下demo的活力及視覺觀感。 1、首先我們來為銷售總額設定資料監控(需要安裝決策報表裡報表塊刷新外掛程式),讓其每隔1秒獲取最新資料,這樣銷售總額數位會即時動態變化,設定如下圖: 效果如下圖: 2、再給圖表添加閃爍動畫,設定如下圖: 效果如下圖: 3、給地圖添加一個資料監控,讓各區域變化的資料在地圖上自動顯示資料點提示,設定如下圖: 效果如下圖: 4、右下角的明細資料展示,改成滾動輪播的形式,效果如下圖: 直到這裡就大屏製作就完成了! 六、視覺化小結 用FineReport製作一張簡單的視覺化大屏並不是難事,最關鍵地是針對企業營運的性質,找到關鍵指標,讓Boss看到想要看到的資料價值,這才是製作視覺化大屏最重要的一步! 同時,工欲善其事,必先利其器,一個好的視覺化工具能夠讓大屏製作事半功倍。FineReport大屏視覺化能夠滿足日益複雜的資料分析要求,上手速度快,完全實現零程式碼,大大減少了視覺化成本,真正實現人人都是資料分析師! 最後,軟妹再敲一下黑板,FineReport對於個人是完全免費的,還不趕緊下載FineReport免費試用一下?! 免費試用FineReport11.0> 另外,有技術/業務問題?您可以透過這3個管道來咨詢: 1、微信咨詢:帆軟台灣具體教程可參考[如何使用微信WeChat諮詢帆軟技術問題]2、郵件諮詢:support@fanruan.com3、業務問題咨詢:王人賢Brian 0933-790886brian.wang@fanruan.com 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 這是我見過最夯的報表製作神器!比Excel強大20倍! 我們用一個APP管理100+餐飲店,服務9000+員工! 行動時代提高企業效率,一個 QRcode 就可以! 免費試用FineReport11.0>>
上一篇講完了資料視覺化的基本概念之後,這篇來講講一些資料視覺化常用圖表的使用場景和各自的優勢。 對於資料分析師來說,視覺化永遠是一門不過時的學問,不僅因為上到企業高層、下到業務分析都要用到視覺化,更因為它是分析師手中的優秀工具,它向我們揭示了資料背後的規律。 但很多人又會問,自己做的資料視覺化其貌不揚,老闆直搖頭?其實想要做出漂亮的視覺化非常簡單,很多人只是瞭解其中基本的圖表類型,比如柱狀圖、橫條圖、圓餅圖等,但想要實現視覺化進階,還必須掌握一些高級的圖表效果。 本文介紹的25個圖表效果都是十分經典和實用的,如果能夠活用它們,就能讓你的視覺化瞬間提升一個level!不信你看看下面幾張圖: FineReport視覺化效果 FineReport視覺化效果 FineReport視覺化效果 免費試用FineReport11.0> 維度與指標 在此之前我們首先要瞭解一下基本的圖表常識——維度和指標。 維度是觀察資料的角度和對資料的描述。比如說城市等 指標顯然就是你想分析的資料類別了,比如說銷售額、單價等等 資料分析的本質就是各種維度和指標的組合,比如我想瞭解和分析台灣各地的銷售額,就需要將地區維度和銷售指標結合。 說的再透徹點,平面軸中的橫軸可以理解為維度,縱軸可以理解為指標。 25種圖表效果 1、漏斗圖 漏斗圖是最常用的流程分析圖表類型。透過漏斗圖可以比較直觀的查看各個環節的轉化率,從而輕鬆發現問題對應的具體環節。一個典型的漏斗圖應用是銷售漏斗。 同時,FineReport的漏斗圖支援原樣展示和自動排序兩種資料展示模式。 維度欄位:大於等於1 指標欄位:大於等於1 2、迷你圖 迷你圖可以直觀清晰的展現各分類的對應指標數值大小,比如下圖展示的各訪問管道的流覽量大小,效果如下: 維度欄位:大於等於1 指標欄位:大於等於1 3、熱力區域圖 熱力區域圖以特殊高亮的方式展示座標範圍內各個點的權重情況,透過地圖上顏色高亮程度展示指標資料的差異,也是比較常用的圖表效果,效果如下圖所示: 維度欄位:2 指標欄位:大於等於0 4、堆積柱狀圖 堆積直條圖用於顯示單個專案與整體之間的關係,比較各個類別的每個數值所占總數值的大小,效果如下圖所示: 維度欄位:大於等於1 指標欄位:大於等於2 5、對比柱狀圖 對比柱狀圖用於同一維度下,兩個指標的對比分析,能更直觀的看出對比差距,效果如下圖所示: 維度欄位:1 指標欄位:2 6、瀑布圖 當用戶想表達兩個資料點之間數量的演變過程時,即可使用瀑布圖,比如應發工資與實發工資之間的消長變化,如下圖: 維度欄位:大於等於1 指標欄位:2 7、股價圖 股價圖經常用來顯示股價的波動。以特定順序排列在工作表的列或行中的資料可以繪製到股價圖中。效果如下圖所示: 維度欄位:大於等於1 指標欄位:大於等於2 8、甘特圖 甘特圖以圖示透過活動列表和時間刻度表示出特定專案的順序與持續時間。一條線條圖,橫軸表示時間,縱軸表示專案,線條表示期間計畫和實際完成情況。直觀表明計畫何時進行,進展與要求的對比。便於管理者弄清專案的剩餘任務,評估工作進度。效果如下圖所示: 維度欄位:大於等於1 指標欄位:大於等於1 9、多系列折線圖 多系列折線圖用於在同一區域查看指標的變化趨勢,能直觀看出趨勢對比,效果如下圖所示: 維度欄位:大於等於1 指標欄位:大於等於1 10、折線雷達圖 雷達圖又可稱為戴布拉圖、蜘蛛網圖,用以顯示獨立的資料數列之間,以及某個特定的系列與其他系列的整體之間的關係,效果如下圖所示: 維度欄位:大於等於1 […]
一、入門的過癮是能【咻~的一下看完】 《深入淺出數據分析》 資料分析入門第一本。通俗簡單,卻能夠讓你對資料分析的相關概念有大致的瞭解,要去體會作者傳達出來的思想邏輯和分析原則,這對你以後的學習有很大的幫助。 《深入淺出統計學》 號稱[文組也能看懂]的統計書。儘管閱讀容易,但所講的知識在資料分析中都是常見且必須掌握的,比如基本的統計量,基本上每個分析專案中都會用到;比如基本的概率分佈,總體與樣本的概念、置信區間、假設檢驗、回歸分析,都是關於資料分析的統計學知識。 《Python for Data Analysis》 Python資料分析必看,適合入行不久的資料分析師。作者有多年的Python資料分析工作經驗,對各種Pyhon包iPython,NumPy,pandas,matpotlib等有著很深的理解。看完這本,敲完程式碼,Python資料分析就算入行了。 《精通 Python:運用簡單的套件進行現代運算》 一本容易理解也很有趣的書,非常適合程式設計初學者以及剛要開始學習這個語言的讀者。作者 Bill Lubanovic 會引領你從基礎開始,循序進階到較複雜且多樣的主題,並在教學過程中,融入食譜式的程式說明Python 3概念。最後透過每章結束的練習題來驗證所學到的技巧。 《R 錦囊妙計》 如果你是R的初學者,《R錦囊妙計》將讓你起步更快。如果你對R已具備中等程度的理解,本書對於你擴展R的學習視野與鞏固記憶將有實質的幫助。經由本書,你將能使分析工作更快速地完成,而且學習更多善用R的技巧。 《R語言實戰》 如果要用R語言做資料分析,建議讀完《深入淺出資料分析》之後,就開始讀這本。從工具的安裝,到具體分析方法在R語言中的實現,講解詳細,可操作性極強,是一本非常值得讀的資料分析書。 《小數據獵人》-發現大數據看不見的小細節,從消費欲望到行為分析,創造品牌商機 你會在N個排行榜的前五看到它,好評無數。本書作者以訪問2000戶家庭的形式,探索人類與消費趨勢,讓你從細微的資料分析得到全新見解。 《演算法圖鑑》-26種演算法 + 7種資料結構,人工智慧、數據分析、邏輯思考的原理和應用全圖解 適合初心者的書籍,入門磚。內文內容簡單易懂,利用圖形一步步表示其演算法概念或者加密系統問題的所在,也以時間複雜度表示執行效率,相當容易理解。 《數據、謊言與真相》-Google資料分析師用大數據揭露人們的真面目 作者敘事功力非常強,用語幽默風趣,尤其是作者在書中所研究的案例,和現實生活相當貼近(意識形態、同性伴侶和種族歧視等等的議題)。如果像我一樣,對於「大數據」既有興趣,卻又感到困惑的人,不妨看看這本書,會有全新的思考角度與收穫。 《工業大數據:工業4.0時代的智慧轉型與價值創新》 第一本結合各國發展策略與臺灣案例的工業4.0專書,探索適合臺灣工業4.0的創新轉型之路。本書結合國外領先企業與臺灣的案例,對臺灣產業政策提出建議,深入分析臺灣企業該做什麼,以及該如何做到。 《赤裸裸的統計學》 這本書是結合生活講解統計知識,生動有趣。作者年輕時是個追求學習意義的學霸,後來自己從統計學中發掘了很多可以應用到生活的地方。 可以避免統計學一上來就大講貝葉斯概率和隨機分析的枯燥 《Data Analytics for Beginners: Basic Guide to Master Data Analytics》 入門五星推薦。2016新書,裡面很多圖表實例,手把手教你如何EXCEL畫圖,對各種知識點(平均值,模式,中值,方差,標準差)的講解相當的到位,比起大學裡的各種課本靠譜幾何級倍數。 二、進階的過癮是要【專業知識豐富到爽】 《精益數據分析》 “此書優勢在於將企業分成了幾個大的行業類別,並分門別類的講解了每個行業的商業模式特點及分析技巧,對使用者的分析能力要求較高,且必須具備相應的業務知識。” 書中並沒有講到具體的資料分析技術,主要分析了各種產品中用到的指標、模型和“資料驅動型產品”的一些思路。 《The Wall Street Journal Guide […]
一個產業的生產模式關乎這個產業的生存命脈,在“互聯網+”的時代大背景下,傳統化工業的生產模式正在經歷著前所未有的變革,依靠應用物聯網、雲計算、大數據等諸多現代化資訊技術的新模式悄然誕生。伴隨著這場變革,傳統化工業該如何實現智慧化升級、資料化轉型成為了亟待解決的問題,本文就雲天化集團案例,深度解讀傳統大型氮肥公司如何走上智慧型、資料型的現代化管理道路。 一、公司簡介 雲天化集團的前身雲南天然氣化工廠,始建於1974年,是70年代初首批引進國外成套設備建成的13家大型氮肥企業之一,也是中國雲南省第一家國家一級企業。目前,經過30多年的發展,雲天化集團已經擁有磷複肥、玻纖新材料等具有國內外優勢的產業平臺,銷售額破百億,躋身中國企業500強。 但由於該公司屬於傳統型化工企業,資訊化建設一直十分落後。2011年至2015年,雲天化集團開始調整資訊化管理模式,2015年12月,集團選擇了帆軟報表工具FineReport,依靠其優越的報表功能和完善的資料管理策略,完成資料中心的建設,使得集團的資訊化建設向前邁出了一大步,集團的產、供、銷、人、財、物等各類資料透過實現“動態+靜態”大屏展示,為企業帶來了很高的良性收益。 二、專案價值 像許多傳統型化工企業一樣,雲天化集團在進行資料轉型之前,需要大量重複的人力進行報表製作,不僅費時費力,而且十分容易造成資料錯誤、遺漏等問題,最終難以形成視覺化結果,典型的吃力又不討好;在選擇FineReport報表工具進行資料改革之後,集團摒棄了原有的傳統報表方式,不僅實現了報表生成自動化、效果展示全面化,更是消除了資料孤島等問題,説明集團建立起了強大的資料中心,完成了集團現代資訊化建設的一大板塊。 同時,雲天化集團之所以成功轉型,就在於利用了FineBI工具強大的資料處理和分析功能,大大優化了資料管理,破除了原有的資料桎梏,充分利用了該項目的五大價值: 建設成本低廉:投入少、見效快,省時省力減成本; 展示內容豐富:多手段、多場景,滿足公司絕大多數需求; 運行維護方便:控制台介面化,減少運營難度; 系統安全可靠:許可權控制保障資料資訊安全可靠; 應用場景廣泛:建立資料中心,覆蓋全部業務; 此外,在對外交流過程中,集團透過Finereport報表系統將生產、營運、銷售、採購等方面進行匯總呈現成視覺化大屏,實現資料的“動態+靜態”展示,讓效果展示更加直觀、全面。 三、專案應用場景展示 對外交流過程中各類資料的“動態+靜態”展示 1、互聯網+農業 雲天化集團依靠“互聯網+精准農業平臺”,構建新型農業互聯網+定制生產模式,向農民、種植戶及農產經營者提供包括智慧遠端科學配肥、土壤測檢及改良等一體化專業性服務。並依靠FineReport搭建了駕駛艙,實現動態資料掌控,展示微工廠資料流程向、視頻展示配肥機的原理、圖表展示各個微工廠的運行資料和情況,可直觀的對外展示和講解複雜的微工廠運行模式。 2、耕地面積、農產品價格與集團化肥產品銷量分析 利用FineReport強大的資料地圖和資料鑽取功能,透過抓取全國的耕地面積、農產品價格等資料,結合集團化肥產品在各區域的銷售量,對外分析和展示產品的銷售情況。 3、中心機房運行情況監控 依靠FineReport的資料決策系統,即時展示集團專線的連接情況、伺服器的運行情況、機房的溫度濕度、UPS的供電情況、ERP系統業務操作量趨勢、OA系統線上使用者數趨勢、存儲空間使用情況等資訊。 集團例會 該項目場景主要用於集團周例會、月度經營例會、生產專題會議、行銷專題會議等。透過系統平臺,各類報表自動生成、資料全面、顯示歷史趨勢,有助於會議分析與決策,既能提高會議品質和會議效率,有大幅降低會議成本。 經營分析 除此之外,為了讓資料分析更好的服務於業務,在資料中心建立之後,雲天化又結合商業智慧FineBI,利用其自助化的分析功能,讓業務人員自己上手資料分析。整個經營分析的項目支持透過個人電腦、平板、手機等終端為集團員工提供報表查詢服務、為專業的業務人員提供資料分析服務。 1、庫存價值分析 比如,以下就是一張透過平面圖即時展示公司庫存價值情況的報表,顏色越深,說明庫存價值越高,滑鼠移上去可顯示總庫存價值,點擊可顯示庫存清單。 甚至可以基於衛星圖展示庫存情況,更加直觀地對企業庫存狀況進行把握。 2、產品銷量分析 依靠FineBI的視覺化探索分析,再結合多樣化的元件,業務人員可以自由組合報表維度進行資料分析。 3、集團全球資產分佈情況 透過多種展示方式直觀展現集團全球資產分佈情況,包括業務指標對比、人均利用率變化情況等各種動態資料的展示。 結論 資料的品質是決定報表專案成敗的關鍵,傳統大型集團的資料往往又都是十分冗雜和分散的,要想對其進行資料分析和展示十分困難,依靠finereport報表軟體建立起來的資料中心首先統一了主資料,消除資料孤島,進行深度資料採擷,報表專案受到了良好的效果;其次,業務人員對原有報表製作困難、視覺化程度低,吃力又不討好,而該報表專案解決了業務人員的痛點,使得報表製作事半功倍。 最後,不同的使用者要開發不同的報表,不同的場景要有不同的展示方式,對於普通使用者來說,查看報表點擊次數越少越好,展示結果越直觀越好,而對於專業使用者則可自由組合維度進行資料分析,説明企業進行資料支援。 獲得帆軟最新動態:數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關文章: 茜子服飾:如何利用「人貨場」分析,實現業務增長? 製造業升級智慧製造,直接經濟效應提升不少於3000萬 比「數據孤島」還難的題,多元化集團如何打通分子公司數據?
在目前的大數據趨勢中,數據的大屏視覺化成為大家所推崇的一種互動展示模式。如果我們能夠早一些了解和掌握這方面的技術,相信對我們的未來將會非常有幫助! 我們知道,通過報表工具實現大屏展示可以通過單張報表、多張報表 Dashboard 布局或者多張報表頁面布局等方式實現。 那麼,如何能設計出優秀的 dashboard 呢? 下面是國外的著名的視覺化專家 Stephen Few 在 2012 年舉辦的 Dashboard 圖表設計競賽中列出的關於優秀的 dashboard 應該具有的特徵: 這裡我對這些特徵進行了翻譯以供參考,如有不準確的請指正。 根據上面的評分標準,你所做的大屏資料視覺化圖表及格了嗎? 對於 dashboard 來說,如果需要完美的展現效果,是需要技術人員,UI 設計人員,以及業務人員協調工作完成的。而作為程序開發人員,如何在沒有美工的情況下,做出能上得了檯面的 dashboard 效果呢? 上面的標準說得比較概括,下面介紹一下我使用報表工具FineReport實際做 dashboard 時所考慮的具體因素。掌握FineReport製作dashboard的技巧,基本上就掌握了製作大屏的軟技能,剩下的就是性能、硬體等問題了。 1. 確定使用者 了解使用者,有助於把握好要顯示的 kpi 以及資料的邏輯分解。大多數情況下,dashboard是給領導管理層看的,所以更多展示經營層面的營運指標。 2. 布局 人的閱讀習慣是從做到用從上到下的,而中間位置又是最能吸引關注的,所以重要內容應該放在最上面或者中間。如下圖,我們可以在這個頁面頂端直接展現重要的指標資訊,這種布局是目前眾多以營運人員為對象的報表系統最喜歡使用的結構,整體數字指標一目了然,可以讓閱讀者在幾秒內把握全局資料,是一種閱讀報表時間投入產出比很高的方式。 3. 背景 在不同場景下,背景色為深色(藍,藍綠,黑)時投放到大屏的展現效果較好。同時,為了顯示的內容更加清晰,字的顏色應該反差較大,因此文字多為淺色。 另外,除了使用背景顏色外,還可以使用背景圖片,加上這樣的深色調圖片,不止酷炫,而且科技感十足。 4. 配色 下面是從網路搜尋到的比較常用的配色方式: FineReport也內置了很好的顏色搭配: 具體的 RGB 值可以通過取色軟體獲取,網上這樣的資源有很多, 聊天軟體在截屏的時候也會顯示 RGB 的值。 5. 圖形化 通過使用 Echarts.js, G3,hicharts […]
2019年最新30個資料視覺化工具,趕緊收藏,記得點贊!
本篇文章利用FineBI對抖音進行使用者資料分析,爬取過程介紹如下~
最近有一個財務問題很火: 經常有人會評價說「這個公司的報表很難看」可以解釋下什麼樣的報表是難看的嗎? 「難看」有兩個角度: 一個是財務報表體現出這個公司的資金和盈利狀況不佳 另一個就是字面意思上的,財務報表樣式較丑,看不下去。 先來談談財報的內容,怎麼樣通過財務報表看一個公司的「好壞」? 站在投資人角度, 財報最應該看的三個重點內容 1、看財務報表資料中具有防守作用的資料 作為價值投資人,都是時刻準備著風險來臨的,比如經濟危機、行業危機來了,如果財務報表資料中風險巨大,那將是危險的,如何才能在冬天安然過冬,這是首要考慮的問題。 在財務資料中具有防守作用的資料有低應收賬款,低負債率,低存貨,低應付賬款,高預收款,高貨幣資金或類現金金融產品等。這樣的財務資料下,即使出現08年金融危機也沒有什麼可怕的,棉被夠厚。 退而其次,如果流動比率(流動資產/流動負債)大於2,速動比率(准現金資產/流動負債)大於1,這也是安全的,就算被人逼著還了所有的流動負債,公司也是能生存的。安全的財務資料,也預示著危機下寶貴的再融資能力。 2、看財務資料中具有相互應證的資料 扣非凈利潤和經營現金流凈額的應證,理想的狀況下,經營現金流凈額應該是大於等於扣非凈利潤的,表明我賺到的錢都是實實在在的人民幣,並不是賺了存貨,賺了固定資產,或者賺了一堆廢鐵,現金流不會說謊。 扣非凈利潤與稅收的增幅的應證,有時候扣非凈利潤的增長率和稅收的增長率不相符,這也是不科學的,一般情況下扣非凈利潤增長率和稅收是類同步增長的,國家的稅收不會假。如果凈利潤增長遠遠超過稅收的增長,要非常警惕。 財務資料中扣除了經常項目的因素後,所得到的利潤資料,在經過驗證合理後,可以作為估值的數值基礎。 3.從財務資料中應徵企業過往的經營能力和競爭力。 這個主要指標有毛利率、凈利率、凈資產收益率(黃金指標)和扣非營業收入和凈利潤增長率,較高的毛利率說明你有節約出利潤的空間,比如90%毛利率,你節省5%的利潤,很容易啊,但是如果你是10%的毛利率,你節省5%試試看?同時也預示公司的競爭力較強,要不然怎麼能用赤水河的洗腳水,賣出黃金的價格呢? 較高的凈利潤率和凈資產收益率,扣非營業收入和凈利潤增長率超越同行,也是企業競爭優勢的表現,現在的GDP是6.8%增速,如果企業的凈資產收益率低於GDP的資料,說明這個企業的盈利能力,連平均數都達不到。這類企業,就不值得投資了,你投資的企業落後,就是自己的財富增值落後。 其次,認同兩個觀點:財報大美至簡,財報好壞不同人有不同衡量。 財報中的主營業務是投資關注的起點,作為股東只要分析經營的關鍵指標就基本可以了,理解企業的戰略是什麼,管理層是否誠實?實行這個戰略的能力怎樣,這個戰略實行效果是怎樣的,在財務資料上怎樣正向體現?財務資料只是作為過去和當下的判斷依據,要找到財務資料中具有防守能力的資料,要應證利潤的含金量和真實性,關注企業的盈利能力資料與行業的比較,應證其他的定性分析。 再來談談財報的美觀度 常規的財務報表,像以下「資料羅列式」的報表真的挺難看下去的。 不妨可以採用以下核心指標展示+鑽取明細資料報表的方式來查看,以財務分析思維的角度來做,對於看報表和做報表的人,都有價值得多。 終極方案:建立財務資料分析體系 建立所謂的財務分析系統,也就是讓財務部門直接通過視覺化的方式對接到企業的財務資料庫。好處有兩點: 一者快速製作常規的財務報表,美觀大方,如上面所述,把更多的時間放到財務的分析工作上來 二者,以資料分析的思維製作報表,更加快速的反應財務問題。 財務資料分析系統可以通過BI商業智慧平台來搭建。比方說通過FineBI來搭建這樣一個財務分析平台: IT部門在FineBI的資料配置-資料連接管理中新增好資料連接,保證資料連接測試成功。然後新增財務管理業務包,將相關資料表加入並且建好立表間關聯關係。 如上圖所示,我們在財務管理業務包中新增好公司維度表、時間維度表、現金流項目維度表以及利潤表、現金流量表、資產負債表、現金流入流出表,並且建立好維度表和事實表之間的資料關聯關係。 最後在資料配置-許可權配置管理介面中將建立好的財務管理業務包的許可權分配給財務部門相關人員,並且在管理系統-使用者管理中將財務部門人員加入到BI編輯使用者的已授權列表中。 財務人員直接對接財務資料庫,快速製作基礎的財務資料報表? 財務人員在使用分配好資料許可權的帳號登入平台之後,就可以新增儀表板開始做基礎的資料分析了。 以製作如上圖所示的財務基礎資料-資產負債表為查詢頁面例,因為這邊是做一個基礎的資產負債表明細資料的查詢,所以我們選擇儀錶板左側的明細表直接進行展示即可。明細表元件中選擇資產負債表的資產類別、列次、期初金額,選擇控制項方面使用文本控制項和年月控制項作為儀錶板的篩選器來進行不同公司在不同時間的資產負債資料查詢。 資產負債表的儀錶板做好之後,財務人員可以申請給IT部門的超級管理員將該範本掛出到財務管理-財務基礎資料分析目錄下面,並且將儀錶板開放給其他人員進行查看。另外利潤表、現金流量表的財務基礎資料分析也是同理,用同樣的方法做好之後申請給超級管理員掛出即可。 財務人員直接對接財務資料庫,進行資料分析? 我們以上圖的財務統計資料分析-資產負債分析為例,首先通過餅圖統計出當月資產負債表的主要項目對比圖,可以看到在固定資產凈額、貨幣資金、存貨、應收賬款、預付賬款這幾類資產中,固定資產凈額為7231.81萬,佔比37.05%,是最高的,說明該企業有比較大可能是傳統行業的製造企業。之後我們通過堆積柱狀圖,輕鬆統計出當年每個月份的資產負債表的主要項目結構對比圖。在分析當年貨幣資金比增長趨勢方面,我們選擇使用折線圖來進行分析即可,其中貨幣資金比=貨幣資金/總資產。 最後再使用分組表展示當年資產負債的主要項目結構明細資料,選擇控制項方面使用文本控制項和年月控制項作為儀錶板的篩選器來進行不同公司在不同時間的資產負債資料查詢,最後新增儀錶板的文本元件,輸入「資產負債分析」作為大標題,即可完成資產負債的相關資料分析。 資產負債分析的儀錶板做好之後,財務人員可以申請給IT部門的超級管理員將該範本掛出到財務管理-財務統計資料分析目錄下面,並且將儀錶板開放給其他人員進行查看。另外利潤分析、現金流量分析的財務資料分析也是同理,用同樣的方法做好之後申請給超級管理員掛出即可。 知道了如何解決財務報表難看的問題之後,別忘了我們的12月7日帆軟新品發佈暨用戶體驗日活動喔~ 活動亮點→FineBI 5.0化繭成蝶,煥然一新;FineReport 10.0於細微處見功夫,紮根更深,底氣十足;全新版本現場首發,嘗鮮體驗大飽眼福。 數據分析,報表實例,專業的人都在這裡!加入FineReport臉書粉絲團! 相關閲讀: 一整套好看又實用的行動報表,收藏用一年! 【表哥表姐省思】做一張報表簡單,但如何做一張好報表? 拖慢報表速度的5個坑,你中了幾個?
生產運營分析體系,可以從兩條線梳理。 一條是根據企業經營指標核算方式,也就是集團到分廠、分廠到各車間、各車間到各工藝流程再到具體的設備。這條線路執行下來,主要分析的是生產運行狀態、產量、質量、能耗、儲量等等,關注的是每個環節生產出來的成品(含廢品)的指標和綜合績效。 另一條是根據企業的經營管理職權分配,也就是高層企業總覽,中層的生產、物料、質量、倉儲等管理,到具體的生產線的操作小組。這條線路下來,關注的是每個具體環節的效率和效益。 生產體系下,無非是這樣幾個主題 物資供需分析 產銷協同分析 生產計劃分析 生產耗能分析 生產延期預警 生產質量分析 生產訂單查詢 生產報工分析 生產產值分析 生產類資料該從哪些角度進行分析?分析資料肯定是有目的或切入點的,重點在於找到這個點。可以找生產部門多溝通,挖掘他們的需求點,切記明確清晰。或者按照如下的分析體系,來排除生產風險,設立生產預警等,都是有價值的。 (注意,前方大量指標來襲) 比如為了更好的安排生產進度,可以分析: 1、生產計劃 產量計劃量計劃完成率計劃批次 來檢測生產部門生產計劃完成情況,監控生產進度,反映生產對訂單的貢獻程度。 2、生產週期 製造週期在制品天數 來檢測生產部門生產能力情況,保證產品生產合理分配,提高生產率。 3、按時交貨率。來檢測生產部門生產進度執行情況,考核生產部門的生產能力。 4、缺貨次數/缺貨率。字面意思理解,分析生產效率能夠跟上出庫效率,統計缺貨的數量與總發貨量的比例。 5、產能利用率。這個直接關係到企業生產成本的高低,分析的目的是為了找出與競爭對手在產能利用率方面的差距,並分析造成這種差距的原因,有針對性地改進本企業的業務流程,提高本企業的產能利用率,降低企業的生產成本。 6、勞動生產率。這個指標是企業生產技術水平、經營管理水平、職工技術熟練程度和勞動積極性的綜合表現,檢測員工平均生產值,確定全員勞動生產率。 7、投入產出率。專案投入資金與產出資金之比,反映專案投資經濟效果的靜態指標,如實際收益明顯低於計劃,則產生預警信號。 8、產品合格率、半成品合格率、各工序返工率。用於檢測生產部門生產進度執行情況,考核生產部門的生產能力。 如果是為了降低企業生產成本,可以分析 1、生產總成本。這個是企業為生產產品而發生的成本,是生產過程中各種資源利用情況的貨幣表示,是衡量企業技術和管理水平的重要指標。分析每一項的成本,用來精確掌控成本,從而降低成本。 2、車間成本 ①車間變動費用: 物料消耗試劑檢驗裝卸運輸 ②車間固定費用: 辦公費差旅費勞動保護費業務招待費環境保護費租賃費勞務費其他費用 3、產品成本 ①產品變動成本: 直接材料直接人工動力能耗車間變動費用 ②產品固定成本 車間固定費用厂部經費 4、核算要素:水、電、蒸汽、空氣、氮氣、冷凍、熱泵。 5、設備折舊率。檢測資產消耗占設備資產比率,以測定設備利用情況。 6、設備故障率。檢測資產消耗占設備資產比率,以測定設備利用情況。 還有研發費用、報廢材料、滯庫材料等成本 如果是帶著提高企業生產效益的目的,可以分析 1、增產效益。開源增收,提高公司生產效益。 計算公式:(實際產量-目標產量)*目標單價*目標單耗 2、節降效益。節流減支,降低公司生產成本。 計算公式:(目標單價-實際單價)*實際單耗*實際產量 3、生產邊際貢獻。反映產品為企業盈利所能作出的貢獻大小,因為只有當產品銷售達到一定的數量後,所得品種邊際貢獻才有可能彌補所發生的固定成本總額,為企業盈利作貢獻。 4、原粉收率。原粉收率=成品克數/原粉單耗克數 5、單耗/累計單耗。單耗=耗用量/產量 實操:如何搭建生產類資料分析體系 如果要在公司上下系統的去規劃這個資料分析體系,這是個長期工程。 如果著重於當下一些生產問題的解決,可以用BI系統搭建一個資料分析平台,做針對性的資料分析。 […]
怎麼樣快速做一個資料地圖?大家第一時間想到的可能是萬能的Excel。當然對於Excel大神,還是輕巧的很。於是尋思著,有沒有更方便的途徑來解決?
雙11是電子商務平台的一個狂歡節,本文就借著雙11的這波熱點,一起來瞅瞅如何快速的搭建一個大屏頁面,不用Excel,而是藉助FineReport。
這篇文章從圖表類型、顏色搭配、儀錶板佈局設計原則、作品完善四個部分詳細地給大家進行講解,如何搞定一份視覺化報告。
分析工具更多的價值在於輔助分析過程中資料的處理,能夠將結論以視覺化的方式直觀展現,最終解決問題。用BI分析,於資料分析師,節省時間提高效率。於入門,BI也是最簡單最好上手的視覺化分析工具。
資料分析時代早就已經來臨,在這裡,我們強勢安利一款資料分析的神器,不管你是從未涉獵過資料分析的小白,還是儼然在資料分析領域小成的資料分析師,更或者你想通過資料分析來為企業和部門帶來價值的先鋒者,它都能夠帶給你相對應的價值。
最近小編上手了一BI工具——FineBI,瞬間棄用了用Excel做資料透視表,各種寫公式,各種百度VBA程式碼的「無奈」操作。尤其是最新版,無論是對剛入門資料分析的,自己捯飭資料做業務分析的,出資料視覺化的,還是專業的資料分析師,都是絕佳的好工具。
自助式BI工具是一款視覺化的大數據工具,可以解決企業按照傳統的方式實現業務資料需求所導致的溝通成本高、需求響應慢等一系列問題。
想要分析自己崗位的未來前景嗎?想要知道自己的收入空間還有多少嗎?這篇文章教會你如何爬智联招聘上岗位的数据信息,并用Fine BI做視覺化分析!
撰文|帆軟資料應用研究院 王立鑫品牌服裝零售,屬於服裝產業鏈的前端管理,也是服裝企業最容易做出資料業績的一環,品牌服裝零售的資料分析,該做些什麼?又該怎麼做?針對這個問題,深圳茜子飾品有限公司信息總監徐濤給我們分享了對零售資料運用的經驗,希望能給大家帶來一些啟發! 一、茜子服飾介紹 茜子(SHE』S)公司是一家以髮飾為主,涵蓋圍巾、帽子、太陽鏡、精品等時尚飾品的公司,採用設計-生產-銷售一條龍的銷售模式。銷售除了自營門店還包括網路上的網銷部分和加盟商,在全國擁有400家店鋪。 二、技術痛點及解決方案 在信息化管理過程中,由於公司業務環節較多,涉及的系統比較多,信息管理相對而言比較複雜。而公司對資料統一管理和資料分析的需求比較迫切,所以在這方面一直尋求著一個切實可行的方案——1、需要統一的視覺化平台;2、需要高可靠的資料儲存計算技術;3、需要實時資料的訪問和預警;4、需要更敏捷靈活的許可權設定功能。 利用FineReport做視覺化出口,統一管理不再是難題 利用帆軟FineReport能夠對接各種資料源,對資料能夠有良好的整合、分析、展示優勢,茜子公司設立了如下的方案:將所有的資料從各個系統抽取到資料倉儲中,然後通過帆軟FineReport讀取資料倉儲里的資料,並以報表、圖表等各種方式展示出來。同時集成到微信企業號,實現隨時隨地看資料、做分析。 系統搭建架構:光靠工具是無法解決企業問題,還需要技術配套 在規劃視覺化平台的時候,徐濤站在總監的高度,規划了三個重要技術模塊,值得借鑒。 應對大數據量的儲存與計算——資料倉儲技術 茜子對接了財務、ERP分銷和OA的資料,其實是三個角度跟蹤企業運轉:財務視角、分銷視角、辦公視角。搭建信息中心(資料倉儲)的第一步就是考慮視角的統一,站在公司層面,建立一本內部通行無阻的資料賬單,這裡我們不談業務統一的問題,只聊技術層面。 數倉技術的第一步就是要基於使用需求來構建資料模型,梳理維度表和事實表,對需要分析的內容做原子粒度的記錄;在數倉建設過程中,應用各種數倉技術來實現資料的高效穩定存取;在數倉應用的結尾還需要對前端展現做一定的中間層適配。總的來說,茜子的數倉就是用一個獨立於業務系統的資料源,來滿足絕大部分的企業分析需求。 值得一提的是——茜子對於「庫存」和「銷售」的區別運算: (1)庫存資料每天只重新整理一次,記錄是截止到每天凌晨3點,通過函數調用儲存程序的方式在數倉里計算30分鐘,重新整理在庫存類資料表中。 (2)銷售資料每天重新整理n次,在每天的上午十點到晚上的十一點,每隔十五分鐘從業務系統抽取一次銷售資料,儲存在銷售類資料表中。 這樣的操作是出於技術考慮的,在有限的數倉資源和業務訪問通道下,「庫存」資料非常龐大,累加計算吃CPU資源,每天更新一次也能滿足大部分庫存分析需求;「銷售」資料佔用較少計算CPU,每15分鐘更新一次做到「准實時」的效果。 實時資料,報表直接連入業務資料庫 剛才提到「准實時」的資料是15分鐘前的資料,如果遇到企業高層要求「馬上把最新的銷售庫存資料拿出來!」這個時候,就需要提前安排好「後門」——如果資料需要「馬上給出」,建立報表直接連入業務資料庫的通路「K級訪問」,同時,要注意限制訪問層級和訪問頻次,打開「K級訪問」的監控預警,關注直連資料的資訊安全。 統一平台管理,許可權設定成必然 在茜子,各業務系統(包括企業ERP)承擔了生產經營的資料流轉潤滑劑作用,資料倉儲+finereport共同構建了企業的DW&BI平台。 除此之外,由於茜子公司門店的連鎖性質,為了實現不同崗位的人看不同的報表,不同部門只能看到報表展示的自己部門的資料,這裡利用了FineReport的許可權控制多不同部門、不同人員做了處理,也是出於資訊安全的考慮。茜子的許可權控制,從兩個方式切入: 1、目錄的許可權控制目標:實現不同使用者訪問不同的資料報表。方法:設定使用者所屬的部門,部門對應的可訪問報表。 2、資料的許可權控制目標:實現使用者只能訪問自己許可權下的資料。方法:建立帳號和資料的關聯性,在報表中讀取當前使用者的帳號傳遞到查詢語句中。 三、 業務痛點及解決方案 「藏著的資料是沒有價值的,只有被合適的人在合適的時間以合適的方式,被看到,才能產生驅動」,談到報表平台的價值產出,徐濤這樣表示。因此在規劃報表體系時,他的IT部門除了用好技術修鍊內功,還積極了解業務基礎,能夠站台業務角度思考問題。 經典的主題——人、貨、場 「人貨場」是零售業態逃不掉的主題,在茜子的視覺化平台上落地的情況,IT部門把人貨場的通用指標梳理了分享: 人——員工,對應的指標有:銷售額、折扣、客單價、連帶率、環比。 場——店鋪屬性,對應的指標有:店鋪面積、銷售目標、實際銷售、坪效、人效、復購率、留存率。 場——零售運營,對應指標有:新舊品維度、上月本月維度、價格帶維度、銷售數量、銷售金額、銷售佔比、庫存數量、庫存金額、庫存佔比、存銷比、客單價、連帶率。 貨——結構效率,對應的指標有:類別維度、季節維度、風格維度、銷售數量、銷售金額、銷售佔比、庫存數量、庫存金額、庫存佔比、存銷比、售磬率、同比。 貨——暢滯銷,對應的報表有:主推款銷售庫存,暢銷款銷售庫存,庫存積壓。 徐濤強調,要有系統的去滿足業務需求,將主力報表放到「人貨場」的框架下,對於特殊需求的報表,先開發滿足,後面可以逐步引導到框架下,從而建立業務人員資料分析的標準化。 IT的價值創新 IT可以始終是做已有的業務內容,用資料實現日日精進的管理,滿足「後勤」的崗位職責;茜子不僅僅滿足於現狀,也通過IT的資料資源來開拓新的業務領域——流程OA狀態&會員資料分析。 流程OA狀態:員工提交了OA流程,都希望能夠儘快處理;審批人(主管)每天處理大量工作,擔心遺忘了某個OA未審批,對於異常的流程想快速查詢很麻煩。茜子將對接的OA資料展示成「OA一指禪」——對OA的過程進行即席查閱,讓員工心中有「數」。 VIP會員資料分析:茜子定位時尚輕奢飾品,非常重視老客戶的運營。之前的狀態,主要依靠門店店員自己做週邊客戶的復購,靠人來的維護VIP客戶。導致:VIP使用者開拓困難、集團沒有VIP的抓手、店員離職對VIP影響。因此,集團綜合考慮,給茜子的資料部門承接起VIP會員的資料運營工作,在集團層面做VIP主題看板,我們來看看乾貨實例: (1)VIP資料匯總——在集團層面,運營VIP大數,及時發現運營不善的區域和客戶群體,通過調整導購績效來驅動門店導購加固VIP群體。(2)會員RFM模型分析——Recency(最近一次交易時間間隔)、Frequency(最近一月的交易次數)、Monetary(最近一月交易的金額),是成熟的使用者分析模型,適用於企業的VIP運用部門,應用方法很多,茜子本持著實用落地原則,沒有採用複雜的分析,簡單明了的報表:(3)會員商品分析——給商品部的一本「小黃書」,商品部為了延續品牌風格和貨品質量,會依賴老會員的消費資料,茜子給商品部提供了會員商品的銷售情況:在能夠快速了解會員商品的整體銷售之外,商品部還需要鑽取到類別風格的銷售情況,如下:對於VIP的銷售便好,明細到小類的一個顏色。 小結:從被動型IT向主動性IC轉變 茜子服飾的IT,依靠著業務「人貨場」的基礎思維,能夠快速滿足業務需求,解放了大量的生產力;抓住企業運營的盲區——OA流程可視&會員運營,凸顯IT獨特的價值,從Information tech技術的支撐部門,逐步成長為Information Center應用的提供者。 對於廣大品牌服裝零售商來說,資料視覺化的地位日益提升,逐步成為企業核心競爭力不可分割的一部分,編者希望通過茜子服飾的套路,來幫助更多的朋友將服裝零售視覺化從0-1的搭建起來,讓資料成為生產力!
這篇文章爲大家介紹了6大類14款資料視覺化工具,非常實用喔!
IDC機構發布的《2019年上半年中國商業智慧(BI)市場跟蹤報告》表明,BI廠商帆軟已經超越了SAP、IBM、Tableau、Microsoft等眾多國際巨頭廠商,在各大主流BI產品中以56.7%的市場佔有率位列第一。帆軟目前主要的產品包括FineBI和FineReport,分別滿足客戶不同的資料分析需求,那麼FineBI和FineReport憑藉什麼能夠在大陸市場擊敗國際BI大廠,獲得如此之高的市場份額?今天我們主要將FineBI和PowerBI的進行了深度對比,列出了9個選用FineBI的理由。 填寫表單申請免費試用FineBI:FineBI免費試用 如果你正在尋找一款BI分析工具,希望這篇文章能給你的選型帶來幫助! 一、廠商背景 FineBI來源於帆軟公司,早期於2006年創立,目前已經發展為大陸最大的BI分析平台提供商。公司旗下的FineBI產品早期於2013年發布V1.0,目前最新版已經迭代到FineBI V5.0,主要面向企業客戶(個人使用者免費全功能使用,但是限制2個並發使用者),在各行業有著眾多的成功應用案例。 Power BI來源於微軟公司,第一個商業版本於2015年7月發布,但是微軟早在2013年就將大量的Excel使用者社區與Power BI的beta版本聯絡起來。它是在微軟的SQL Server Reporting Services團隊中成立的,主要基於進階Excel功能,包括Power Query,Power Pivot,Power View和Power Map,Power BI則是微軟將它們作為集合推出。 二、整合資料源 首先是對常規的檔案資料如Excel、CSV等,FineBI和Power BI都是支援直接進行對接分析的。 對接企業的資料庫能力方面,傳統的資料庫例如Oracle、SQLServer、MySQL等兩款BI工具都是支援直接進行對接。 但是Power BI在對於企業現今比較流行的大數據平台則例如Kylin、Derby、Gbase、ADS、Hbase、Mongodb等是不支援的,FineBI則可以直接連接,這一點FineBI比PowerBI的大數據平台對接能力更強。另外在對於一些資料庫的認證方式上,例如FineBI支援的kerberos認證連接方式,PowerBI也無法支援。 多維資料庫的連接上,PowerBI僅支援對接Ssas多維資料庫,不支援SAP BW、Essbase多維資料庫,FineBI則可以通過伺服器資料集進行對接。 在一些需要基於java定製的api程序資料集,PowerBI不支援進行對接,FineBI則可以進行對接基於java api的程序資料集。 Power BI對於一些聯機伺服器資料源支援的比較好,也許是由於這類資料個人使用者用的比較多,例如Google分析、appFigures等資料,這一點FineBI是不支援的。 總結: 從資料引擎的對接能力來看,FineBI對企業資料平台的對接能力更強,Power BI對一些個人使用者使用的比較多聯機伺服器資料源支援的比較到位。 三、資料建模、處理能力 資料建模: FineBI和Power BI的資料模式都支援實時和抽取模式,但是抽取模式下,由於FineBI的採用的分布式架構引擎進行資料的欄式儲存(支援十億大數據量),PowerBI的資料引擎在抽取模式下僅僅是將資料以列式儲存方式匯入,所以在面對海量大數據時FineBI比PowerBI計算速度更快、性能處理更加強大。另外在資料編碼上,FineBI支援對資料進行多種編碼類型轉換,PowerBI對這方面的轉換是不支援的。 在基礎資料關聯建模方面,FineBI和PowerBI都能夠對基礎的元資料建立維度表和事實表之間的關聯關係,形成關聯模型,以提高資料視覺化分析階段的效率。關聯操作上PowerBI建立資料關聯可以直接進行關聯連線設定,這裡比FineBI更為便捷。 但是深入使用對比會發現,PowerBI的資料模型建立之後只能針對當前報表進行使用,而FineBI建立好的資料關聯模型則是以基於業務為主題的業務包形式進行儲存,這樣一來FineBI的資料關聯模型在做視覺化分析時也就能夠無限復用了。 但是在資料源種類整合時,PowerBI無法對不同來源的資料進行實時整合建模,例如下圖所示,PowerBI會自動禁用多個資料源的實時建模,需要將資料模式全部修改為抽取資料才可以進行整合關聯建模。 而FineBI在處理跨資料源關聯建模時,由於特有的智慧內存化機制,即時面對不同來源的實時資料,FineBI也能智慧進行內存化關聯建模,這方面強於PowerBI。 資料加工 對於資料的清洗加工處理方面,PowerBI雖然提供了一些視覺化介面的操作選項,但是在實際進行資料加工處理時還是比較依賴M語言和DAX函數的(面對一些複雜的例如需要做自循環欄分層的資料無法處理),需要使用者有一定的公式編碼書寫能力。 而FineBI在資料加工處理這方面對使用者比較友好,提供了非常強的全視覺化操作的自助資料集供使用者使用,過濾、分組匯總、新增欄、合併表、自循環欄、列欄轉換等操作都可以快速進行處理,極大地降低了使用者進行資料清理和資料加工處理的門檻和時間成本。 總結: PowerBI和FineBI在資料建模和資料加工能力方面的綜合能力對比,FineBI總體強於PowerBI,另外PowerBI在資料建模加工所需要的M語言和DAX函數對使用者的技術能力要求相對較高。 四、資料視覺化能力 a.圖表 視覺化展現能力方面,Powe BI內置的圖表種類相對較少,例如一些常用的玫瑰圖、多層餅圖、詞雲圖、熱力地圖、流向地圖等都不支援(需要進行市場圖表拓展下載使用)。圖形屬性方面還算豐富,可以由使用者自定義進行圖表樣式屬性的設定調節。 前面提到,PowerBI雖然內置圖表庫相對單調,但是提供了一個豐富的PowerBI圖表拓展市場供使用者進行下載使用,圖表類型的拓展能力還是十分強大的。 FineBI在圖表類型方面相對比較創新,採用了全新的設計理念,由此提供了無限的視覺分析可能——無限的圖表類型,不限制的圖表屬性組合映射效果以及智慧的圖表推薦功能。 較Power BI而言,FineBI擺脫了傳統圖表類型的桎梏,提供給使用者更為友好的智慧圖表推薦功能,對於使用者來說再也不用糾結選餅圖好還是選柱狀圖好了,這一點給圖表選擇困難的同學是可謂是帶來了一個天大的福音。另外,FineBI由於支援使用者將欄位綁定到圖表的顏色、大小、形狀、標籤等屬性,這樣一來圖表的視覺化展現能力也就更加豐富靈活了,我們可以通過資料——>圖表屬性的無限組合,盡情地進行資料視覺化認知的探索和洞察。 但是在圖表的拓展能力方面,FineBI沒有類似PowerBI的可拓展圖表庫供使用者下載使用,這方面較PowerBI稍有不足(不過FineBI的內置的圖表類型非常豐富,結合智慧靈活的圖表設計模式基本也夠使用者用了吧)。 b.前端視覺化展現 […]
如何恰当的提供能包容多数人需要,同时又符合数据价值的“更酷炫”效果呢?
今天我想來diss市面上各種花里胡哨、出其不意的視覺化。 以上的視覺化大屏,乍一眼看上去,毫無重點,眼睛不知道往哪放。指標羅列太多,指標與指標之間沒有支撐性,也缺乏分析的內涵。即使是實時的資料,也沒有監控的動力。一句話評價:雖酷炫而然並卵。 尤其是對那些特別重視實用價值的公司/領導來說,空有好看的效果而沒有實際的內涵,可能會被領導評價為「花架子」,不務實,不好好工作,欲哭無淚有木有?! 其實,視覺化大屏做得好不好,酷炫是其次,放哪些資料指標,能夠讓人一目了然看到關鍵信息,聯絡到業務實際,才是最需要關注的方向。 那麼,大屏指標到底該怎麼選? 一串資料,按地域、按時間、按比率、按排名、按環比、按同比,就能整出10多種幺蛾子來。大屏就那麼大,該投哪些指標? 一、先來看看什麼是好的資料指標 《精益資料分析》一書提到一些好的資料指標的準則。 1、好的資料指標是可比較性的:如果能比較某資料指標在不同的時間段,使用者群體,競爭產品之間的表現,可以幫助我們更好的洞察產品的實際走向。如某醫療APP本週的患者購葯率比上週高,通過不同時間段的對比,可以找出「高」的原因。 2、好的資料指標是簡單易懂的:團隊或公司其他同事都能輕易的記住或討論這個指標。如使用者增長率、利潤率、回款比率。 3、好的資料指標是一個比率:比率是天生的比較性指標,比如通過每月新增使用者率來判斷產品的使用者是否在穩步上升。突然上升說明有關鍵行為,不上升說明拉新、產品使用等環節有問題。比率是個能導致行動的指標,操作性很強。這也恰恰是我們要的。 那麼,在知道了什麼是好的資料指標之後,應該如何找出好的資料指標呢? 二、如何找到正確的資料指標 有4點需要牢記在心。 1、定性指標>定量指標 定性指標通常是非結構化的、經驗性的、揭示性的、難以歸類的。量化指標則涉及很多數值和統計資料,提供可靠的量化結果,但缺乏直觀的洞察。 2、可付諸行動的指標>虛榮指標 虛榮指標看上去很美,讓你感覺良好,卻不能為你的公司帶來絲毫改變。相反,可付諸行動的指標可以幫你遴選出一個行動方案,從而指導你的商業行為。 3、報告性指標和先見性指標 多數視覺化都是反映現在及過去的資料情況,技術上能保持實時最好。先見性指標是推測性的,預估將來所呈現的結果。報告性指標和先見性指標需要視業務情況來定。如庫存存量的資料預測,可幫助預判生產進度,避免銷售斷崖。報告性指標用於公司日常運營、可以保持信息通暢、步調一致。 4、相關性指標與因果性指標 如果兩個指標總是一同變化,則說明它們是相關的,可以放在一張圖表裡展示,比如柱狀圖+折線圖的形式。如果其中一個指標可以導致另一個指標的變化,則它們之間具有因果關係,可放於一組對比。 三、分享指標選取的「北極星」套路 正逢最近在給某地產公司做銷售大屏專案,需求比較簡單,就是展示集團的銷售情況。下面就通過這個例子,給大家分享指標選取的「北極星」套路,分三步。用的是報表工具FineReport,因為涉及到多資料源以及後台與資料的實時重新整理。 第一步:確定一個北極星指標 一般而言,輔助領導經營決策的大屏都會有一個明確的主題,比如一下這張(半成品)「地產公司銷售大屏」。針對這種主題明確的大屏,選取指標時可以用——多維度拆解北極星指標法。 「 North Star Metric 」 北極星指標。又叫做 「 OMTM 」,唯一重要的指標。之所以叫北極星指標,是因為這個指標一旦確立,就像北極星一樣,樹立了主題和方向。 這張大屏上,我們可以一眼看到這個北極星指標就是2018年銷售總額,是該地產公司銷售部最關注的指標。 第二步:多維度拆解北極星指標 北極星指標一般而言都是一個數字總計值,通過對這個值的多維度拆解,領導能夠對於北極星指標有一個更深層次的直觀了解。 1、從時間的維度上看北極星指標的變化情況 從這張大屏中我們可以看到,該企業將銷售額的指標用組合圖展示出來,按照月份進行分類,一眼就可以看出這些資料的走勢情況。 2、從地理的維度上看北極星指標的分布情況 因為這家企業幾乎在全國各地各省都有大大小小的地產專案,分地方性大小區域及銷售團隊,所以地圖展現銷售額是非常必要的。將銷售額指標用組合地圖進行了展示,每個地區的銷售額情況一目了然。 3、從佔比的維度上看北極星指標的完成情況 相對於整體指標,佔比更能夠展現某一個資料指標佔據整體份額的情況,從這張大屏中我們可以看到該企業將年度銷售額的完成率用儀表板的方式展現出來,這樣就能夠讓領導和boss層門隨時知道總體目標的達成情況。 4、從子部的維度看北極星指標的排名情況 一個公司或者集團往往是由多個分公司,事業部或者專案組成,這些不同的子部的指標合到一起構成了公司的整體指標。從這張大屏中可以看到,設計者分別按照分公司和專案銷售額的維度,並對銷售額進行排名,可以直觀地看到排名前幾地分公司和專案分別是哪些。 這兩個指標都用了條形圖,也可以用柱形圖,看個人喜好。 5、從支撐的維度上看北極星指標的完成情況 一個北極星指標往往是由其他指標支撐起來的,比如銷售額=合同金額的總和,實際銷售額=回款金額的總和,合同金額和回款金額就是銷售額的支撐指標。這張大屏就是將北極星指標的支撐指標用折線圖展示出來。 看到這裡,大家可能差不多能理解我(瞎取的)「北極星指標選取」思路。核心就是確定主圖——選取北極星指標——依據關聯、因果關係拆解指標,類似「金字塔原理」。這樣思路就很清晰,以小見大,再大型的大屏專案也可以看草這樣的思路,而不是一味的指標堆砌,毫無分析邏輯。 當然,選取大屏指標的方式肯定不止這樣一種,小編只是選取了其中很容易上手的一種,拋磚引玉。 最後,關於大屏專案,這裡用的是報表工具FineReport,感興趣的可以戳下↓↓↓了解! 了解更多
工作中我們常常會遇到各種各樣的資料,為了分析這些資料,往往會將其視覺化。資料視覺化的第一步就是選擇合適的圖表。 怎麼做圖表?從Excel時代起,大家固有的思維就是按:有幾個「分類」,分幾個「系列」去填充資料。選擇能直觀展現結果的圖表來展現。這個過程其實是先有大致的資料分析結果,後用圖表來表達,我們稱之為視覺化1.0。而且,對於這種傳統圖表的展示形式,資料分析統計的人員來說往往會存在這樣一些問題: a.視覺化效果取決於工具所提供的有限的圖表類型 工具提供的圖表類型是有限的,而分析的需求是無限的。設想一旦分析的結果是多維的,手中的圖表就那麼幾個,那資料視覺化就很受局限。 b.理解 「分類」/ 「系列」等一系列人為定義的屬性,本身就有很大的使用難度 這個小編深有體會,每次用excel做圖表,我都不懂何為分類,何為系列,各種抓瞎點擊。雖然excel 2013版本之後能自動出圖表,但維度一多,免不了各種調試。其實「分類」,「系列」等概念,對於初步接觸分析的使用者來說,還是要花點時間深入理解的。 c.不知道用什麼圖表,為了做圖而做圖 從大部分想要資料分析的使用者調研來看,有59%的使用者表明「採用什麼圖表分析展示資料,是使用者面臨的最大問題。 所以,現如今資料分析盛行且極有可能在未來成為必備技能的時代,圖表更應該輔助分析,在龐大、雜亂無序的資料中講信息精簡出來,伴隨分析思路,幫助探索式分析,我們稱之為視覺化2.0時代。 市面上的視覺化工具大多是1.0,能輔助分析思路,視覺化展現圖表的工具並不多,tableau是先驅。而最新出來的FineBI 5.0版本,除了探索式資料分析的體驗,帶有資料探勘屬性,可動態展現的特性,也同樣值得推薦。 FineBI V5.0的視覺化分析是基於著名的圖形語法(The Grammar Of Graphics)設計,由此提供了無限的圖表推薦,不限制屬性映射效果以及全新的分析功能。 它取消了圖表類型的概念,以「形狀「和對應的「顏色「,「大小「,「提示「,「標籤「等屬性(除支持自由設定之外還支持與欄位綁定動態展現)進行圖表類型替代,這樣一來FineBI也就擺脫圖表類型對視覺化效果的限制,從而達到無限制圖表類型的展現能力。 智慧圖表推薦展現 FineBI能夠根據使用者拖入的欄位(維度類型/個數、指標個數、資料週期性)進行智慧圖表類型推薦,用最適合的形態進行當前的資料統計呈現。 舉個簡單的例子,你拿到一串資料,比方說講「月份」「銷量「兩個維度拖到面板匯總,就會自動選擇用柱形圖來展現。 如上圖所示,從此以後再也不用糾結用餅圖做好還是用折線圖做好了。 FineBI可視化效果: 分析性圖表 圖表是追隨於資料分析思路的。 比如「分面展示」其實是提供了一種將多項指標並列分析的資料觀察視角。比如我想同時觀察溫度和襯衫銷售的資料趨勢,這個時候就可以使用分面分析來進行資料統計觀察。通過分面,可以分析不同指標的相關性,從而發現資料的潛在關聯。 列舉一個簡單的例子,我們使用分面展示模式來觀察不同學歷對加班時長和收入的影響(非實際資料): 不同年份的銷量與增長值之間的關聯(非實際資料): Dashboard——構建資料分析故事 通常我們在做一些資料報告性質的場景下,需要利用資料創造出吸引人的、信息量大的、有說服力的故事。而FineBI除了提供無限的圖表分析之外,儀錶板還可供使用者進行靈活地資料圖表佈局分析,輕鬆構建出你的資料圖表思維邏輯,讓你擁有獨到的洞察性資料見解,進而達到有效溝通或者資料彙報的目的。 地產銷售視覺化資料分析故事 ——銷售額逐年逐月上漲 ——各市房地產銷售額均較高 ——高層賣的好,銷售面積遙遙領先 ——住宅的銷售在各年份都處於領先地位 多角度銷售視覺化資料分析故事 ——何時何地應該出售什麼?兒童服裝、女士服飾、男士服飾? ——哪種品類銷量最好? ——哪個區域銷量最好? ——哪個門店銷量最好 ——哪個品牌銷量最好 ——哪一天銷量最好? 圖表自我調整 除了豐富的圖表呈現心態之外,FineBI中提供四種圖表內部的自我調整模式,包括: 標準適應:內置演算法,當橫縱向資料較多時,圖表內部自動生成對應方向的滾動軸。 整體適應:橫縱向填充滿當前展示元件。 寬度適應:橫向填充滿資料,縱向根據資料情況,判斷是否出現內部滾動軸。 高度適應:縱向填充滿資料,橫向根據資料情況,判斷是否出現內部滾動軸。 四種適應模式,滿足使用者dashboard設計時,不同的佈局需求。同時,FineBI還支持使用者手動調整坐標軸元素寬度,滿足更多的自定義展示需求。 動態圖表呈現 除了靜態的圖表展現之外,FineBI還支持使用者增加圖表注釋以及閃爍動畫,可由使用者自由定義條件進行動態展示,打破了傳統圖表靜態呆板的呈現形式,讓使用者體驗更加生動的資料圖表展現效果。 大數據圖表性能 此外,FineBI提供的圖表大數據模式,依靠前端性能,可支撐百萬以上資料量的圖表展示。 […]
文/傅一平 只要是做商業智慧BI的,無論在哪個具體崗位,報表總相伴。假如你是取數人員,業務人員設計的取數樣張,大多就是報表原型,只不過還沒發布;假如你是報表開發人員,你的所有工作就是開發並發布它;假如你是專題專案人員,你所做的專題的基本組成要素就是模型+指標+報表+資料視覺化交互;假如你是運維人員,那你務必保證公司的核心報表按時發布! 報表是維持公司正常生產運營的一部分,老闆關注企業發展,需要業績的報表,分析師關注問題,需要從報表發現異動,財務人員關注收入和利潤,需要從報表入賬,行銷人員關注業務發展,需要從報表獲取執行情況,一線人員關注報表,需要了解自己的付出和所得。 因此,報表的價值毋容置疑,它是企業生存的基本要素,不可或缺,而BI其他的內容,則有點像奢侈品,用了也許可能更好,但也可以不用。雖然從10多年前開始,BI專題漸成潮流,但報表在BI系統中的地位始終穩如磐石,假如BI系統沒有報表,甚至讓人懷疑BI系統存在的價值? 現實中,業務人員往往並不是通過操控BI的分析工具獲得資訊和知識的,取數或報表+EXCEL+PPT似乎還是主流形式。 做出一張報表容易,但做好一張報表很難 報表是如此重要,因此談報表製作就有較大的意義,它幾乎跟企業中的每個人都息息相關,但做出一張報表容易,但做好一張報表很難。 很多報表製作開發人員都會有這個感覺,業務人員報表總是東提一張西提一張,拚命的催進度,動不動就是老闆要,口徑亂七八糟,好不容易上線了,就埋怨報表出數太慢,整天要求提速,速度提上去了,就抱怨質量,一發現異動,首先懷疑報表的數據分析出現問題。 「老闆說,這個月這個報表數據異常啊,我們市場上也沒做啥事,是不是數據有問題啊?好好查查!」 「這個月我們行銷做的很多,用戶數肯定不止這點,是不是報表沒統計這部分用戶啊,好好查查!」 作為報表製作開發人員,你總是被巨大的報表負擔壓得喘不過氣來: 「報表太多了吧,不大的企業,各種報表上萬張,是人乾的嗎,而且只增不減,不光系統壓力山大,業務人員個個還說不能下線?」 「報表可是業務人員提的,但搞了這麼多指標,同樣的命名都不同的口徑,不同的人不同的口徑,數據不一致,是我的錯嗎? 還老說我的數據有問題,到底是誰的問題?」 「這麼短的時間,哪可能這麼快開發完成一張報表,要速度就沒質量,你看著辦,我又不是神仙?什麼,又是老闆要?」 「我明明規劃好了目錄,但報表太多了,情況太多了,根本不知道如何歸類? 這張報表該發布在哪裡比較容易被找到呢?」 「好不容易發布一張報表,總算滿足了省公司要求,但地市也要,縣市也要,片區也要,TMD,還需要報表指標的用戶清單,以便一線考核和核查,但你們提出的時候,根本沒考慮這些維度啊?能怪我嗎?」 做好一張報表其實是你的職責 這些問題時常在,怎麼解決呢?首先需要學會換位思考,理解一下業務人員,也理解清楚自己的使命。 IT資訊部可能有專門的崗位負責報表需求、開發和維護,但業務部門鮮有專門負責報表的,往往某個業務的負責人就是報表需求的提出人,報表僅僅是他們眾多工作中的一環,因此不要奢望業務人員對於報表製作設計的科學性、規範性有多大的考慮,更不要對於業務人員提出報表規劃的要求,這就好比以前經常提的業務架構,有多少是真正能落地的? 明天怎麼樣,業務人員自己都不清楚,因此,屁股決定腦袋是常態。用最短的時間設計完報表,然後扔給開發人員儘快上線看到數據,就是他們最大的訴求。 從更廣的角度看,報表是你的專業和生計,而對於業務人員不是,甚至僅僅是個過客,君不見業務人員流動如跑馬燈,而你仍然在那裡。 因此,做完一張報表是你和業務人員共同的職責,做好一張報表則是你的職責,特別是如果你希望做出一張精彩絕倫的報表,那也是很專業的事情,非一般人所能做到,明白這一點是解決問題的前提。 那麼多問題,怎麼辦?報表到底難在哪裡? 報表數量成千上萬,往往是報表管理的問題 即使如電信運營商,資費套餐這麼複雜,增值業務也不少,但真正需要的報表可能也不超過上百張,號稱報表上萬的,往往是報表管理出現了問題。 其實報表的數量跟你對於何謂一張報表的定義有關,即使是一張報表,假如維度很多,就可以幻化出成百上千的報表視圖,這個你懂的,因此,首先定義好何謂一張報表,是你管理好報表的一個基礎。 筆者給出一個建議,也是在實踐中做成功的,就是一個業務僅做一張報表,實現報表的收斂,曾經將企業的2000張報表,減少到200張。要知道,做同一個業務,由於企業不同的人,不同場景,不同理解,不同角度,都會提出針對一個業務的不同報表,你不能總是忙於新增報表,而應盡量在原有基礎上去擴展。 有些時候,即使是不同的業務,假如類型相同,指標相同,也可以僅作一張報表,不同的業務作為維度即可。 做報表,要尊重歷史,懂得傳承,不要輕易去增加報表,同一個業務,搞出兩張報表,就是不一致噩耗的開始。 你不給標準,業務的報表需求就會天馬行空 企業的核心業務不會大變,因此,真正對於企業運營重要的報表其實是非常有限的,當然報表自上而下會有所擴展,但還是有限的,這是報表標準化的基礎,對於沒有穩定性的東西,就沒有標準化的意義。 所以我們認為報表太多,往往是各類業務人員的奇思妙想造成的,並不是說他們提的報表太糟,而是因為你自己沒有基線和標準,無法給他們規範和約束,當然人家報表就會海闊天空, 比如當你面對一個業務新人,無論你如何曉之以理,唯有規範是有用的,否則他就會使喚你,並搞出自己的一套垃圾報表。 要實現報表標準化,建議從指標的角度去梳理業務和存量報表,共性或相似的指標會非常多,比如不同命名,不同角度的指標往往可能是一個指標,梳理出企業的基本指標體系是報表管理人員(或開發人員)的使命,標準化包括指標分類,指標命名,業務口徑,技術口徑,實現方式等等。 你去看看企業的經營分析報告,前面一部分,往往就是企業的基本面指標,那可是非常穩定的,當然,還需要進行一定的擴展,因為一些執行性的指標也非常重要,比如公司上層關注渠道健康度指標,可能一線則關注渠道受理量,同時企業年初或季度會新設立或淘汰一些指標,但這類變動不會太大,因此對於企業的業務越了解,就越能抽象出這一層指標。 有了基本指標,結合基本的維度,他們的組合,就形成了企業的指標體系,而基於這個指標體系,通過自由組裝,則可以幻化出無數的報表,這是報表標準化的基礎,能做到這一步,非常不容易。 曾經翻過企業的所有報表指標,不同口徑不同維度的名義指標有5-6000個,但共性的指標也就只有300-400個,其他要麼是變種,比如台北受理量與台北信義區受理量,要麼是特別個性的指標,關於個性指標如何處理,這個後面再表。 所以要指標化,是因為報表的基本的粒度就是指標,降低報表的冗餘,必然是基於指標這個最小粒度去實現共性的提煉和組合。 指標的提煉是巨大的工程,但這個是實現報表數據一致性,減少重複報表開發,降低系統開銷的戰略性舉措。 做報表的,雖然事務工作非常多,但還是要抬起頭來,系統思考一下,報表的路怎麼走? 阿里提出了「小前台,大中台」的概念,實際道理是相同的,標準化就是在做報表中台的事情,你要致力於完善你的指標體系,而不是致力於去實現一張張報表,這個意義深遠。 報表中台對於報表人員的綜合素質要求很高,既要有寬廣的業務視野,也要有深厚的數據沉澱,輔以溝通協調能力,造詣甚至遠超一般的業務人員。 另大量分析和跟蹤報表個人色彩濃厚,沒有共性,生命周期也可能很短,沒歸納的必要,筆者給的建議就是,千萬不要將其跟標準化的東西混在一起,可以開設一個個性化目錄,納入這些報表,讓其自生自滅。因為根據筆者統計,企業可能有50%以上的報表每月訪問用戶只有1-2個人,其價值非常有限。 沒必要讓每個業務人員滿意,做報表是非常嚴謹的事情,如果是非常個性化的報表,寧願取個數或搞個定時腳本每月導出給他,也不要讓其打亂了報表體系,這些報表除了增加雜訊,對於公司的意義不大。 比業務更了解業務,主導報表開發 但無論是標準化,還是控制報表數量,都會涉及到你的報表理念及與業務人員的微妙關係。這裡來談一談。 首先,比業務更業務 也許覺得很難理解,舉個例子,比如電信中有離網這個指標,很多業務人員認為離網就是簡單的一個指標,但在系統中,離網包含主動銷戶、賬戶欠費銷戶等更多的含義,離網的業務流程系統實現其實非常複雜,每類離網實際表達了不同的業務含義。 業務流程的制定往往是幾代業務人員積澱下來的成果,沒有一個當前的業務人員能理解的這麼透,而系統中則完整的記錄了下來,你應該成為這個知識的傳承者,才能夠作出一張超越業務人員的報表。 其次,把報表當成產品來做 將報表當成產品,我始終認為真正的報表是為企業開發的,業務人員只是報表的需求提出者,因此,你還需要去理解報表提出的背景,哪些是這張報表的用戶,你需要尊重提出報表需求的人員,但對於報表製作開發要有自己的想法和主導權。 因為大多數時候,報表需求提出者只關注自己當前的訴求,但一張報表要有生命力,還需要考慮更多的因素,包括指標是否要標準化,報表怎麼展現,存儲多長時間,打開速度如何,能否復用以前的指標,粒度是否要滿足一線要求,是否清單要能保留,是否有同樣的類似報表等等。 報表開發人員如果能站在公司的角度去思考報表製作,就應該有信心主動的提出更好的報表設計方案,你不僅要解決當前的問題,也要儘力解決未來可能的問題,也許一開始你覺得很痛苦,但後面做報表可能就會海闊天空,很難,但一張好的報表,真得價值很大。 […]
要說資料視覺化有意思,有意思的應該是視覺化背後呈現的故事! 中國地鐵建設速度動態圖 據說這張圖來自公共交通狂人和設計師皮特·多瓦克(Peter Dovak),他將中國30年的地鐵發展情況實現資料視覺化。 以地圖為背景,把各城市的地鐵線路圖畫出來,且實現了逐年的變動動態視覺化,內容非常豐富,有點(各城市),線(隨時間推移變化趨勢),面(全國各城市都能看到),令人讚歎! 註:2017-2020年右上角是帶*號的,應該是根據國家公布的計劃數據做的數據源來進行的數據分析。 按性別、年齡段分組的美國人口百分比 根據歷史數據進行數據分析,對未來美國不同性別的年齡段人口百分比做出預測後,通過動態圖的方式呈現出來。 類似百分比堆積條形圖,隨著年份的變化,視覺化顯示隨著時間推移的人口百分比的變化。做成的GIF動畫圖片,也非常利於社群媒體的傳播。 【解讀】 1、20世紀50年代是新生兒佔比最高的年代,然後新生兒佔比呈減少趨勢,表明美國人的生育意願整體呈減少趨勢。 2、隨著時間推移,高年齡段佔比增長,進入老齡化社會;到了75歲以上,高齡女性比高齡男性多~ 1750—2010年全球碳排放數據地圖 法國經濟學家Aurélien Saussay使用美國能源部下屬的二氧化碳資料分析中心的數據創造了這個資料視覺化地圖,該中心從1751年化石燃料時代開始,就一直跟蹤化石燃料燃燒(加上水泥生產和天然氣耀斑)。按不同時期的人口分布加權,這個地圖既能夠說明世界上每個區域對碳排放總量的歷史責任,又能夠反映在過去250年里工業革命的擴散過程。 使用數據地圖展現全球的碳排放量情況,使用紅色滑塊通過時間來回移動,並點擊任何一個國家可以看到他們的碳排放對世界的貢獻。
大部分人眼裡,資料視覺化可以是這樣的: 但其實,它也可以做成這樣: 看著酷炫的資料視覺化效果,有人會疑惑,是否有實實在在的用處。其實在商業、生產和運營場景中有大量類似的使用,如集團展覽中心——用作政府和客戶參觀使用;城市交通管控中心——交通警務運營監控;證券交易大廳——實時股票交易情況;老闆的辦公室——BOSS儀表板。其中使用尤為較多的是動態數據地圖,以及實時的數據大屏。 如何實現? 秘訣在於這個工具——FineReport報表軟體與BI系統工具。 (finereport官網有個人免費版,帶免費激活碼) FineReport報表軟體本身是一個通用的報表工具和資料視覺化工具。就好比Excel,小到可以儲存統計數據、製作各式各樣的圖表、dashboard,大到財務報表製作、ERP/進銷存等系統的開發。 l它可以整合ERP、CRM、OA、MIS在內的各種業務系統數據,作為一個中間數據管理平台。 l它可以快速進行報表製作,搭建統一的數據分析和資料視覺化平台。 就因為其強大的數據整合性能,再結合其10多年來成熟的視覺化元件,finereport報表可以製作各類資料視覺化大屏報表。 關於資料視覺化 FineReport報表軟體的圖表都是自主研發的HTML5圖表,擁有60多種圖表樣式,具有優秀的動態效果和強大的交互體驗。使用時能夠根據需求設置各類特性,並且在手機端,LED大熒幕也能自適應展示。 關於一些資料視覺化特效 FineReport報表工具有圖表切換、自動重新整理、數據高亮顯示等特效。都是以jar包插件的形式安裝。除此之外,每年帆軟公司都會根據客戶的實際需求開發一批插件,背後還有一批愛好的開發者,會利用視覺化開源庫,設計開發的插件,專門為finereport報表客製化。目前這生態已十分成熟。 數據大屏是FineReport報表衍生的一個資料視覺化功能。其優點: 1、異構資料源輕鬆整合,數據決策更清晰 輕鬆整合ERP/OA/MES等不同業務系統數據到同一個視覺化頁面,打破資訊孤島,讓數據決策更加清晰 2、擁有豐富的視覺化元素,視覺的饕餮盛宴 提供表格、圖形、控制項、網頁框、圖片、視頻、滾動資訊、數字時鐘等幾十種資料視覺化元素,享受視覺盛宴。 3、自由布局,視覺化設計更加寫意 支援自適應布局、絕對布局、tab布局的方式;零程式碼拖拽式操作,可以將不同的視覺化元素在界面上自由DIY。 4、後台監測,實時掌握數據 後台數據智慧監測並對比,數據有變更前台及時更新,時刻掌握最新數據。支援單個元素的獨立監控設定。 5、多種視覺哈特效,讓數據更加有趣 地圖熱力展示、動態流向展示、閃爍動畫、自定義填充等個性化功能,為您的資料視覺化增添更多樂趣。 6、動態交互,敏銳捕捉數據變化 藉由多維度鑽取、聯動分析等功能,敏銳地發現數據間的聯繫,協助您更好地分析、解決業務問題。 7、自適應多屏顯示,隨時隨地分析數據 支援自適應展示,設計一次,即可在手機、平板、拼接屏等多種設備上自適應展示,幫助您隨時隨地掌控企業數據。 一些疑惑 1、大屏與一般圖表插件如echarts的區別? 有人又會說,用echarts實現就可以了,Echarts確實能提供很豐富的圖表。但是實際應用的時候,要開發的內容遠比想像的複雜,會涉及數據響應、動態刷新、屏幕自適應、還有大數據量高並發的問題,還要設計界面。一般人開發會把自己折騰得夠嗆?不如用現成的工具(比如finereport報表)拖拽圖表實現。 2、finereport大屏可以做哪些動態效果? 多tab輪播、圖表的輪播、報表塊監控重新整理、圖表監控重新整理、地圖監控重新整理並動態彈出數據提示、數據點自動輪播提示、插入其他GIF動畫圖。 3、關於數據實時訪問 finereport報表與BI商業智慧軟體可以實時訪問數據,但不是完全實時,能做到准實時,目前市面上的主流方案均採用的輪詢方法:定期向伺服器發出請求,監測到數據變更時通知前台進行響應。排程重新整理間隔可以自主定義,可精確到秒。 4、圖中數據自動滾動怎麼實現? 可以通過數據監控實現,但要求數據本身是實時變化的。可以調用自動輪播的介面實現,這個不要求數據實時,任意數據都可以模擬自動輪播。
不知不覺到了資料視覺化插件開發大賽插件介紹系列文案的終結篇了,感謝大家一個多月以來的陪伴,也提前祝大家新春快樂。這裡有一些總體的說明,有很多人在問的問題,先要跟大家交代一下。 首先,雖然我們截圖當中大部分用的是9.0的版本,但是finereport報表8.0同樣兼容這些插件,功能上也是原汁原味,不會刪減。 第二是資料視覺化插件暫時不支持FineBI以及帆軟的行動端產品,不同於之前的主題插件大賽,視覺化圖表有其特殊性,暫時不支持finereport報表軟體之外的帆軟產品,可能之後介面升級會有改變哦,大家可以期待一下。 最後是個小廣告,不僅是現有的上架的這些圖表插件,帆軟市場現在承接各種類型的圖表插件的客製化,我們的開發者們都摩拳擦掌、躍躍欲試了呢,快拿需求來砸我們吧。加入帆軟產品二次開發QQ群:432886175,聯繫管理員蔣建陽即可,stephenking@fanruan.com。 廣告做完了,要來點乾貨,今天是開發者李佳給大家帶來的不等距儀表板。一直以來FineReport圖表的儀表板都存在只能設定固定間距的刻度和配色的問題。 但是很多時候格需要根據實際情況設置不等距的分段,例如下圖所示,當指針指向不等距分段的時候仍然可以顯示不同的顏色。 通過豐富的配置項,用戶可以通過插件獲得接近原生的儀表板體驗。 不等距儀表板插件支援用戶自主定義三個不同的階段,並且可以通過類型選項快速切換為多分類儀表板的特殊形態——活動圖,非常類似蘋果手錶界面的炫酷效果。 點擊連接訪問帆軟市場,快速下載體驗。https://market.fanruan.com/plugin/688
帆軟報表軟體內置的地圖通常需要用元件疊加的方式和其他類型的基礎圖表組合,並且配置聯動和鑽取路徑比較長,在選擇標記點上也不夠靈活,插件開發者行舟通過封裝著名的商用圖表庫,為大家帶來了普通的散點標記地圖與條形圖的結合圖。 首先我們只需要按照傳統的標記地圖,為特殊選擇地圖配置點的名稱、數值和位置數據。為了提升易用性,插件已經內置有中國主要城市的坐標,所以添加城市標記的時候,不需要單獨定義坐標經緯度位置。 圖表插件的樣式面板中支援引用finereport報表內置的json地圖數據,分為世界地圖、中國地圖和各省地圖,方便各種場景下的使用。 預覽的時候,重點來了,特殊選擇地圖插件提供了多種交互按鈕,方便用戶去選擇預覽對比不同的散點數據,右上角的按鈕從左到右依次是:十字選擇、自由選擇、保持選擇、清除。可以看下面的動圖比較直觀。 插件使用者可以非常簡單的視覺化展示地理資料數據,並且選擇不同的標記位置來快速對比。使用場景包括各類基於位置的銷售數據的整理和資料視覺化展示等等。現在可以免費下載體驗該插件,即可購買還可享受半價優惠。
公司年末的時候往往要對一年的工作情況、收益支出狀況做一個總的數據計算和數據分析。在數據分析報表當中,經常會出現大事件記錄這樣的使用場景,之前咱們帆軟的市場部門也出了2017帆軟亮點報告,其中還有咱們資料視覺化插件大賽的內容哦!那麼如何將這樣的企業里程碑式的highlight圖動態顯示在報表當中呢? 空客公司的官網特效給了我們靈感,從空中俯視,鳥瞰公司發展歷程的全局,開發者smile通過復刻3D里程碑的特效,並自己製作了2D的版本,再加上完整的基礎圖表配置,smlie為大家帶來了帆軟在3D圖表中的又一突破,3D里程碑插件。 與時間線類似,里程碑也是用來記錄企業發展、產品迭代、市場拓展中的重大事件的。里程碑的獨特之處在於它不關注具體的時間節點,或者說是時間點之間的區別,而是聚焦於特定事件本身。 3D里程碑插件支援3D與2D模式配置。支援圖表標題的文本、顏色、邊框、背景配置。支援圖表節點標題、內容、圖片、鏈接配置。支援圖表節點標題字體配置。支援圖表節點內容字體配置。支援設定圖表背景音樂。支援客製化飛機配色。支援雲層稀薄配置。支援播放暫停。https://market.fanruan.com/plugin/686
關係圖嚴格意義上來說不能稱之為單獨的一種圖表類型。關係類的圖表通常用是資料視覺化的方法顯示數據之間相互關係。 使用圖形的嵌套和位置表示數據之間的關係,通常用於表示數據之間的前後順序、父子關係以及相關性。之前帆軟論壇中介紹的桑基圖、韋恩圖都能算作是關係圖的一種表現形式, 上圖的極坐標弧長鏈接圖是關係圖的一種典型表現形式。弧長鏈接圖是節點-鏈接法的一個變種,節點-鏈接法是指用節點表示對象,用線(或邊)表示關係的節點-鏈接布局(node-link)的一種資料視覺化布局表示。弧長鏈接圖在此概念的基礎上,採用一維布局方式,即節點沿某個線性軸或環狀排列,用圓弧表達節點之間的鏈接關係。這種方法不能像二維布局那樣表達圖的全局結構,但在節點良好排序後可清晰的呈現環和橋的結構。 開發者smile通過整合著名的商用開源圖表庫,使得在「環形布局「之外,關係圖程式支援了多種關係類的布局,例如關係數據與笛卡爾坐標系相結合, 關係數據的力引導布局,以及與日曆圖相結合的關係數據。並且支援不同的交互動畫和特效。 多種布局相關切換 豐富的樣式配置 基於日曆的關係圖 使用關係圖展現節點關係數據,現在購買6折優惠,免費體驗三個月。https://market.fanruan.com/plugin/687
時間軸作為一種圖表類型是依據時間順序,把一方面或多方面的事件串聯起來,形成相對完整的記錄體系,再運用圖文的形式呈現給用戶。時間軸可以運用於不同領域,最大的作用就是把過去的事物系統化、完整化、精確化。 3D時間軸把傳統時間線立體化,用戶資料視覺化展示更酷炫,可以容納的訊息更多。現在,您可以在FineReport報表軟體中使用3D時間軸圖表啦!段靜亮同學開發的3D時間軸程式支援通過顏色分類多層數據,支援自動播放,支援展示tooltip等豐富功能;此程式暫時不支持IE瀏覽器。 使用FineReport報表設計器安裝程式後,會新增一個圖表類型,您可以在普通報表中添加圖表時看到3D時間軸,或者在決策報表工具條的圖表部分看到新的3D時間軸的圖標。 本程式支援自定義數據集配置,資料庫查詢及內置數據集等,用戶可自定義自己的業務數據,只需導入時間數據,即可以動態3D時間軸的方式呈現到您面前。 本程式支援自定義圖表樣式配置,包括背景顏色、時間線數量顏色、分類數目顏色、tooltip顏色等豐富配置功能。 免費下載體驗地址https://market.fanruan.com/plugin/673
「你的名字」上映了那麼久,到現在我還難以忘記那些美不勝收的場景,每一幀都很美,每一個畫面都可以做桌面背景!再來看自己做的慘不忍睹的簡報報表,常常被老闆罵醜到哭~ 簡報,尤其是企業數據簡報做的醜是有原因的。它最主要的功能是呈現有價值的數據,但企業數據種類多、分析維度多、展示區域有限、製作者水平不一,這些特徵都造成了企業數據分析報表的美觀度的不足的情況。但說企業簡報報表沒辦法做好看,那就是見識太淺了!這裡匯總了一批可讀性和美觀性完美融於一體的報表簡報,只要幾個tips就可以快速提升美觀度! TIPS1 主次分明 資料視覺化展示的內容很多,首先要進行主次分類。主要內容要放在主要位置、通過效果重點突出,再佈局次要內容作為補充資訊。如下圖這張實時促銷活動的數據分析報表,每個時間段的流量狀況清晰明確,關鍵資訊如參與活動人數、新客人數、購買數、購買金額等都實時顯示;右下角的中獎訊息是次要因素,採用滾動播放的形式。整張報表主次分明、動靜結合,美觀易讀。 TIPS2 地理資料畫龍點睛 基於地理位置的資料,能用地圖的就不要用表格。下面這張資料視覺化報表,通過左上角的時間查詢查看不同時間段、不同地區的會員狀況,點擊中間的地圖報表不同區域,會顯示這一地區的相關數據,既能直觀的掌握整體狀況,又可以進一步操作了解詳細數據。 TIPS3 突出行業或企業特色 每個行業或企業都有自己的特色,在簡報報表製作中加入特色元素,給人眼前一亮之感。比如下面這種航空企業數據分析報表,在報表製作中使用的飛機圖示非常生動。 TIPS4 動靜結合更具魅力 動靜結合可以突出重點而不雜亂,活躍報表而不過分。這是一張IT運維實時統計報表,中間地圖上模擬的呼吸動畫,底部資訊是滾動播放效果,其他部分是統計匯總類數據,採用靜態展示的方法。 這張報表左上角的動態3D地圖,基於真實地圖和基本建築數據構造都市圈級別的宏大場景,政府部門、連鎖企業、LBS提供商等對真實經緯度和展現區域範圍敏感的企業用的比較多。 TIPS5 大膽採用新圖表,更好更美觀 新圖表樣式層出不停,美觀度遠勝於傳統圖表,在保證展示清晰的基礎上,多採用這些現代感強的新圖表。比如下面這個炫酷的水球圖代替傳統的儀錶盤等展示百分比數據的圖表,還能更為形象的展示百分比數據以及百分比之間的連續變化關係。讓數據浪起來,顏值相當高! 如果有一種新的圖表可以清晰的表達更多的訊息,不要猶豫馬上使用它,放棄之前幾張圖表和文字才能表達清晰的方法。在桑基圖愛好者的社區網站上寫著這樣一句話:「A Sankey diagram says more than 1000 pie charts」,意思是一張桑基圖比一千張餅圖描述的東西更豐富。這張圖的下方就應用了桑基圖來描述投資基金的時間、領域流向,在有限的位置上清晰表達多種訊息。 新型的象形柱圖、三維條形圖、碰撞圖、韋恩圖等等 TIPS6 數據之外,多些溫度 這是旅遊行業的一張數據分析報表,增加的天氣部分是個亮點。在一些天氣多變的地區,報表製作中添加一下天氣資訊、出行建議也非常的有人情味哦!諸如此類的還有生日祝福、節日祝福、假期提醒、世界時間(跨國性業務報表)等等,根據不同的業務、不同的關注點來進行。 TIPS7 文本、圖片也需要視覺化 詞云是這幾年比較火的一種資料視覺化圖表,稱文字雲,是文本資料視覺化的表示,由辭彙組成類似雲的彩色圖形,用於展示大量文本數據,許多新聞資訊中能看到它的身影。這張報表右下方應用的是動態詞云,支援自定義圖表樣式,包括背景顏色、詞雲顏色、圖例、3D動態旋轉方向、3D動態屬性等功能。對於文本資料的展示,能快速感知最突出的文字、快速定位按字母順序排列的文字中相對突出的部分,在電子商務的客戶評價、品牌調查的企業印象等處都有應用。 TIPS8 自動還是手動交互,請想清楚 PC端手機端查看的報表簡報,我們一般採用手動交互的方式,通過滑鼠或手指下拉、點擊。但有些場合使用的簡報報表更適合自動播放效果。比如公司展示實時銷售業績的TV熒幕,展會中展示數據的大熒幕上,自動播放的應用非常多!比如下方這個銷售數據分析報表,放在公司入口處的大熒幕上,中間的地圖數據點和左下方的環形圖都採用了自動播放,輪流展示不同地區的銷售狀況和訂單狀況。 TIPS9 特殊狀況需要客製化 這是某製造企業的生產設備監控大屏報表。雖然將敏感數據都馬賽克了,不夠完整,但仍然能看得出來這是一個神作!傳感器+報表,自動監控每一台設備每一個環節的運營狀況 還與錄像監控連接起來,重點區域的監控直接顯示在報表上面。 這種商場櫃檯品牌分佈和銷售圖也需要根據商場的地圖客製化,並且支援點擊下鑽查看詳細數據。
思維導圖是獲取和輸出大腦資訊的一種非常有效的方法。思維導圖是一種創造性的、合乎邏輯的記筆記和輸出想法的方法。所有思維導圖都有一些共同之處。他們有一個自然的組織結構,根據簡單,大腦友好的概念,構建了一個從中心輻射,並使用線,符號,文字,顏色和圖像的體系。思維導圖將一長串單調的信息轉換成一幅生動的、令人難忘的、高度組織的圖表,使用它符合你大腦的自然工作方式。 理解思維導圖的一個簡單方法是把它與城市地圖相比較。城市中心代表主要思想;從中心引導的主要道路代表你思維過程中的關鍵思想;次要道路或分支代表你的次要思想,等等。特殊的圖像或形狀可以代表感興趣的地標或特別相關的想法。 思維導圖的偉大之處在於,一旦你的想法進入你的頭腦,你就可以把你的想法按順序排列下來。你不受有序思考的約束。簡單地說,扔掉所有的想法,然後再考慮重新組織它們。 有許多偉大的思維導圖軟體程序,在那裡幫助你組織你的想法,然後自動出口到一個易於閱讀,有序的名單。但他們通常有著不菲的年費,而且不能與報表產品有效結合。那麼如何在報表BI系統中輕鬆地創建思維導圖呢? 在web端編輯思維導圖 我認為最難實現的資料視覺化程式之一,思維導圖程式被排名第一的開發者smile成功突破。它甚至支援web端和報表設計器內雙端製作思維導圖,並且互相匯入匯出,再也不用局限於軟體或者瀏覽器,支援匯出為pdf,支援不同的導圖模式。並且最為重要的是,一切都是免費的。 在你真正上手體驗它之前,你很難相信這是一款FineReport報表軟體的設計器外掛程式,它基於各種原生的控制項,卻又真正超越了原生,創造了全新的交互體驗,這樣的效果很難在第三方程式身上看到,開發者smile在這裡做的非常棒。 簡潔實用的數據配置面板 依舊完善的圖表樣式配置體驗 即刻起訪問帆軟市場或者在設計器插件管理內免費下載思維導圖程式,在報表中快速開始發散您的邏輯思維!https://market.fanruan.com/plugin/684
每到年底,Google都會製作一份年度的搜索關鍵詞報告,通常由世界各地在全年度各個時間段的關鍵詞搜索頻率總結出一張資料視覺化圖表。下面是2012年的google年度詞語報告。 這樣的數據通常由時間、地點、頻度三個層次組成,通過地圖與時間軸的結合,我們可以在更深入全面的維度上容納更多的數據,並且技能展現熱點數據變化的規律,又可以在地圖上發現不同地區熱點問題的關係。 我們的開發者段靜亮使用相關的前端庫為我們還原了這種圖表,我們稱之為「地點日期組合圖」。 使用者可以通過配置如圖所示的數據結構來使用地點日期組合圖。 背景地圖不僅可以是各個國家或者省份。用戶可以自定義背景顏色、網格顏色,支持搜索和前後跳轉。 即日起上架帆軟市場,優惠僅售RMB1k元,免費下載體驗三個月。 https://market.fanruan.com/plugin/672
dribble是著名的設計師分享設計小樣和設計靈感的地方,在上面有很多關於資料視覺化和大熒幕報表的優秀設計稿,看起來十分漂亮,其中很多都可以用FineReport報表軟體直接實現,但是有一些特殊的圖表特效,用內置的圖表面板沒辦法完全還原,就需要開發者動點腦筋了。 網友分享的數據面板設計圖 獲得靈感使用FineReport報表軟體製作實現的大熒幕資料視覺化報表。 插件大賽第一名smile同學今天給大家帶來的就是支持特殊效果的折線圖——漸變折線圖。顧名思義,之前FineReport報表自帶的只能在不同系列中使用漸變的顏色自動填充,但是在特定的一條折線中無法自由配置折線的寬度和顏色屬性。 使用漸變折線圖程式支援給折線設定漸變的顏色,支援高光、浮雕的效果,支援設定陰影。讓傳統平面的折線圖立體了起來。 漸變折線圖支持免費下載體驗三個月。https://market.fanruan.com/plugin/683
小編又搞來一批新鮮出爐的資料視覺化圖表,與上一次不同,這次多數是更貼合實際應用的高級圖表,都是由我們的開發者開發應用於FineReport報表軟體的。 桑基圖——能源、材料成分、金融等資料視覺化分析利器 桑基圖是一種能量分流圖,常用用於能源、材料成分、金融等數據的資料視覺化分析。在桑基圖愛好者社區網站上寫著這樣一句話:「A Sankey diagram says more than 1000 pie charts」,意思是一張桑基圖比一千張餅圖描述的東西更豐富。 桑基圖的應用很小眾,並不廣泛。但看似複雜的桑基圖其實使用起來非常簡單高效,譬如上面的能量流動圖,圖中延伸的分支的寬度對應數據流量的大小。 桑基圖的特點如下: 1.起始流量和結束流量相同,所有主支寬度的總和與所有分出去的分支寬度總和相等,保持能量的平衡; 2.在內部,不同的線條代表了不同的流量分流情況,它的寬度成比例地顯示此分支佔有的流量; 3.節點不同的寬度代表了特定狀態下的流量大小。 桑基圖由流量、節點、邊構成,適合節點數據集(可選),邊數據集。數據權重映射到節點和邊的寬度。桑基圖需要保持能量守恆,不能在中間過程創造出流量,流失(損耗)的流量應流向表示損耗的節點。 桑基圖程式在FineReport大熒幕報表中的效果展示: 平行坐標圖——對大數據「降維攻擊」 平行坐標圖是一種用來呈現多變數,或者高緯度數據的資料視覺化技術,用它可以很好的呈現多個變數之間的關係。雖然其中大量的線段最初看起來令人費解,但它們是理解多維數值數據集的一個非常強大的工具。 通常描述平行坐標的方法是討論高維空間,以及這種技術如何平行地布置坐標軸而不是相互正交。下面是具體的數據表。表中詳細描述了從1970到1982年間發布的汽車型號,包括它們的里程數(加侖)、氣缸數、馬力、重量以及它們被生產的年份等等。 現在想像一下,每一欄都映射到上面圖像中的垂直軸上。每一個數據值都會沿著直線的某個地方結束,縮放到位於底部的最小值和頂部的最大值之間。然而,純集合的點不會非常有用,因此屬於同一記錄(行)的點與行連接,這就產生了平行線的特徵混雜。 通過查看這個資料視覺化,我們可以了解很多訊息。氣缸之所以突出,是因為它只有幾個不同的值。氣缸的數目只能是一個整數,這裡不超過八個,所以所有的行都必須經過一個小的點。這樣的數據和分類數據通常不適合平行坐標。但如果是一個或兩個,這不是問題。 在每加侖汽油能行駛的英里數MPG和氣缸之間,你可以看出,八缸汽車相對於六和四缸的一般有較低的里程。如果跟著線看它們是如何交叉的,可以發現很多交叉線是反向關係的標誌,圖形顯示出這樣的規律:越多的氣缸,越低的里程。 汽缸和馬力之間的相關性更為直接:汽缸越多就意味著更多的馬力。當然,這裡也有一些交叉線,所以更多的氣缸並不總是意味著更多的能量,但總的趨勢顯然是存在的。在馬力和重量之間,情況是相似的:馬力越大一般意味著車越重,但當然也有一些價值的分散。還有一個例外,一個高馬力八缸汽車是非常輕的。仔細找一找可以發現那個離群值。 最後,重量和年份之間的線交叉很多,這表明多年來汽車變得更輕了。你也可以很容易地看出,年軸只記錄了少量不同的數值,類似於氣缸。雖然這是一個非常簡單的示例,但它顯示了大多數數據集中的典型結構。 平行坐標可以做篩選互動。平行坐標系中的主坐標稱為「刷」,看下面的圖像應該很明顯。為了做到這一點,我們來看看所有的軸。在這裡,我們在年軸上刷了1980年到1982年的區間。結果是線條的一部分被刷成了黑色,其餘部分仍然以灰色為背景。 在FineReport報表BI系統中,我們的開發者大江東通過封裝某著名開源圖表庫,開發了支援基本平行坐標圖與地圖或散布矩陣的組合圖。 平行坐標圖程式在FineReport報表工具中的效果展示: 馬賽克方塊圖表,「千萬不要亂用」! 標準的、非均勻的馬賽克圖在現實生活中使用較少,多用於統計學領域,常用於SAS的某些模塊。均勻的馬賽克圖在生活中常有應用,比較經典的例子是地鐵站與站之間的票價圖。 標準的馬賽克圖關注的數據維度非常多,一般的用戶很難直觀的理解。一般情況下,推薦使用均勻的馬賽克圖,對於非均勻的馬賽克圖,多數情況下可以拆解成多個不同的圖表。 坐標軸均勻的馬賽克圖也是統計學領域標準的馬賽克圖,一個均勻的馬賽克圖包含以下構成元素:均勻的分類坐標軸、顏色均有含義的矩形塊和圖例。 從數據上看,均勻的馬賽克圖和熱力圖在連續數據上的含義非常相似,可以近似的理解相應的使用場景。但熱力圖表示第三維度的顏色是線性變化的,馬賽克圖表示第三維度的顏色是分類的。標準熱力圖要經過平滑演算法,沒有明顯的邊界,而馬賽克圖擁有清晰的邊界。 Martin Theus在他的數據分析文章《理解基於區域的圖表:馬賽克圖》中開宗明義的寫道:馬賽克圖是分類數據顯示的瑞士軍刀。而條形圖則停留在單變數的極限中,馬賽克圖及其變體充分展示了對多元分類數據的強大資料視覺化能力。 關係圖——支援力引導布局、笛卡爾坐標系、日曆圖 關係類的圖表通常用視覺化的方法顯示數據之間相互關係,使用圖形的嵌套和位置表示數據之間的關係,通常用於表示數據之間的前後順序、父子關係以及相關性。 常見的桑基圖、韋恩圖都算作是關係圖的一種表現形式。 我們的開發者smile通過整合著名的商用開源圖表庫,使得在「環形布局「之外,關係圖程式支援了多種關係類的布局,例如關係數據與笛卡爾坐標系相結合,關係數據的力引導布局,以及與日曆圖相結合的關係數據,並且支援不同的交互動畫和特效。 地圖圈選——用滑鼠畫個圈圈就能看到對應的數據圖表 地圖圈選是一個特效,形象解釋,就是用滑鼠畫個圈圈就能看到對應的數據圖表。程式開發者行舟通過封裝著名的商用圖表庫,為FineReport報表開發了普通的散點標記地圖和條形圖的結合圖。 首先我們只需要按照傳統的標記地圖,為特殊選擇地圖配置點的名稱、數值和位置數據。程式已經內置有中國主要城市的坐標,所以添加城市標記的時候,不需要單獨定義坐標經緯度位置。 樣式面板中支援引用fr內置的json地圖數據,分為世界地圖、國家地圖和各省地圖,方便各種場景下的使用。 重點來了哈,預覽的時候,可以點擊右上角的十字選擇、自由選擇、保持選擇、清除等按鈕,在地圖區域標記顯示。 最後 以上的視覺化程式都是由帆軟開發者團隊成員開發,都源自自行開發或者一部分開源庫,作為外掛程式應用於FineReport的資料視覺化圖表和動效中。